The PWA (progressive web application) frontend works like a normal application on the mobile. It allows you to adjust the custom style as your requirement. We provide icon size, name, display orientation, colors, etc options to make quickly app format. You get a combination of a native app with the website.
PWA Features
Lower development costs than native mobile apps.
The PWA provides a combination of a native application with the website.
Load faster than native apps.
Fast installation compares to native mobile apps.
In PWA you have not updating issue that occurs in other applications.
Features
Easy to configure the PWA frontend with the icon size, name, display orientation, colors.
The configuration options,
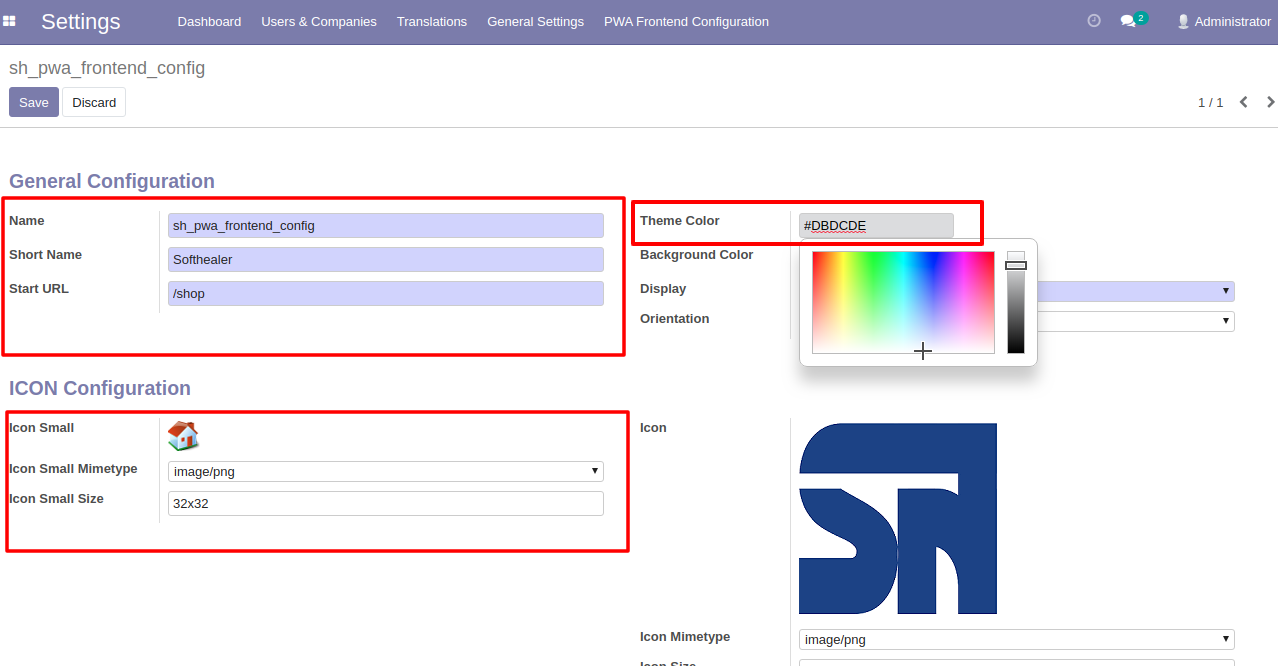
1) Color: Theme color & Background color.
2) Icon: Icon, Icon mimetype, Icon size.
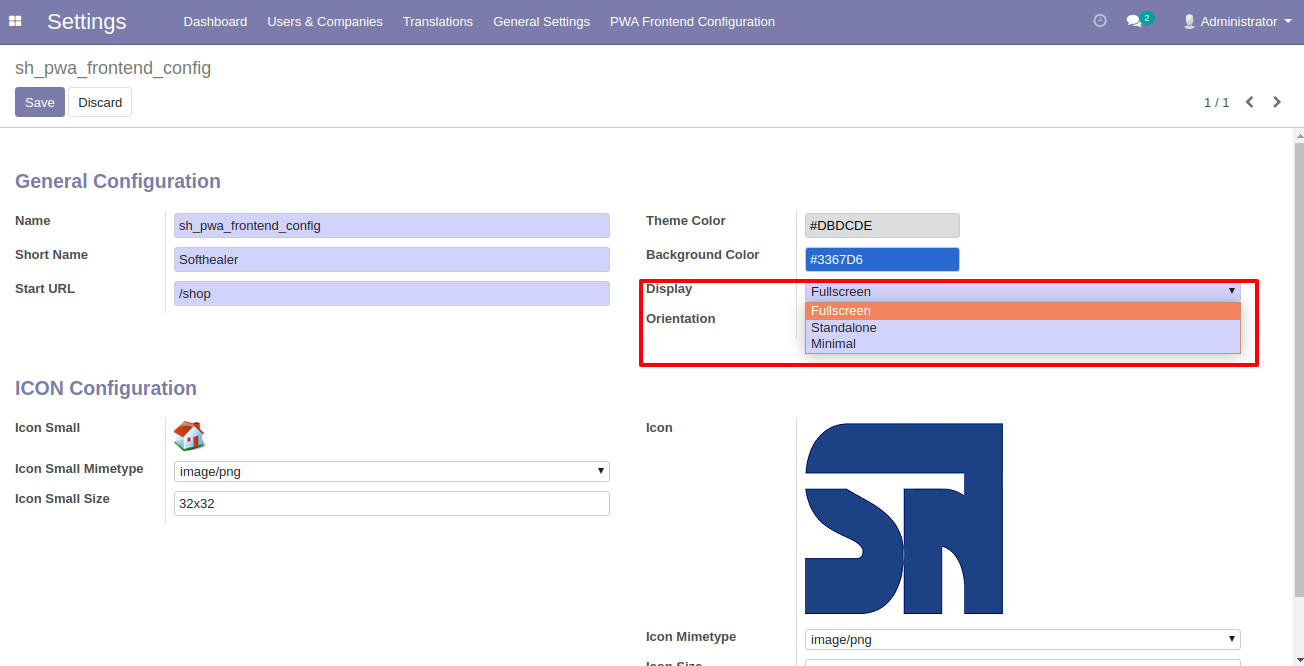
3) Display orientation: Fullscreen, Standalone, Minimal.
4) General configuration: Name, Short name, Start URL.
No special configuration required just install it and cheers!
This module saves your important time.
It reduces human efforts.
Notes
- SSL required if you are on the cloud or using IP. As without SSL permission of notification does not work. If you are running odoo on the localhost (http://localhost) then it's not required SSL.
-
Although PWA supports IOS/Android, The firebase push API has some browser limitations, which you can check using the below link.
Firebase Support
Copy Link: https://firebase.google.com/support/troubleshooter/fcm/delivery/diagnose/
web#:~:text=arrow_back%20FCM%20browser%20support%20and,a%20browser%20supports%20messaging%20capabilities
Browser Compatibility With Push API
Copy Link: https://caniuse.com/push-api - Please ask us on sales@softhealer.com if any doubt.
Version
- Fix iPhone Icon Issue.
- Initial Release
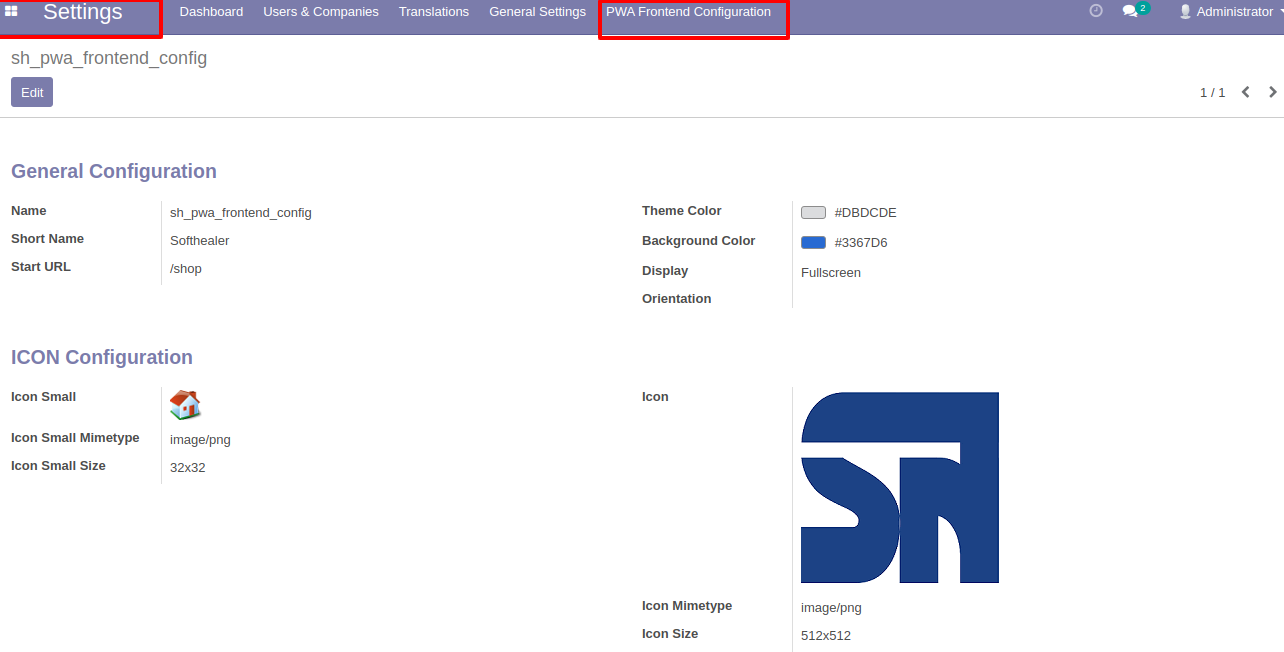
Go to "Settings" => "PWA Frontend Configuration".

You can configure PWA as per your choice.

You have an option in the display orientation.

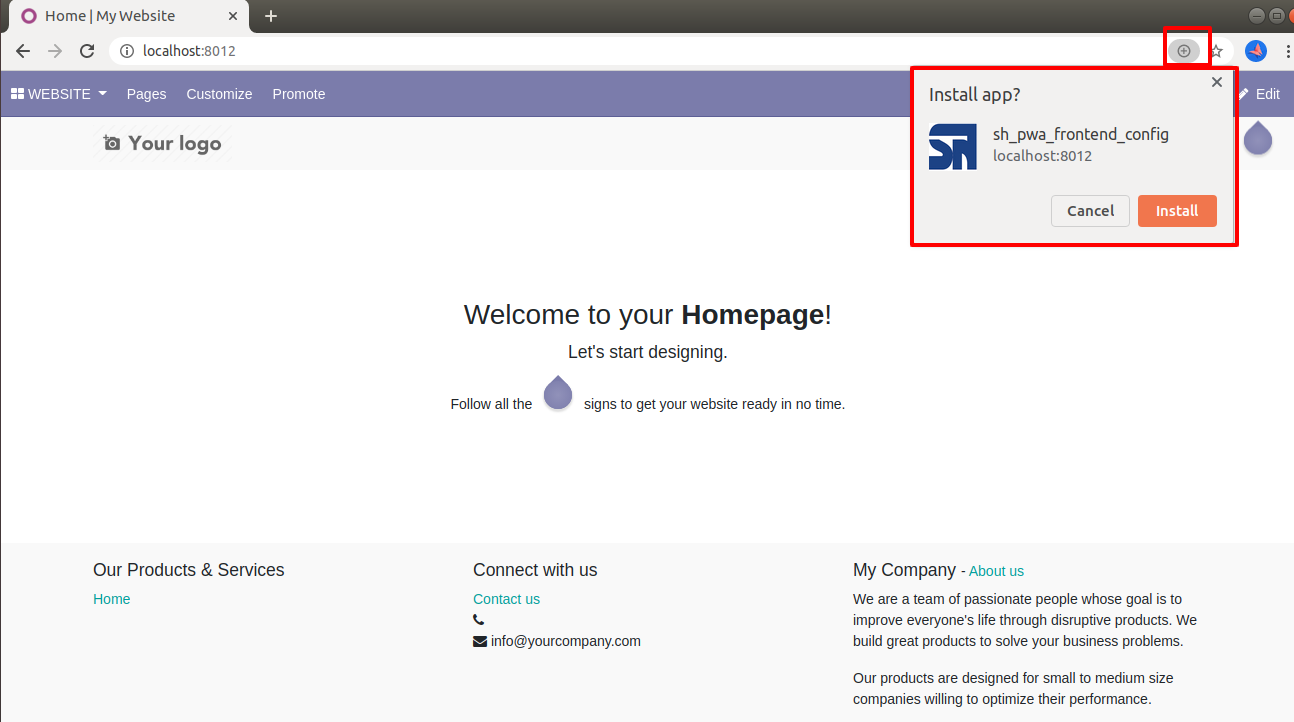
You will see plus icon like we have highlighted in the screenshot if you press that then you will see one popup to install the app then press the "Install" button.

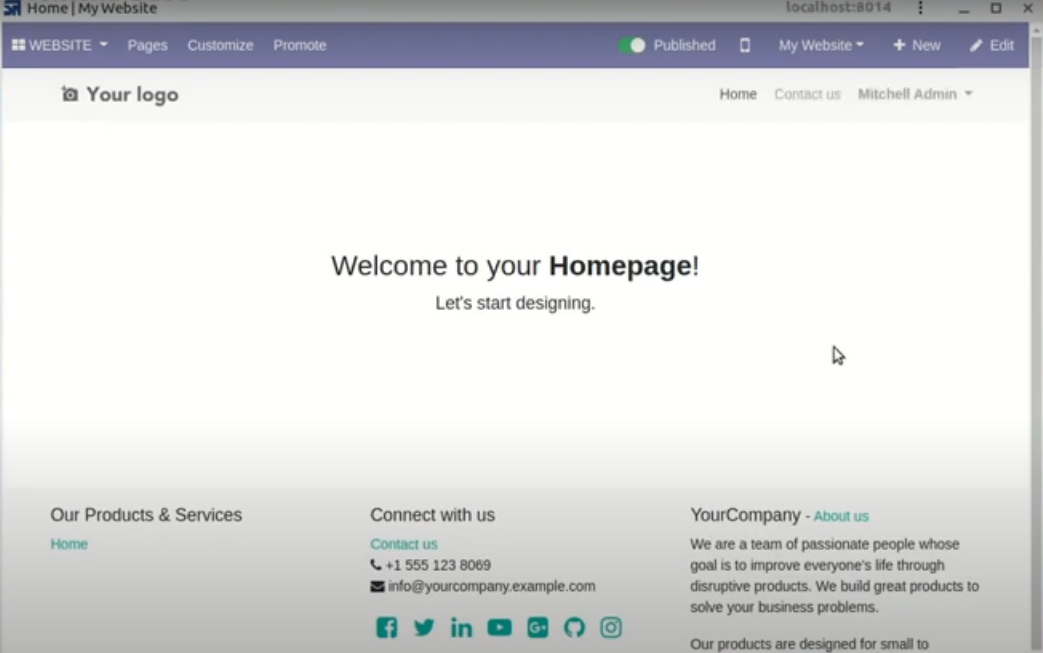
Installed PWA frontend looks like below.

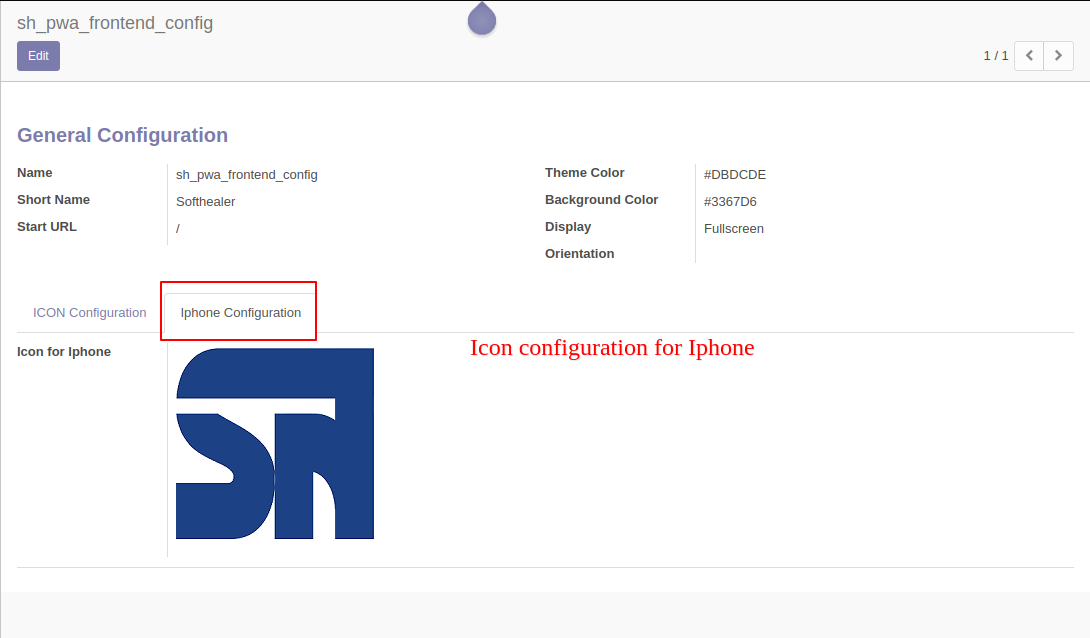
You can configure the iPhone icon.