



















Website Blog Custom Tab

Do you want to create dynamic blog tabs? Currently, in odoo, you can't create dynamic custom tabs in the blog. This module is useful to create and add a dynamic tab in any blog without any technical knowledge. You have 5+ attractive styles to present tabs. You can create many tabs in each blog. You can modify the created blog tabs. Admin can active/deactivate blog tabs easily. cheers!
Features

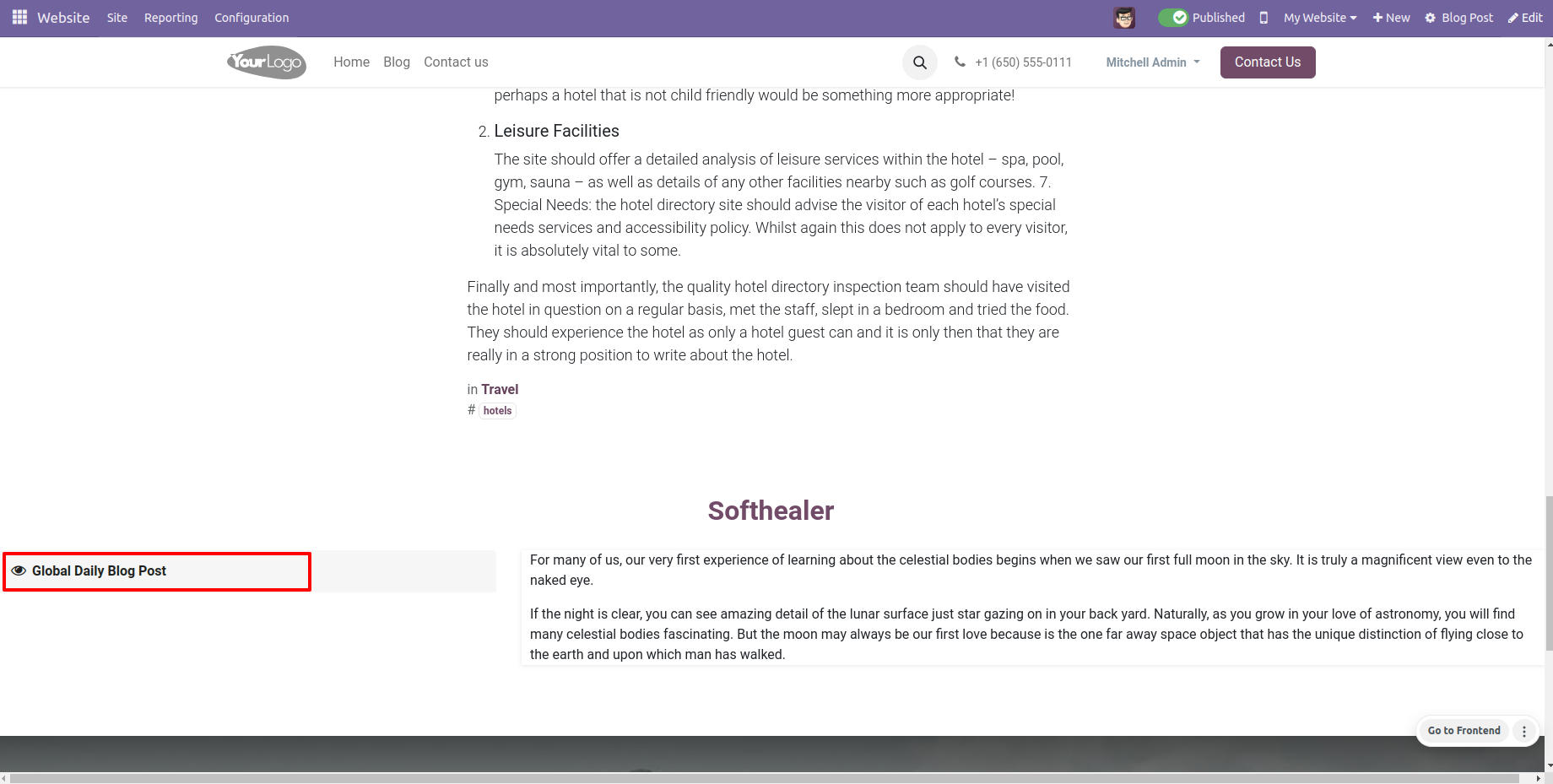
- You can add a global tab that displays in every blog.
- You can set the icon for tabs from the icon-picker.
- Easy to add global custom tabs in the blogs.
- You have 5+ attractive styles to present tabs.
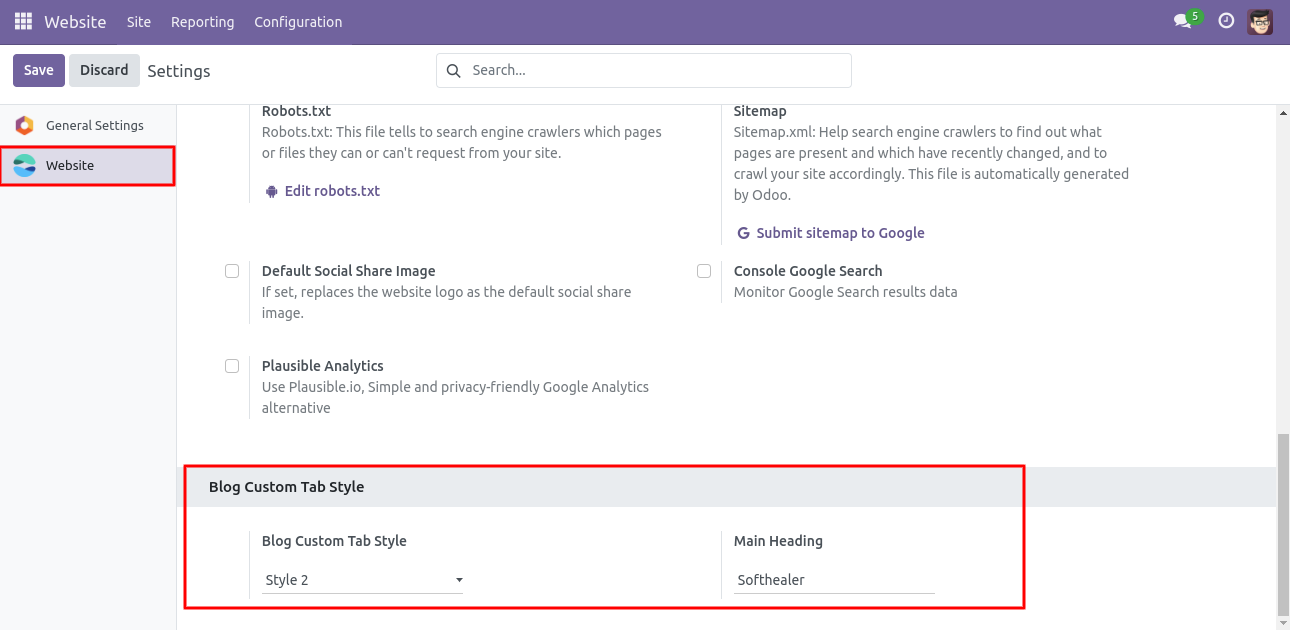
- You can add the main heading for tabs.
- You can create many tabs in each blog.
- Easy to modify the created blog tabs.
- Admin can active/deactivate blog tabs.
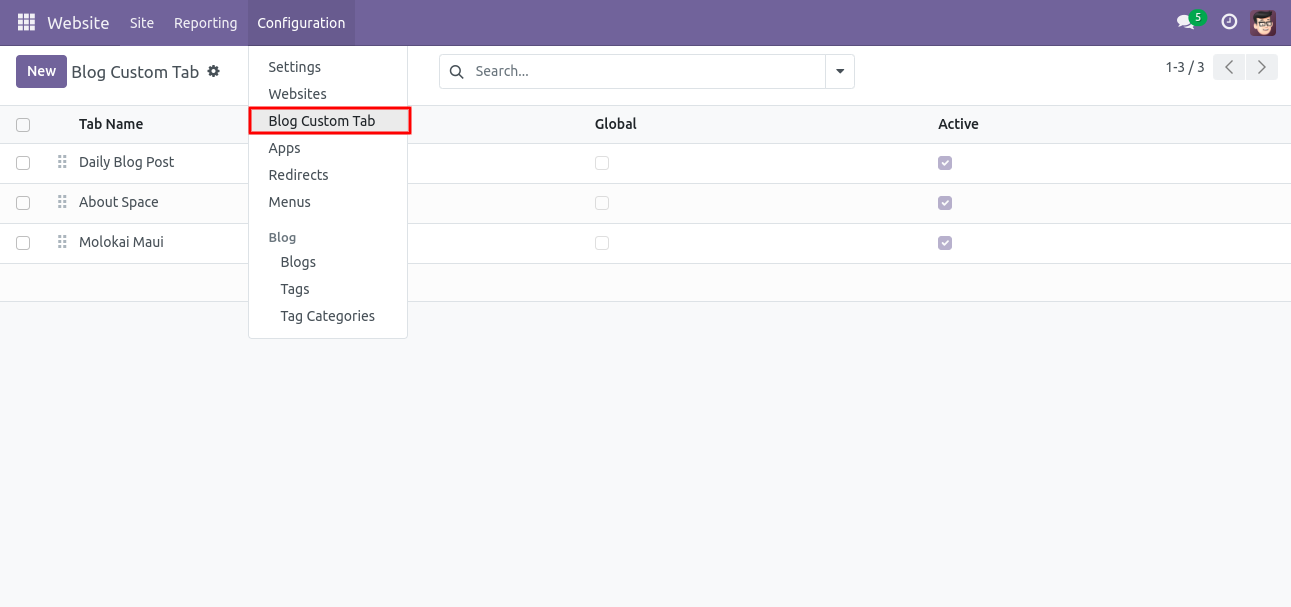
Go to configuration, "Blog Custom Tab".

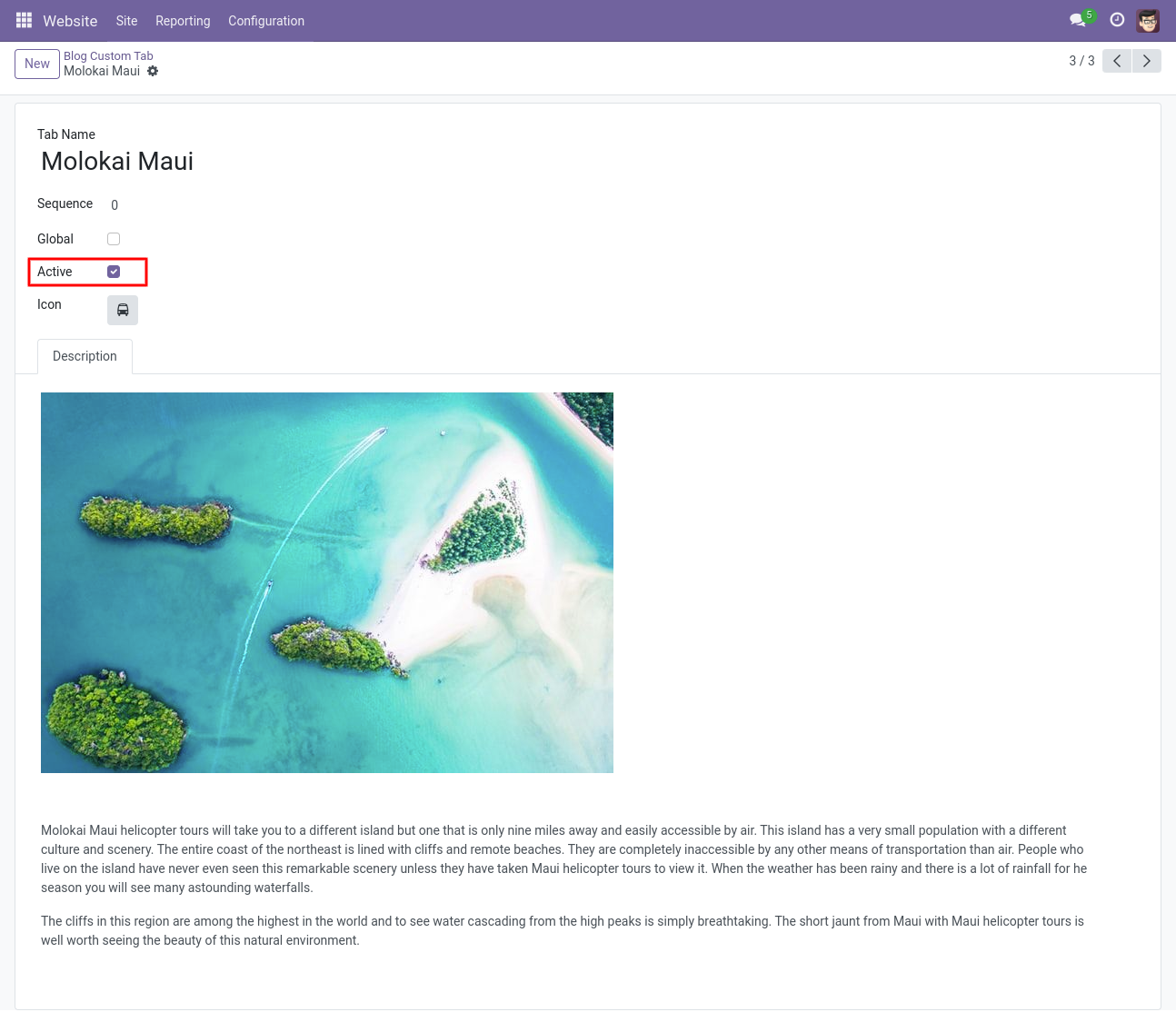
Press the "New" button to create a blog custom tab, select the tab name, write content or paste HTML code & tick "Active" to visible that tab.

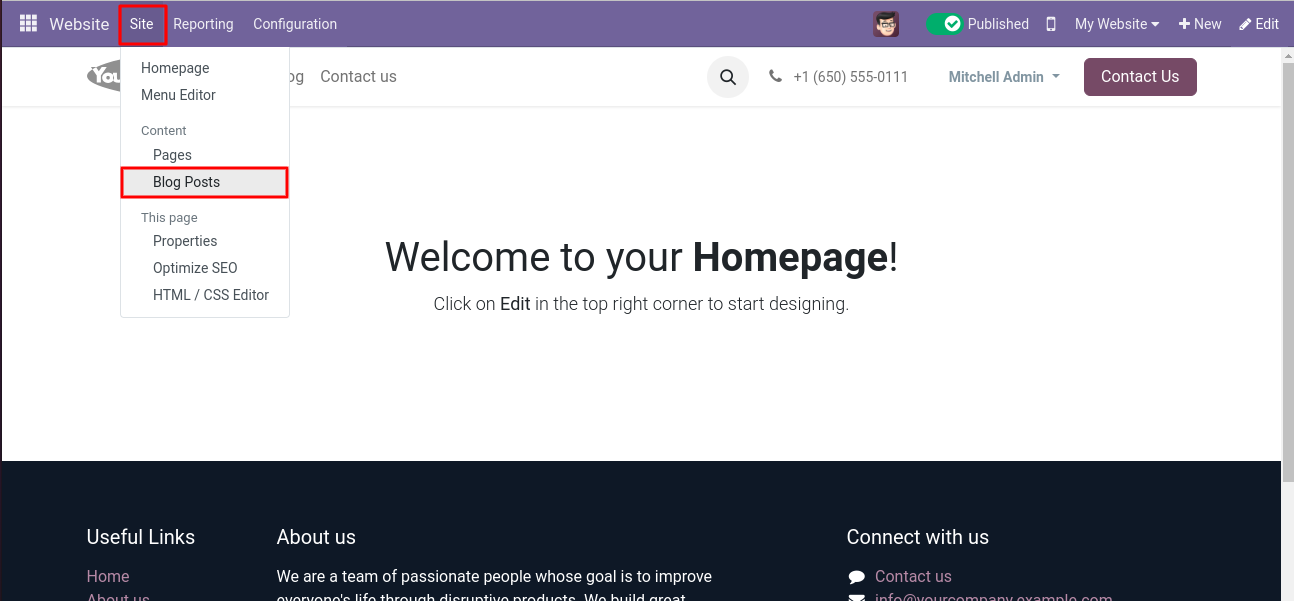
Go to site, "Blog Posts".

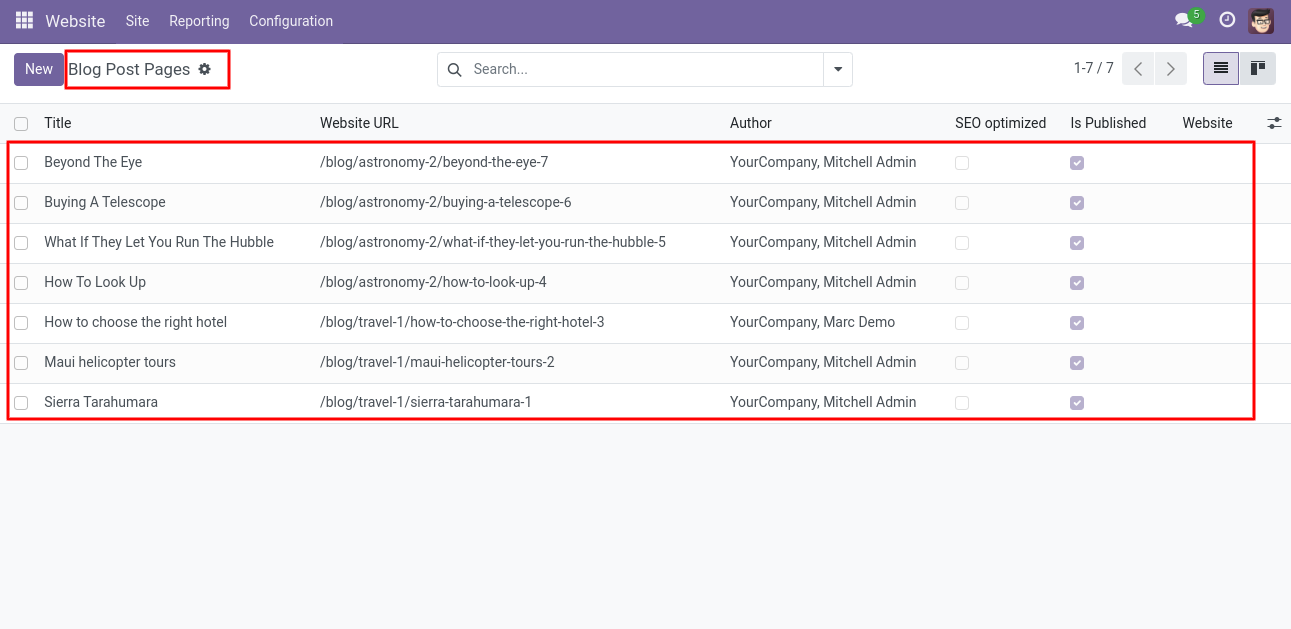
Tree view of the blog post pages.

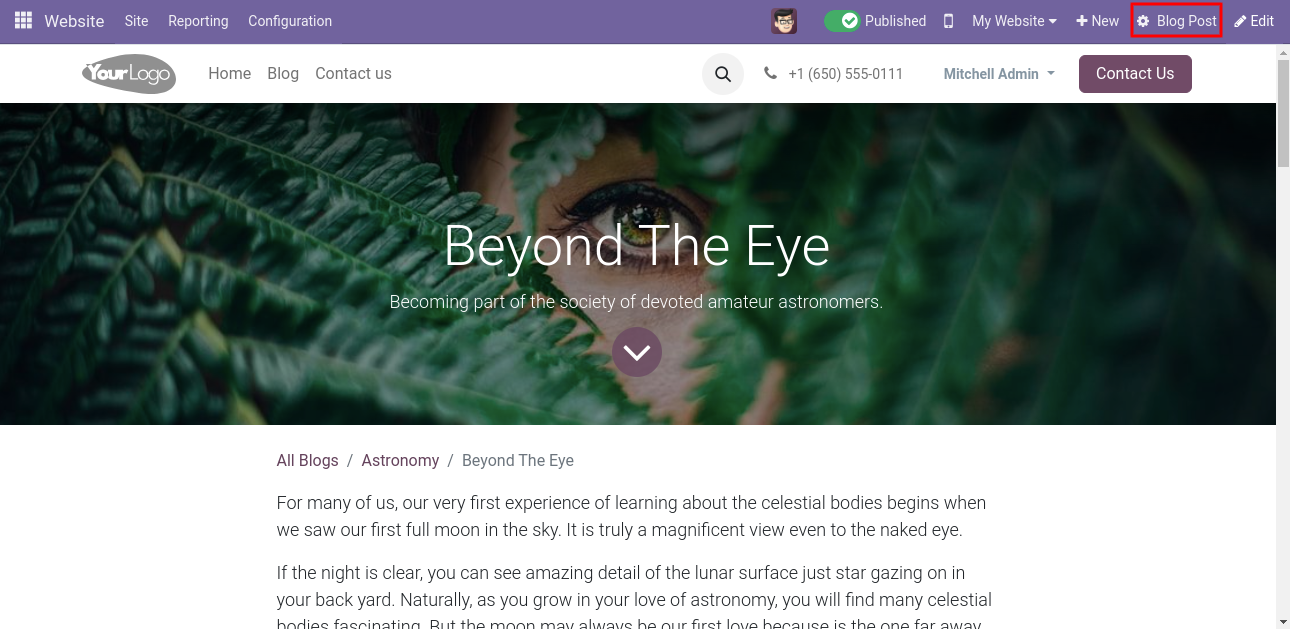
Click on blog post.

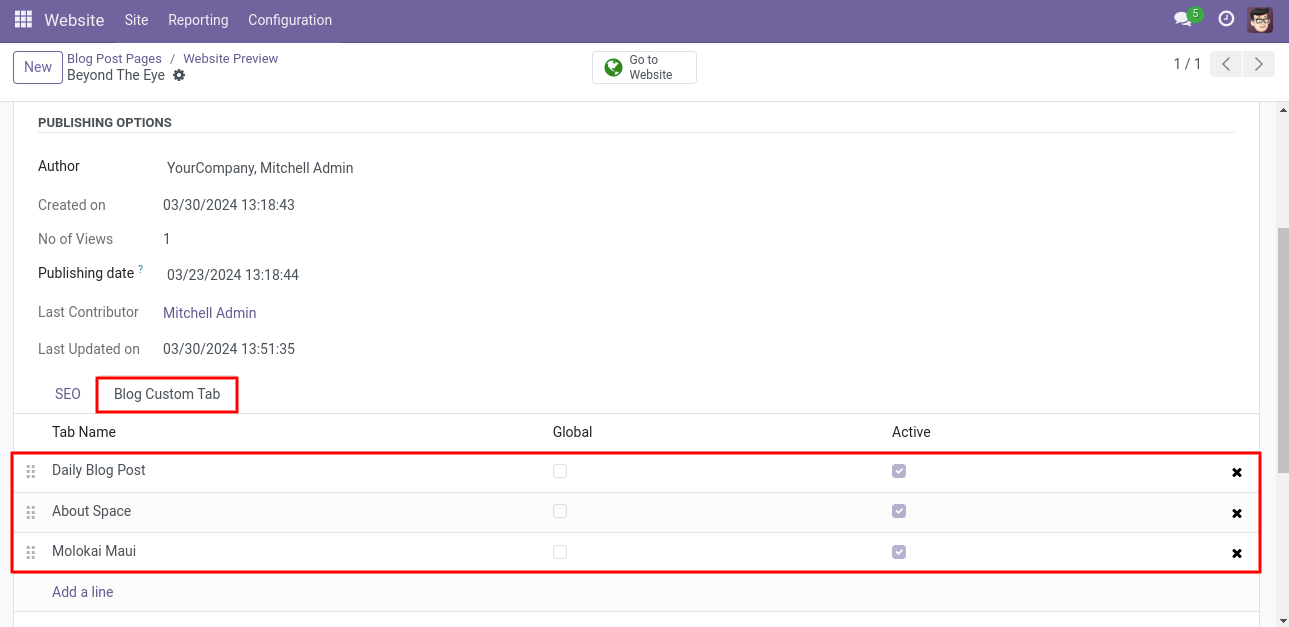
You can create a tab from a particular blog using "Add a line".

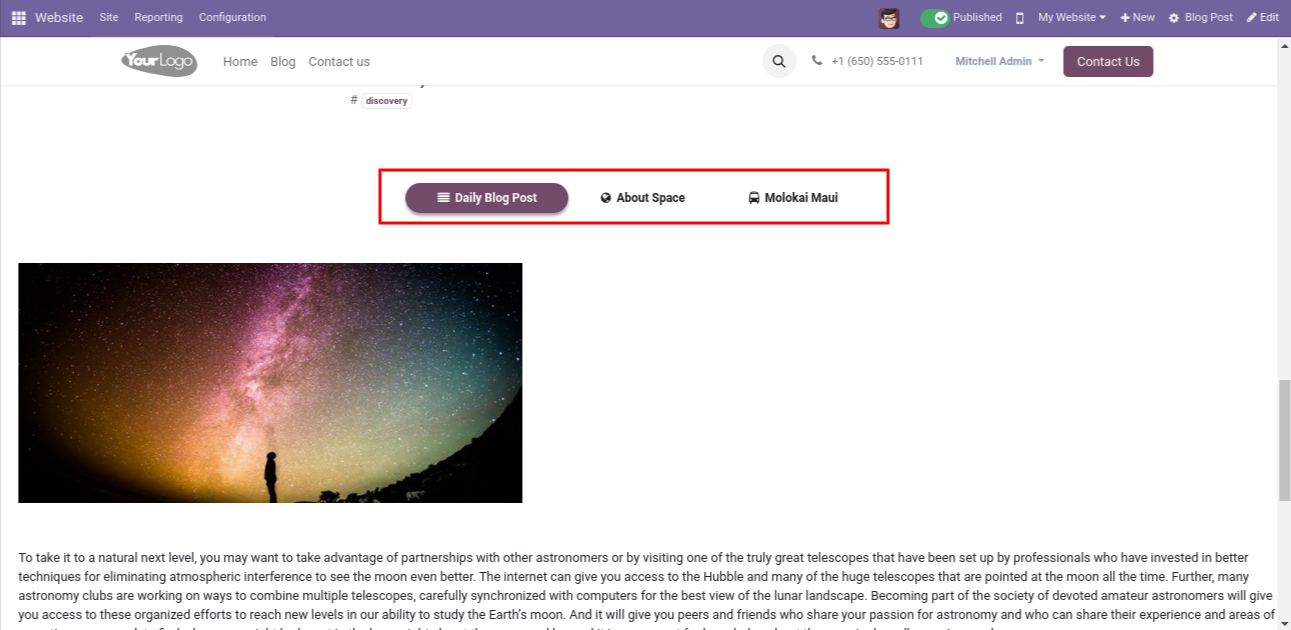
In the website, it displays the selected tabs.

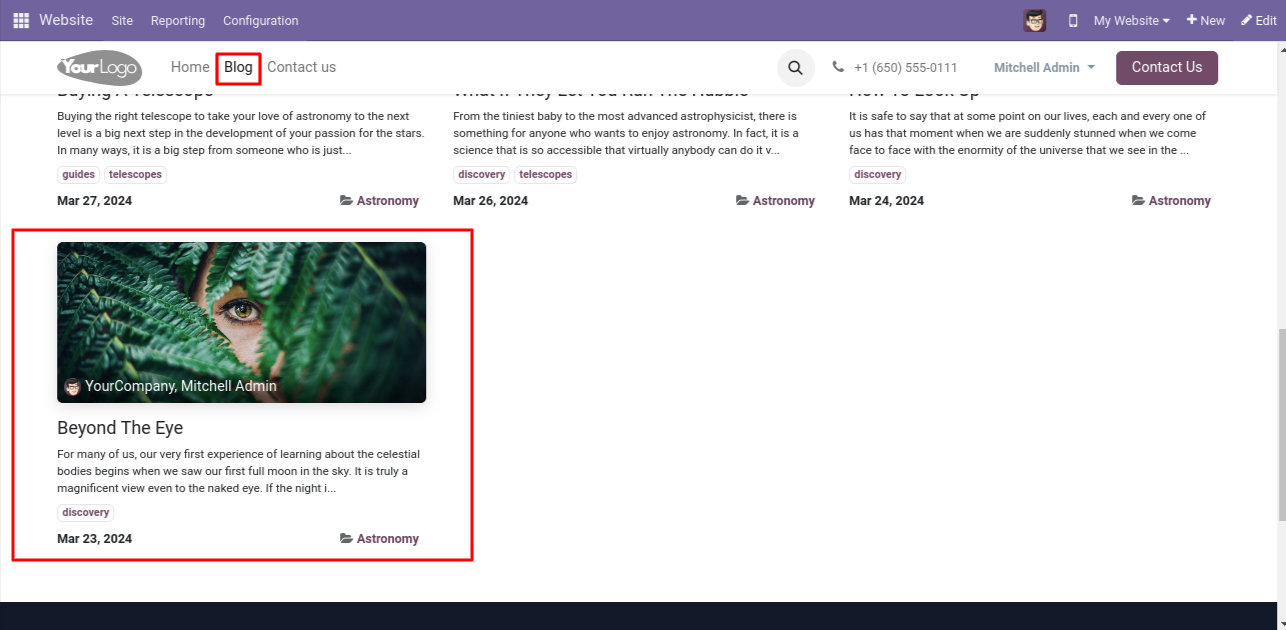
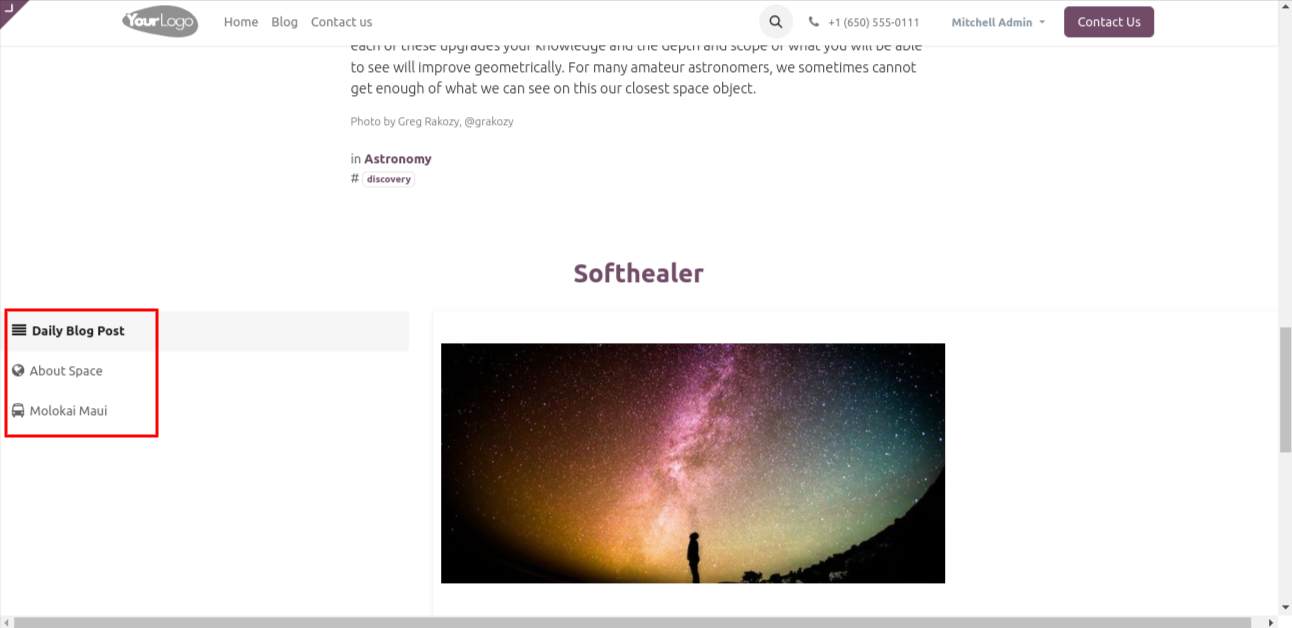
You can see the created blog on website.

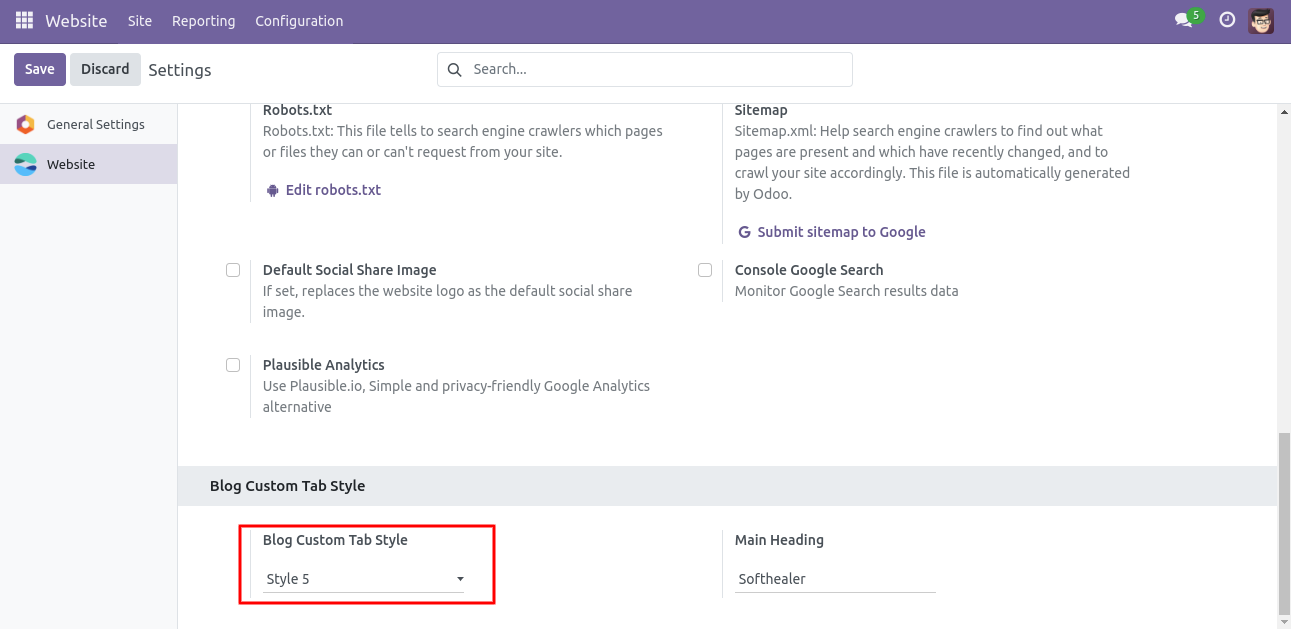
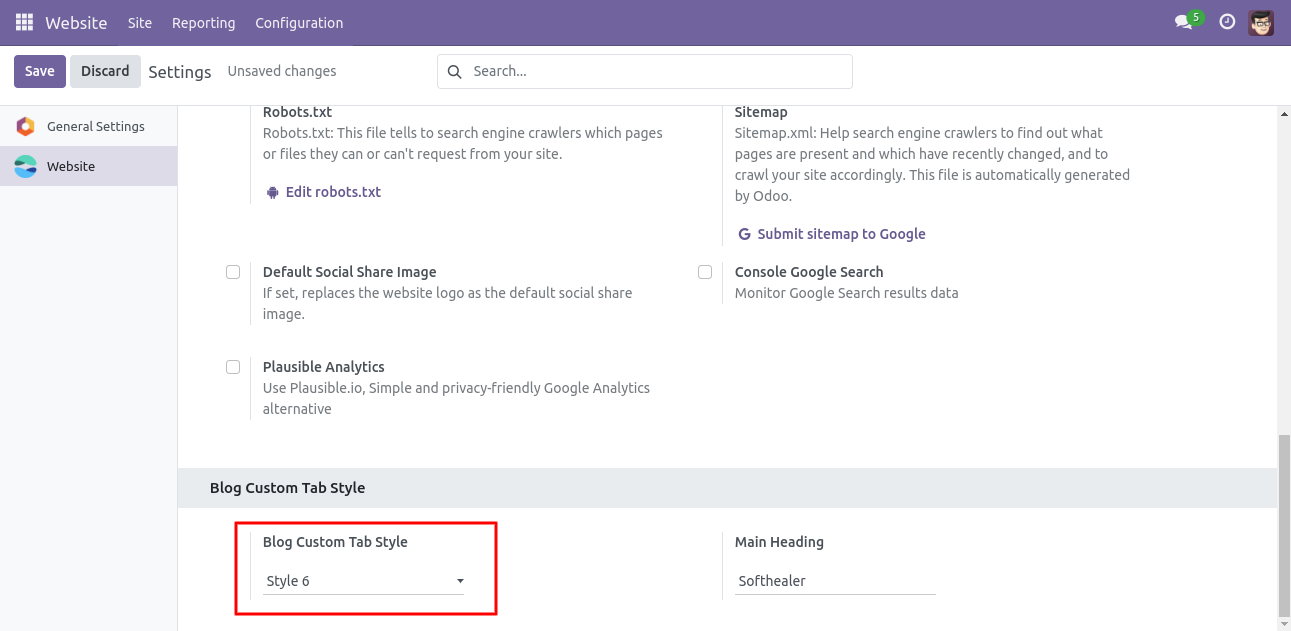
In the website, you can select different tab styles.
Blog tab style-2 looks like below.


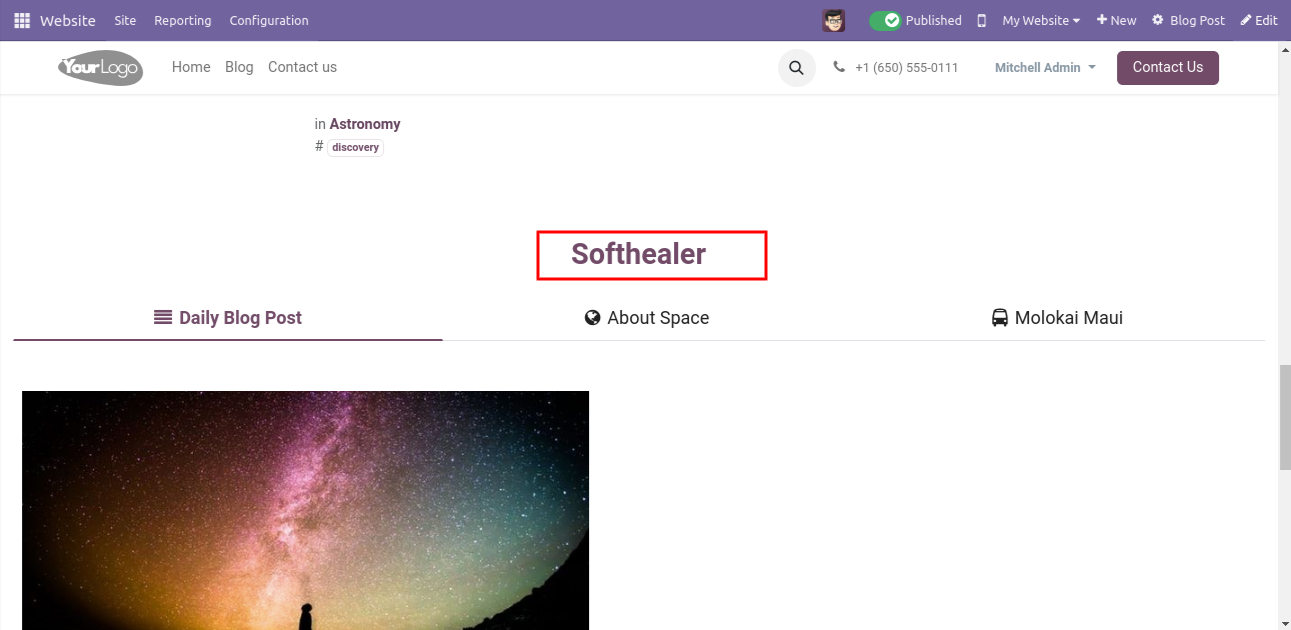
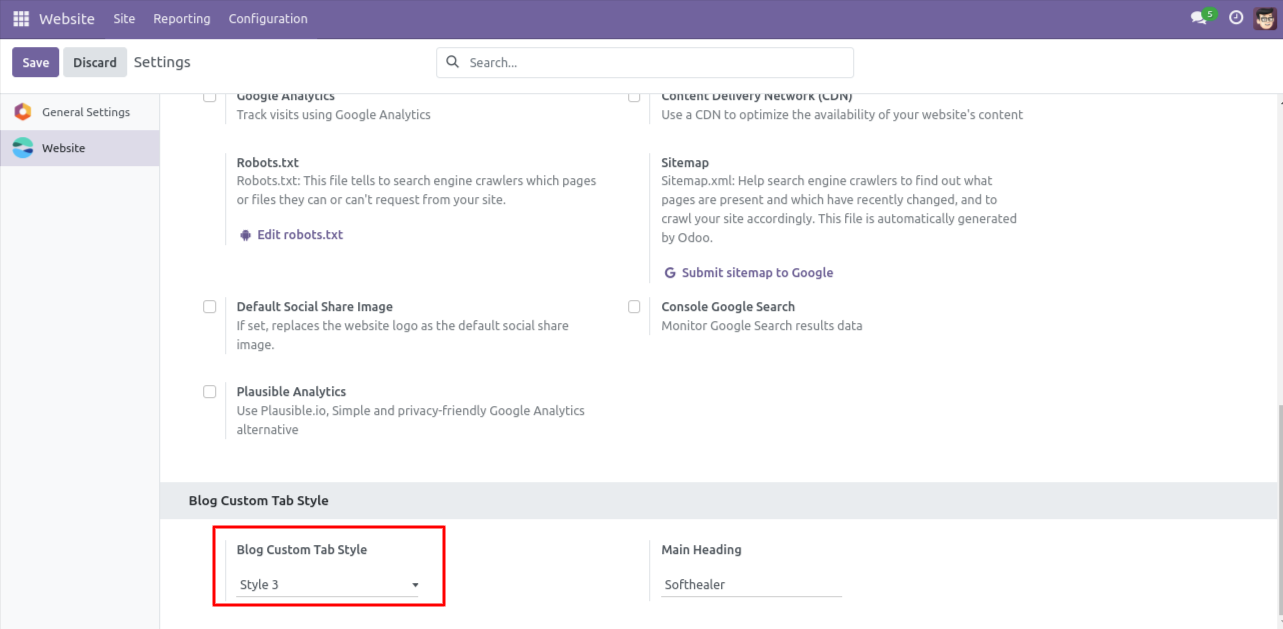
Blog tab style-3 looks like below.


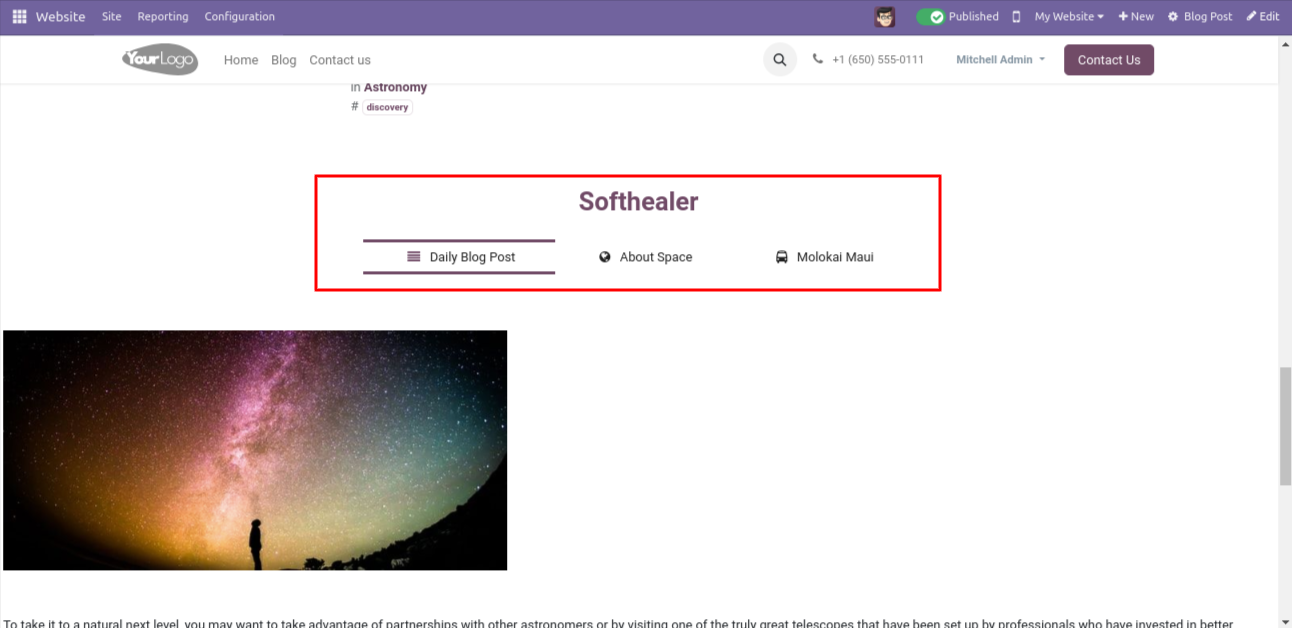
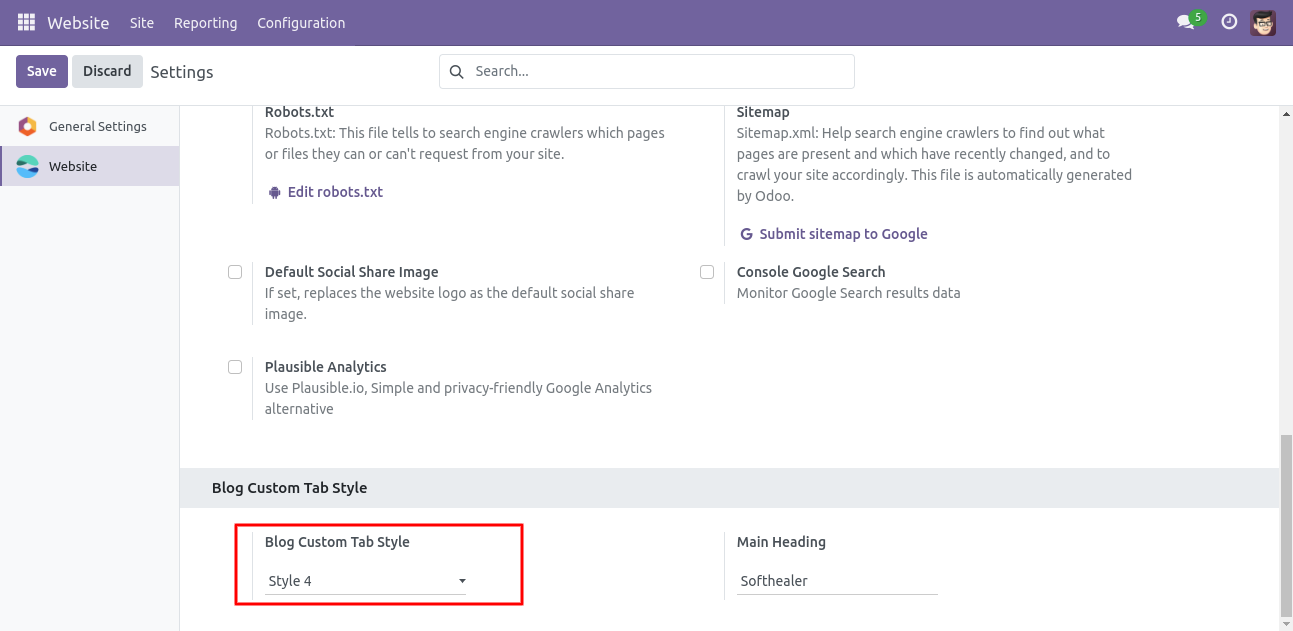
Blog tab style-4 looks like below.


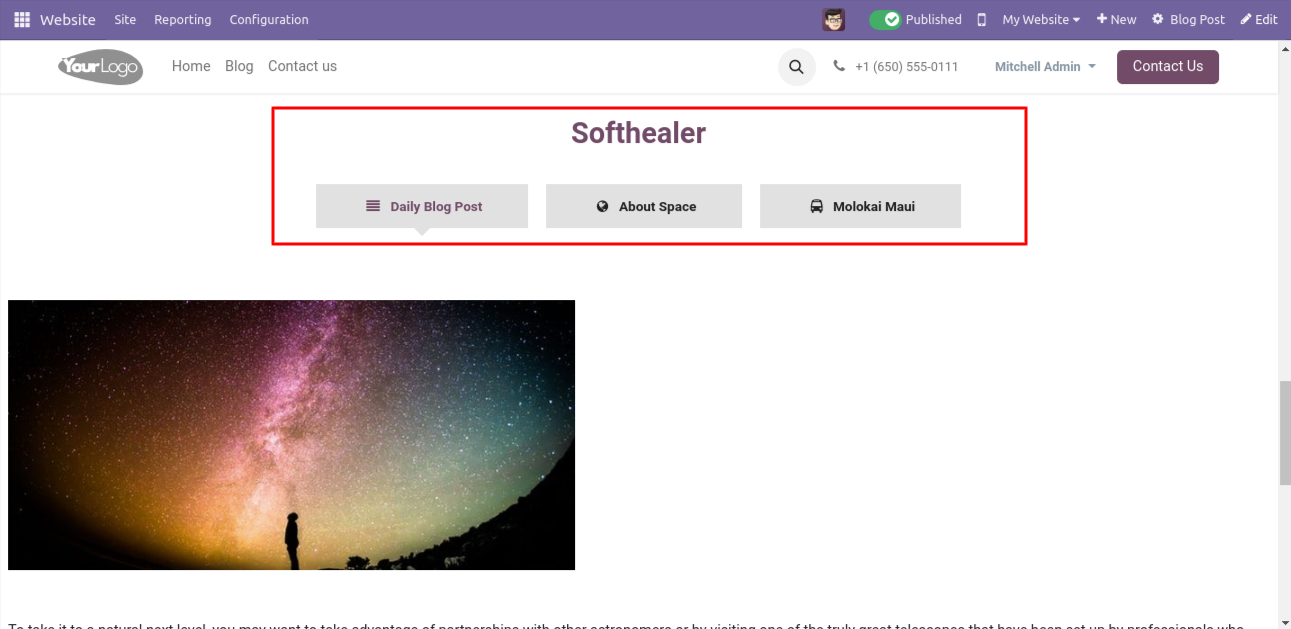
Blog tab style-5 looks like below.


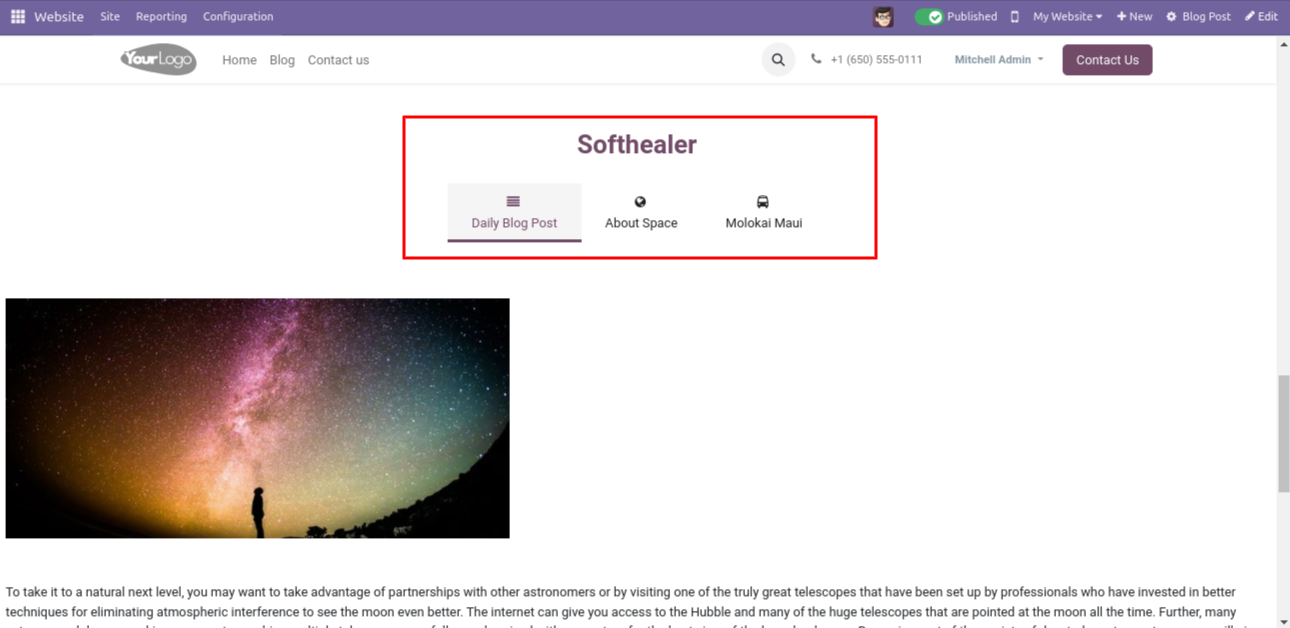
Blog tab style-6 looks like below.


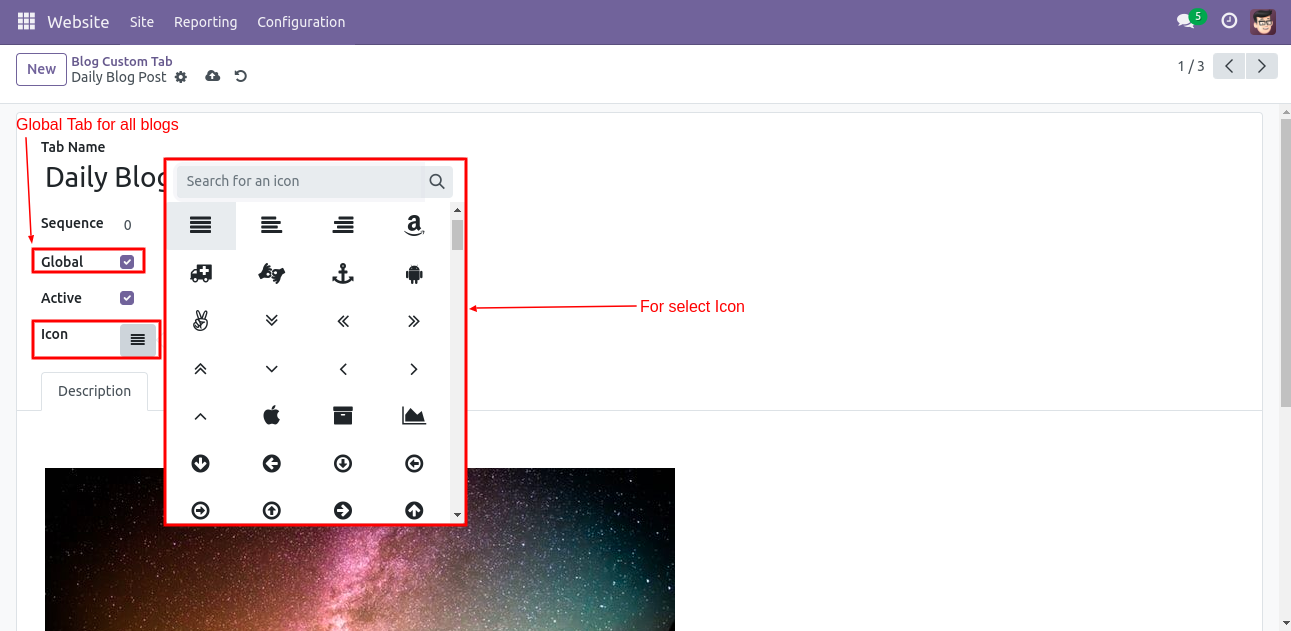
When you create a tab tick "Global" to make global that tab and you can choose an icon for tab.
Choose an icon from the icon.

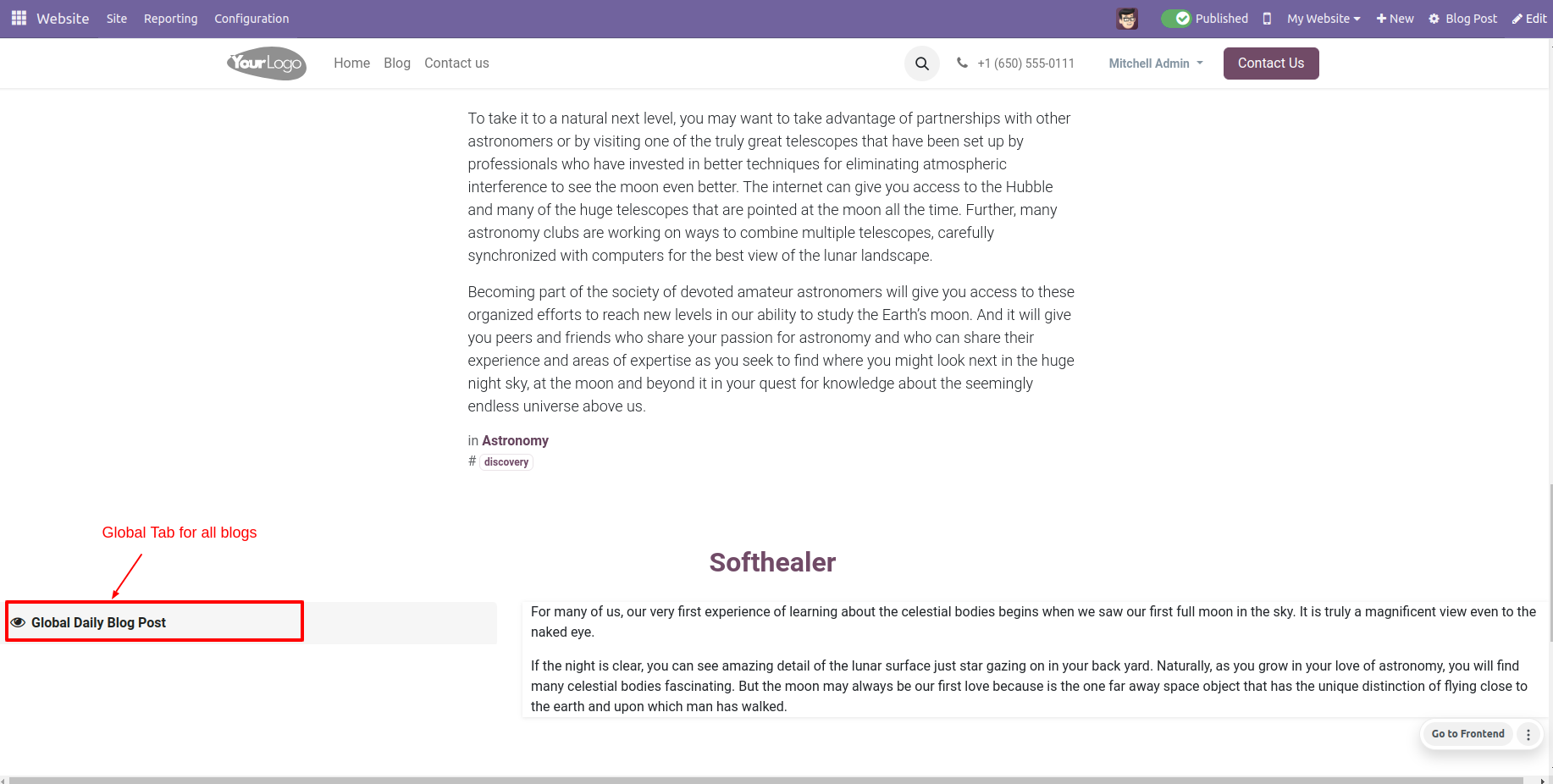
Global tab with an icon.


Version 18.0.1 | Released on : 28th September 2024
- No, this application is not compatible with odoo.com(odoo saas).
- Yes, this app works perfectly with Odoo Enterprise (Odoo.sh & Premise) as well as Community.
- Please Contact Us at sales@softhealer.comto request customization.
- Yes, we provide free support for 365 days.
- Yes, you will get free update for lifetime.
- No, you don't need to install addition libraries.
- Yes, You have to download module for each version (13,14,15) except in version 12 or lower.
- No, We do not provide any kind of exchange.

