


















Purchase Order Custom Fields

This module useful to create dynamic fields in purchase orders without any technical knowledge. Specify basic things and fields added in the form view.
Related Modules

Hot Features

Features

- Add a custom field and tab to the Purchase Order Form View.
- Easily specify the position of fields.
- Multiple field types are available.
- Widgets are provided for many2one and many2many fields.
- A selection widget is available for many-to-one fields.
- A radio widget is provided for selection fields.
- Phone, URL, and email widgets are available for character fields.
- For many-to-many fields, a Binary widget is added for attaching more than one document.
- A Float Time widget is introduced to track time in hours and minutes.
- An HTML widget is added to provide an HTML interface in a text field.
- A Priority feature is added for a priority view.
- The Domain feature is included for many2one and many2many fields, allowing you to filter records of the selected model (e.g., filtering 'customers' in the 'Contacts' model).
- Checkboxes feature added to select multiple values from the model, with checkboxes for ticking items.
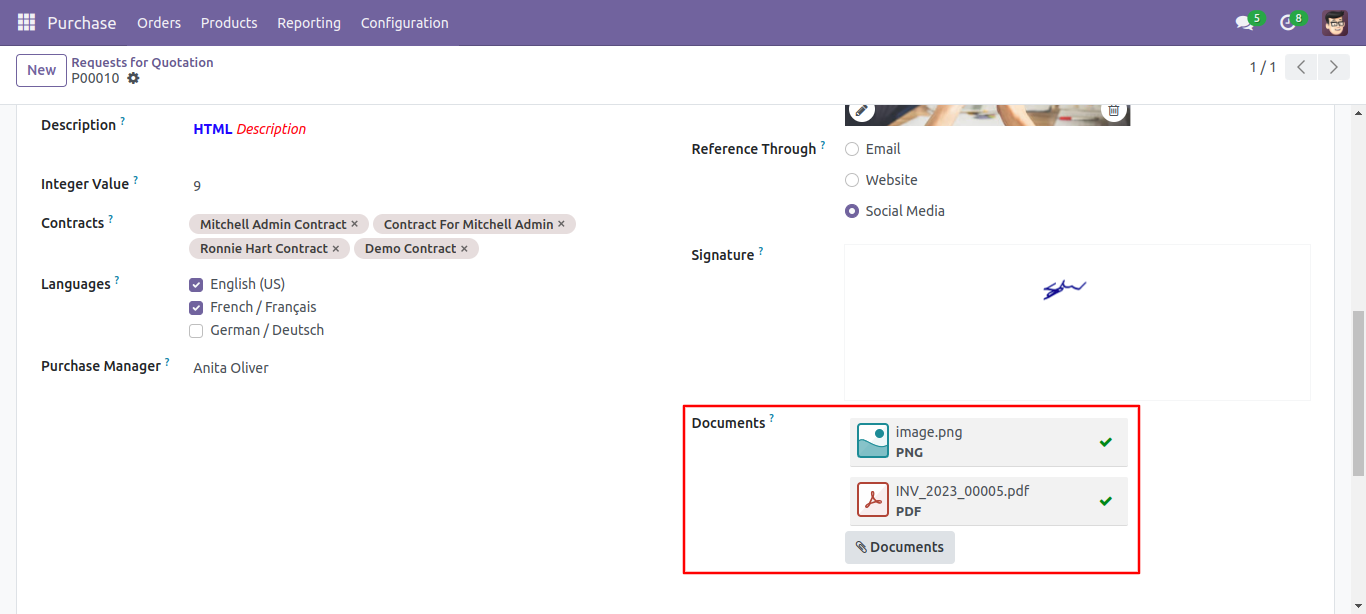
- An image widget is available for binary fields.
- Other features such as help text (hint text), required fields, and copied fields are also included.
- It's easy to edit or delete any fields.
- You can easily grant access to specific groups.
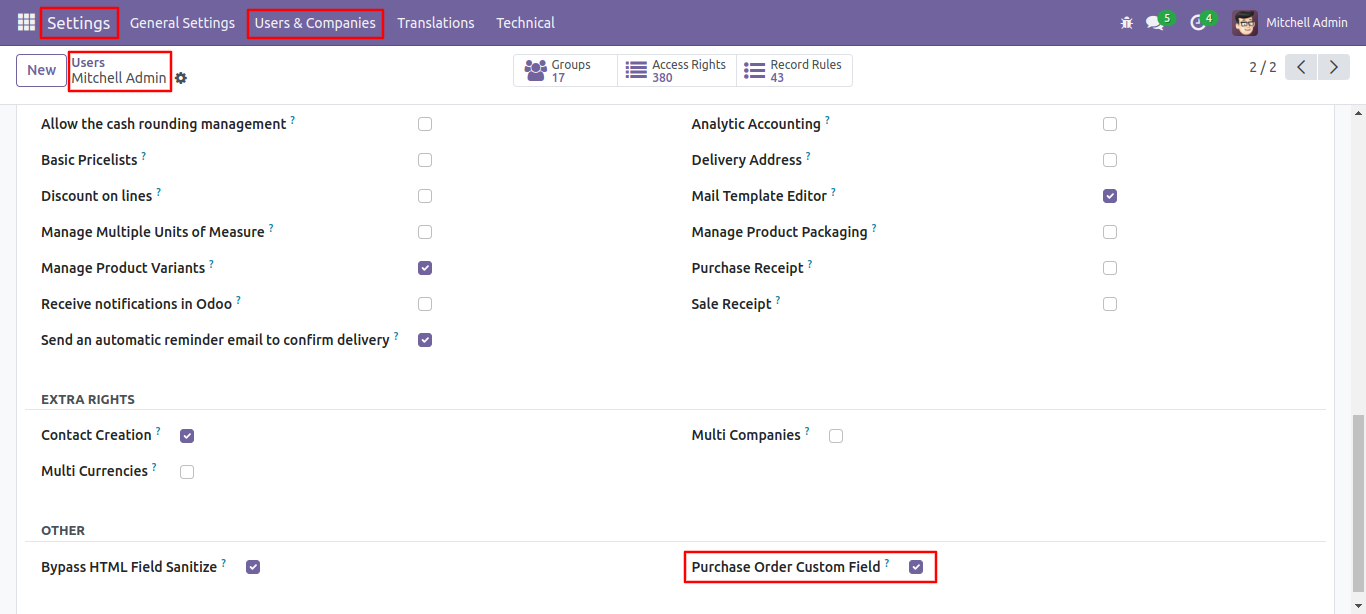
Set user rights to 'Administrator' to allow adding custom fields inside a Set user rights to 'Administrator' to allow adding custom fields inside a purchase order. order.

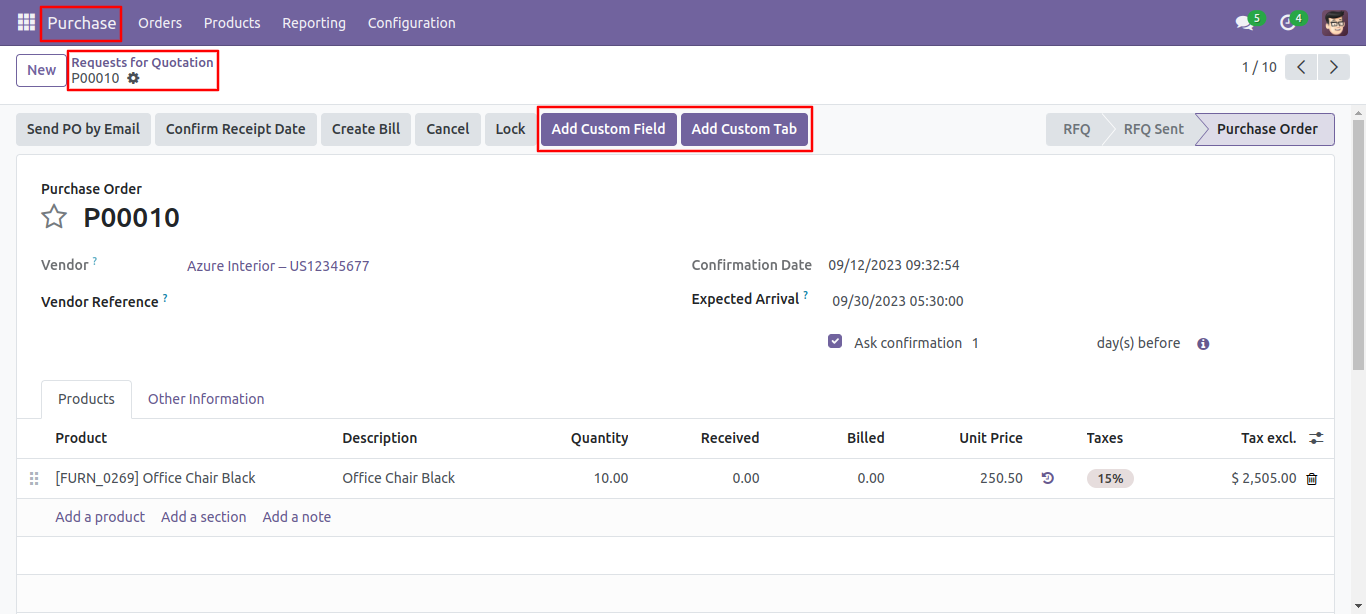
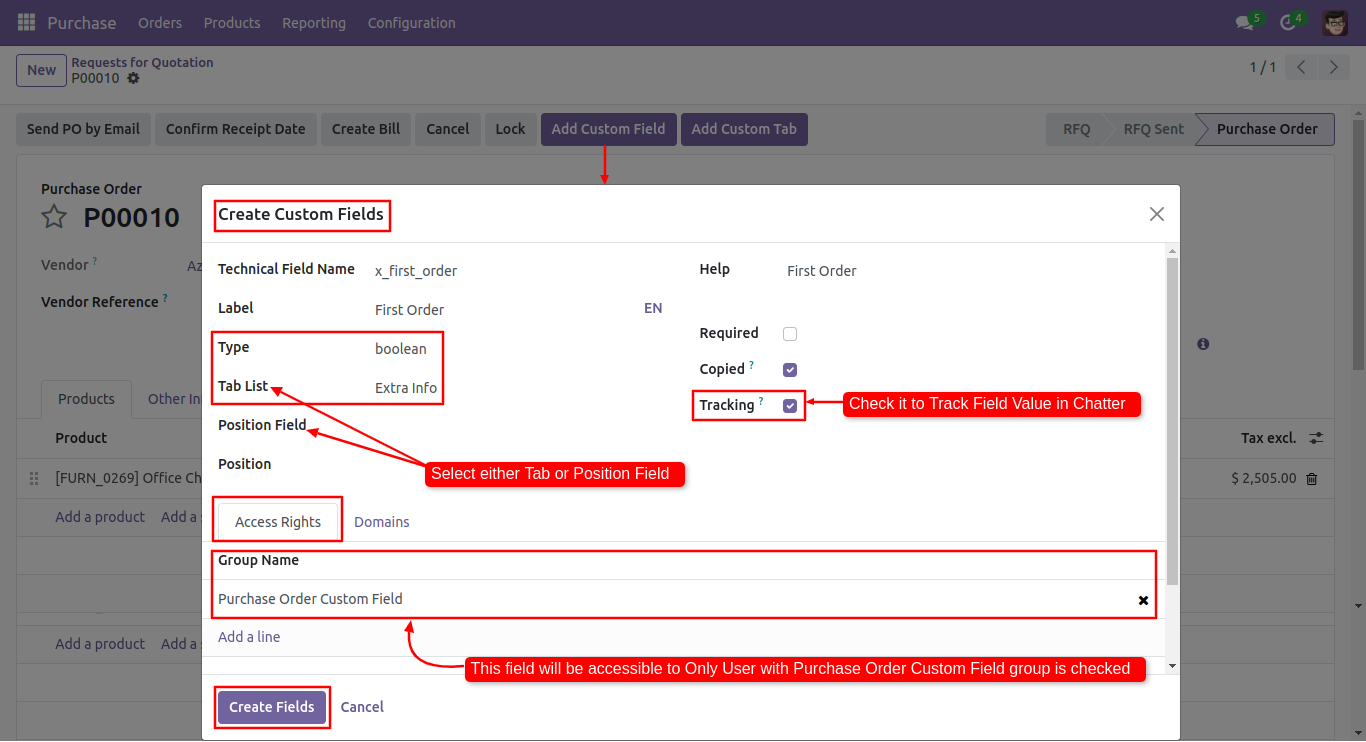
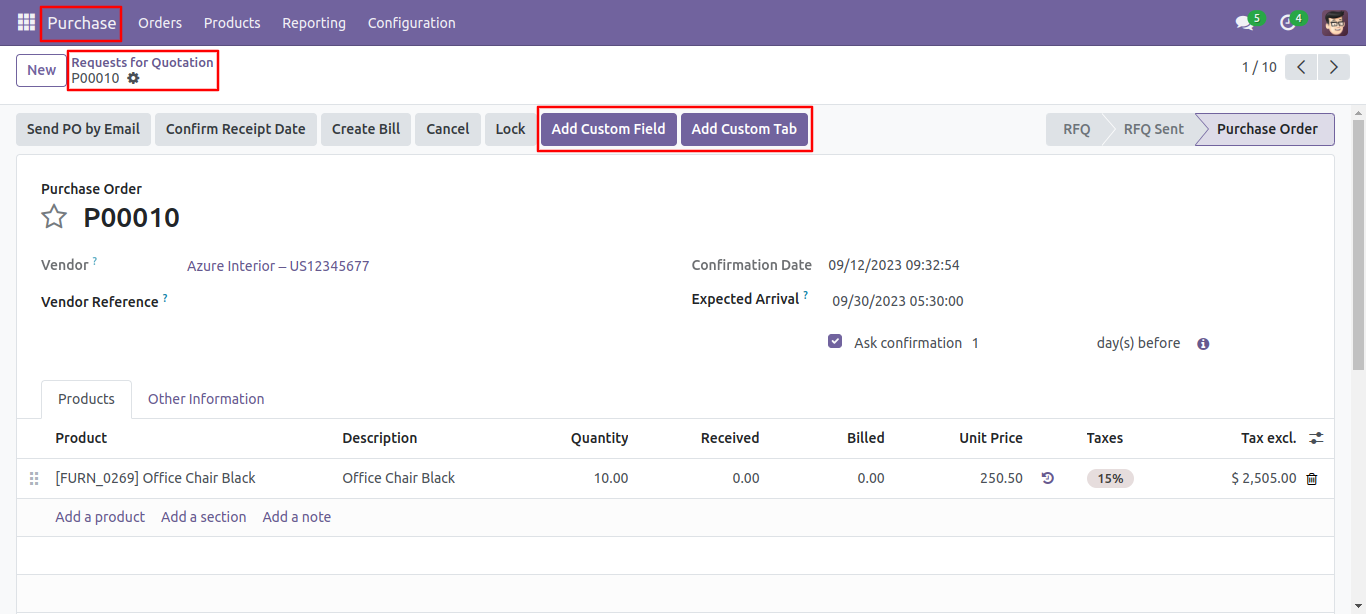
To add a new field to the purchase form view, click on the 'Add Custom Field'.

To add a field to the custom tab, click 'Add Custom Field,' and then input the field name, label, type, tab (Extra Info), and click 'Create Field.'

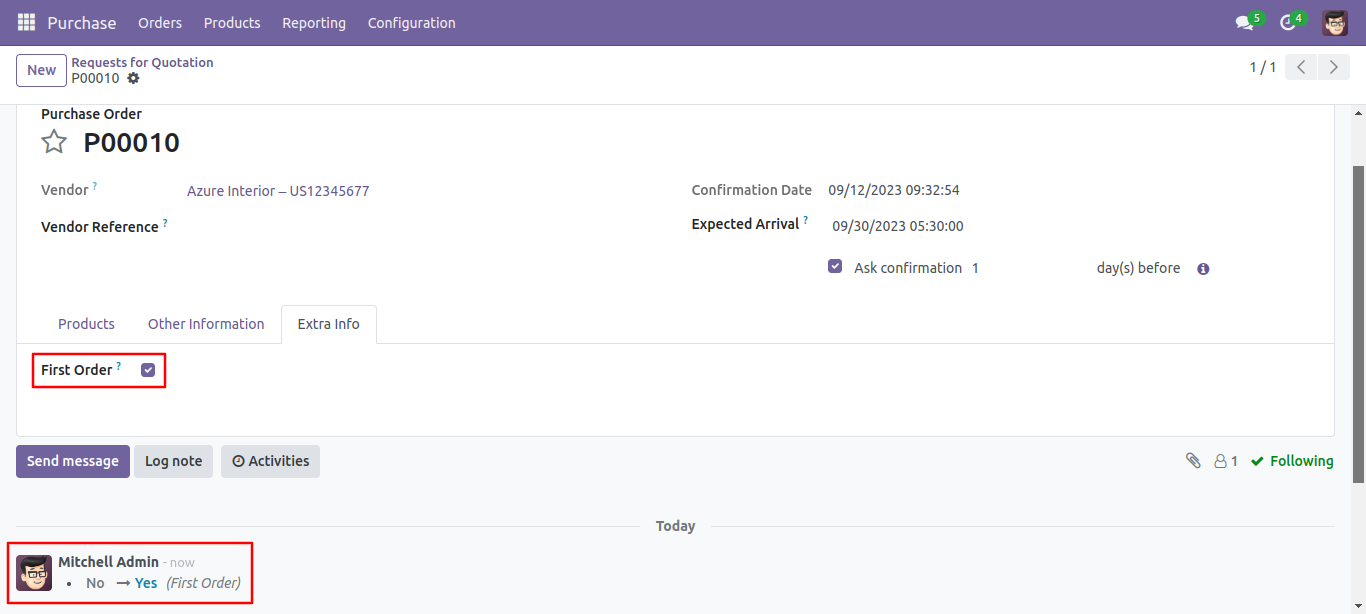
A boolean custom field will be added to the form.

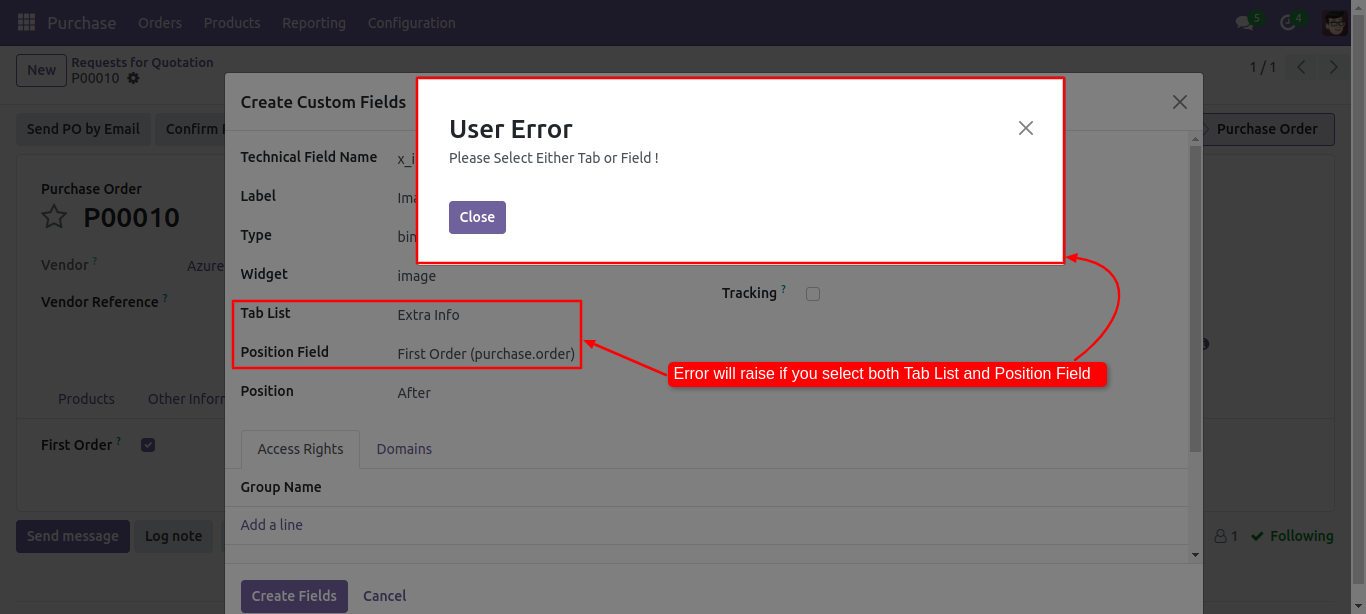
Errors will occur if you select both the tab list and the position field.

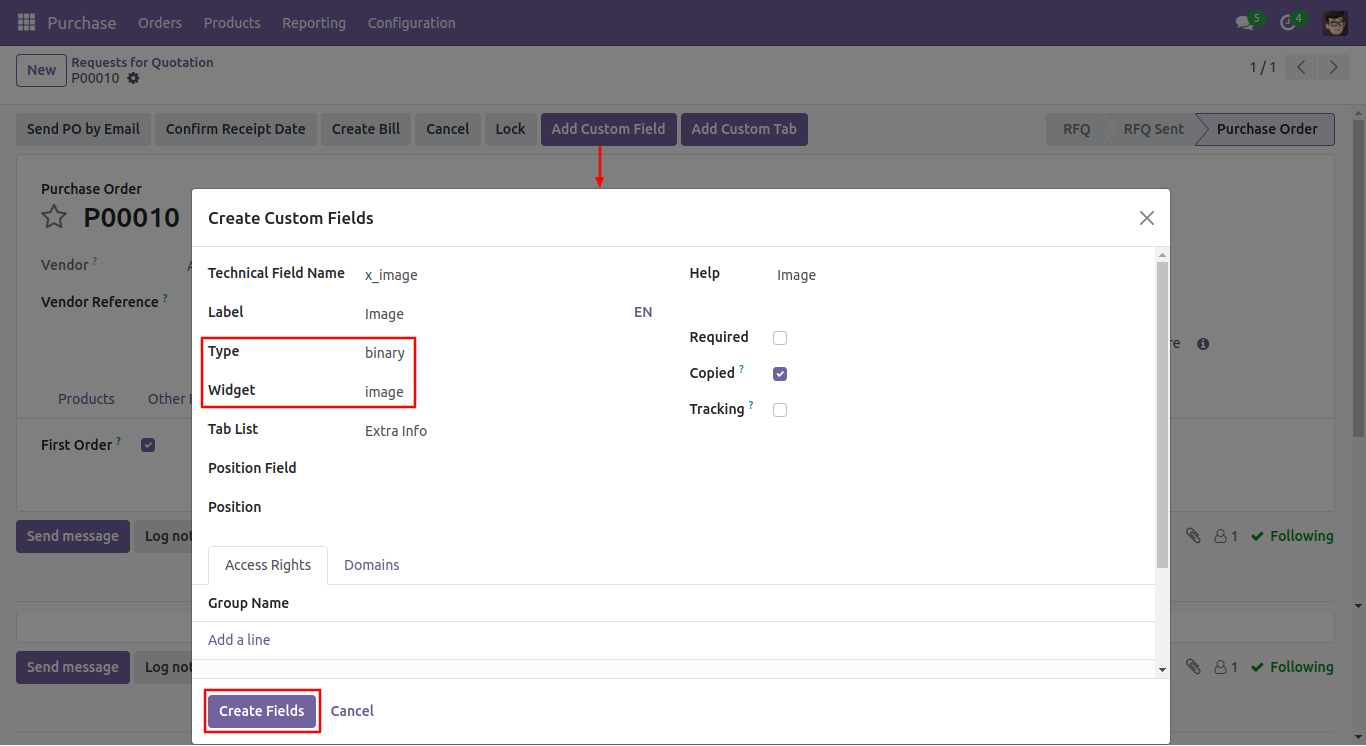
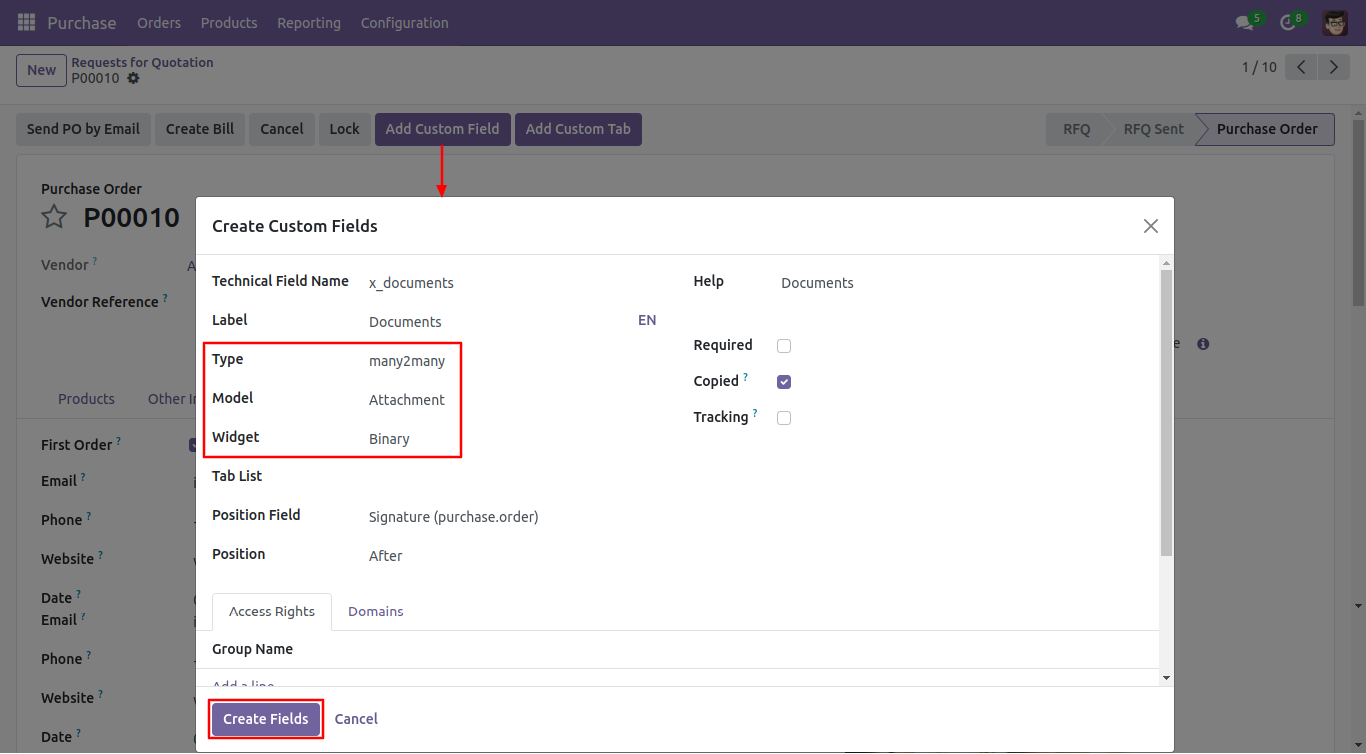
A binary widget is added (useful for attaching more than one file).

Binary widget added.

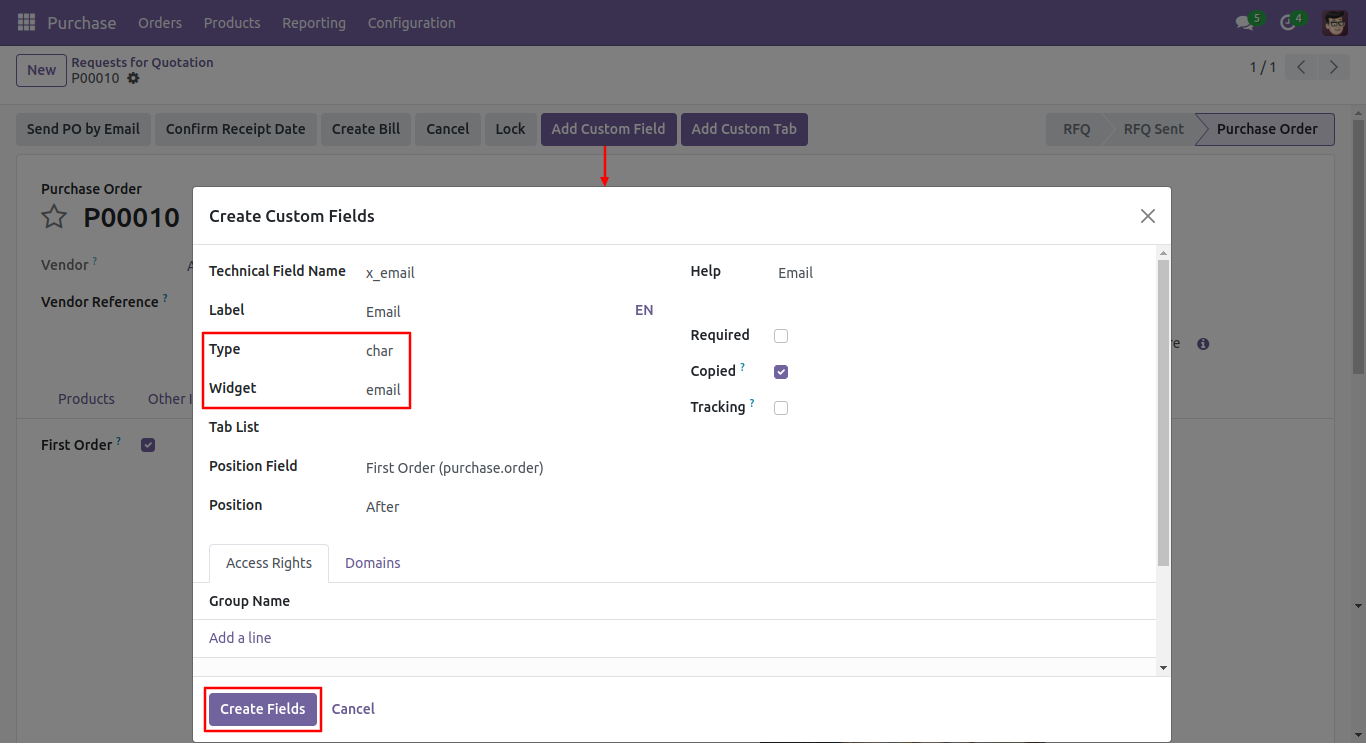
Set the type as 'char' and the widget as 'email.'

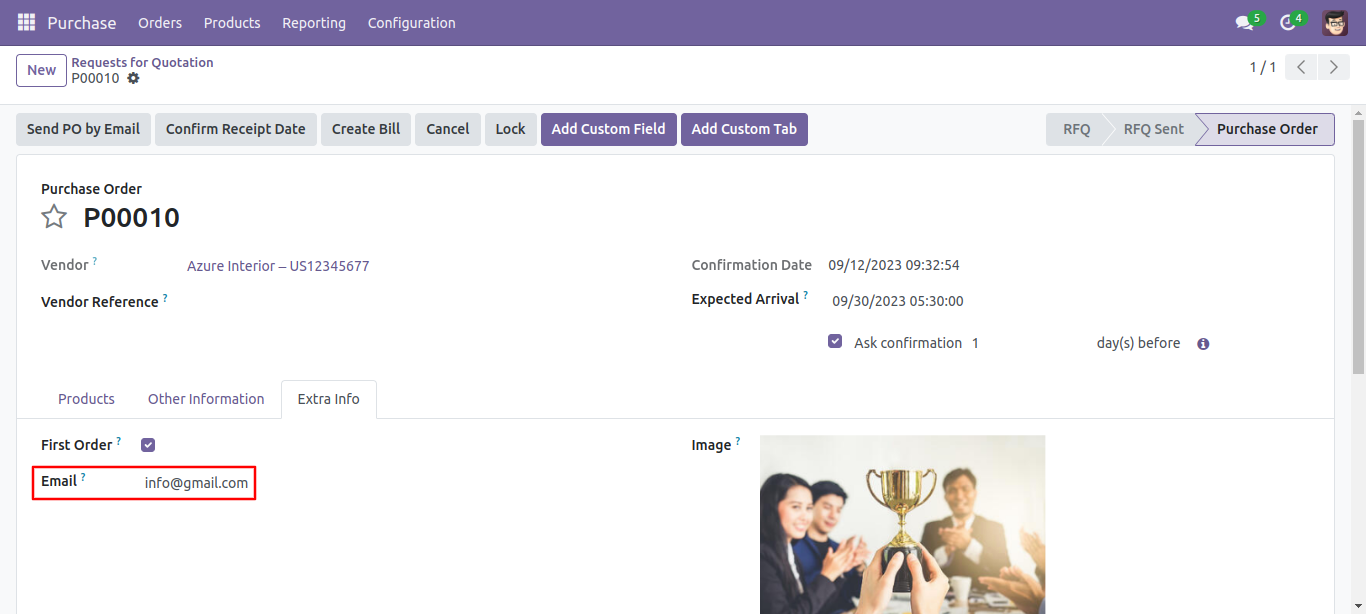
The 'char' field with an 'email' widget is added to the form.

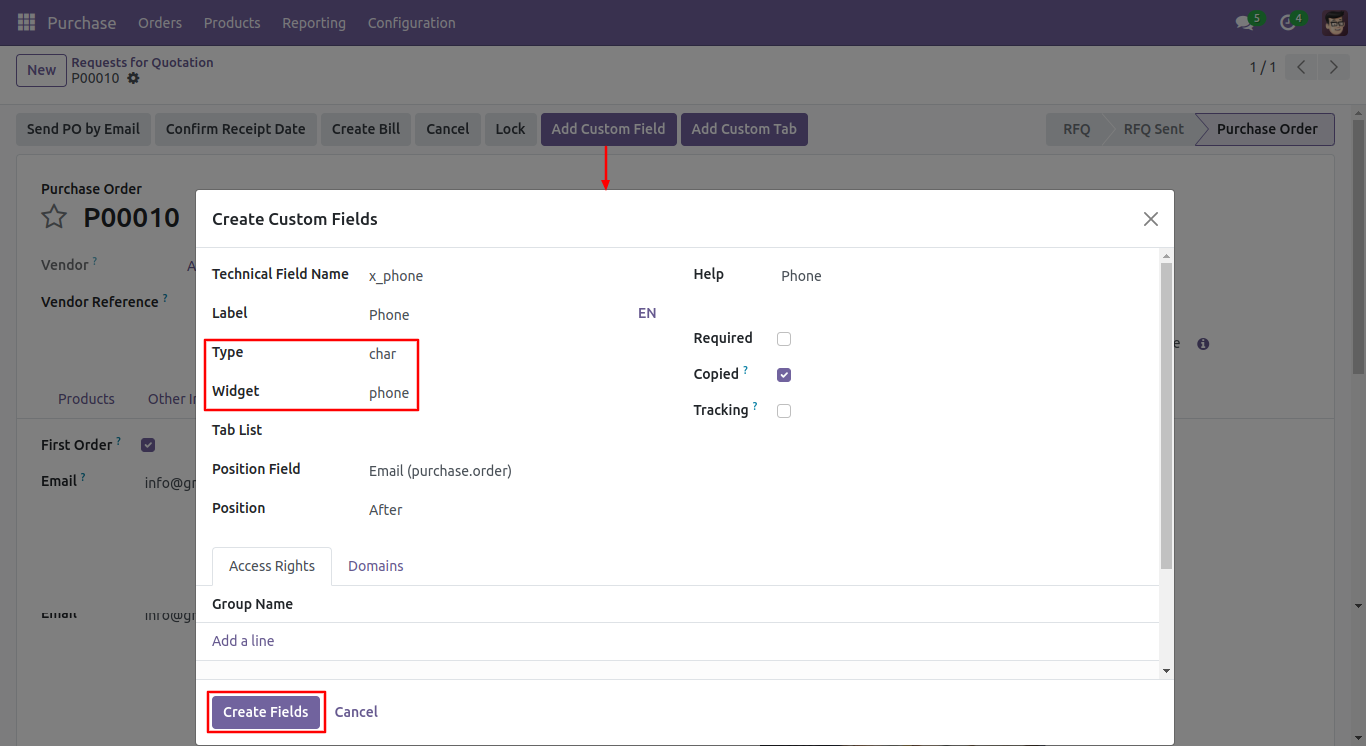
Set the type as 'char' and the widget as 'phone.'

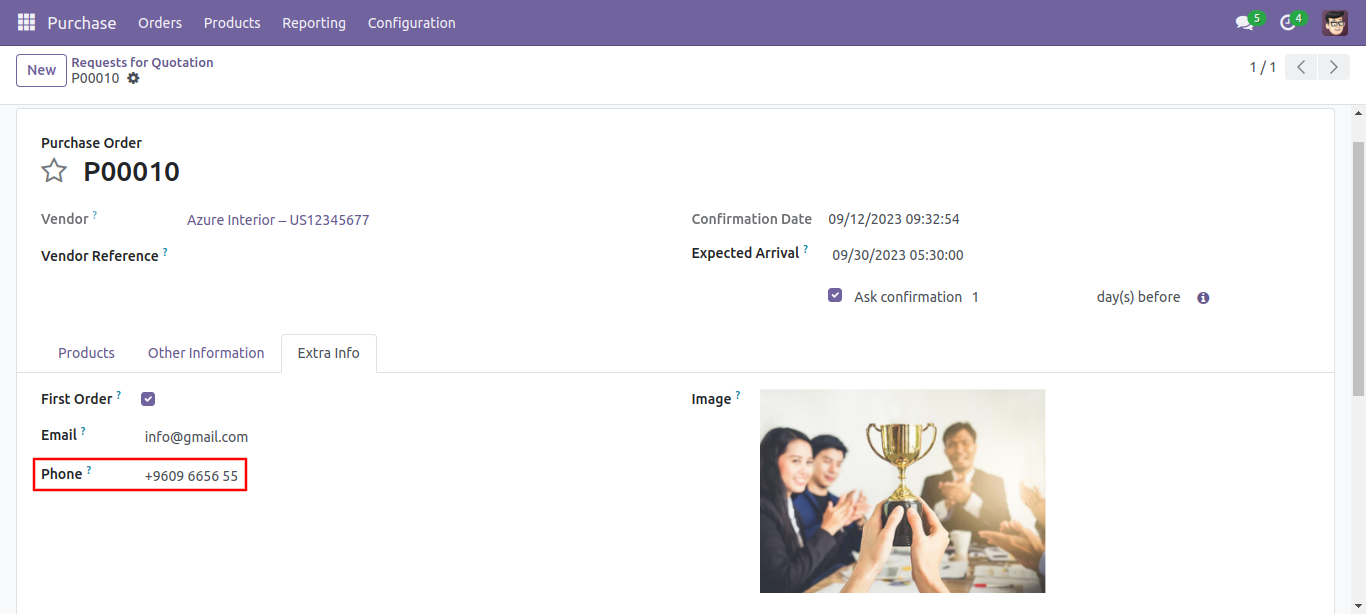
The 'char' field with a 'phone' widget is added to the form.

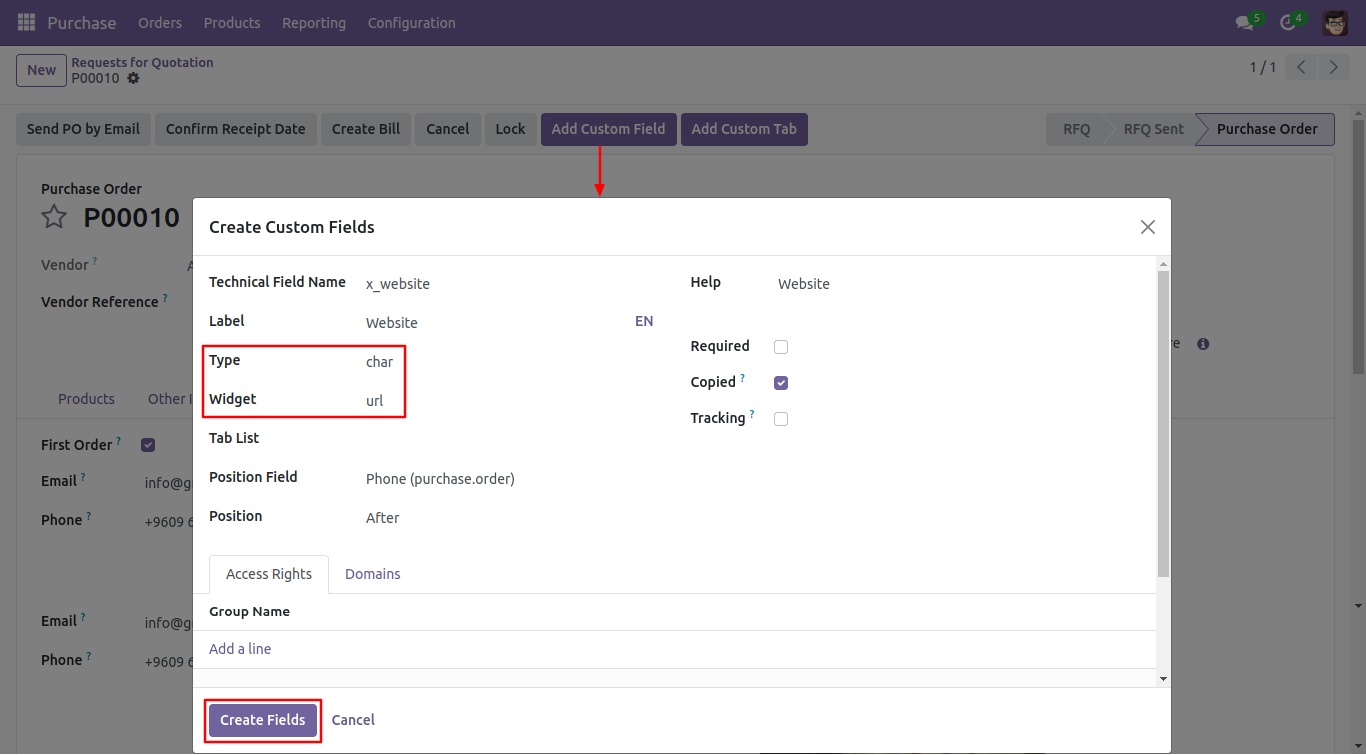
Set the type as 'char' and the widget as 'URL.'

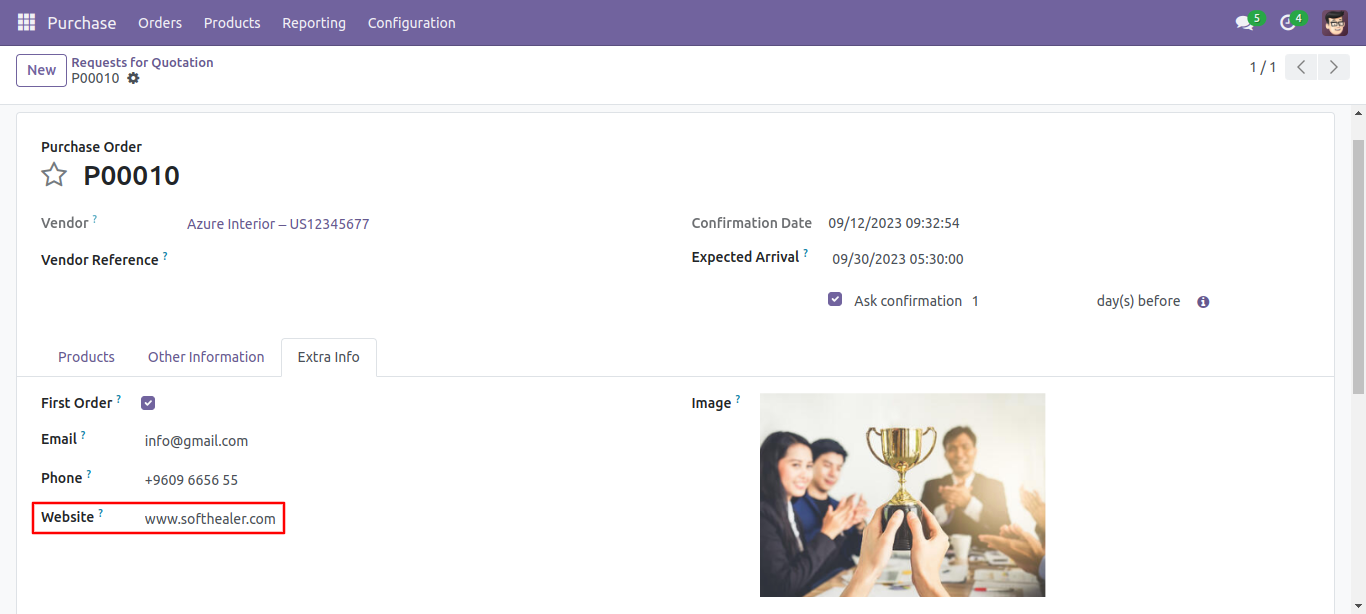
The 'char' field with a 'URL' widget is added to the form.

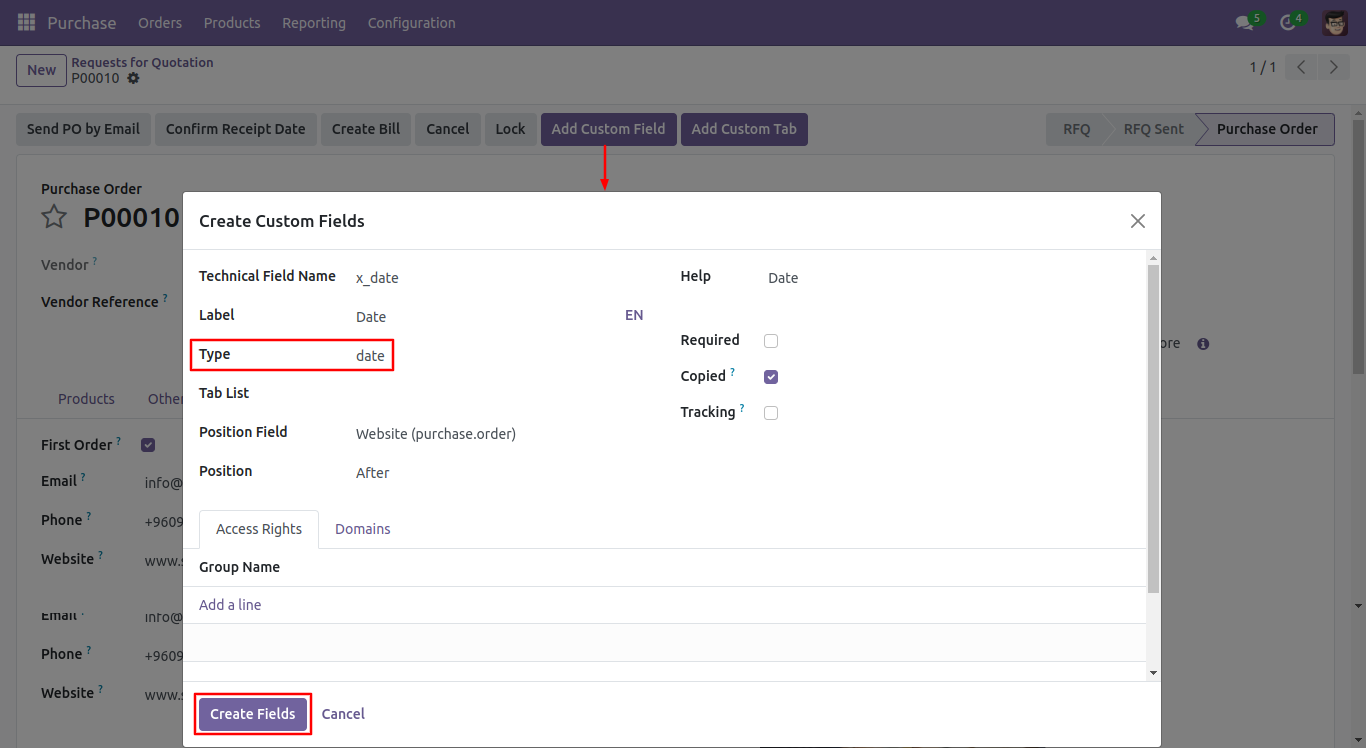
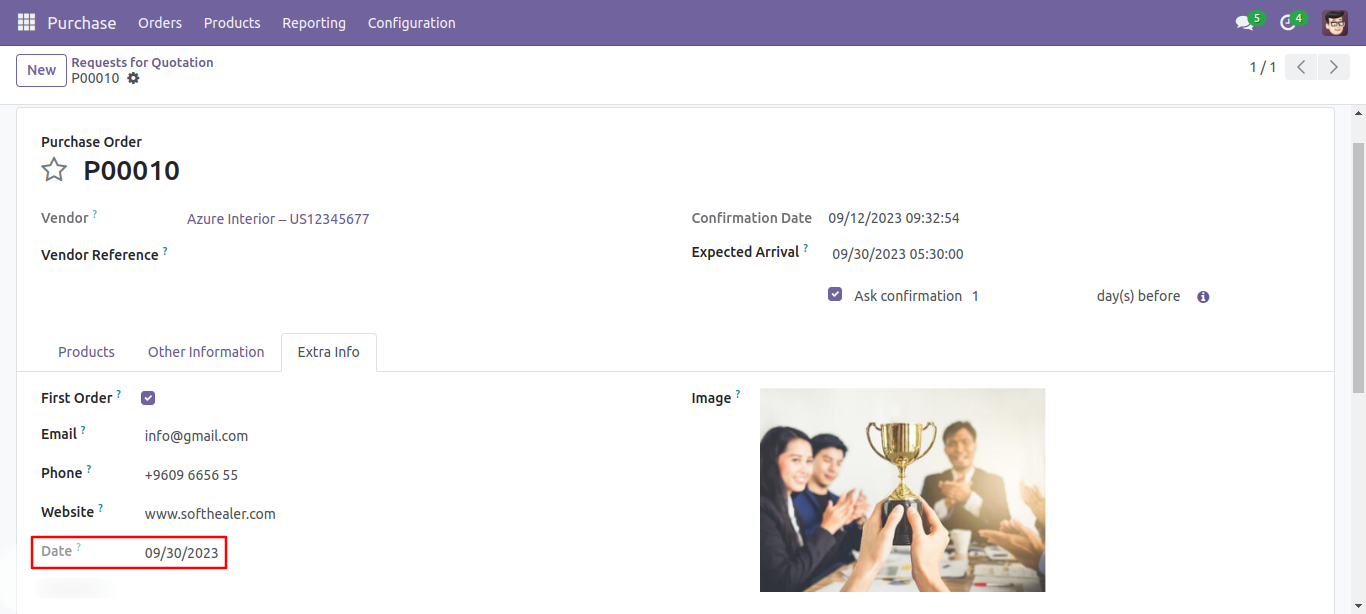
The 'Date' field is set to 'copied: True.'

The 'Date' field is added.

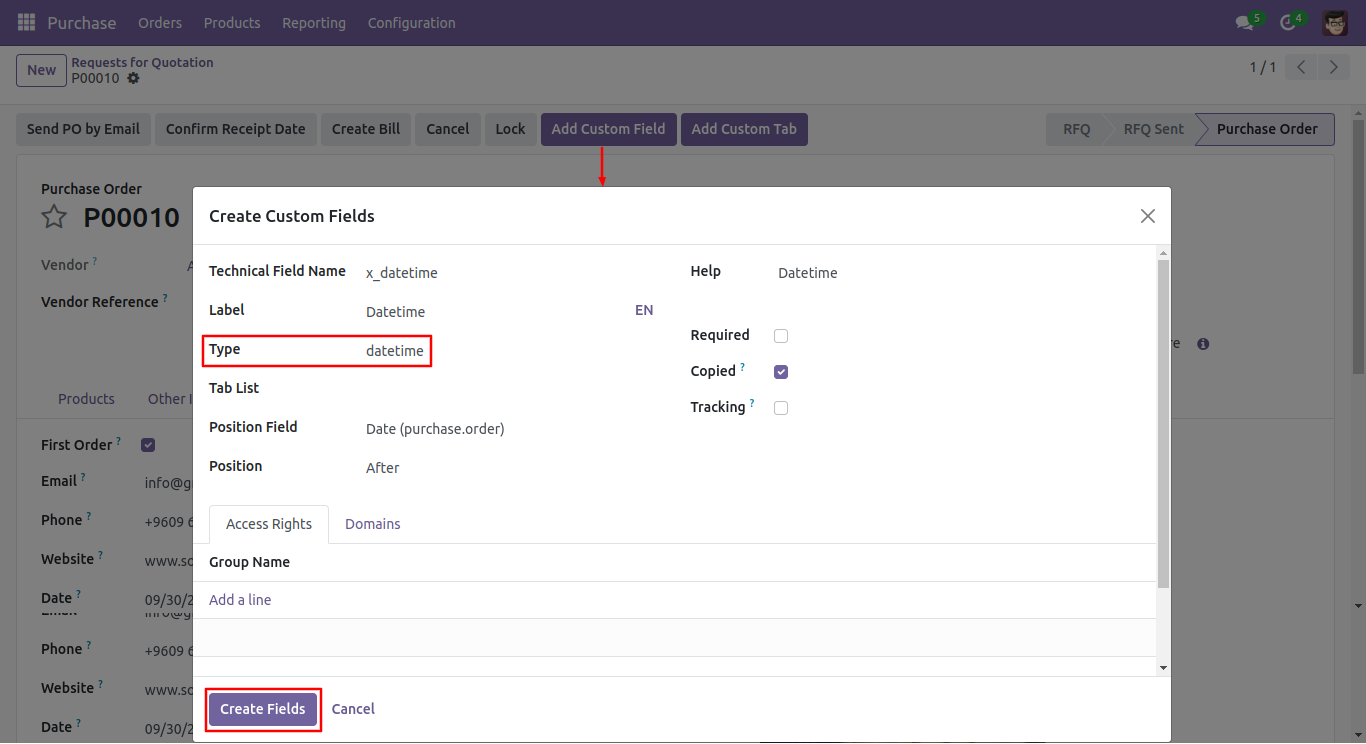
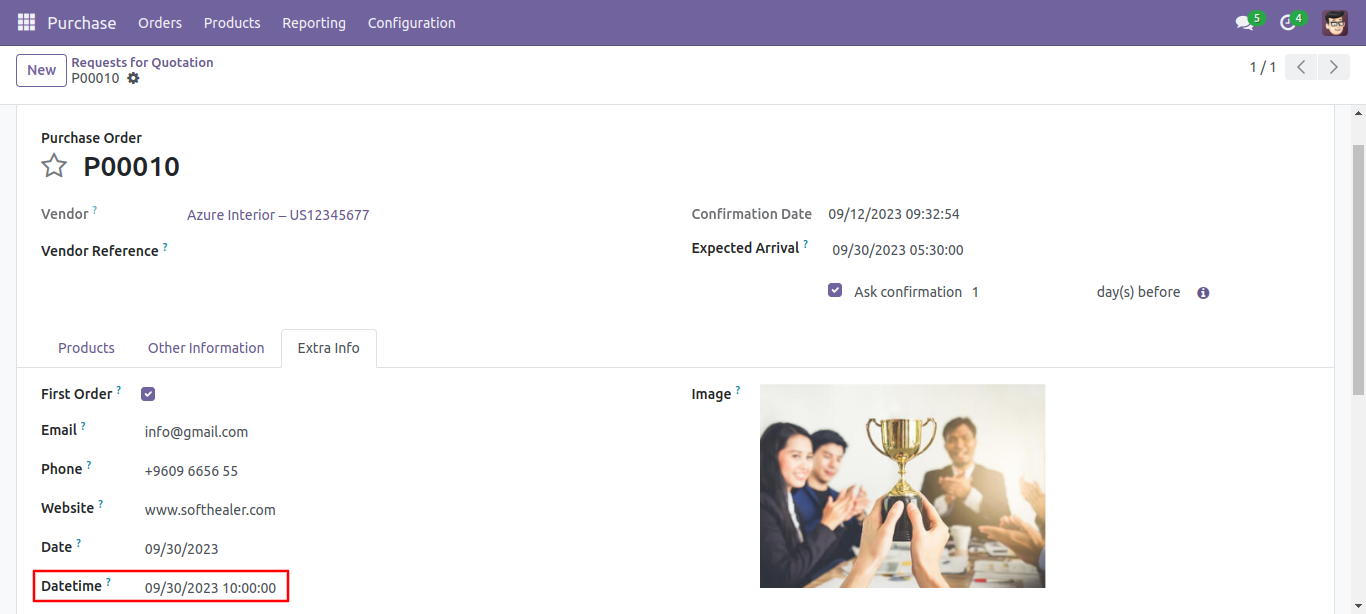
The 'Datetime' field is set to 'copied: True.'

The 'Datetime' field is added.

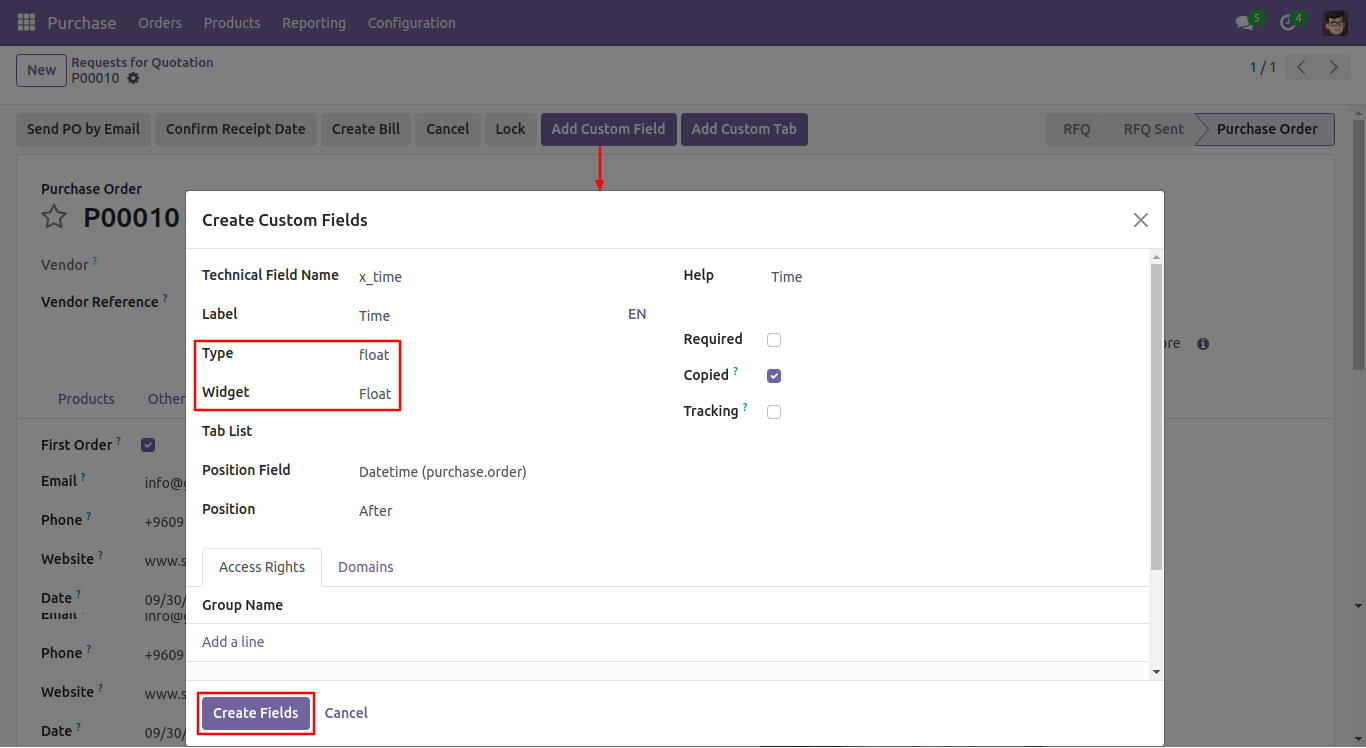
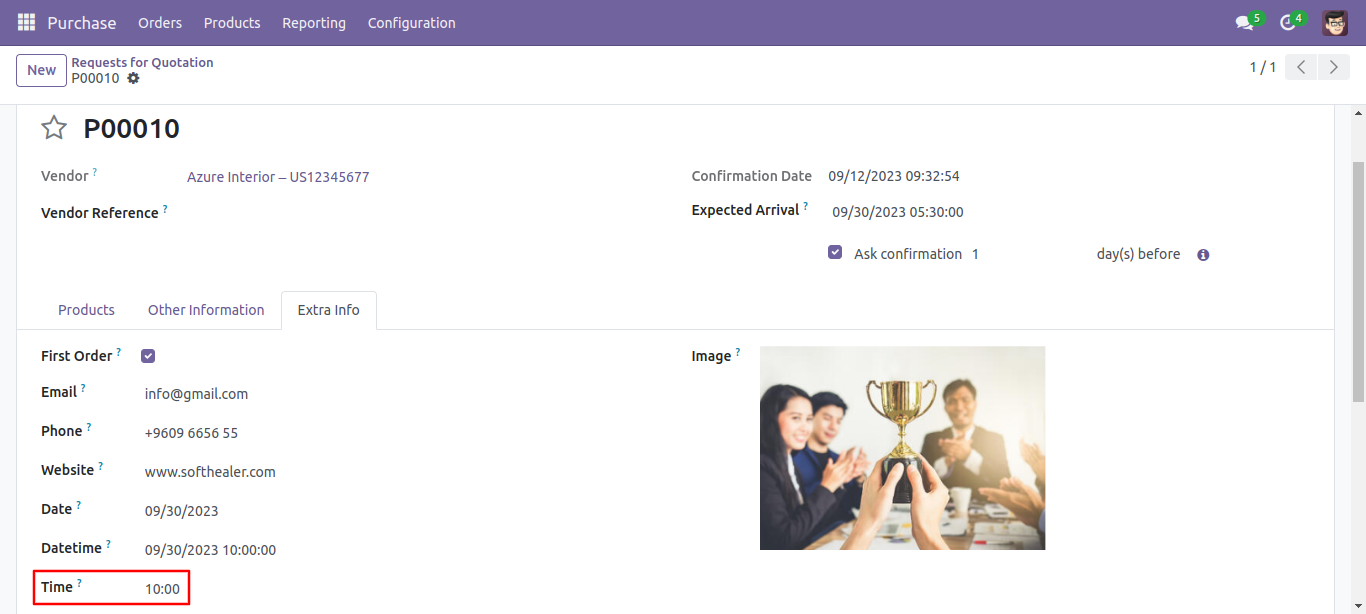
A 'Float' field with a 'Float time' widget is added to track time (hours: minutes).

A 'Float time' widget is added.

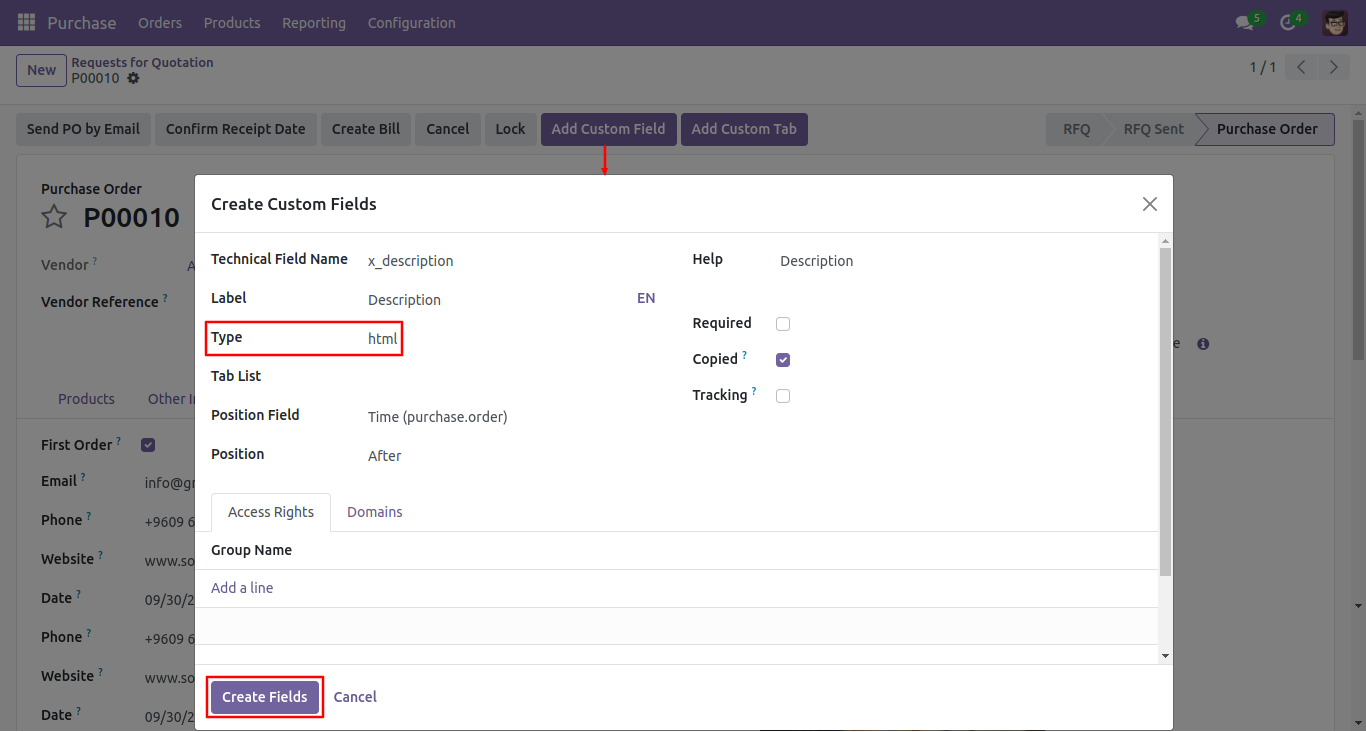
An 'HTML' type is added, which will be useful for creating an HTML interface.

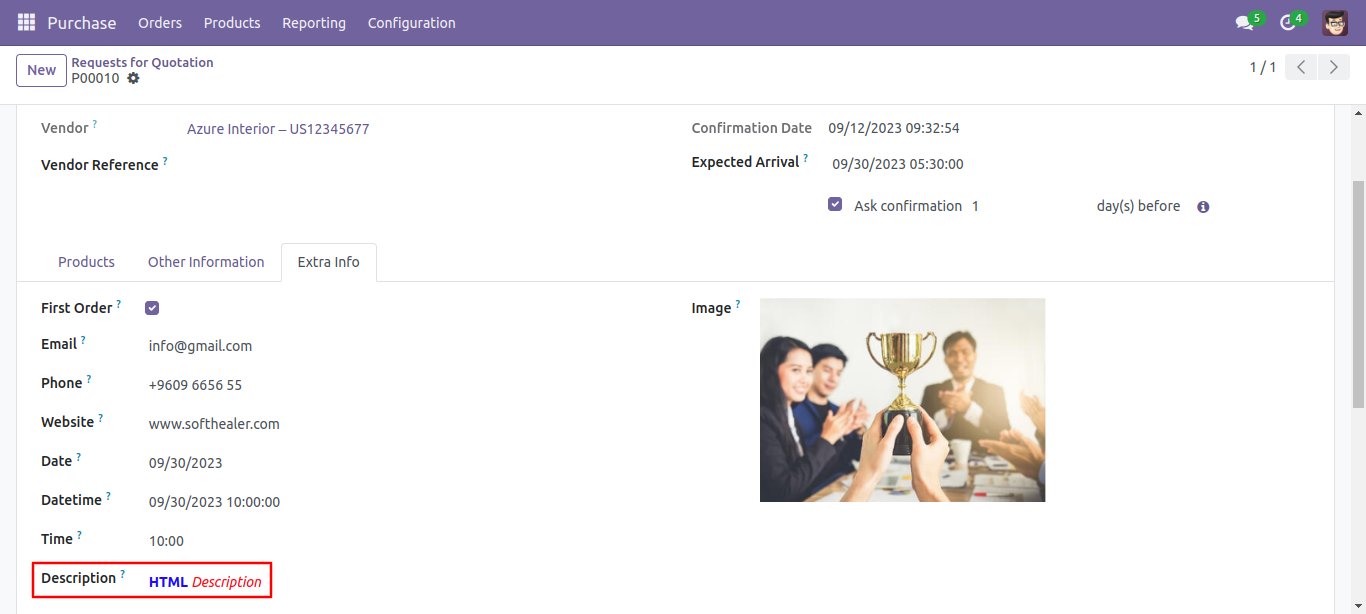
The 'HTML' feature is added.

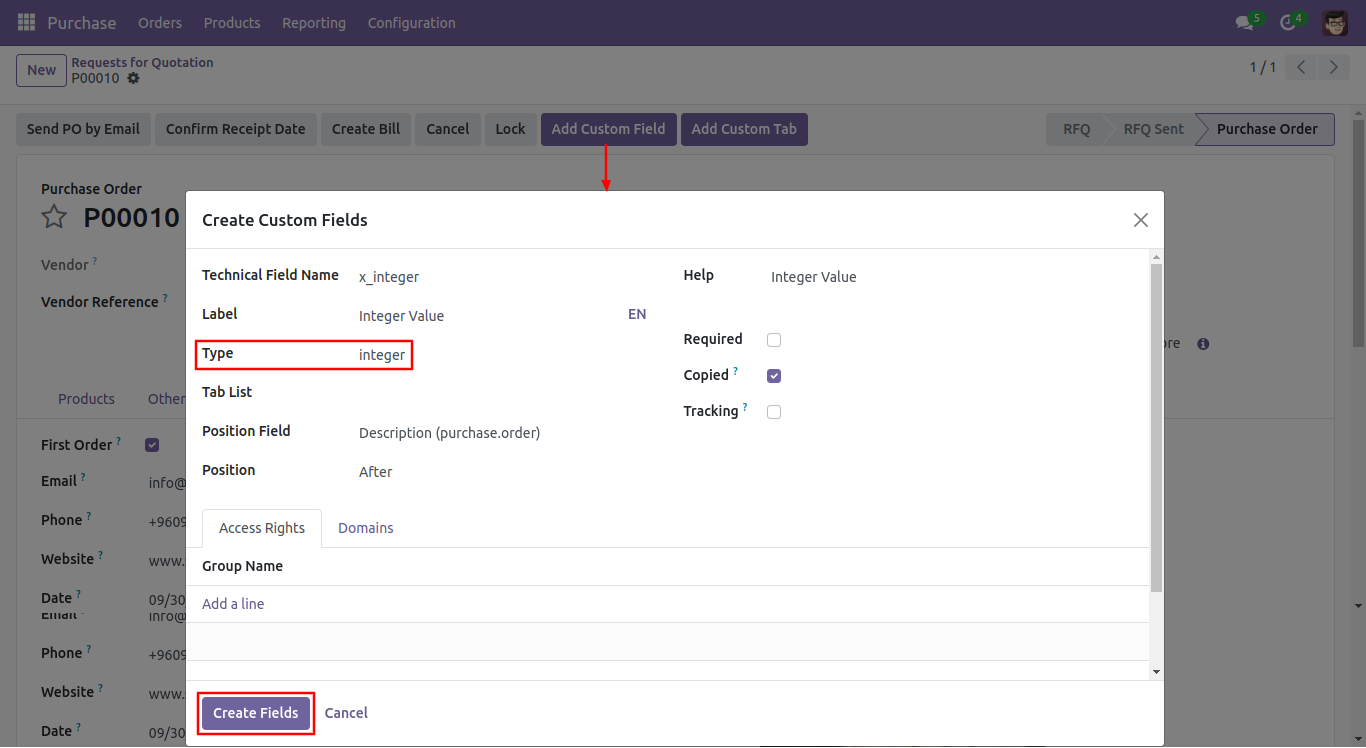
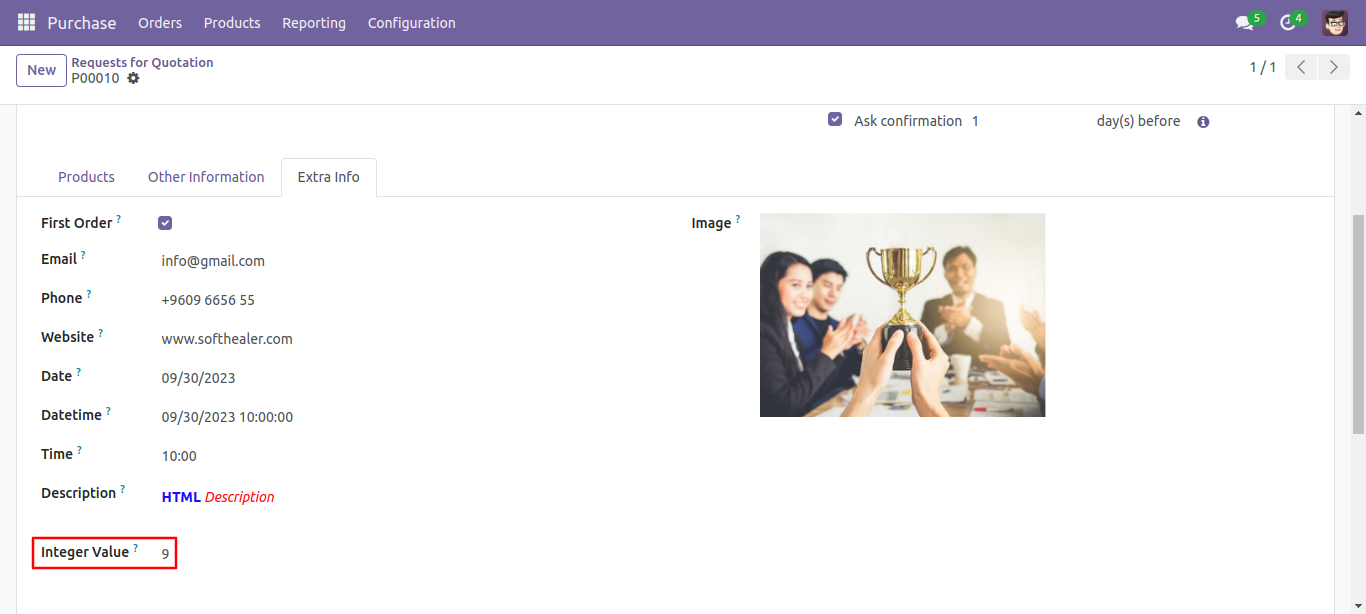
An 'Integer' type is added.

An 'Integer' value is added.

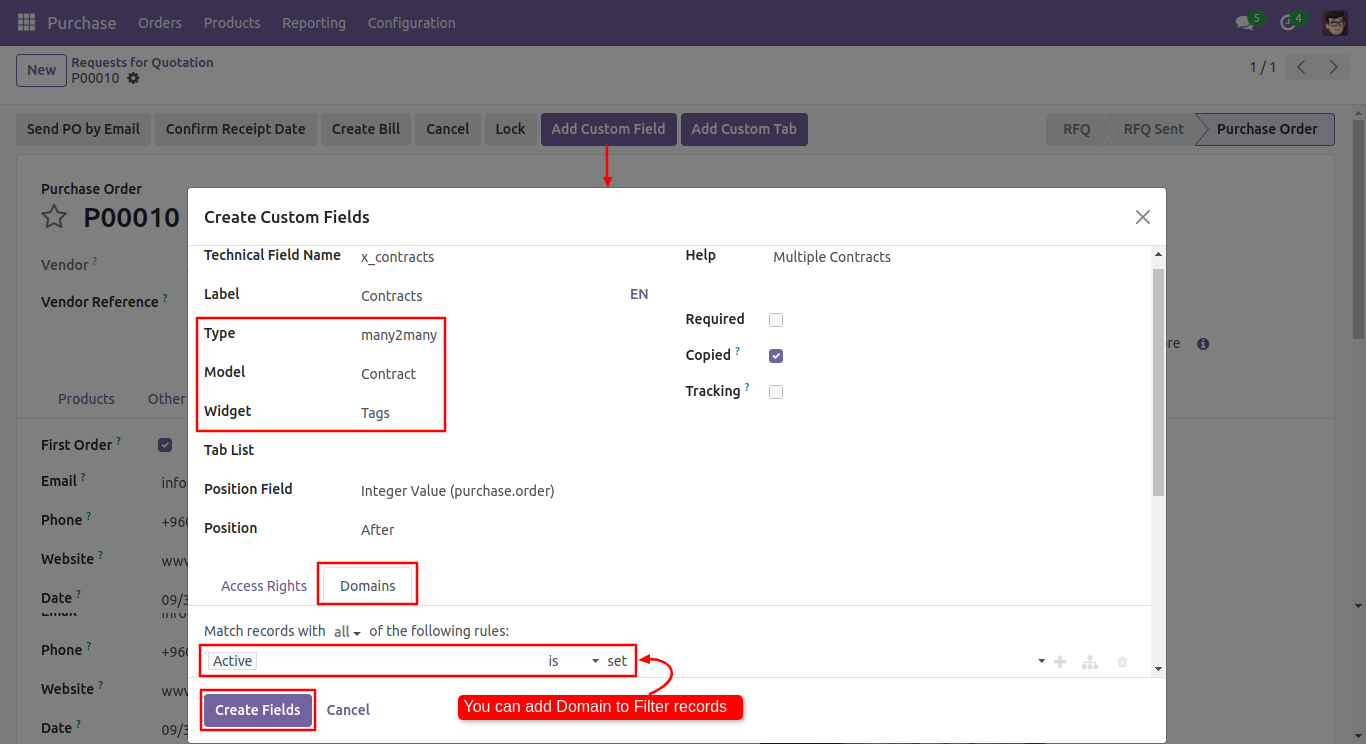
Many-to-many fields with the model, widget, and access rights set for the given group.

Many-to-many: This feature is added for many-to-many fields. This helps you filter records of the selected model. For example, if you've selected the 'contacts' model and want to filter only 'customers,' you can easily do so using this feature.

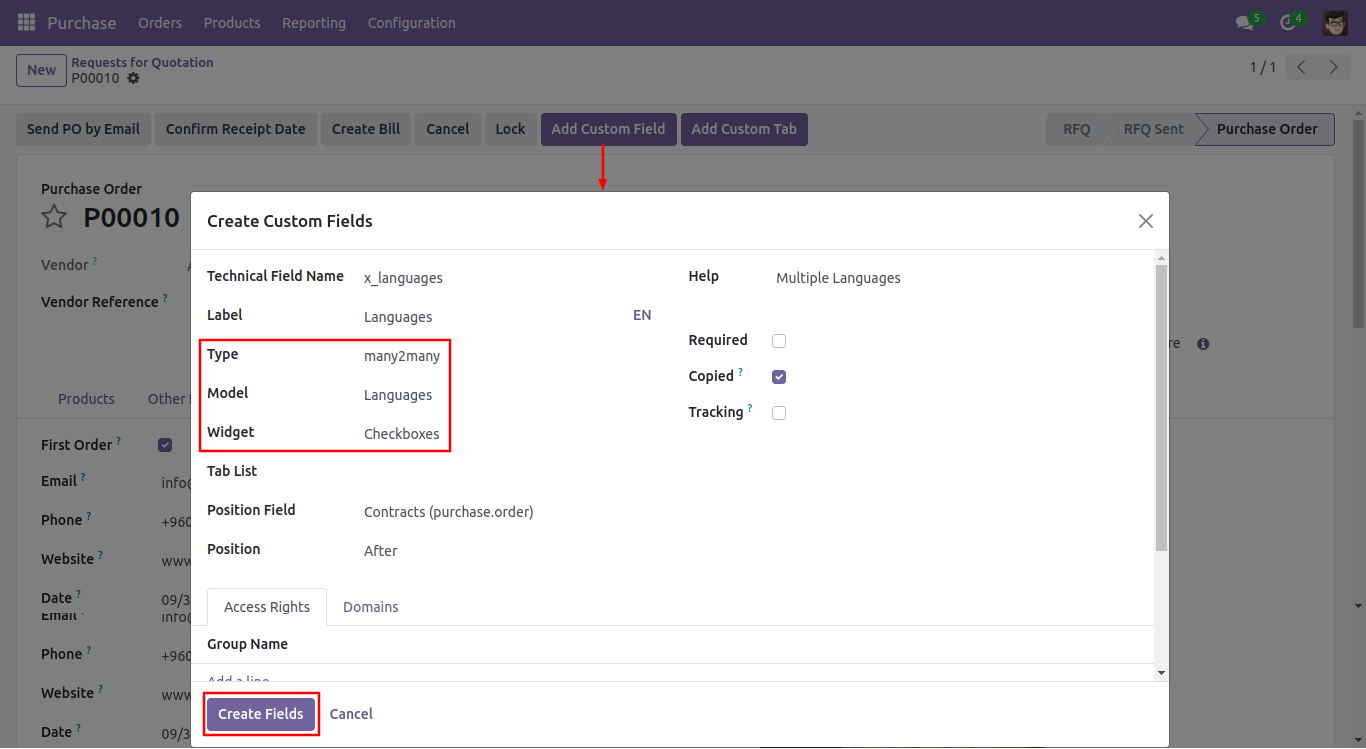
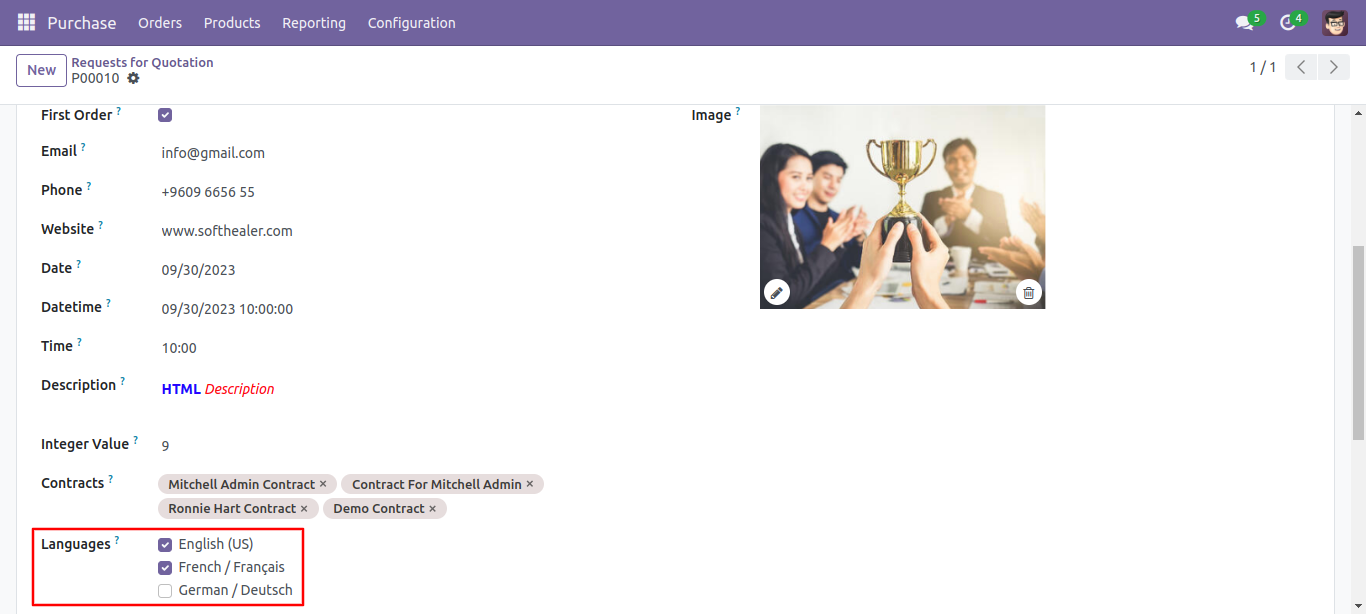
Checkboxes: This feature is added to select multiple values from the model. In this, you will see all options with checkboxes that allow you to select multiple items.

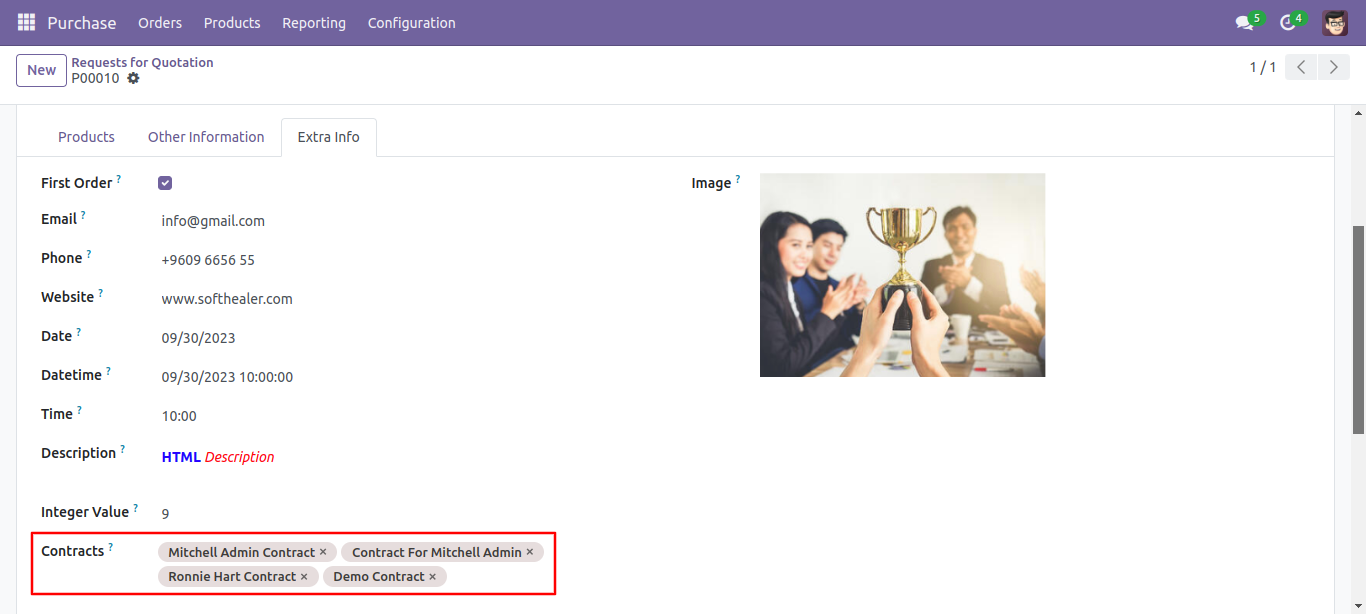
The outputs of the 'Many-to-Many' checkboxes look like the following.

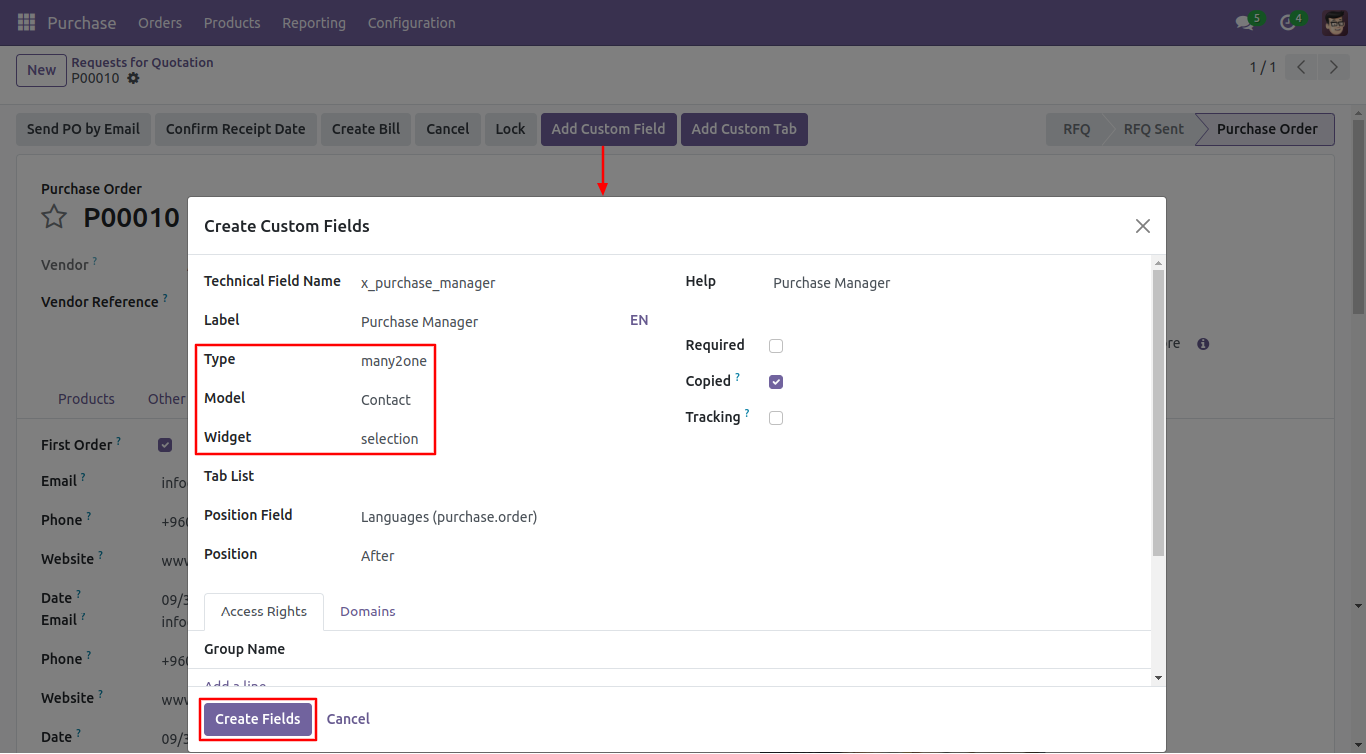
Many-to-one: A selection widget is added.

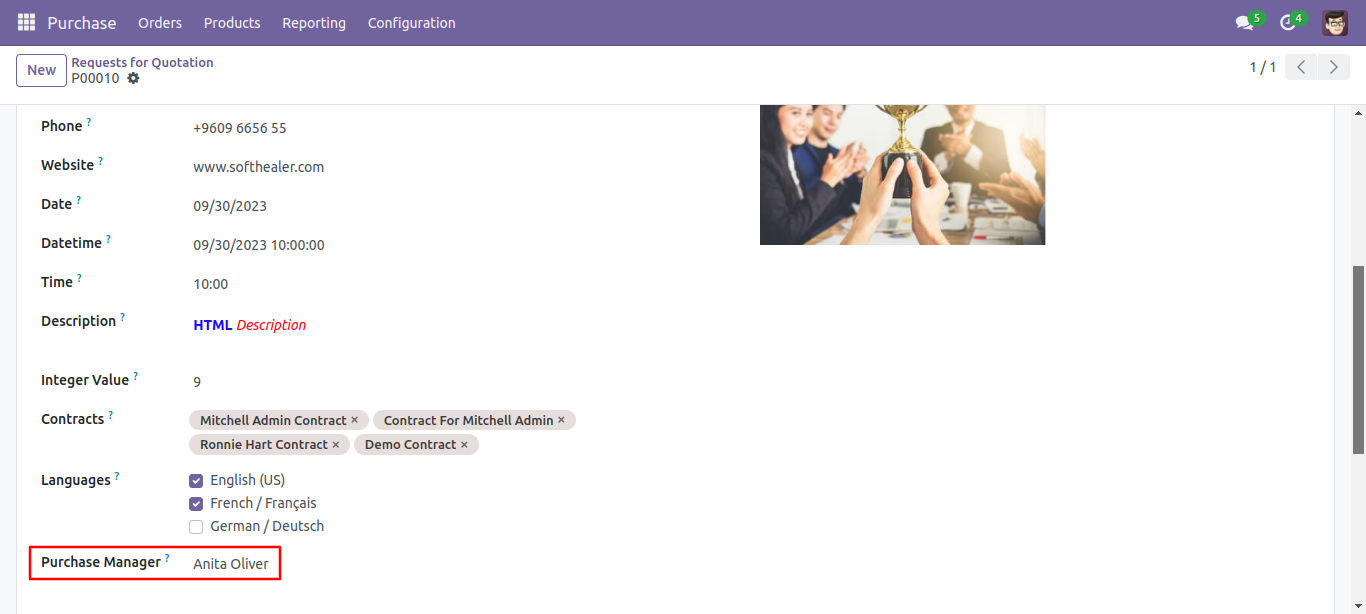
A selection widget is added.

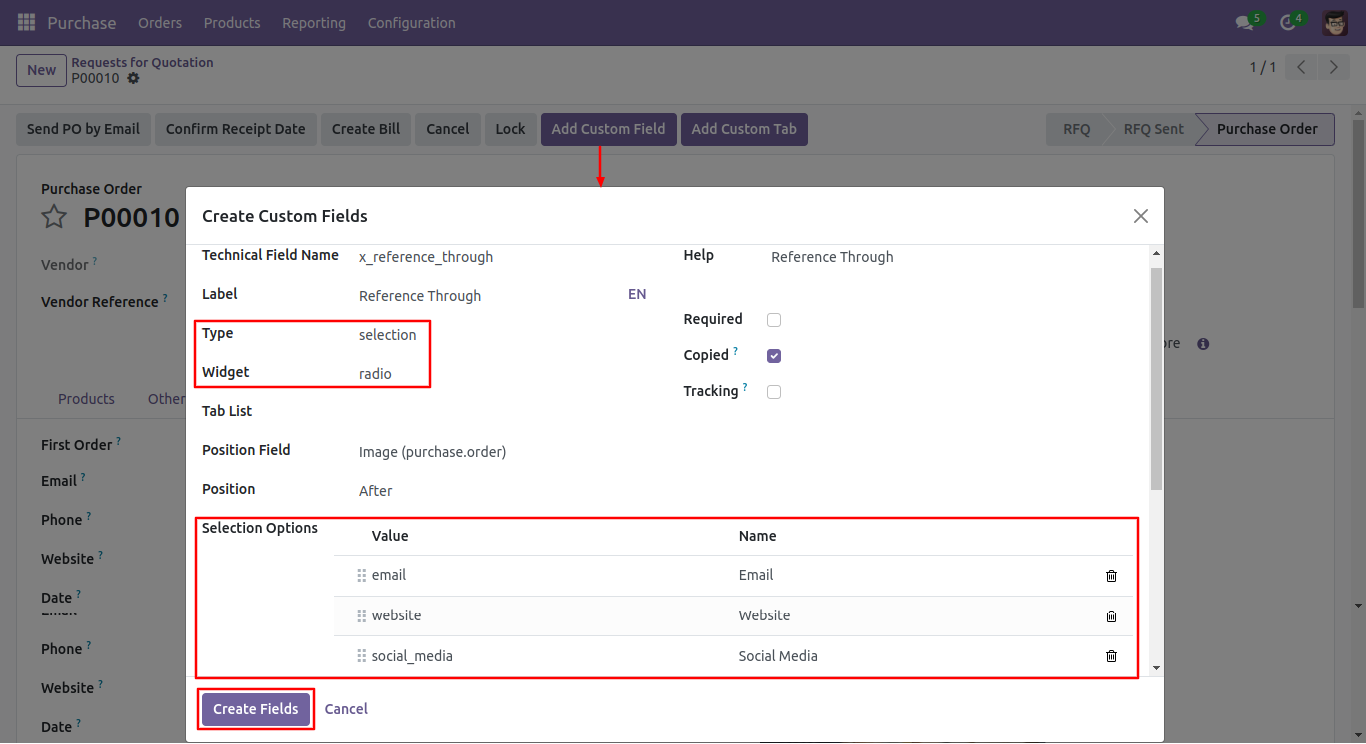
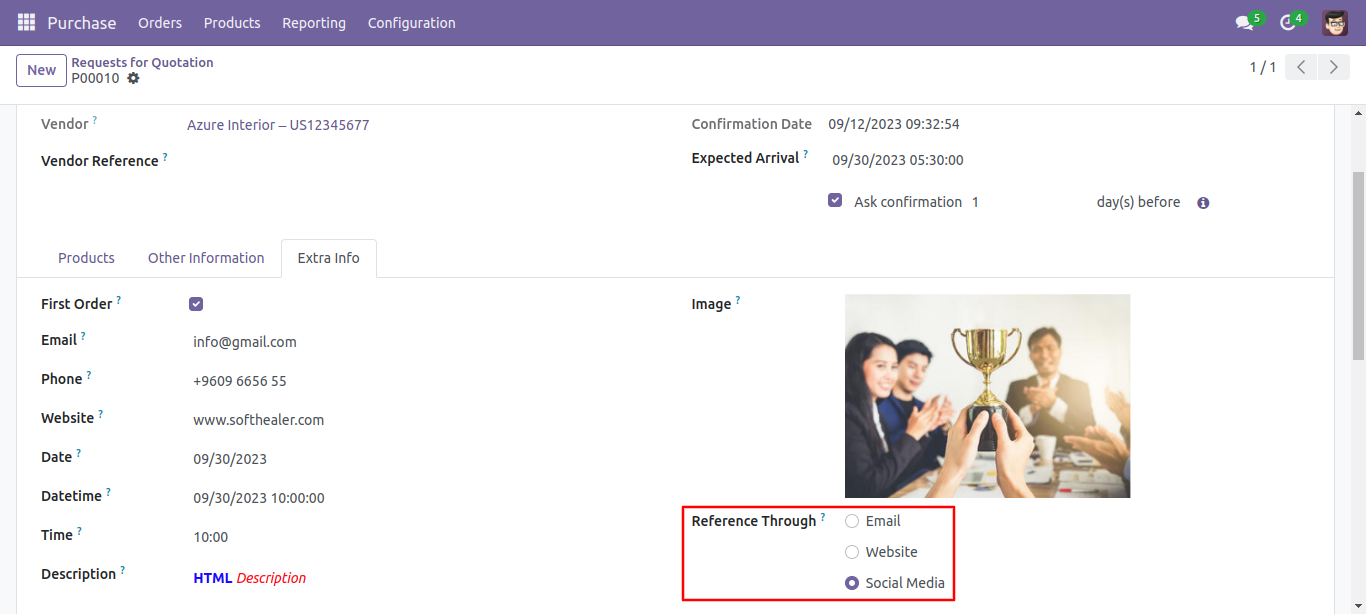
Set the type as 'selection' and enter options as per your requirement. Set the widget to 'radio.'

The selection field with a 'radio' widget is added to the form.

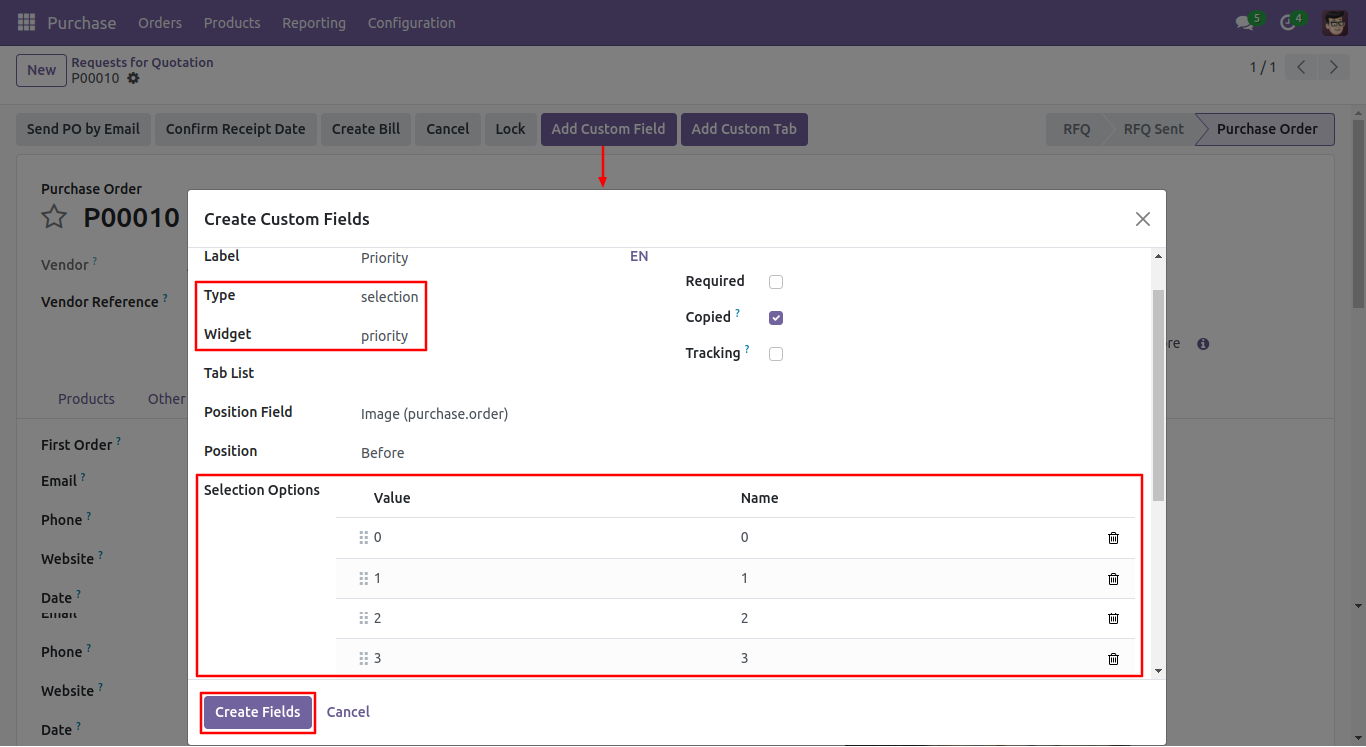
Priority: This feature is added to include a priority view.

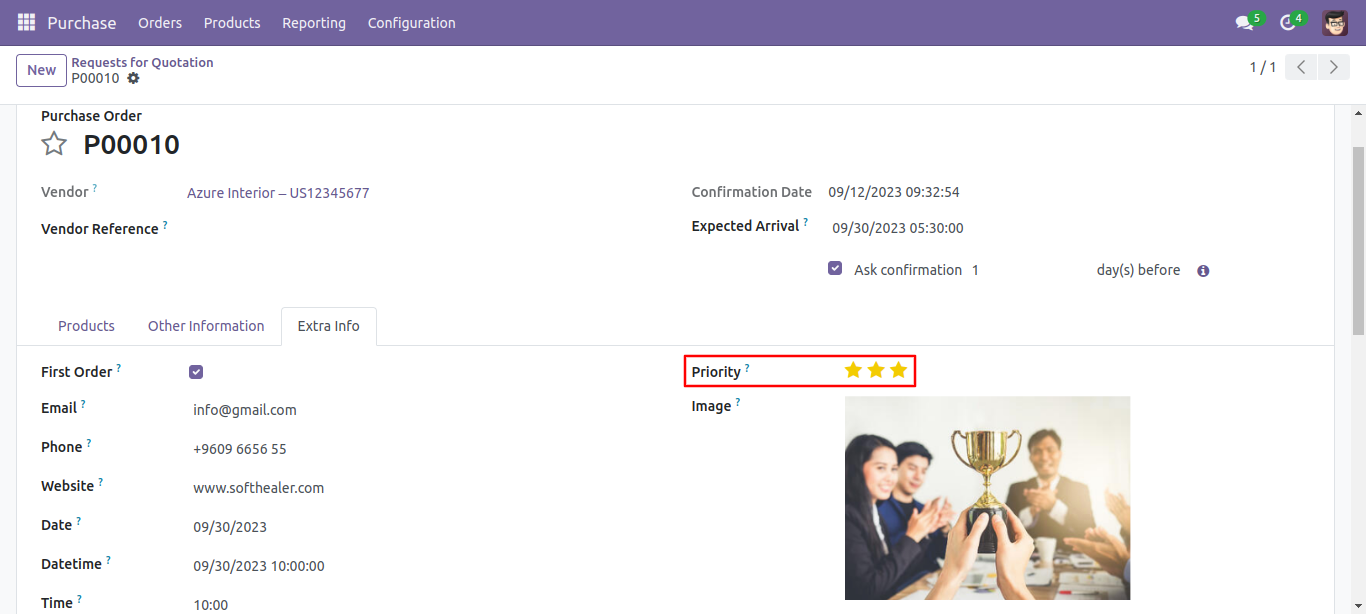
The selection field with a 'priority' widget is added to the form.

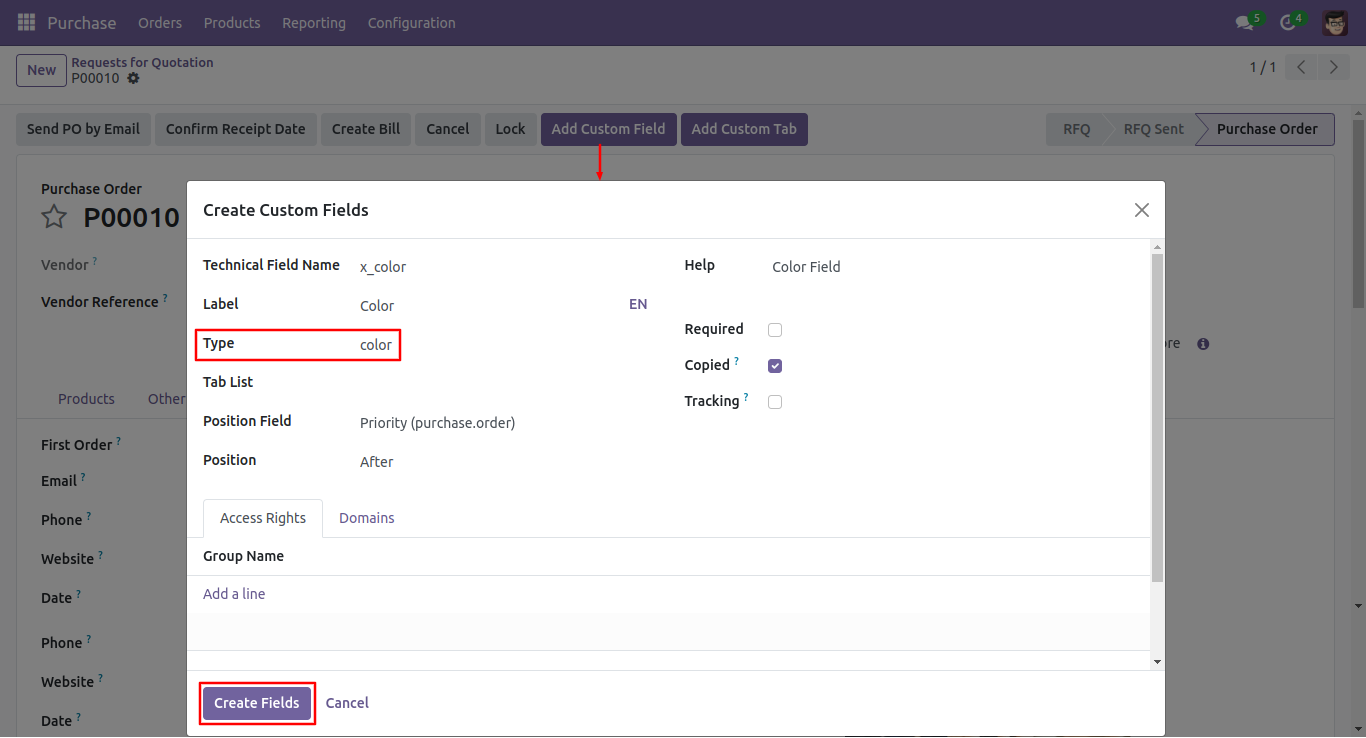
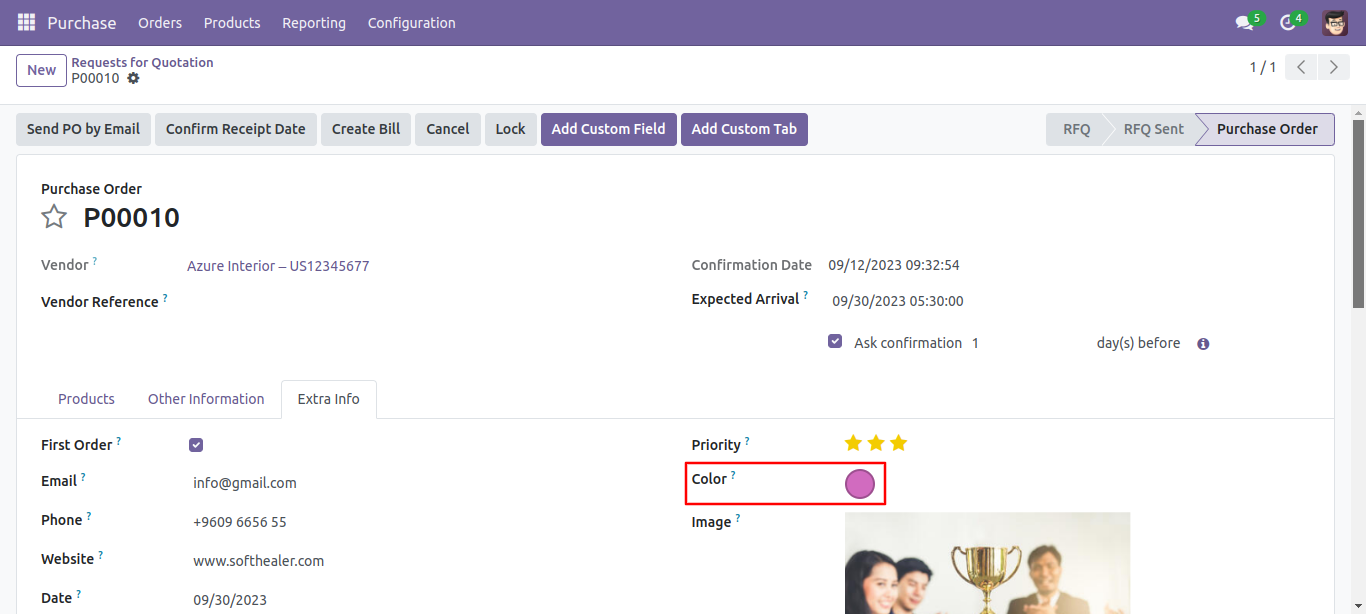
Color field added.

Color field added for a selection of different colors.

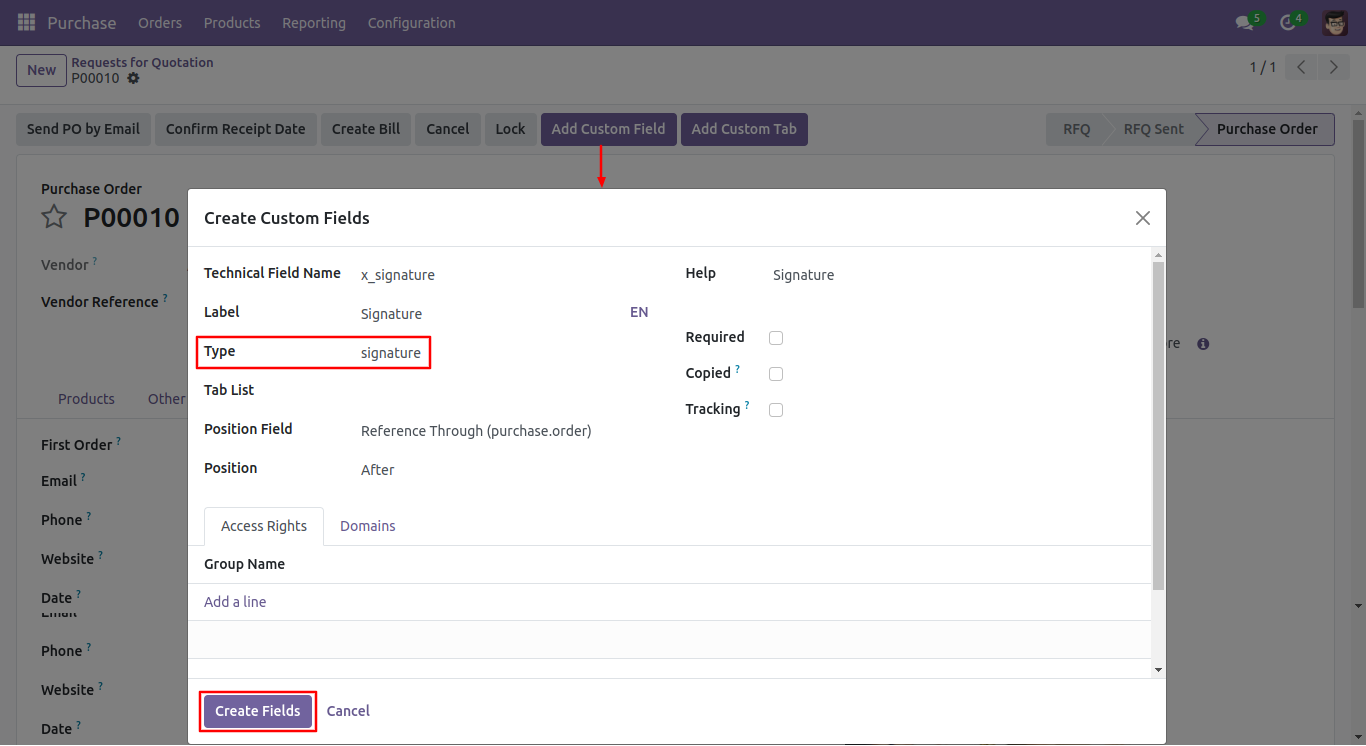
Signature field with access rights.

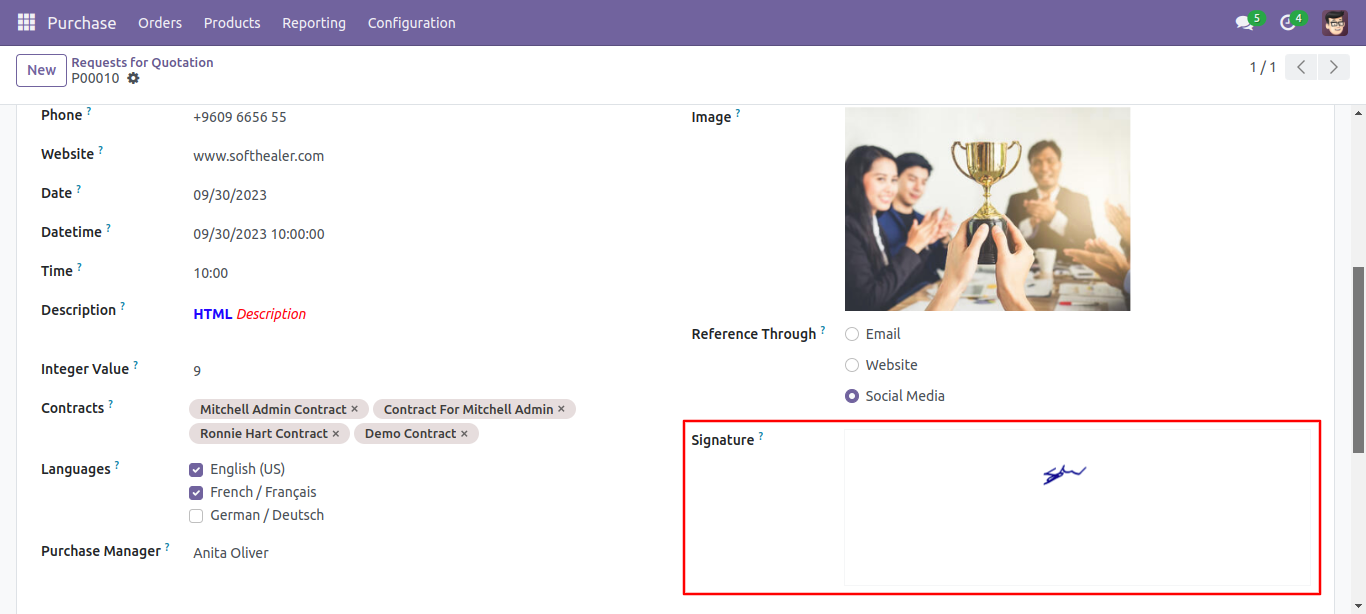
Signature field added.

To add an attachment field.

You can see the attachment.

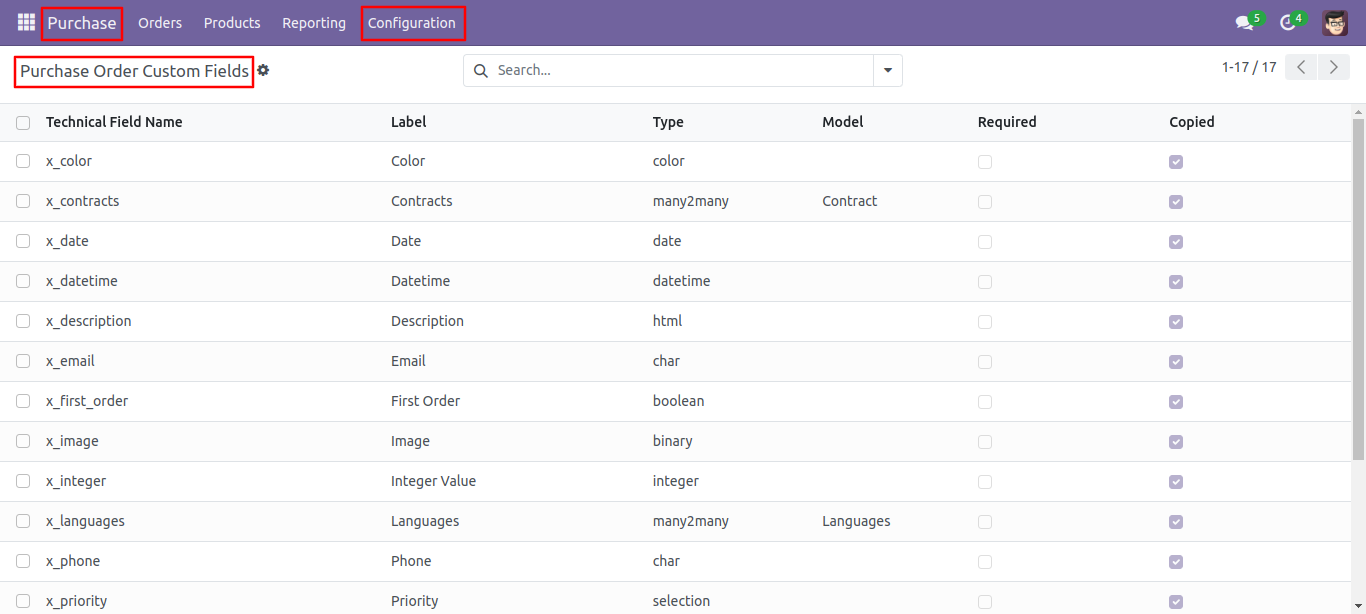
'Project Custom Field' menu in the configuration. where you can see the list of the custom fields.

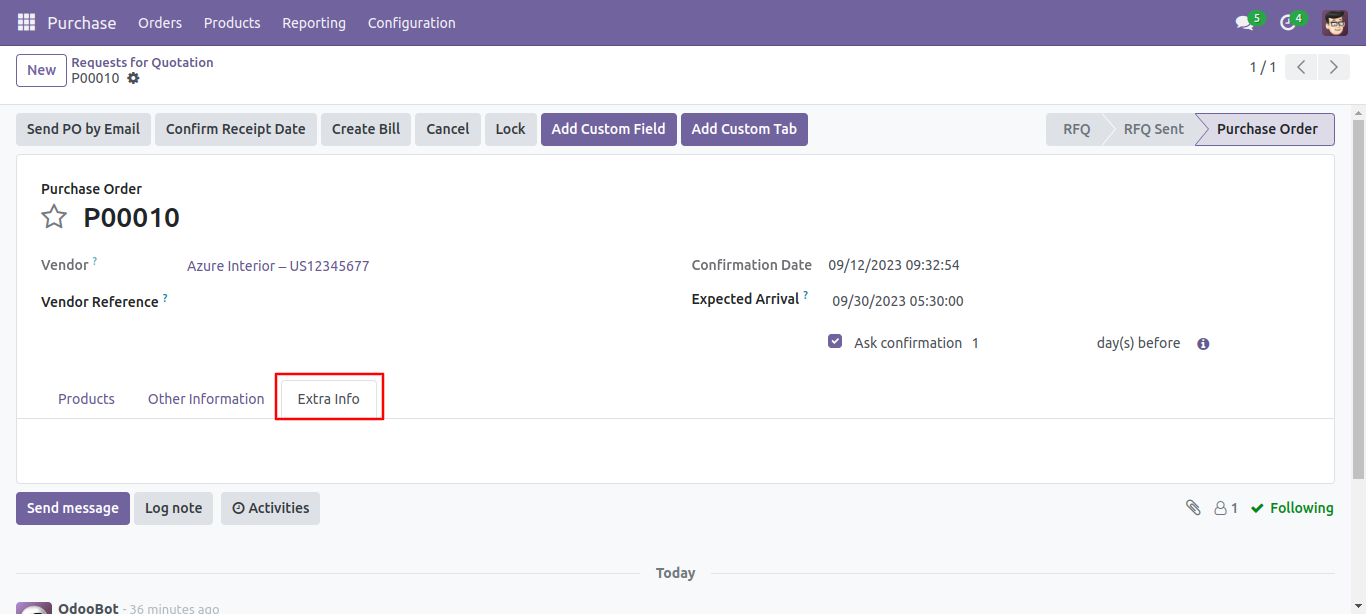
To add a new tab to the purchase form view, click on the 'Add Custom Tab' buttons.

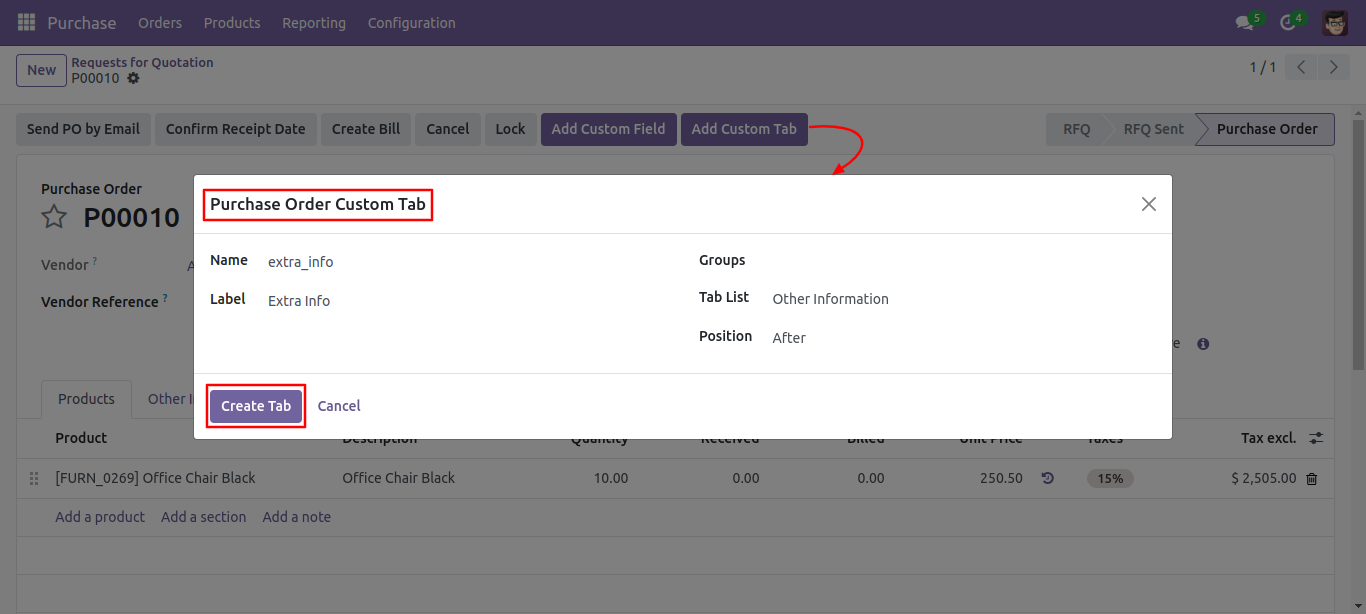
After clicking the button, a wizard will pop up, where you can set the tab name, label, groups, tab, and position, and then click 'Create Tab.'

An 'Extra Info' Tab will be created.

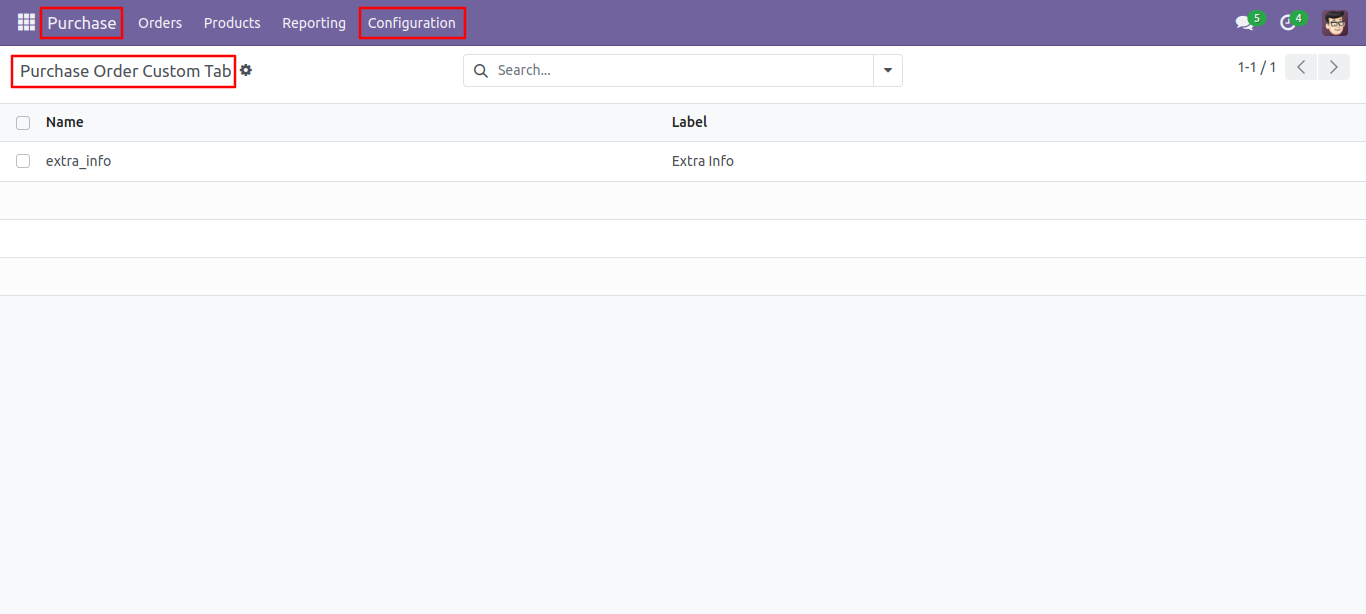
'Project Custom Tab' menu in the configuration. where you can see the list of the custom tab.

Version 18.0.1 | Released on : 2nd September 2024
- Yes, this app works perfectly with Odoo Enterprise (Odoo.sh & On-Premise) as well as Community.
- No, this application is not compatible with odoo.com(odoo saas/Odoo Online).
- Please Contact Us at sales@softhealer.com to request customization.
- Yes, you will get free update for lifetime.
- No, you don't need to install addition libraries.
- For version 12 or upper, you will need to purchase the module for each version that you want to use.
- Yes, we provide free support for 365 days.
- No, We do not provide any kind of exchange.

