
Website Image Hotspot Snippet

This module allows you to show the hotspot on the images on the website. You can link products using a hotspot that improves your marketing. Image hotspot helps to link multiple information on the same image which is visible when hover on the hotspot. We provide 5 predefine hotspot popover styles as well you can modify hotspot popover style. You can create your own hotspot style also. You can use this snippet without any technical skill. Cheers!
Hot Features

Features

- You can display multiple hotspots on same image at website.
- 5 Unique hotspots styles.
- You can create custom hotspot style.
- You can shows multiple information using hotspot.
- Make website more interactive and proffesional.
- Improves your marketing.
- No more configuration required just install it and use it.
- This module saves your important time.
- It reduce human efforts.
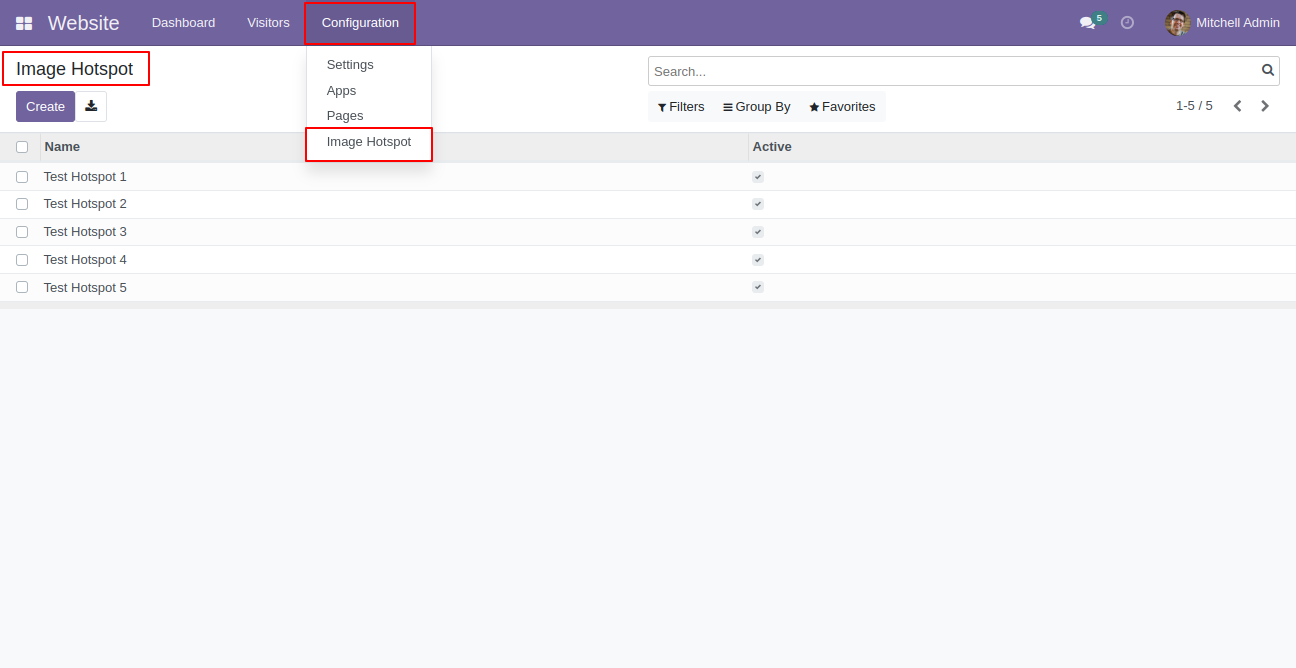
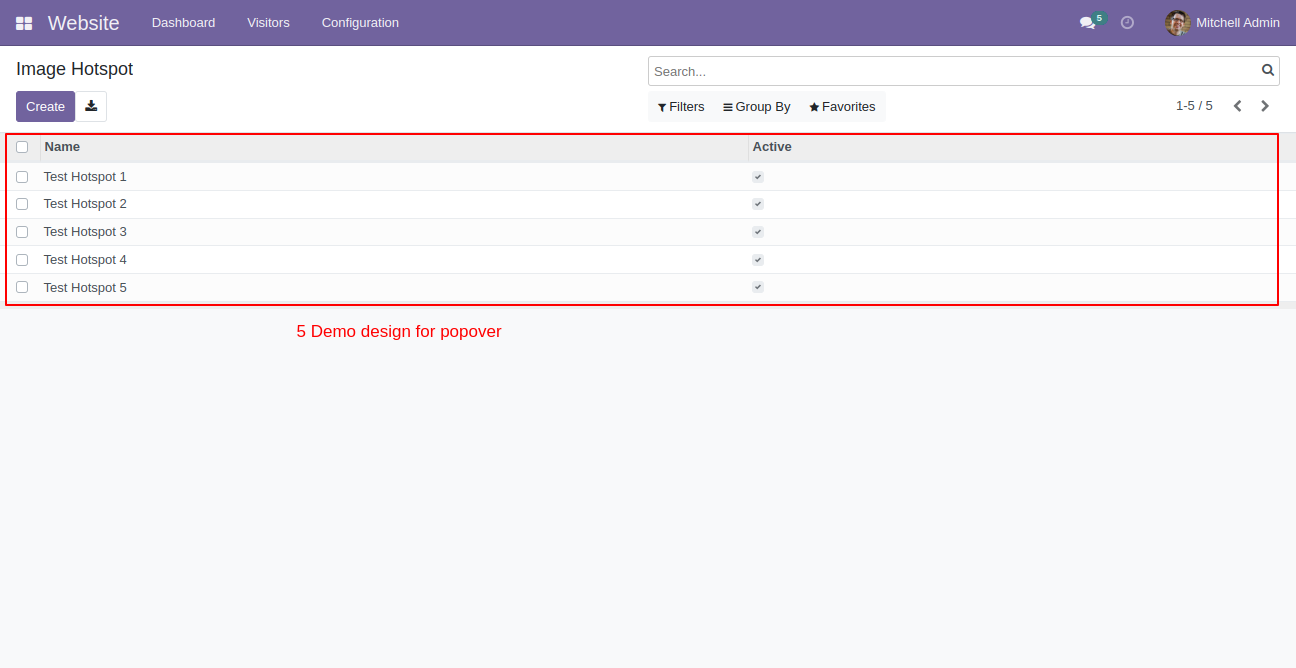
Image hotspot menu and list view.

Image hotspot list view with 5 predefine popover design.

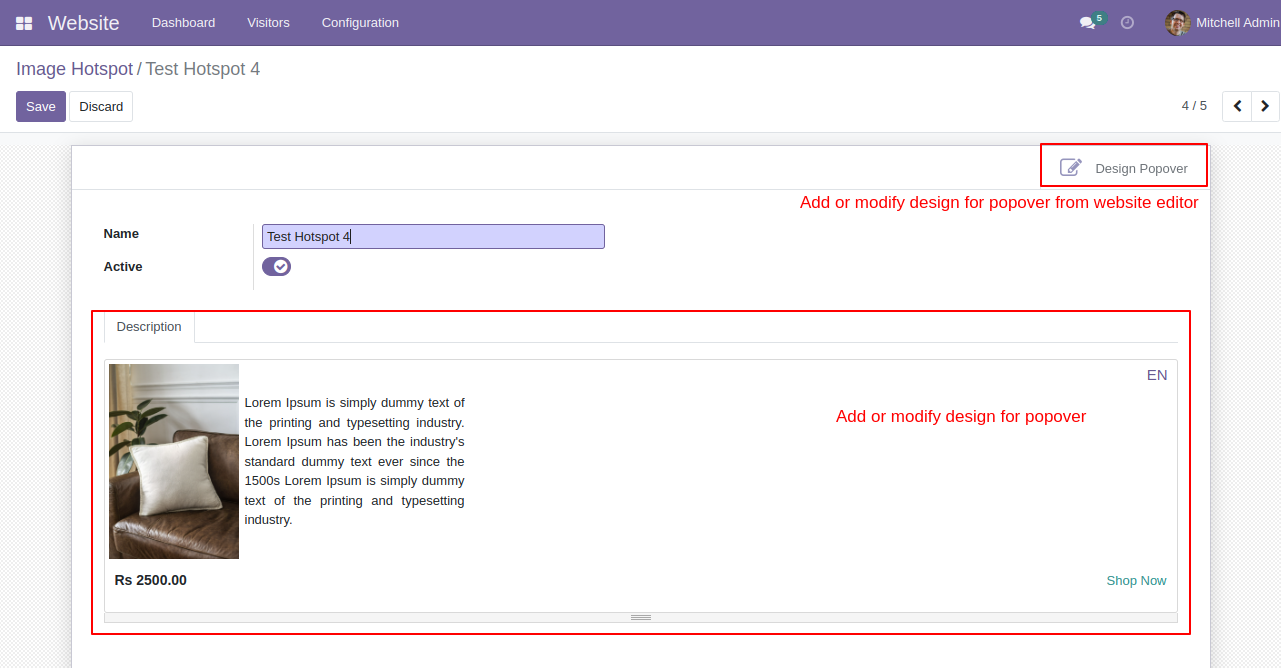
You can modify popover design from the website editor or hotspot.

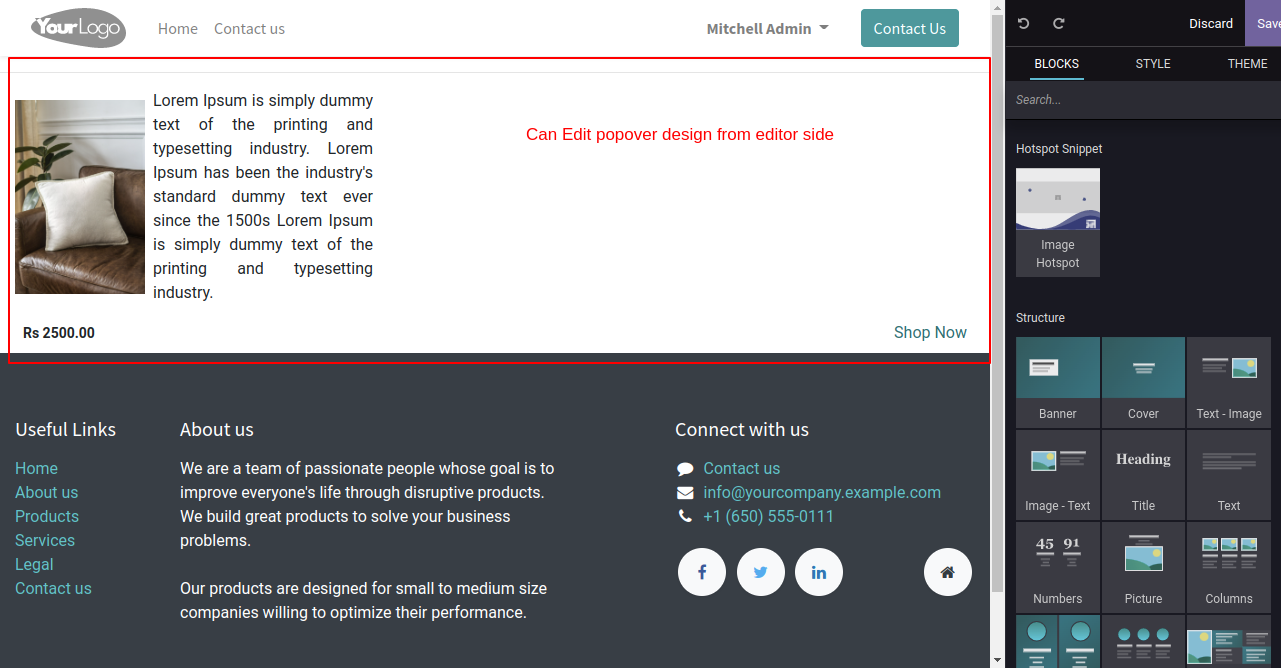
After pressing "Design Popover" smart button, it opens website editor, you can edit popover design from here.

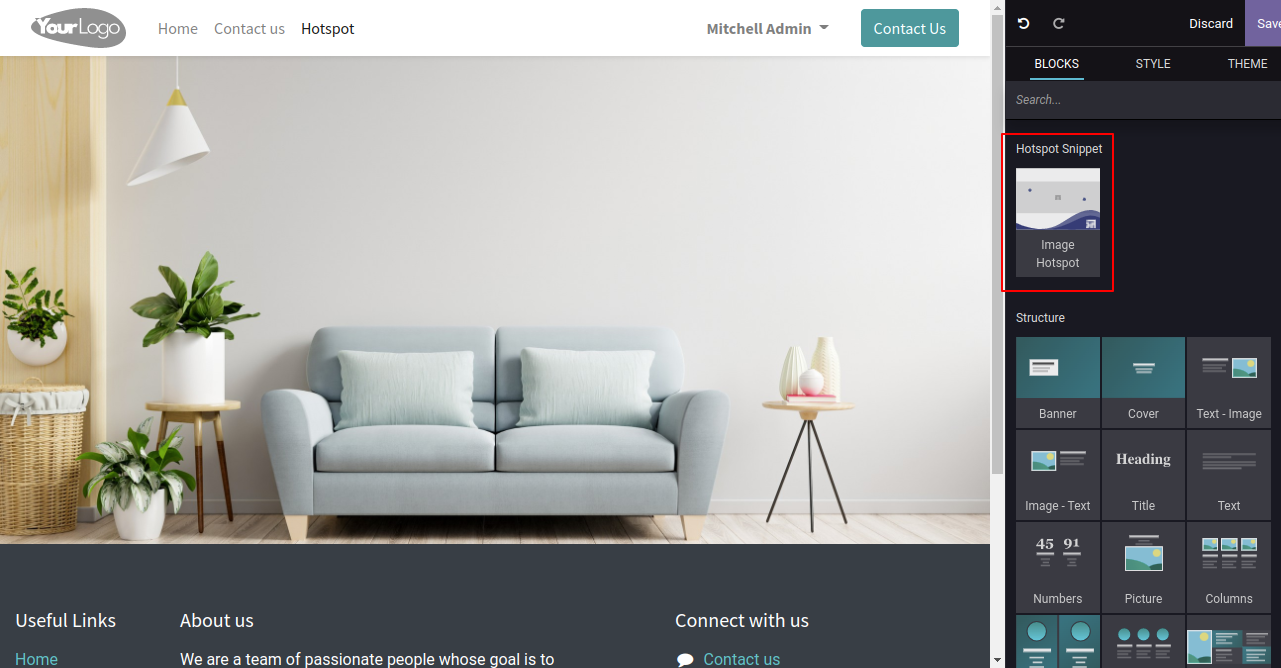
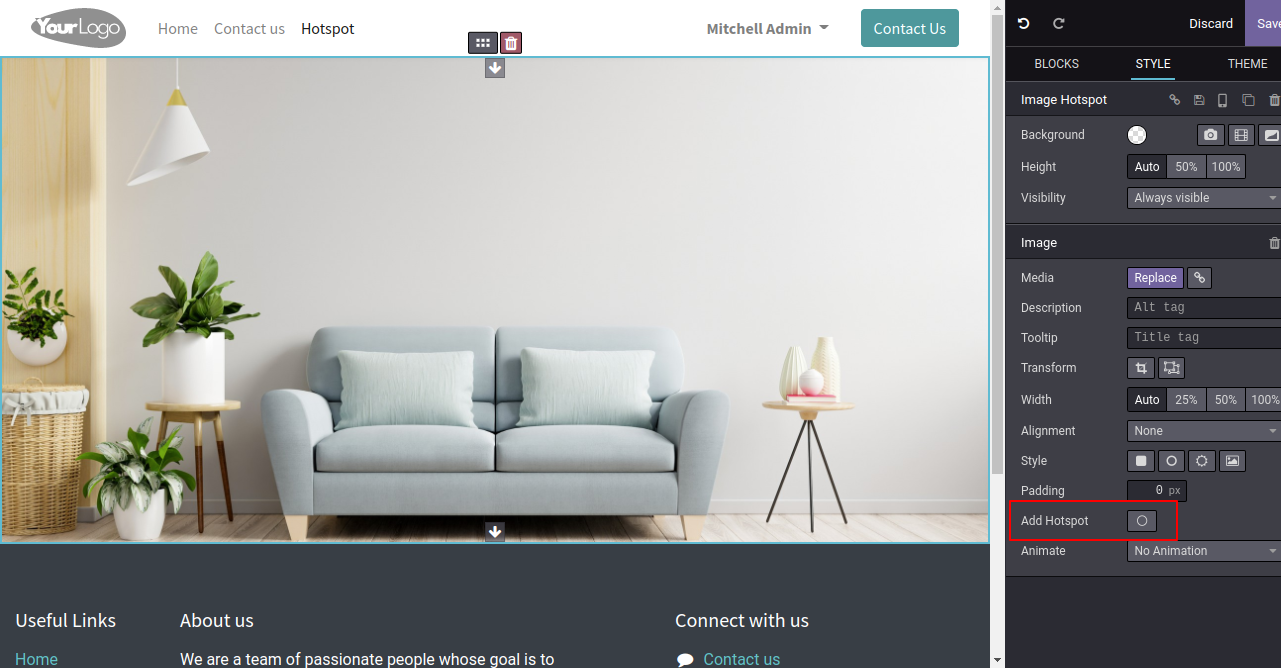
Drag and drop "Hotspot Snippet".

Add hotspot.

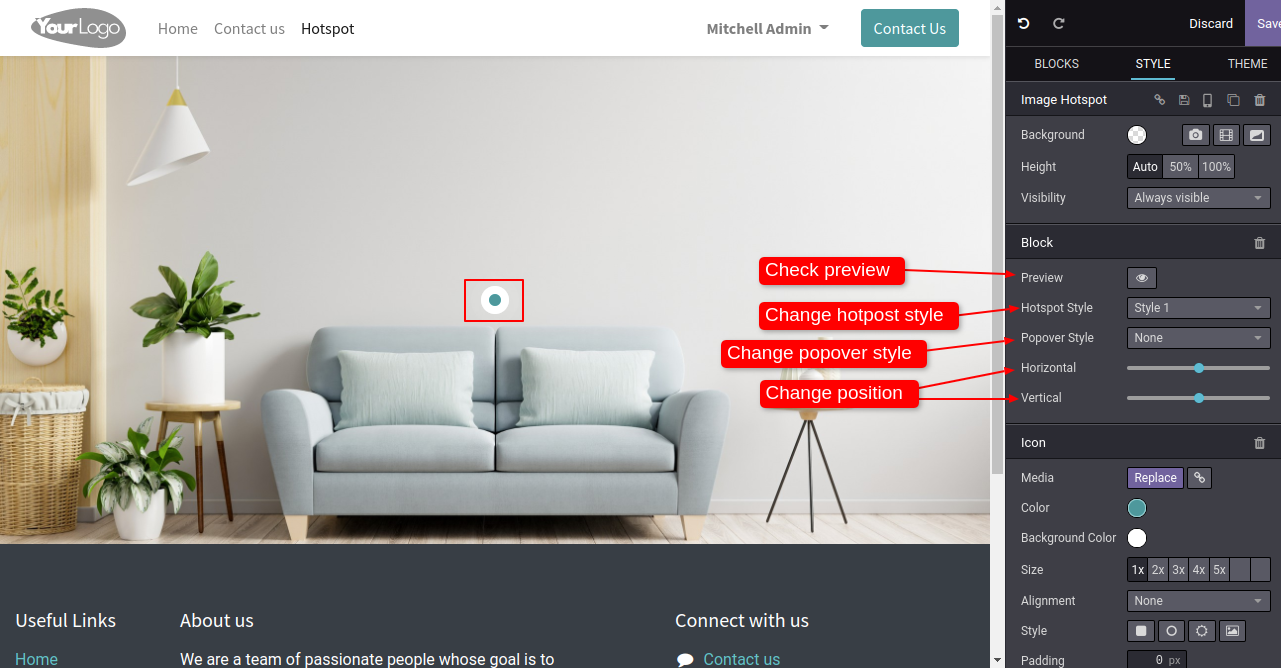
You can change hotspot & popover styles from here and check preview, after make change or assign please click preview button to save changes.

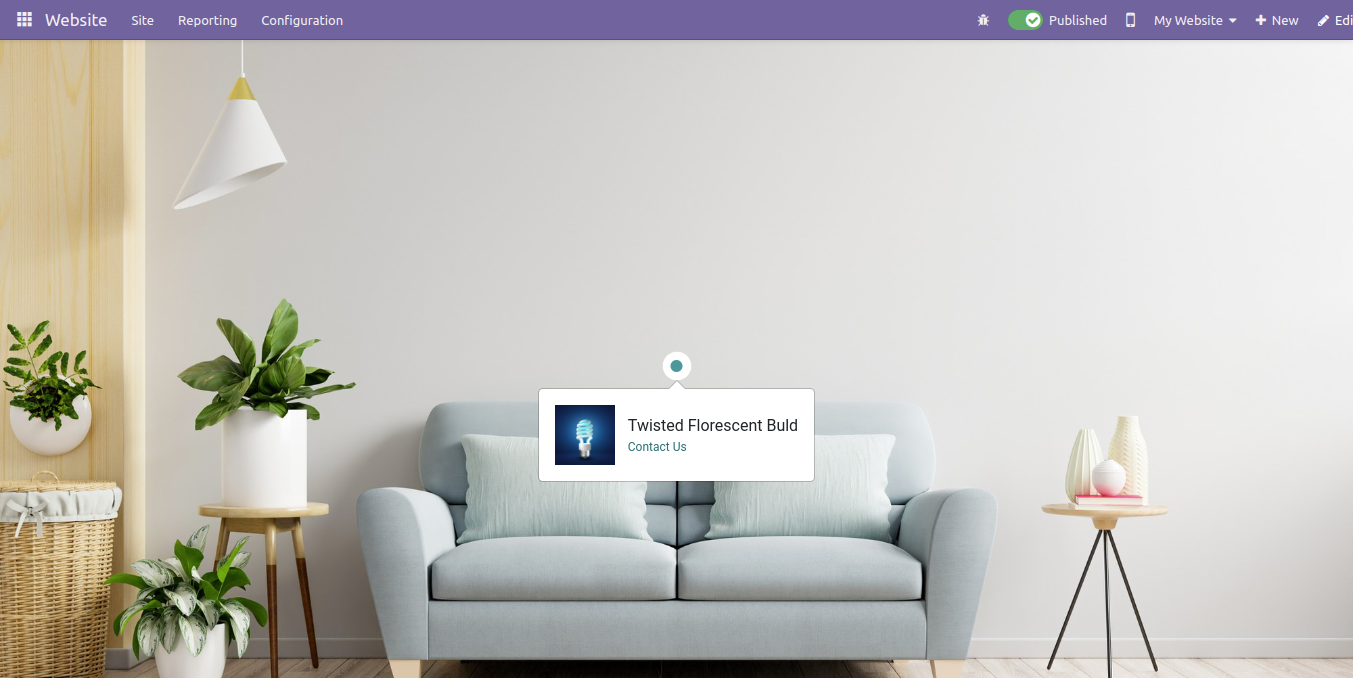
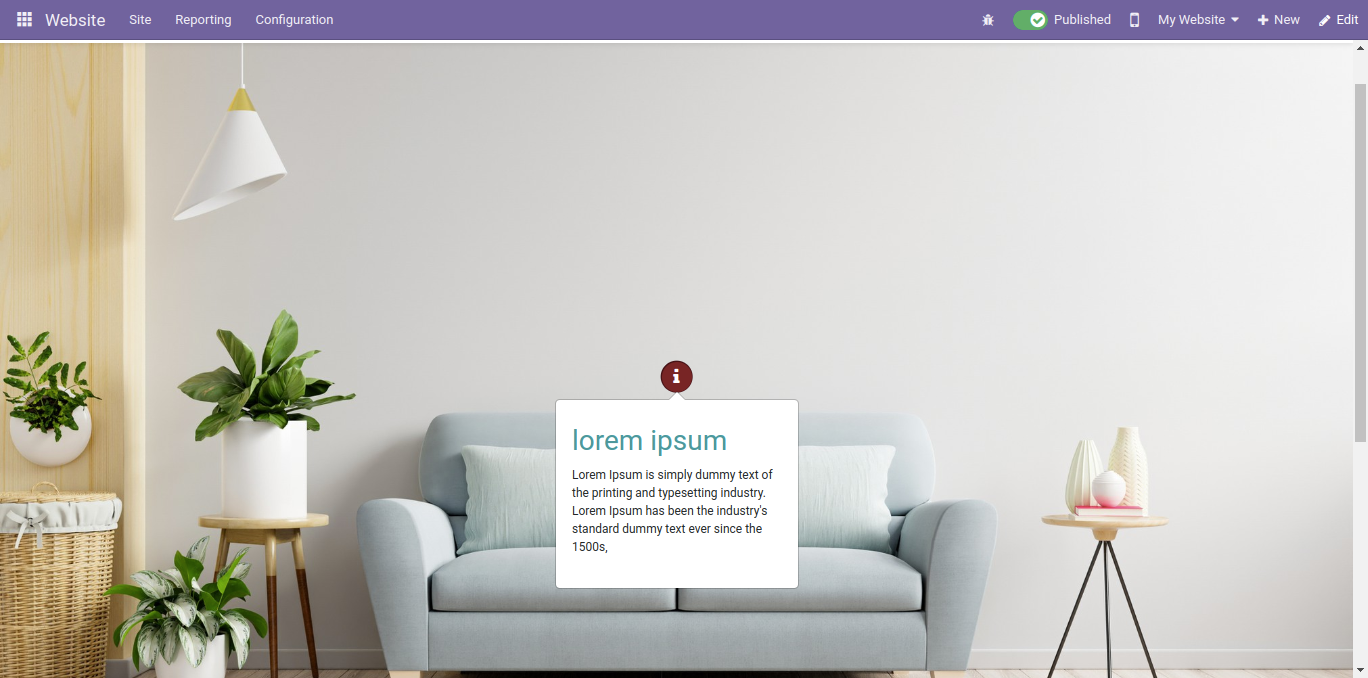
Hotspot and popover style-1 looks like this.

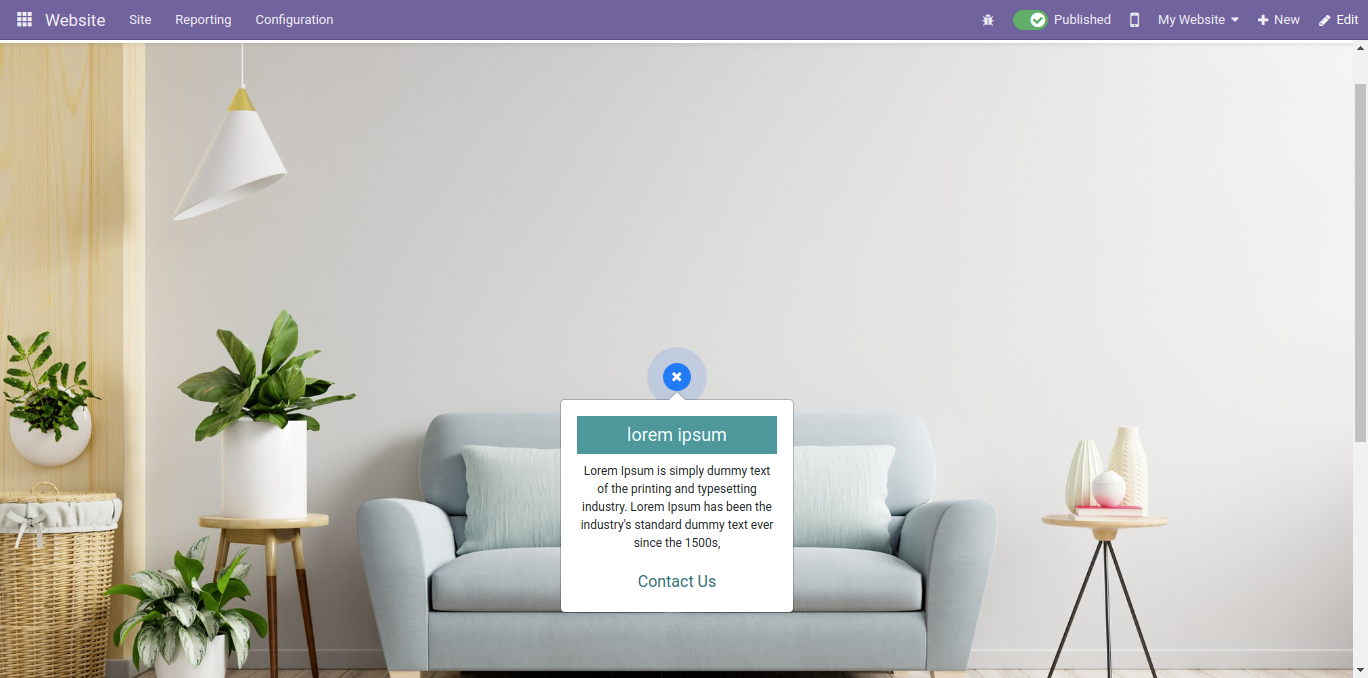
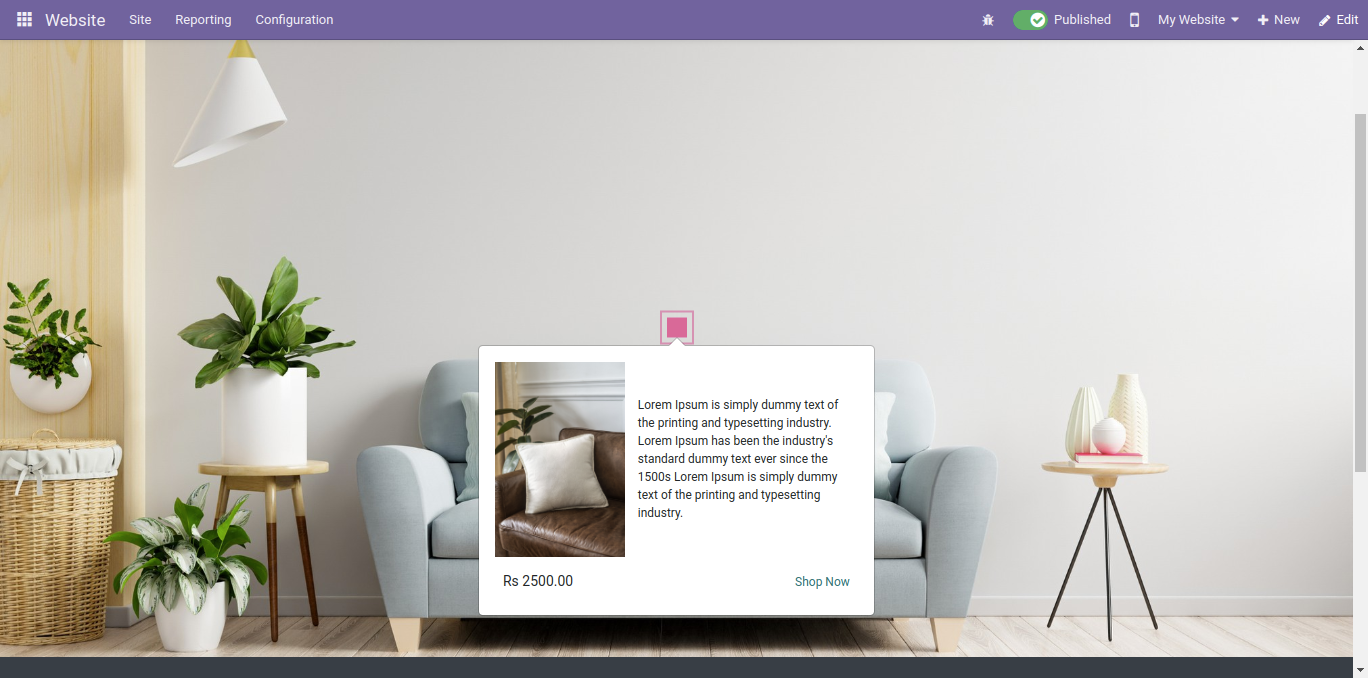
Hotspot and popover style-2 looks like this.

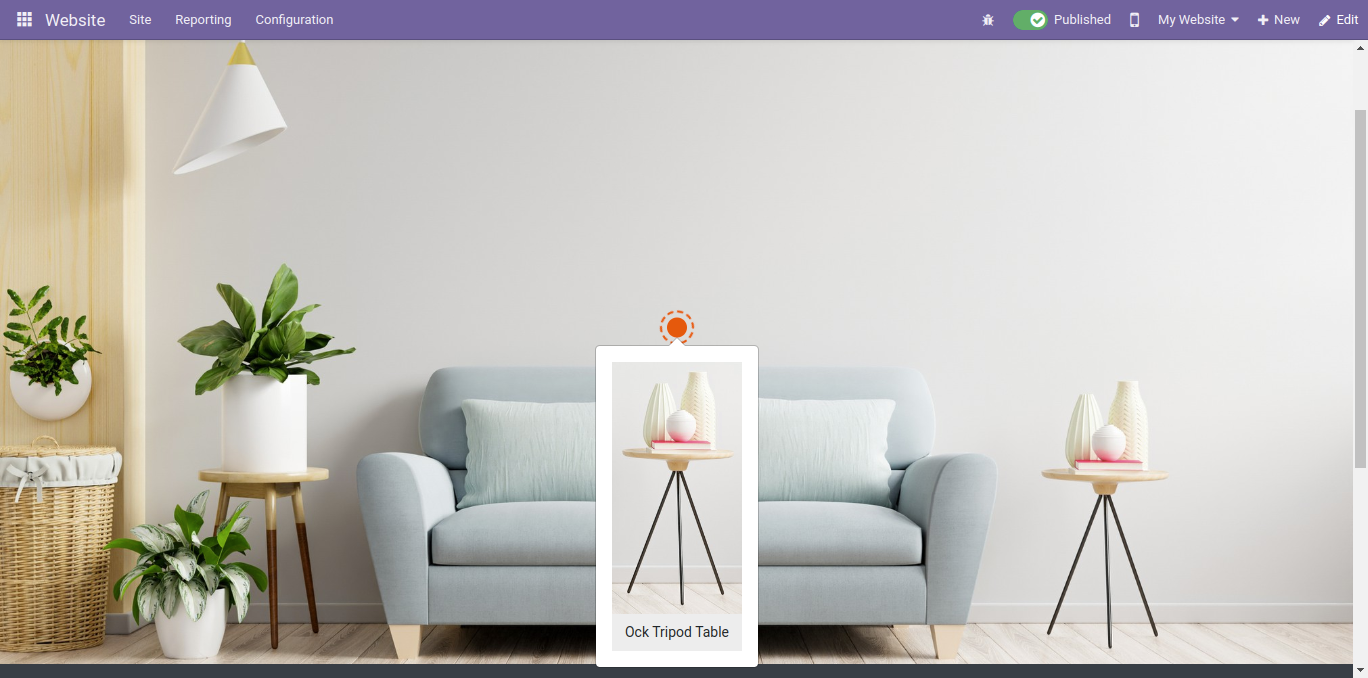
Hotspot and popover style-3 looks like this.

Hotspot and popover style-4 looks like this.

Hotspot and popover style-5 looks like this.

Version 16.0.1 | Released on : 28thOctober 2022
- Yes, this app works perfectly with Odoo Enterprise (Odoo.sh & Premise) as well as Community.
- No, this application is not compatible with odoo.com(odoo saas).
- Please Contact Us at sales@softhealer.comto request customization.
- Yes, we provide free support for 100 days.
- Yes, you will get free update for lifetime.
- No, you don't need to install addition libraries.
- Yes, You have to download module for each version (13,14,15) except in version 12 or lower.
- No, We do not provide any kind of exchange.
