
Movie Show Booking System - Backend

"Movie Show Booking System - Backend" is a backend module for a full movie booking system. You can manage movie shows with different screens. You can arrange the seat as per screens. Hurray!
Related Modules

Hot Features

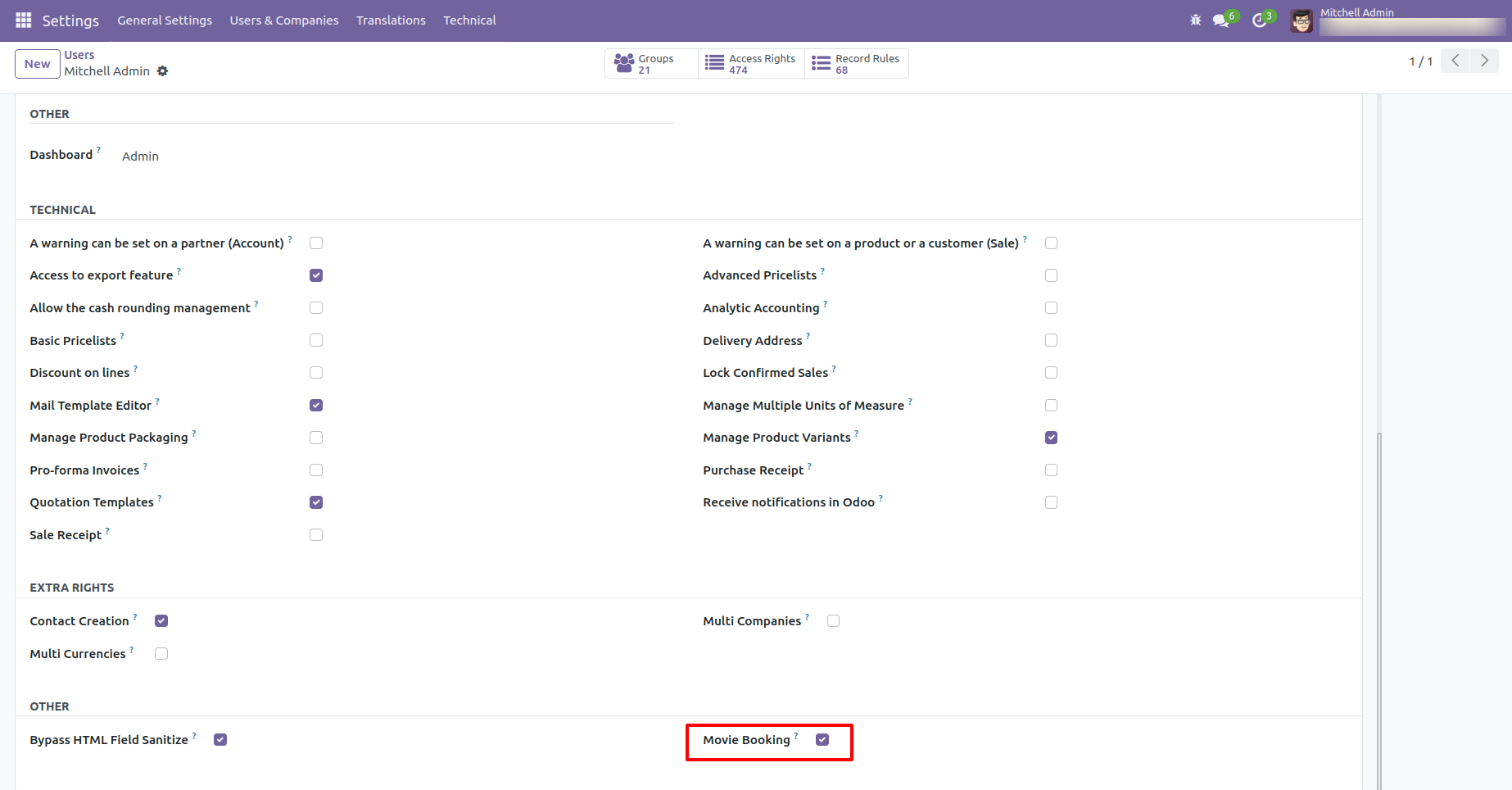
Tick the 'Movie Booking' in the user for movie booking.

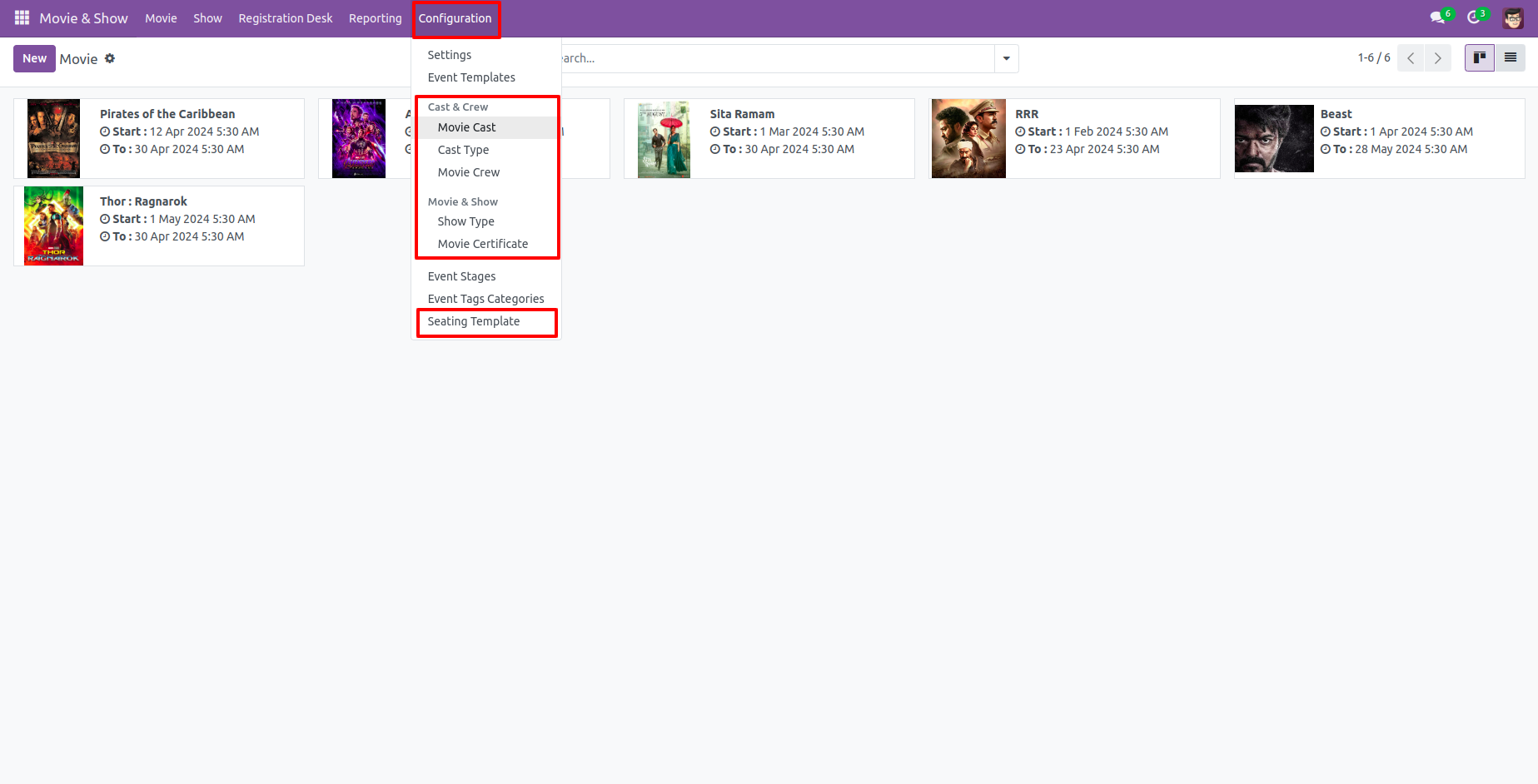
Go to the configuration for the configure movie cast, cast type, movie crew, show type, movie certificate & seating templates.

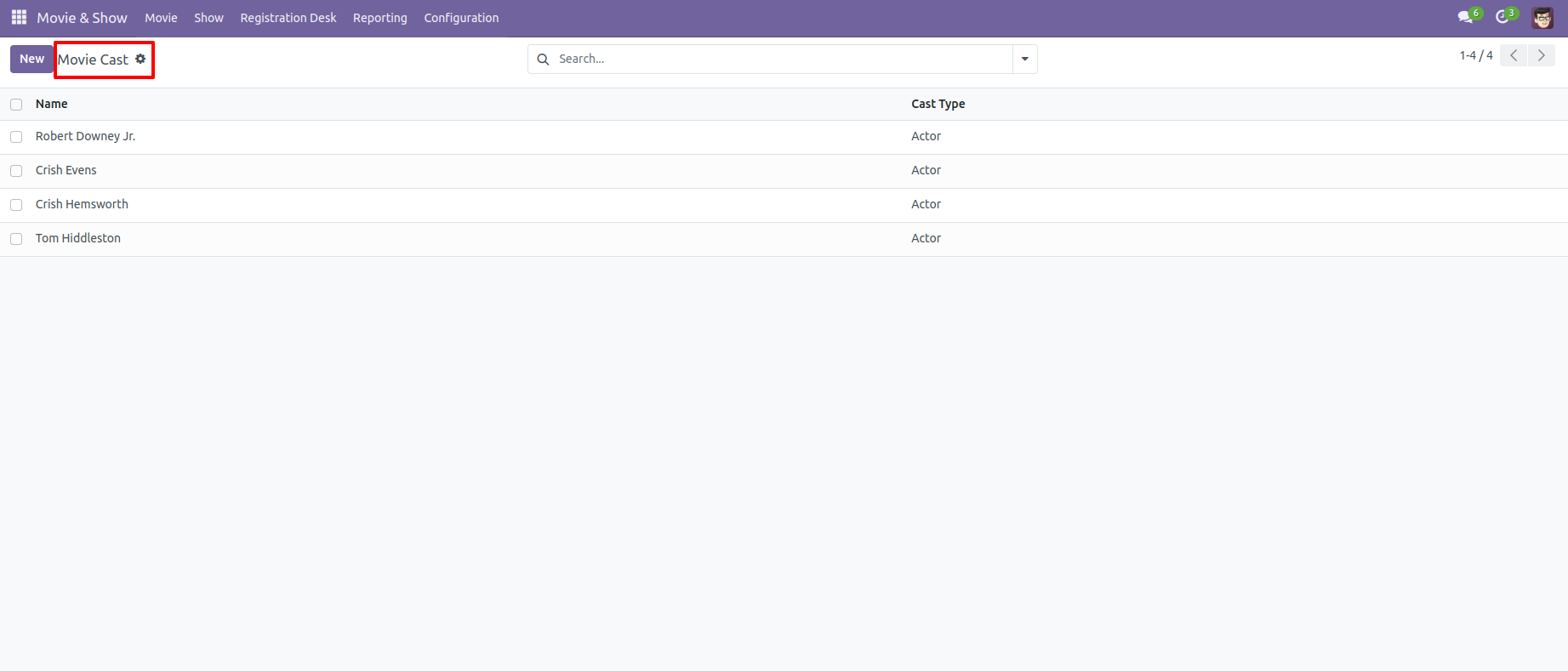
The movie cast tree view, You can configure the movie cast from here.

The movie cast form view.

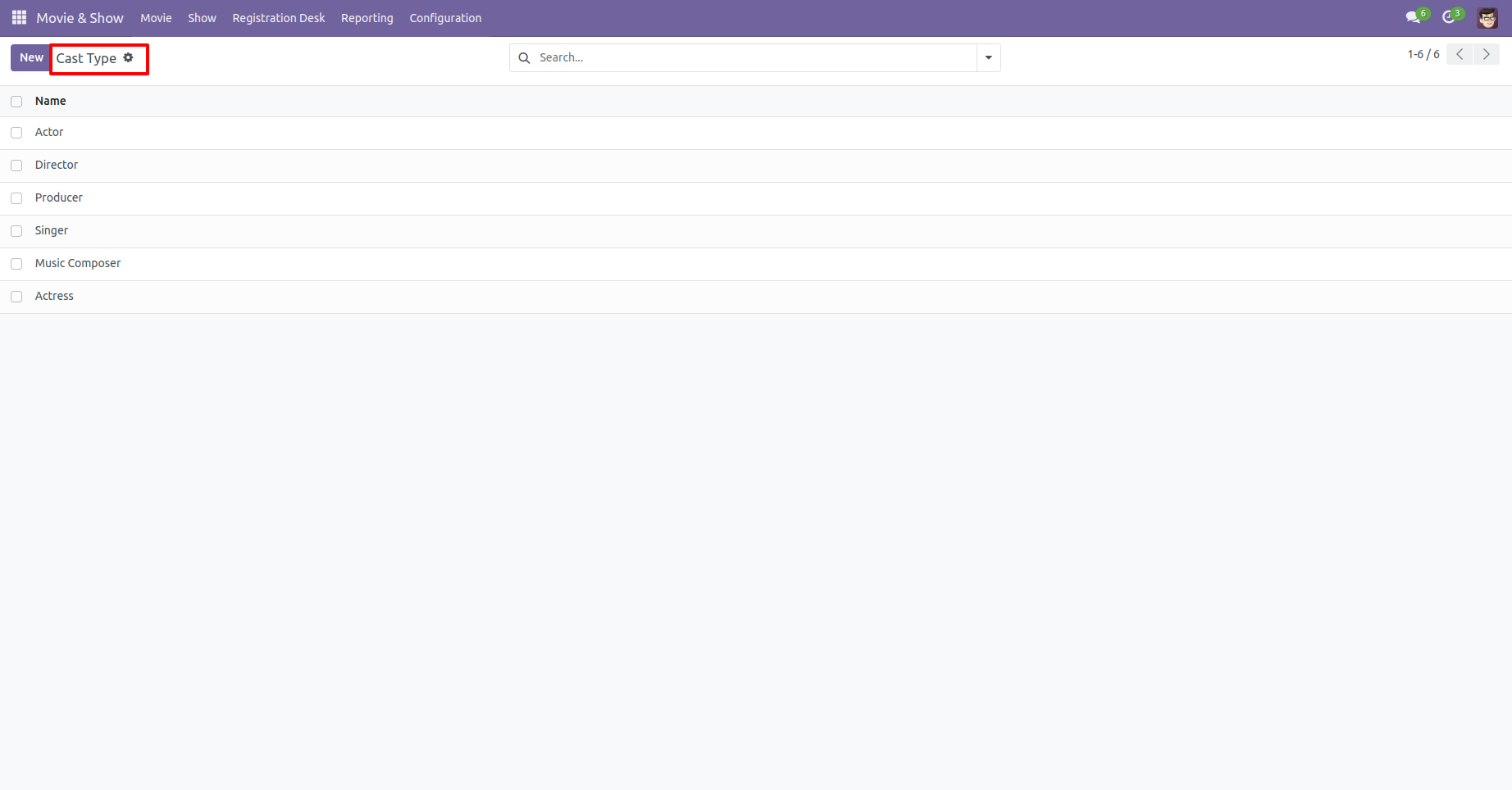
The movie cast type tree view, You can configure the movie cast type from here.

The movie show type tree view, You can configure the show type from here.

The movie crew tree view, You can configure the crew from here.

The movie certificate tree view, You can configure the movie certificate from here.

Seating templates tree view.

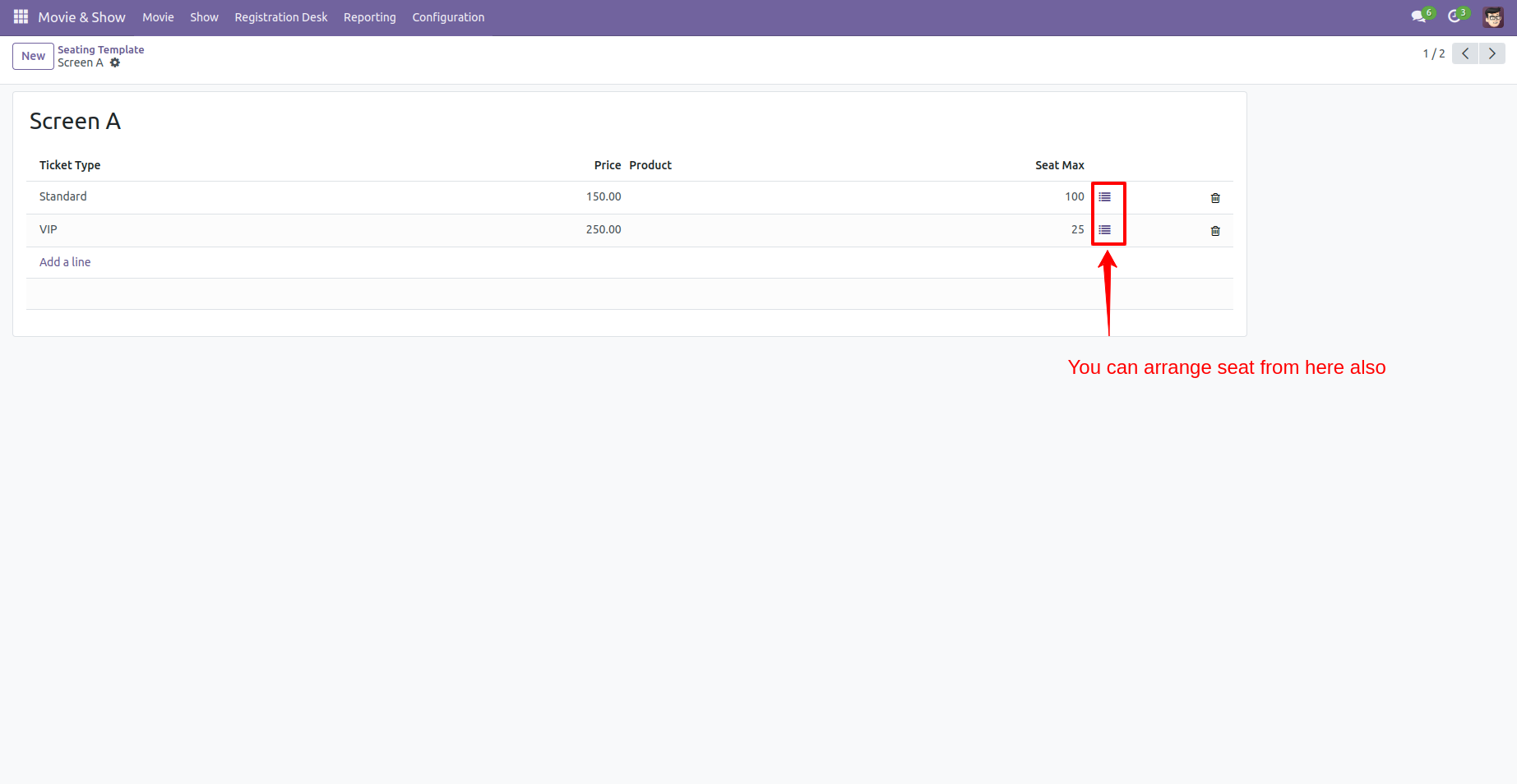
Seating templates form view, you can manage movie screens and seating arrangements from seating templates.

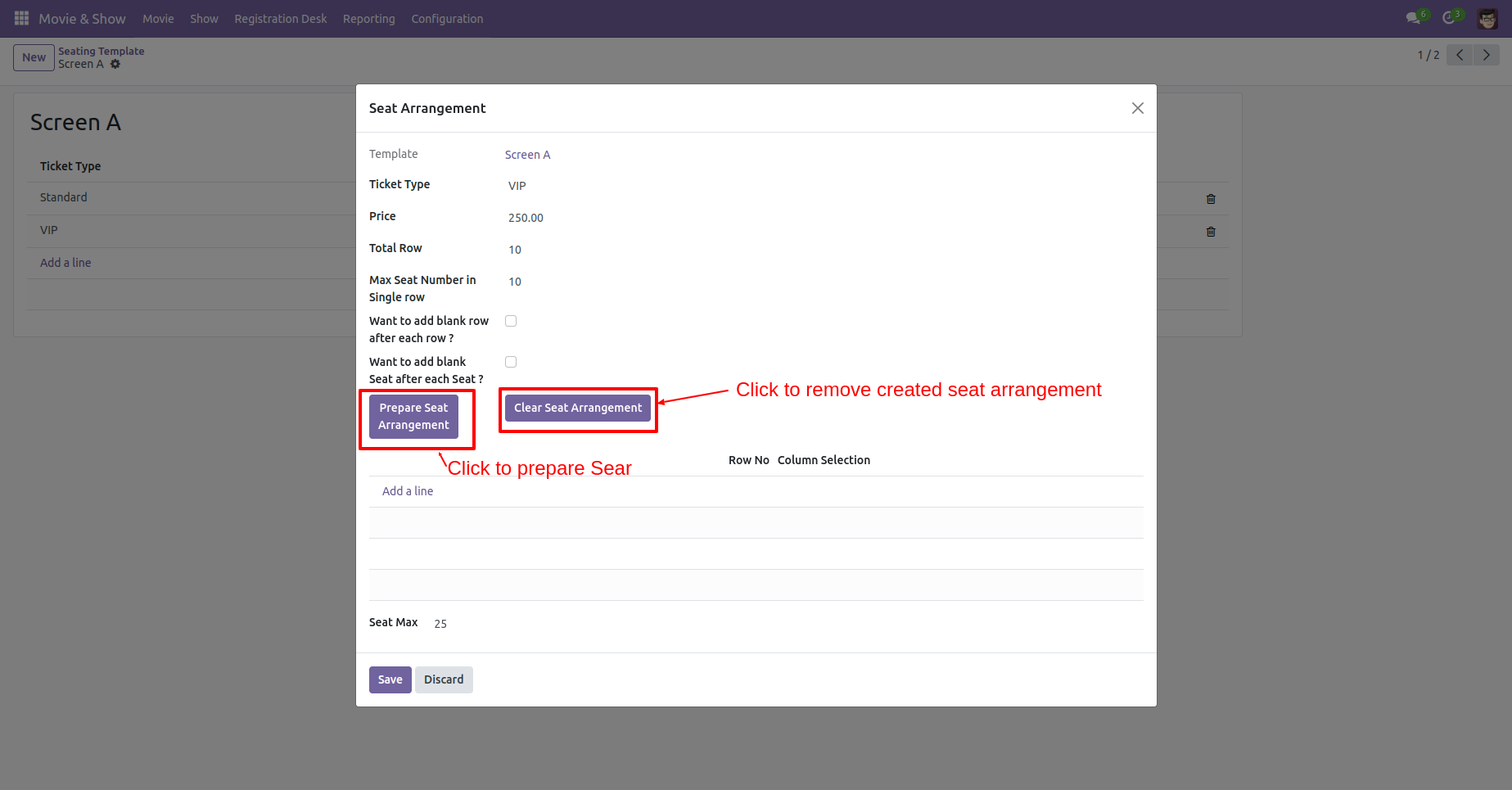
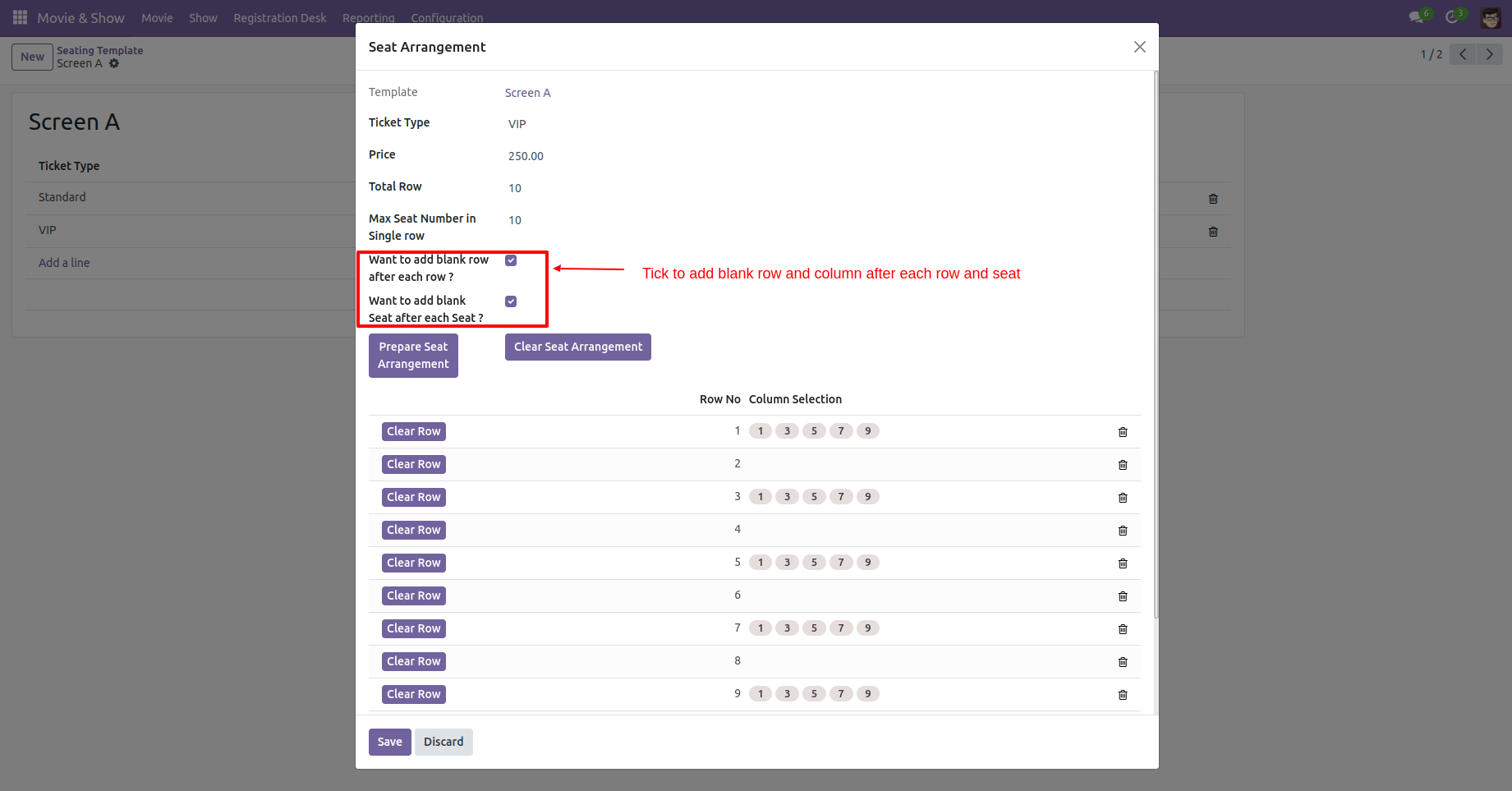
After pressing 'Open Seat Arrangement' this popup opens, You can manage seating from here.

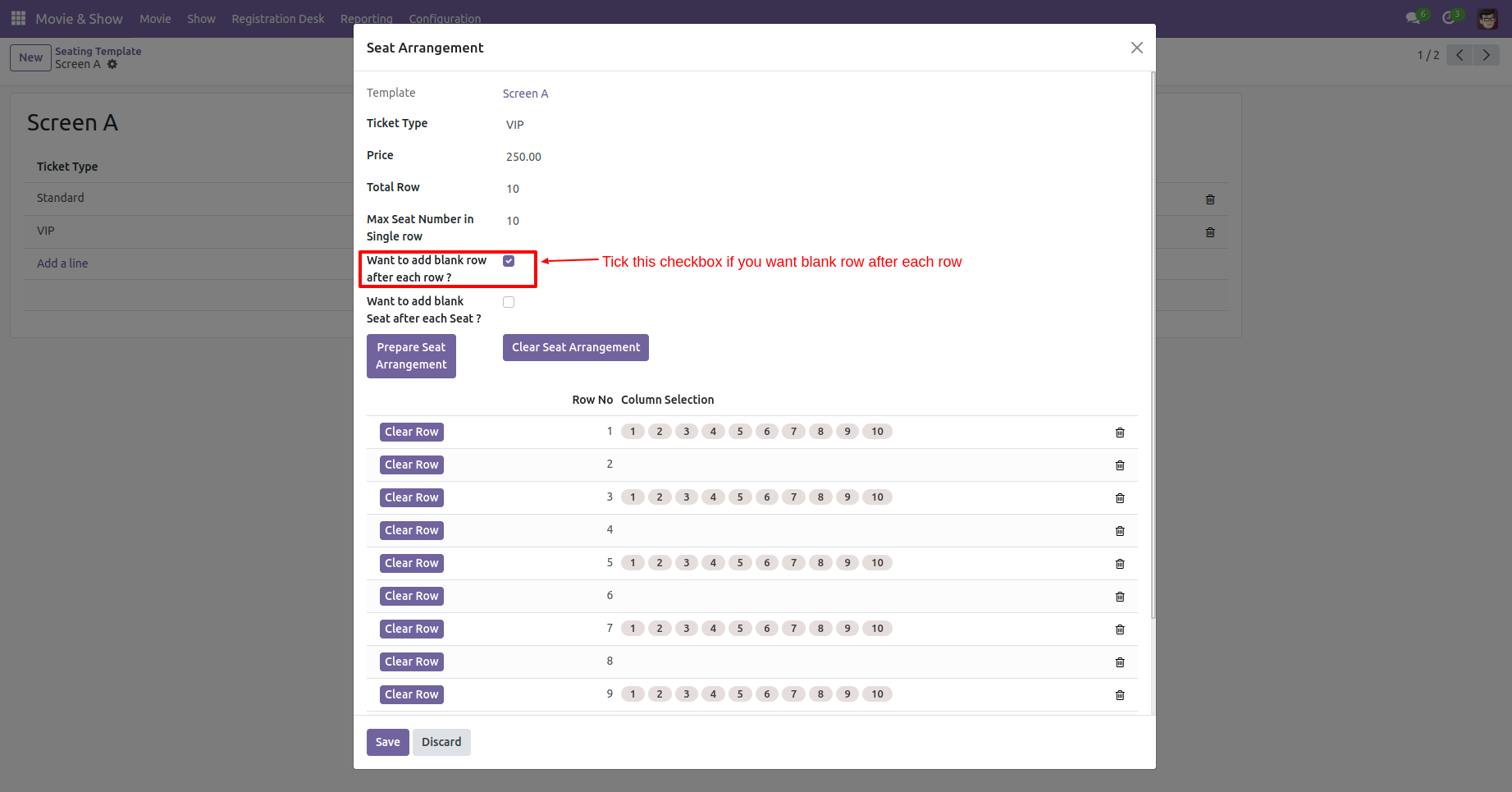
Fill the details and click 'Prepare Seat Arrangement'. You can add a blank row after each row.

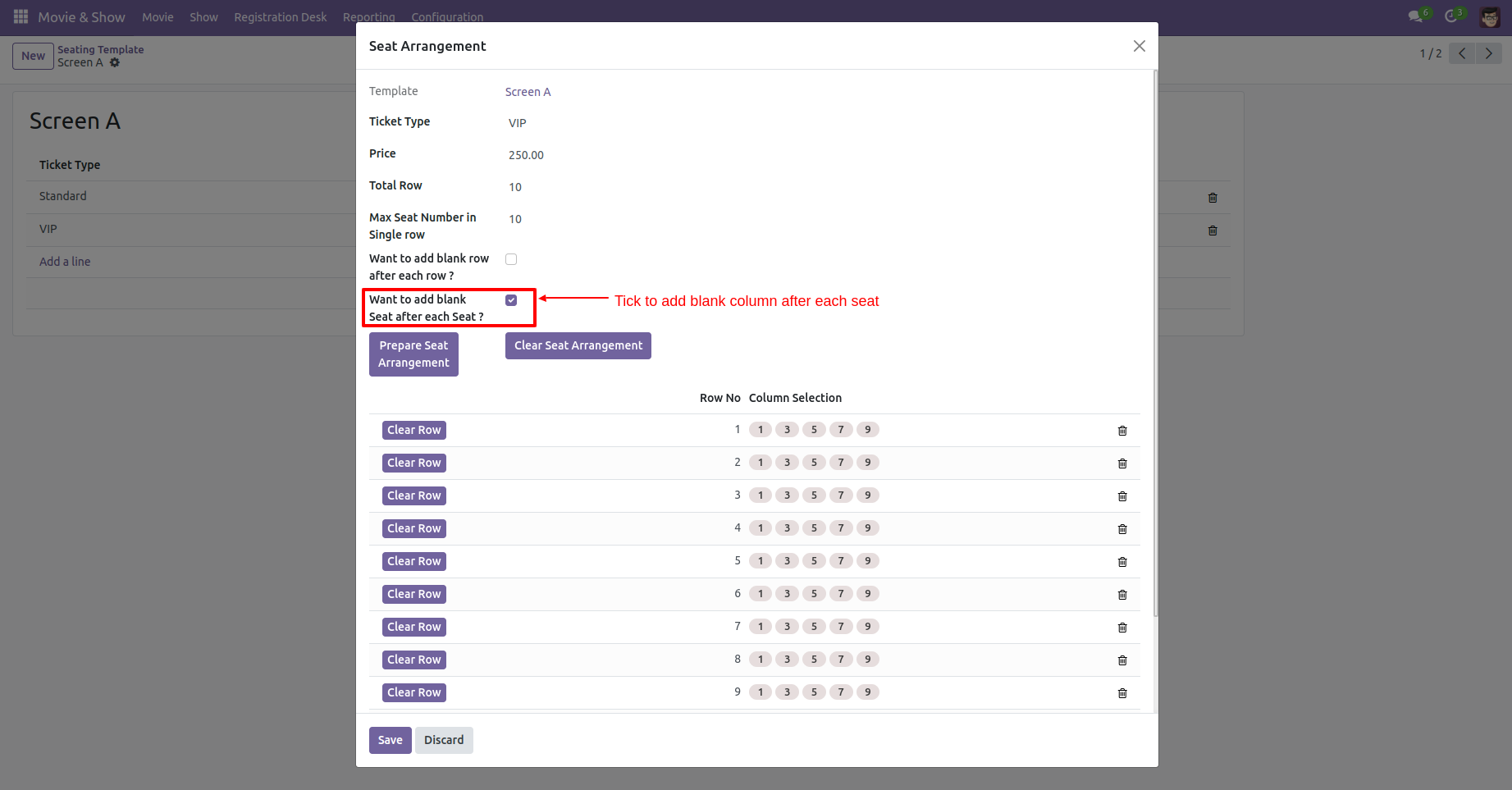
You can add a blank column after each seat.

You can add a blank row & column both after each row and seat.

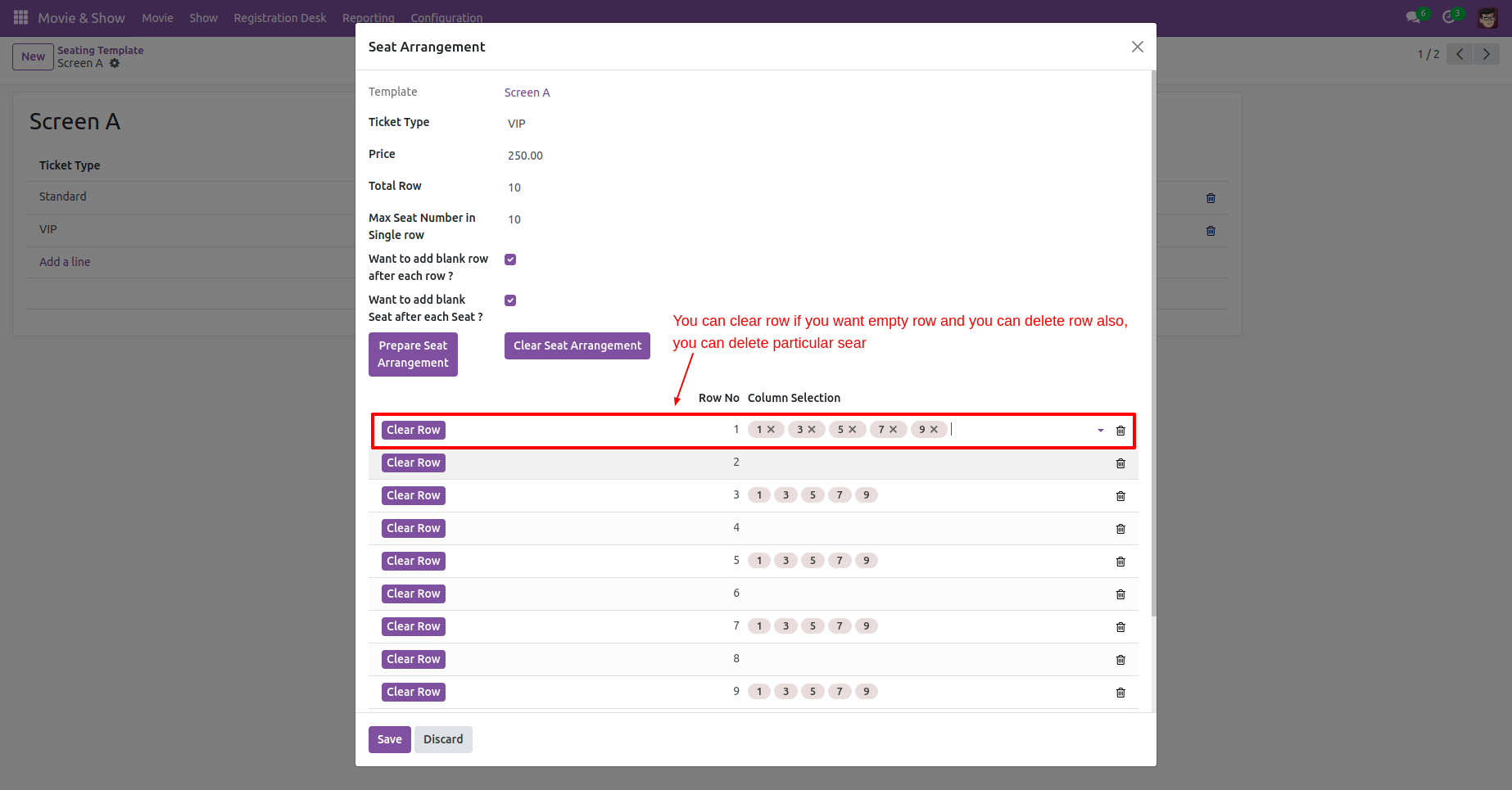
You can delete the particular row or seat.

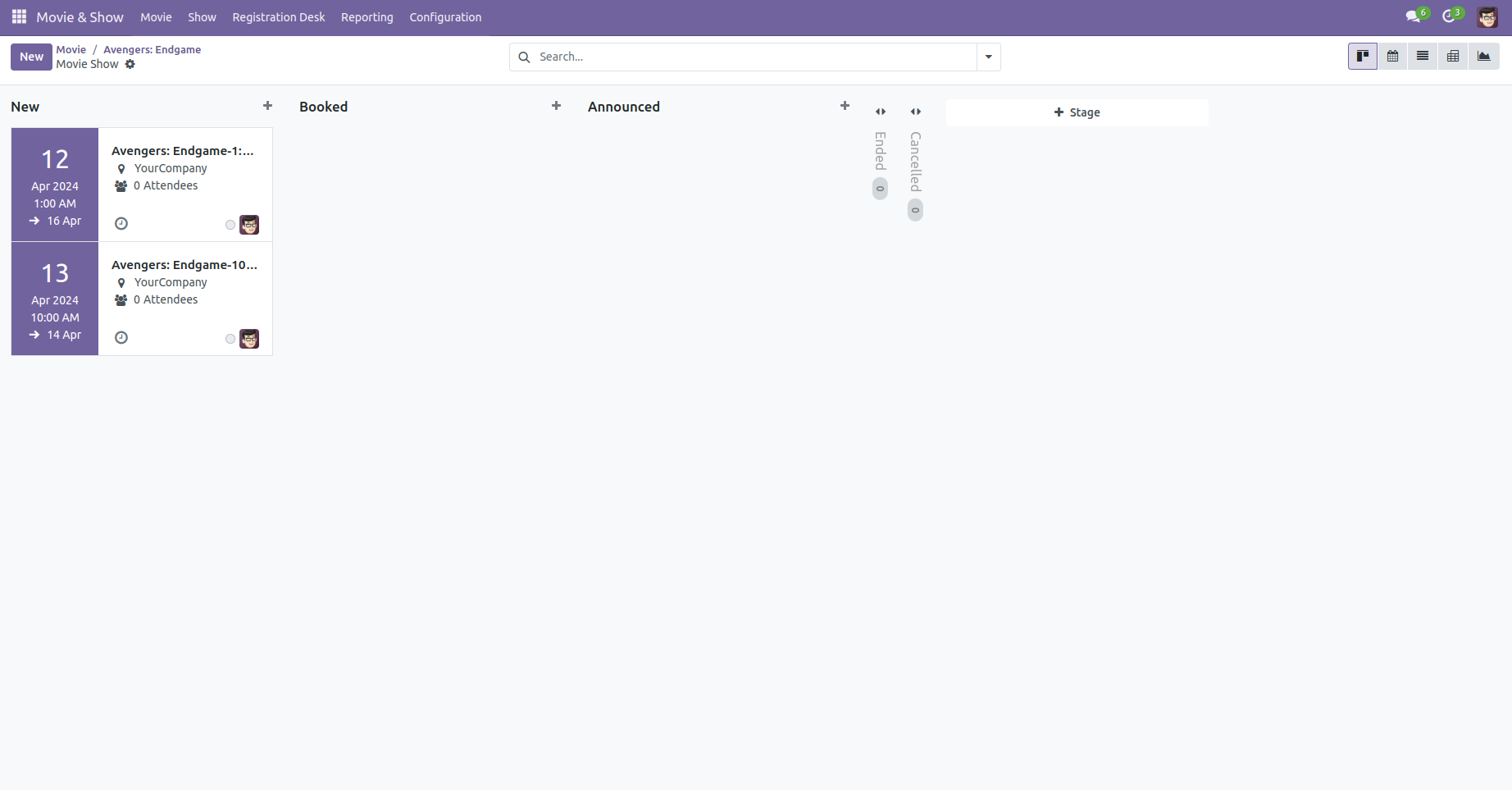
Movie & Show kanban view looks like this.

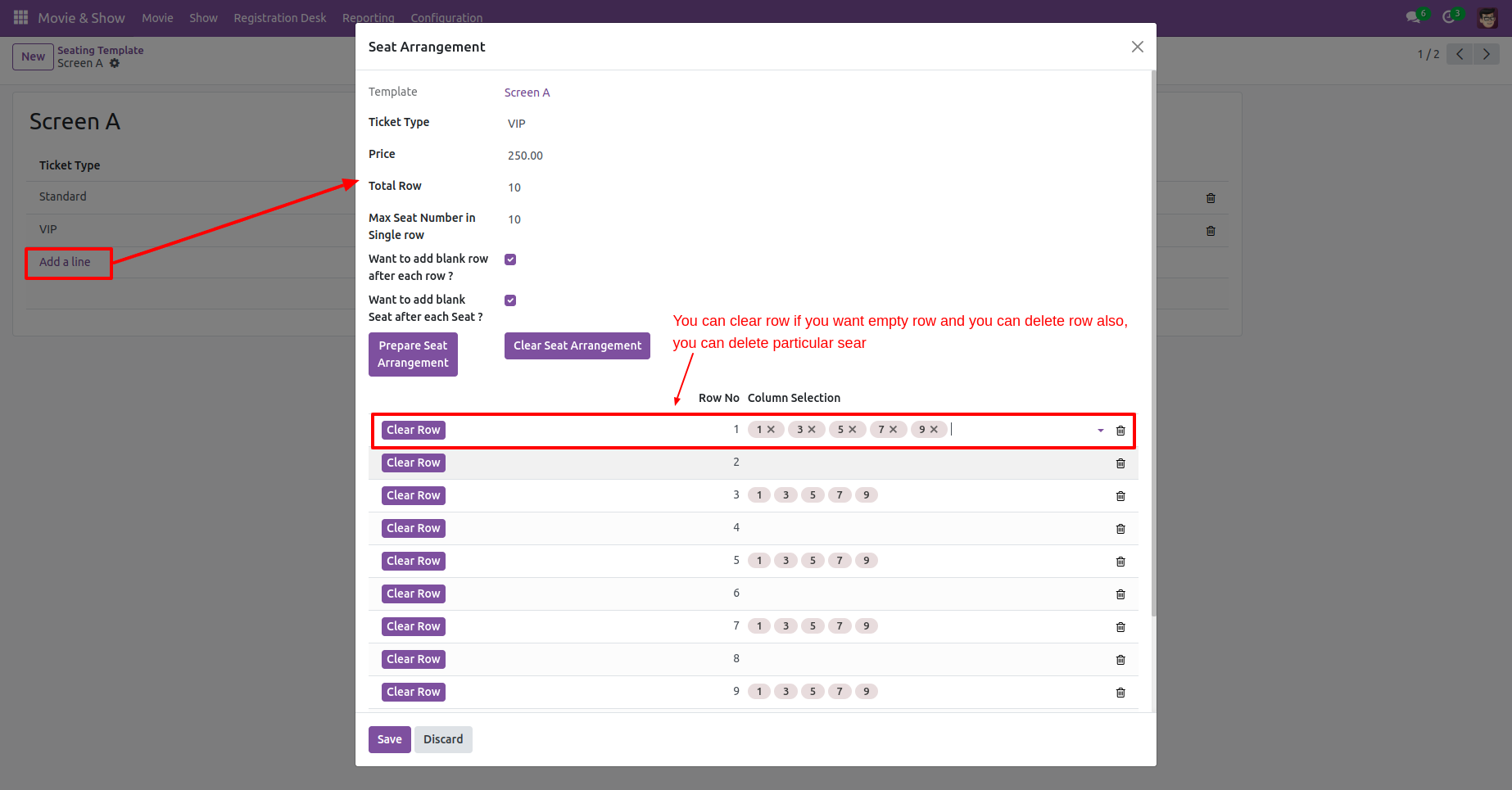
Seating template form view.
Click on the add a line. Set seating template and click on the 'Save' button.

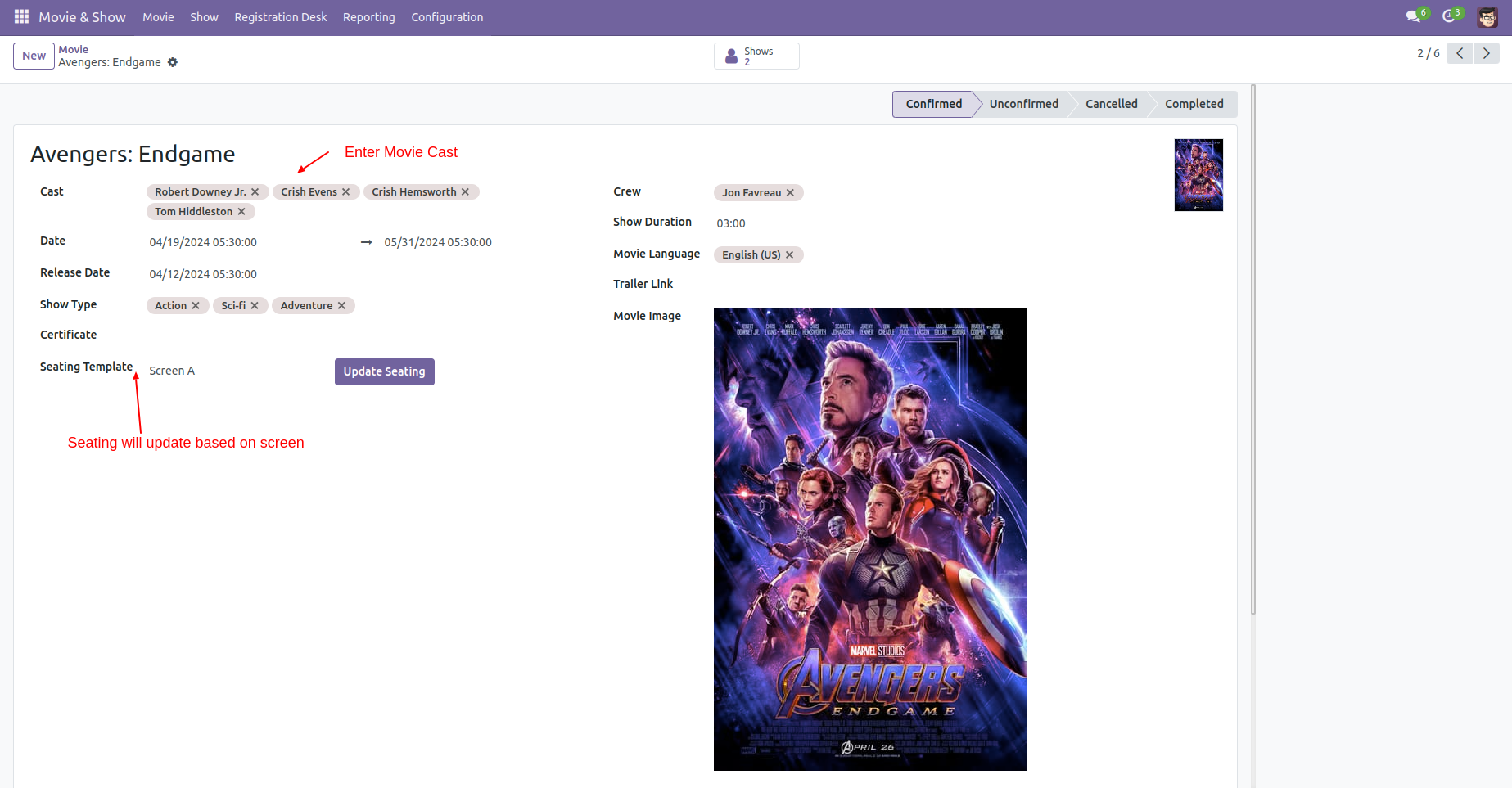
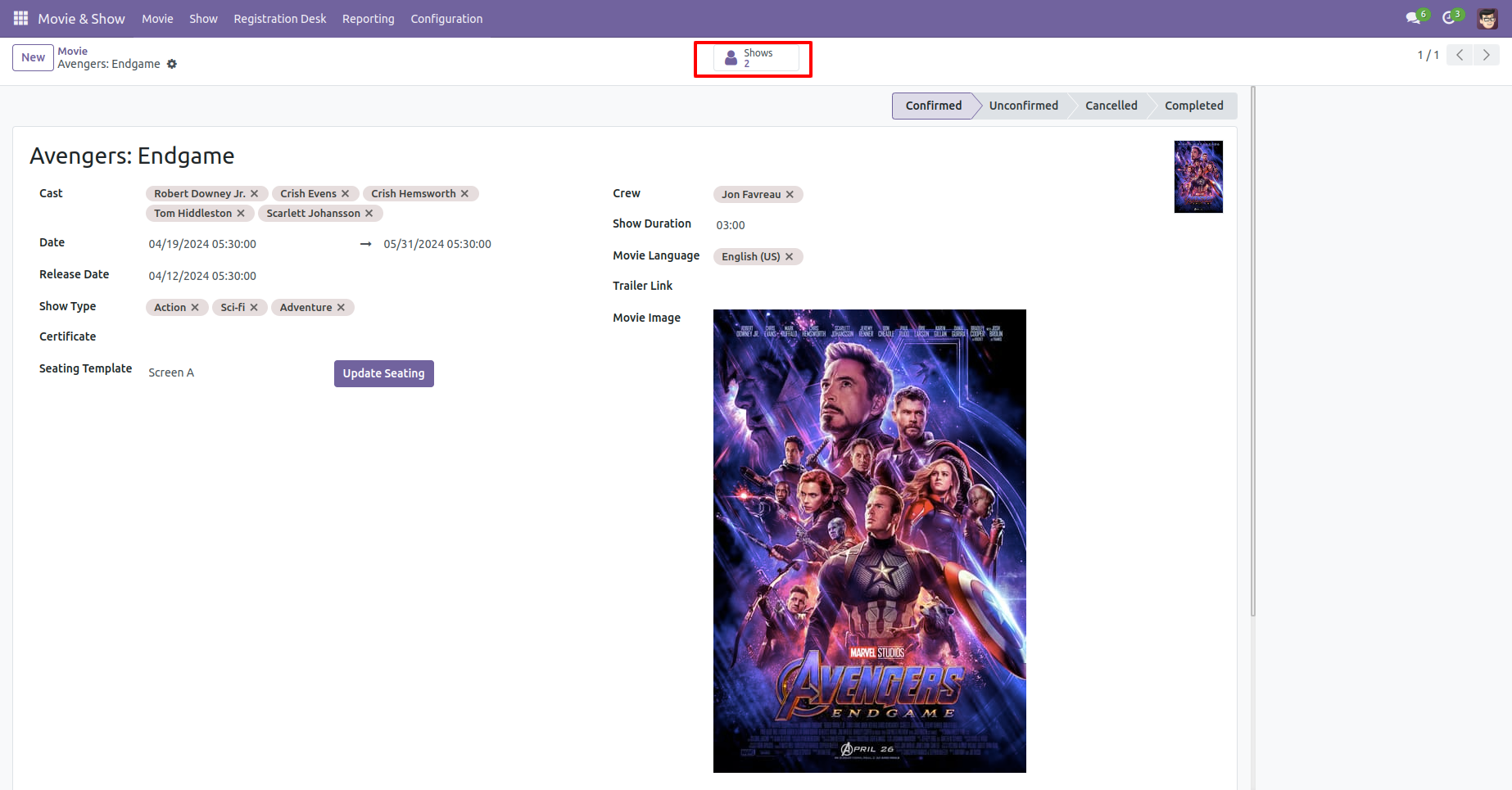
Movie form view looks like this, you can set movie cast, movie date, release date, show type, certificate, crew, duration, movie language, trailer link, movie image & seating template. You can update seating as per seating templates from here.

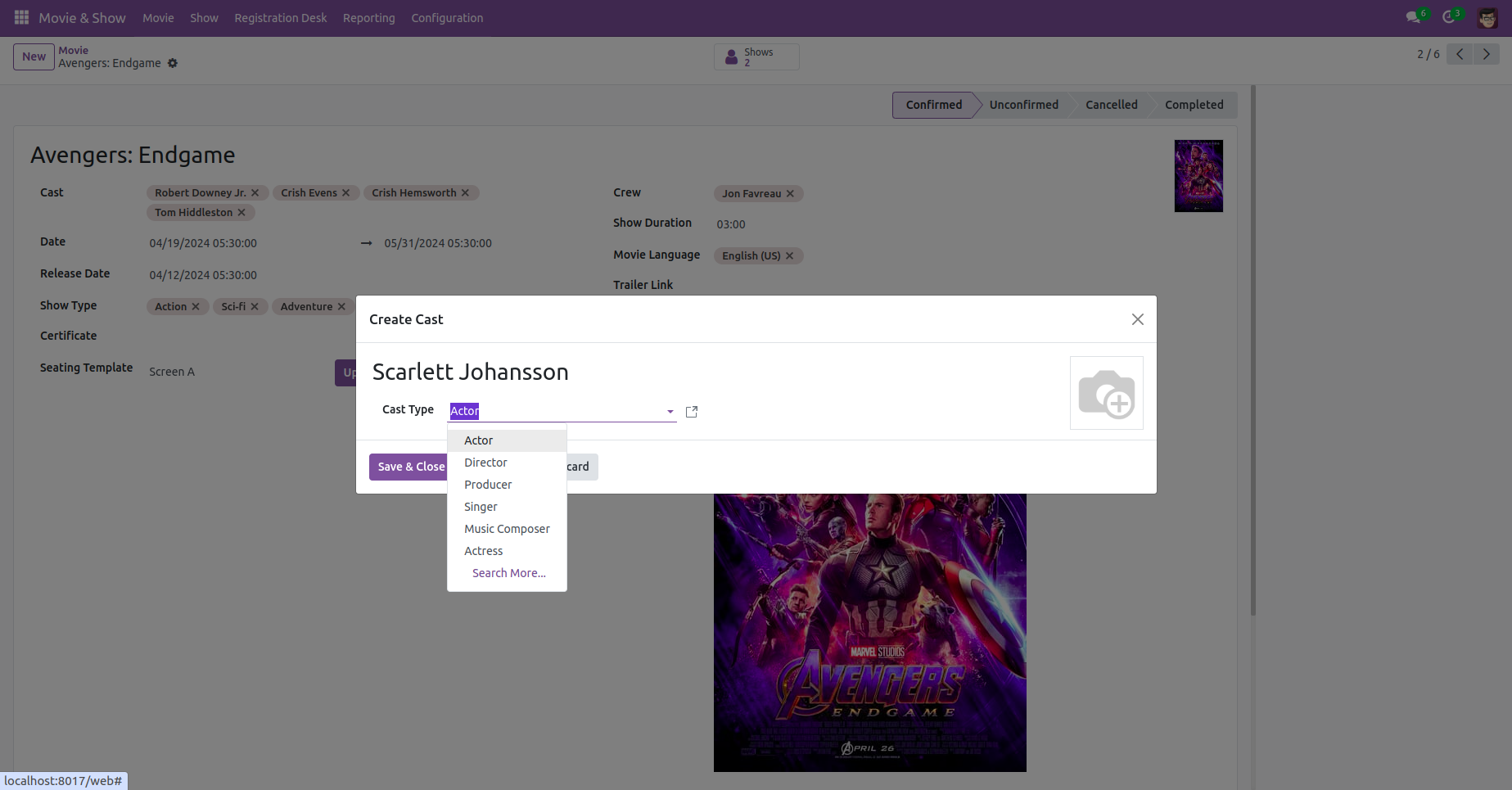
You can create a movie cast from the movie form view also.

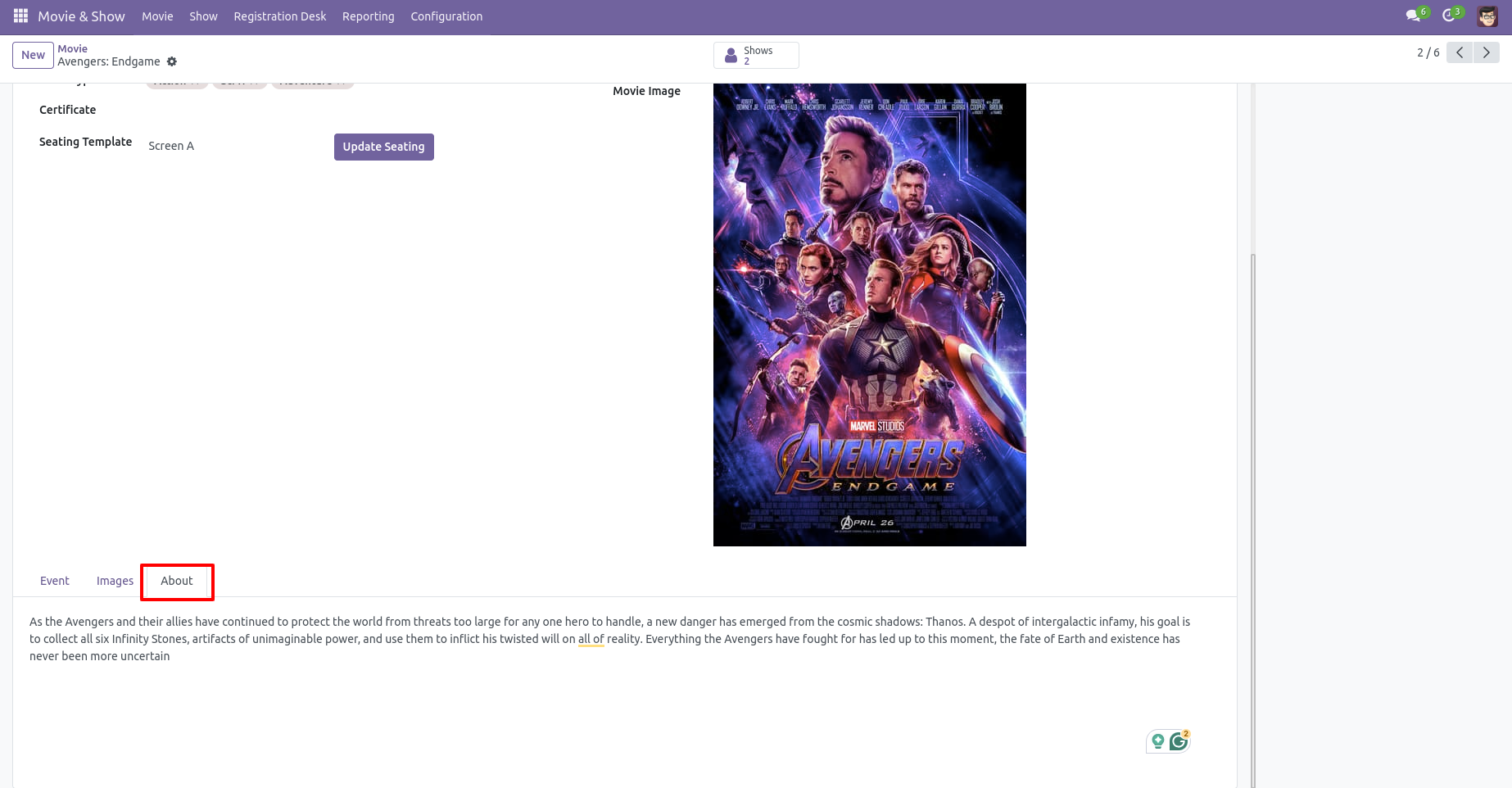
You can write about a movie from the about tab.

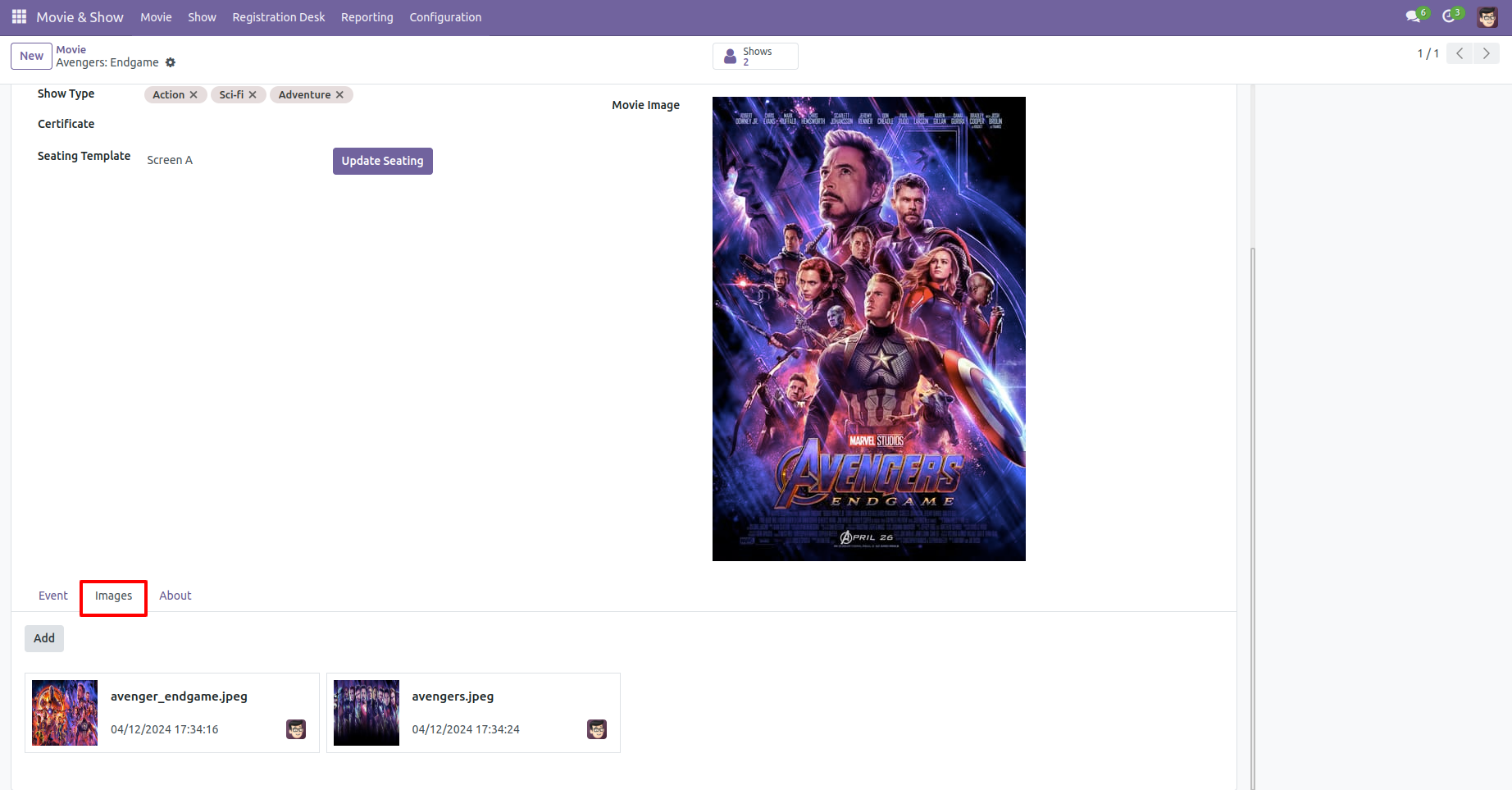
You can add movie images from the images tab.

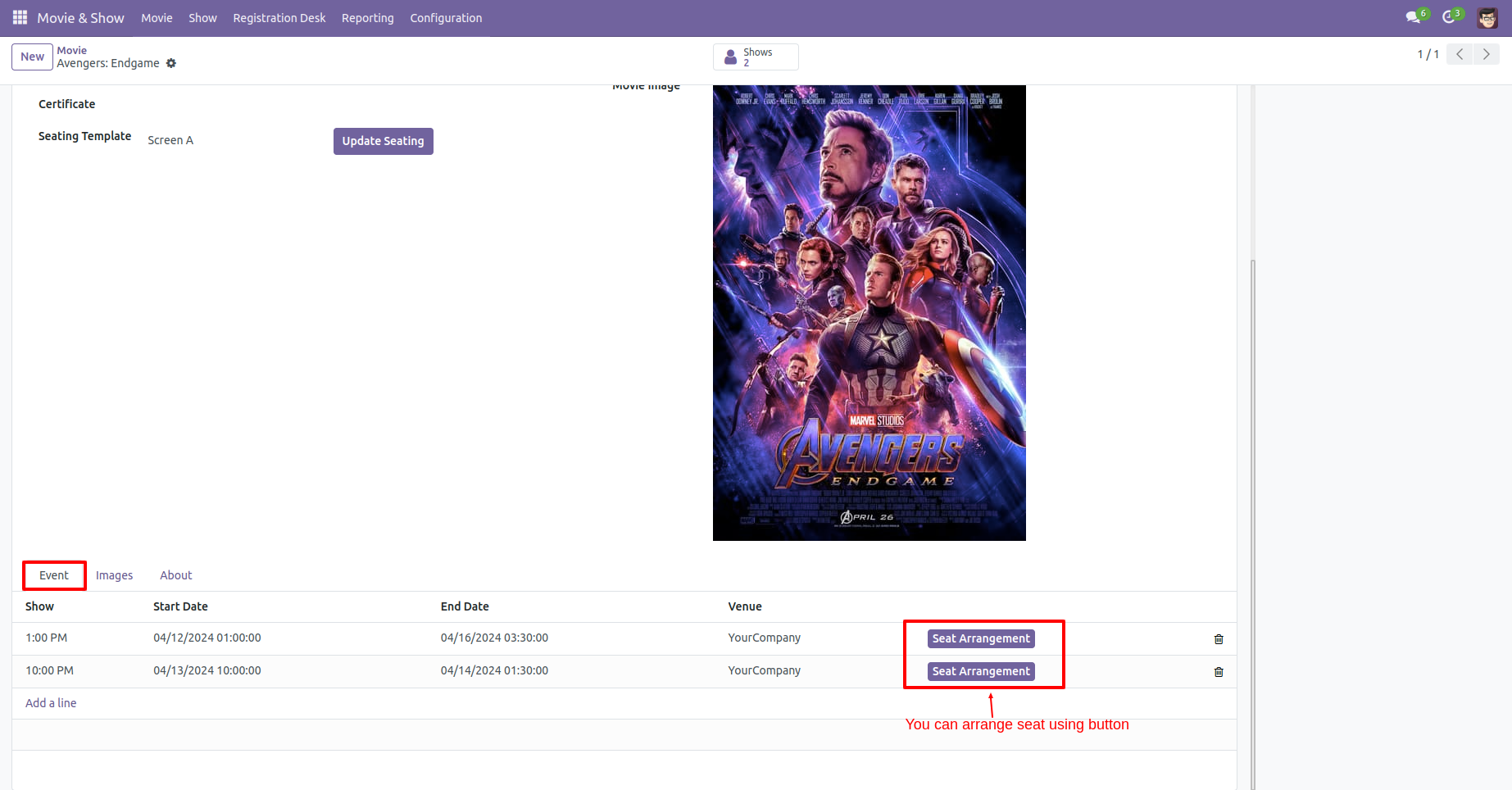
You can arrange a movie show with a seating arrangement from the event tab.

You can see total movie shows from the 'Shows' smart button.

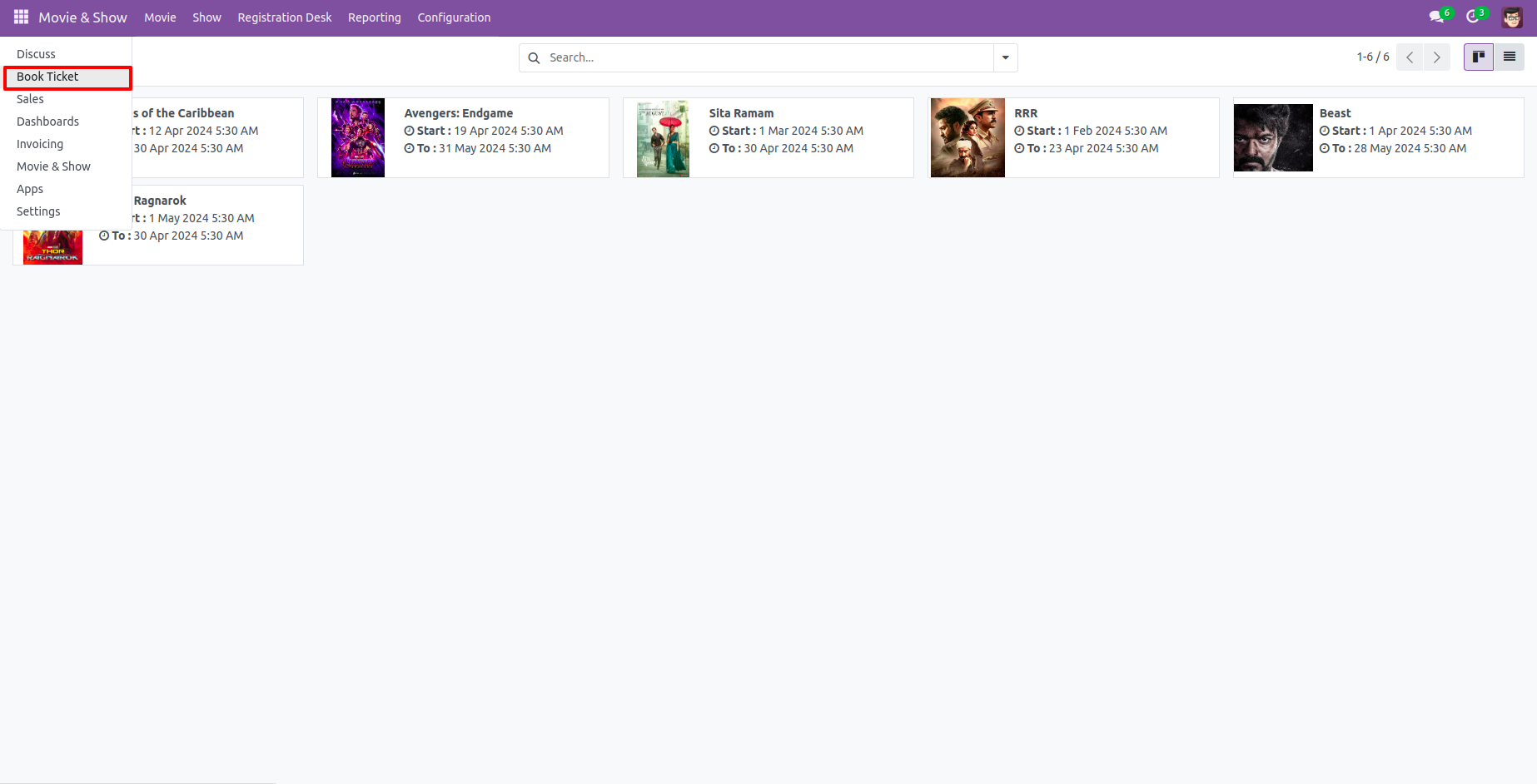
Click on the 'Book Ticket' menu.

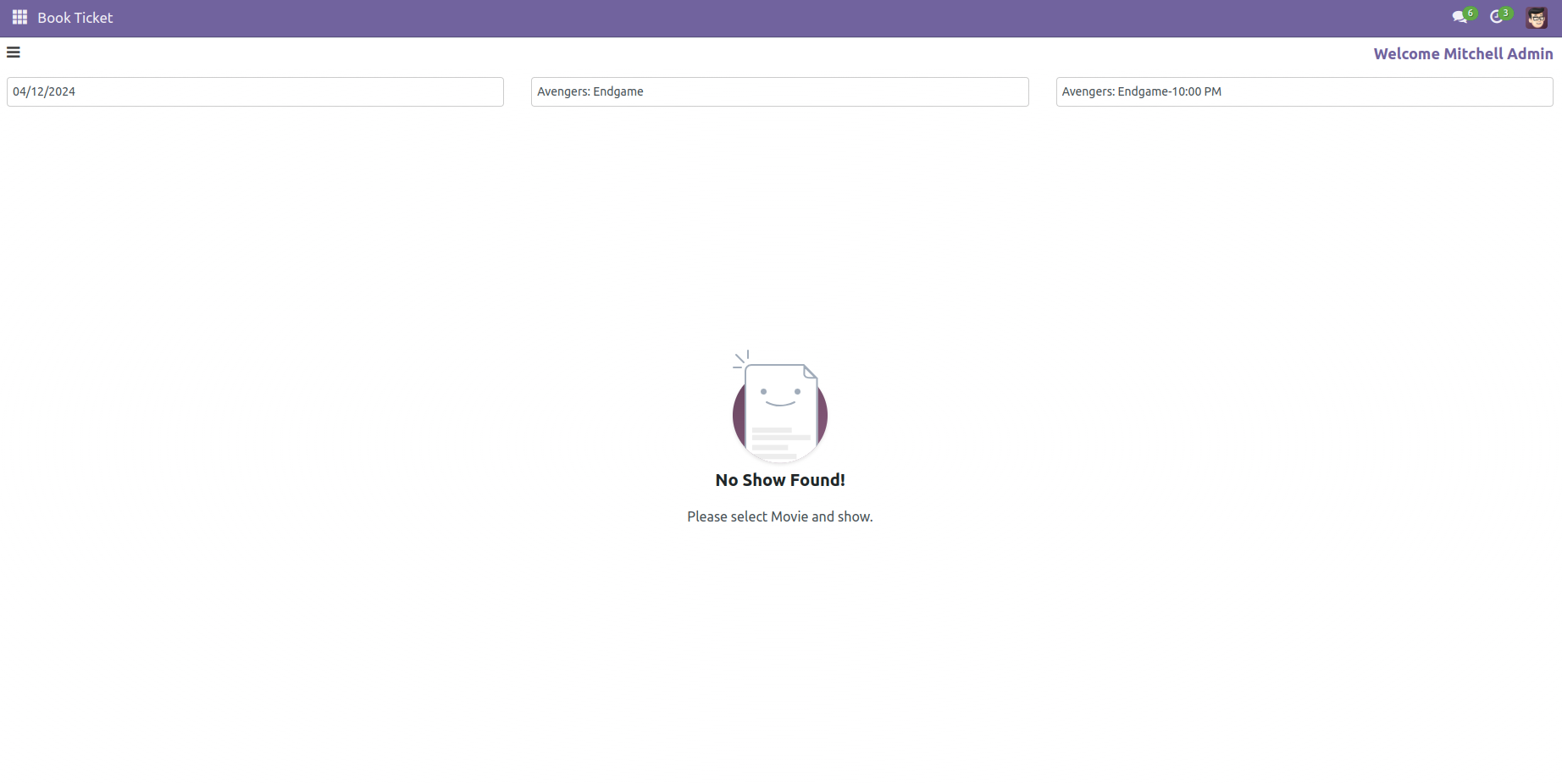
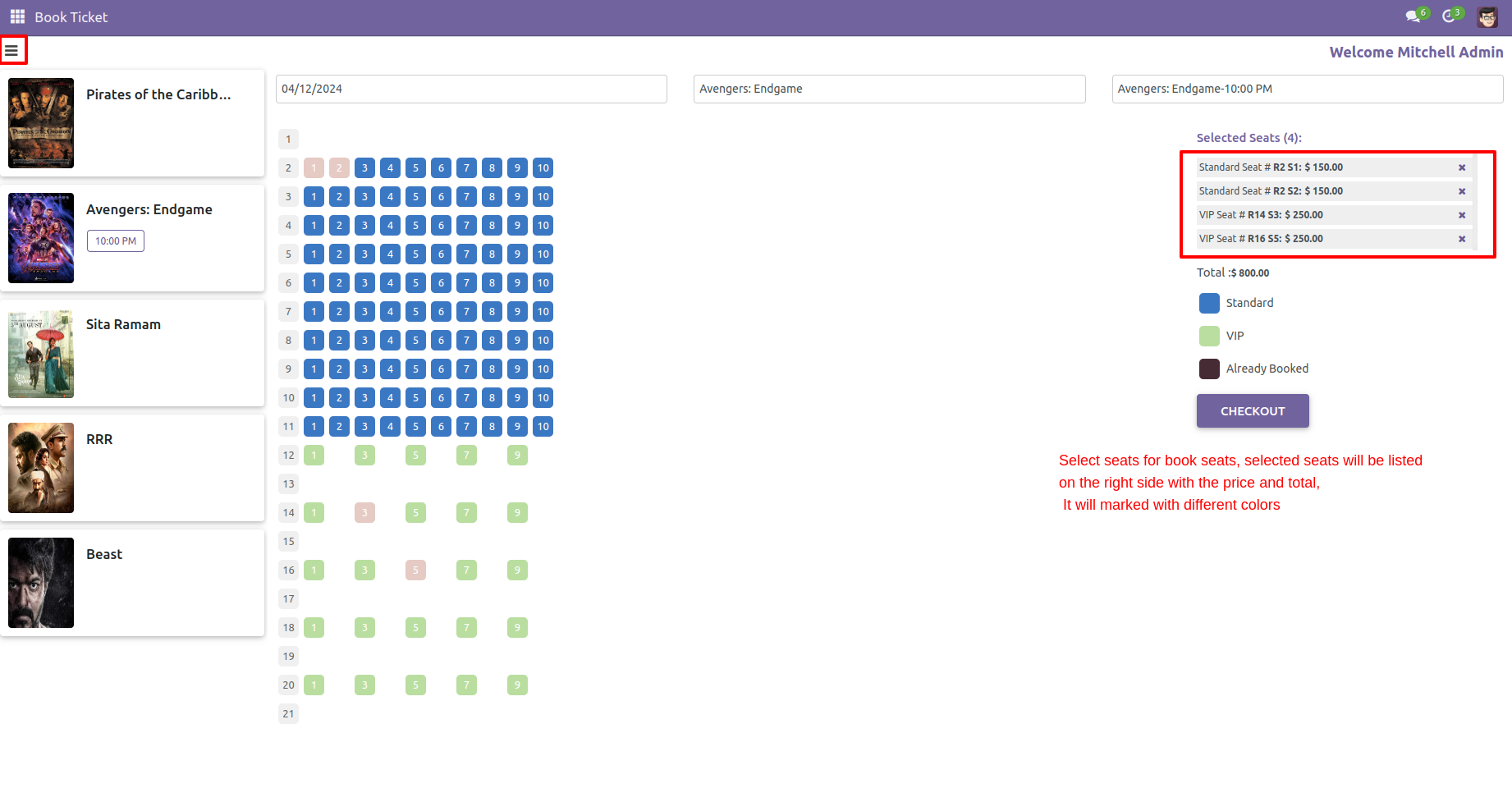
You can book a ticket from here, select date-time & movie.

You can book a ticket using the toggle button also.

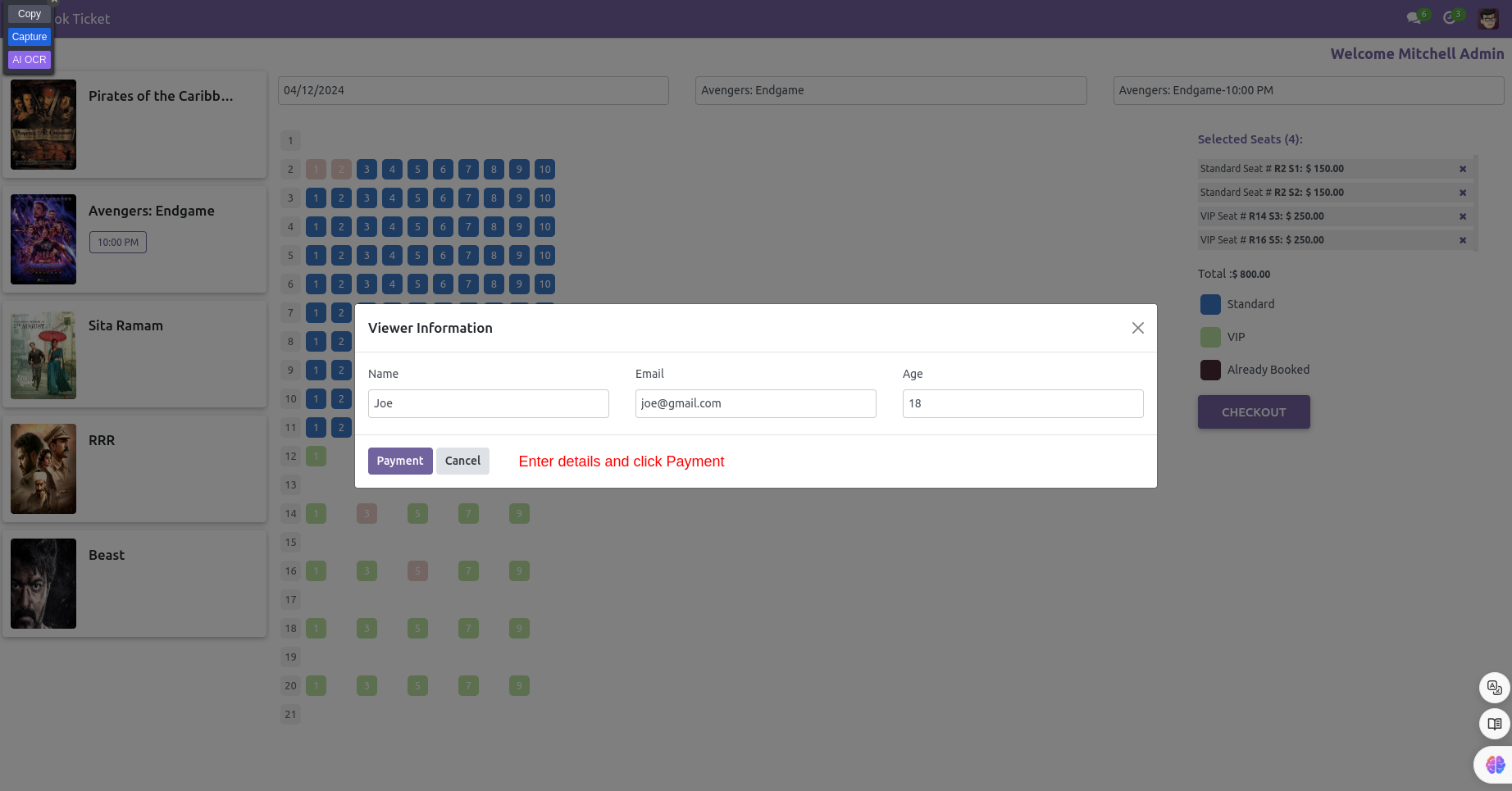
After selecting tickets enter details for the payment process.

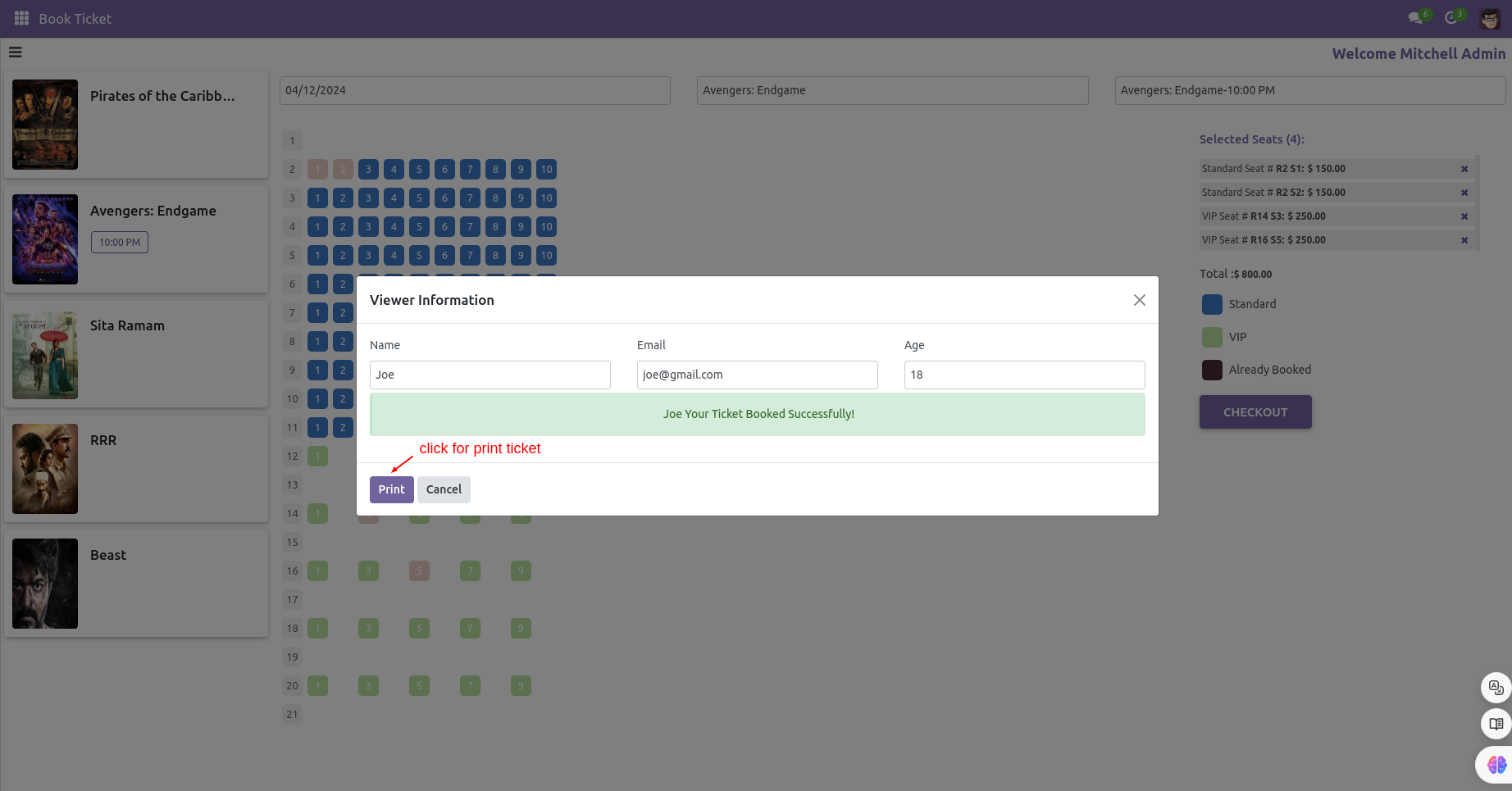
After successfully ticket book, you can print your ticket.

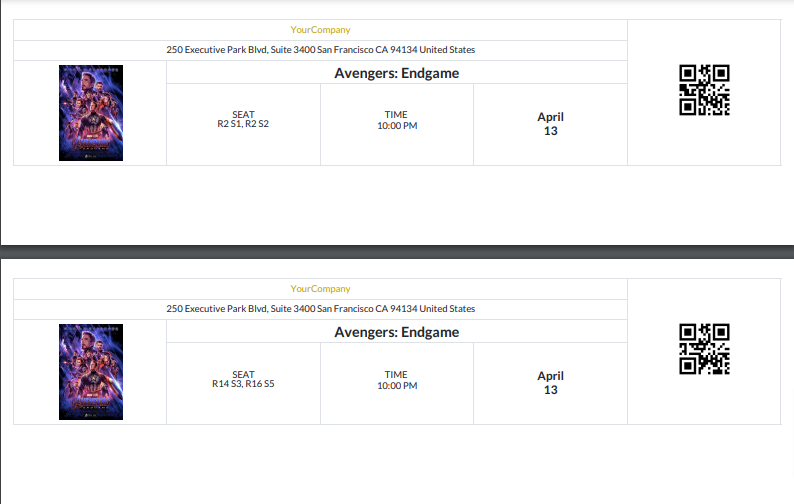
The printed ticket looks like this.

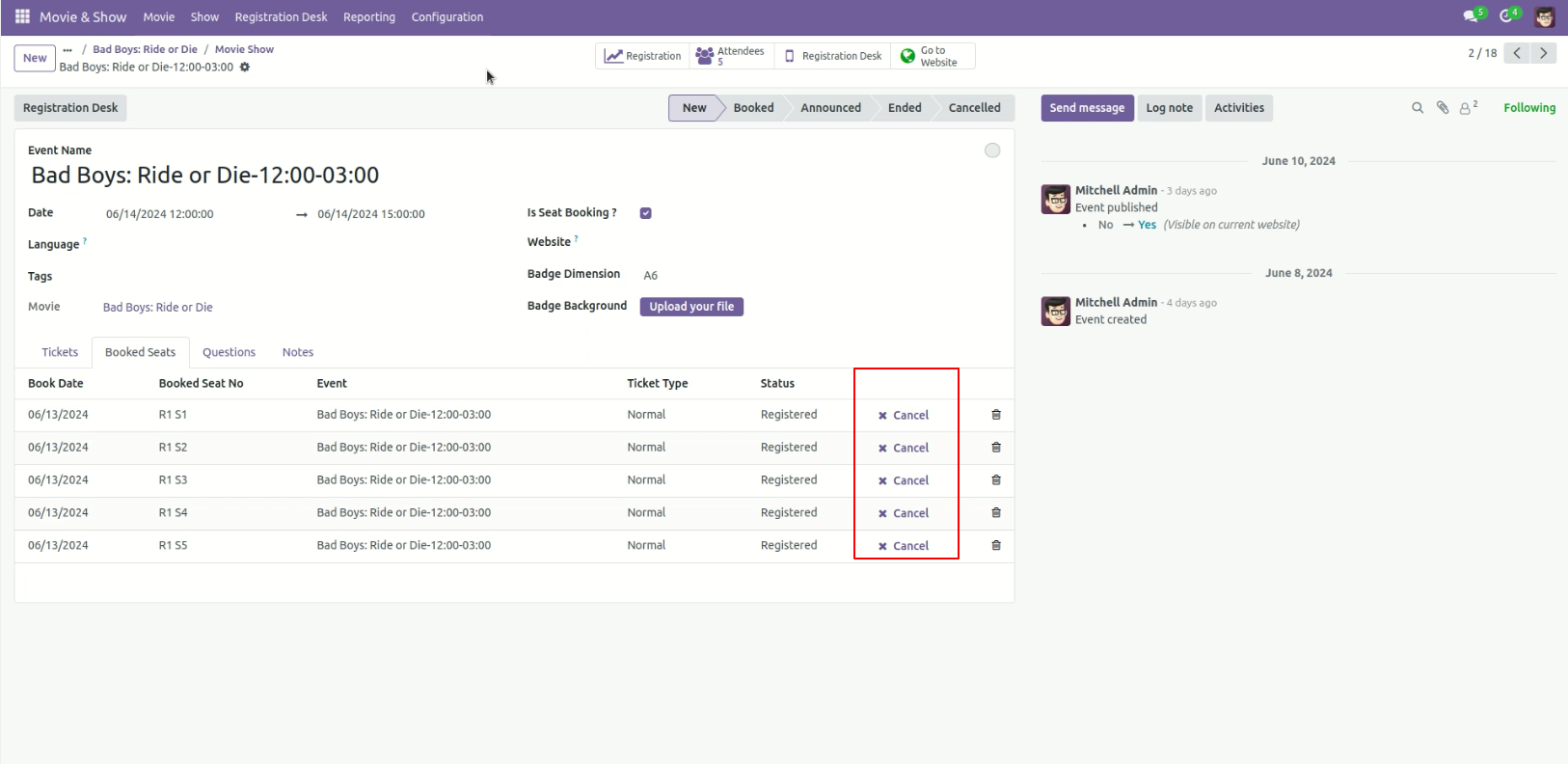
Here you can the cancel option.
Click on 'Cancel'.

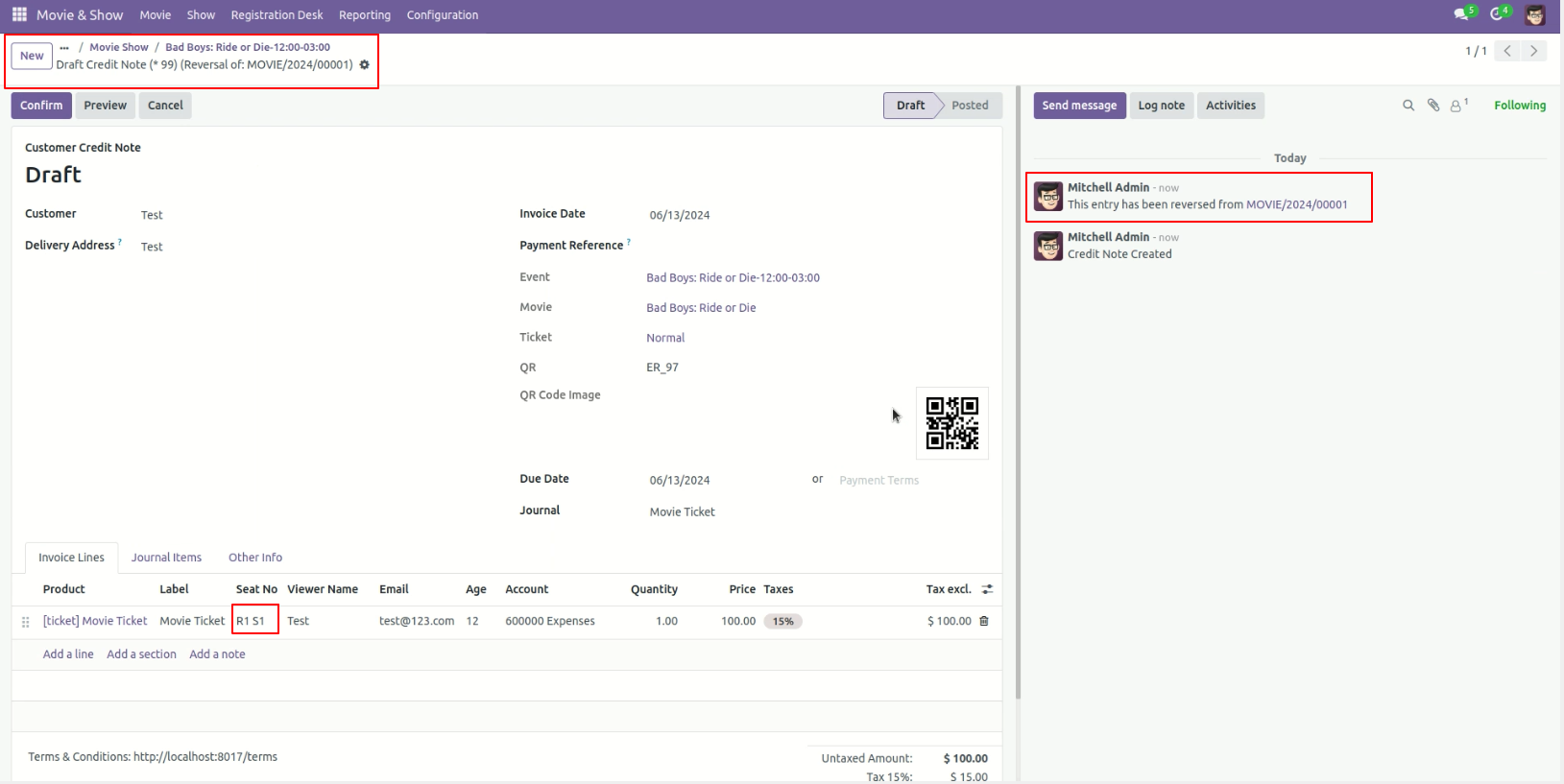
Afte that, you will redirect to the credit note form view.
Click on the 'Confirm' button.

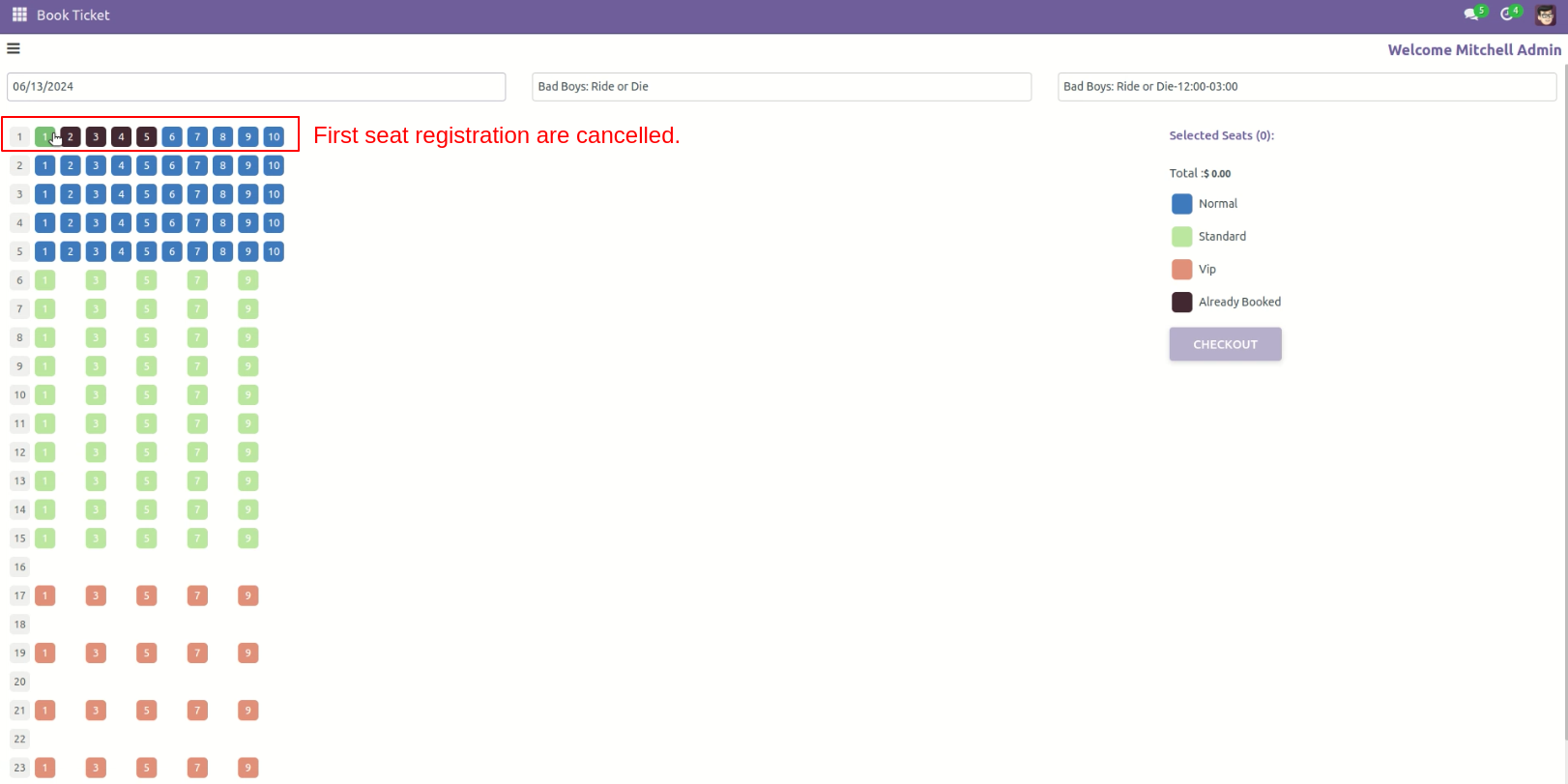
1st seat is cancelled.

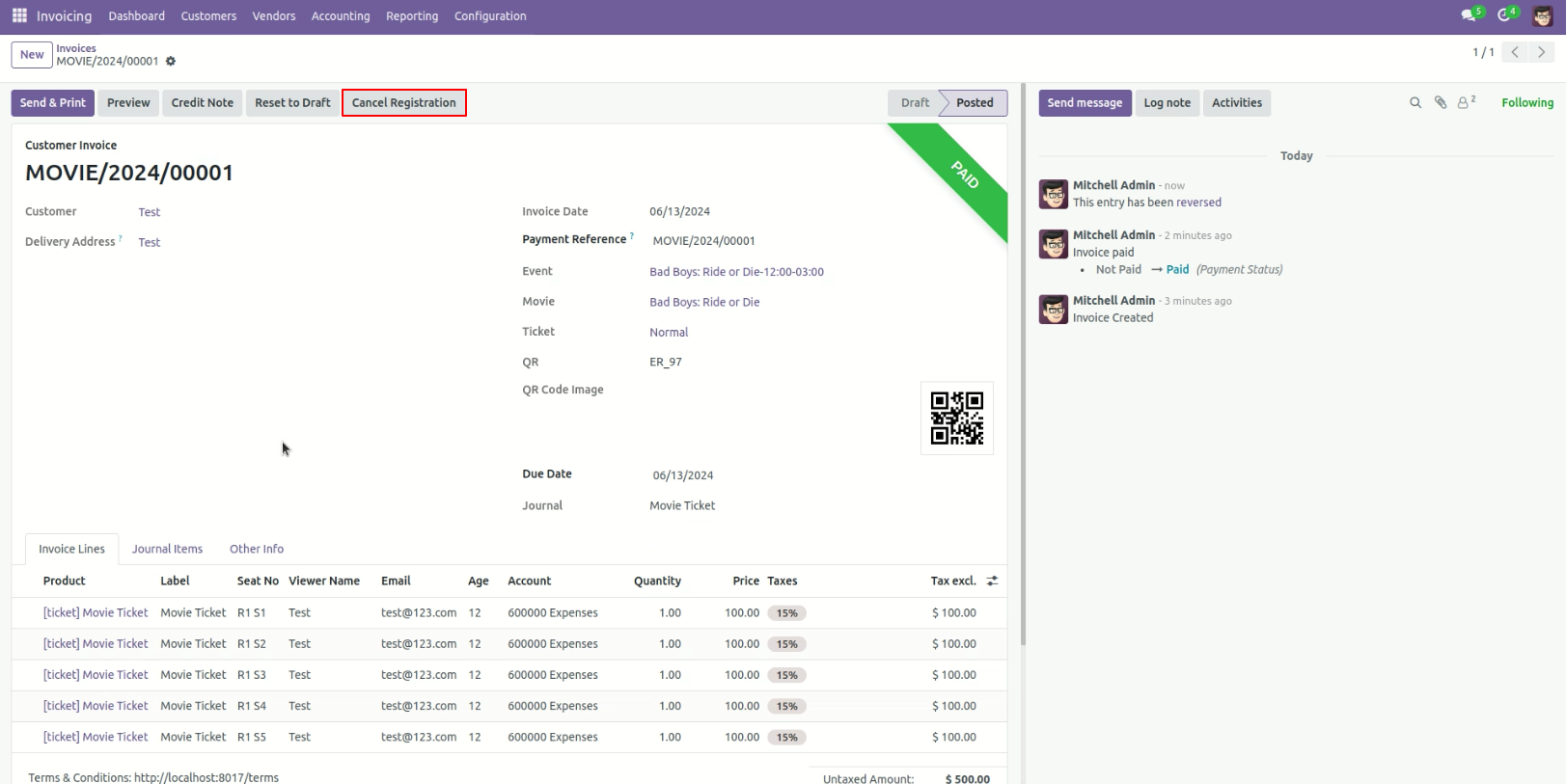
To cancel all booked seats, go to the Invoices and click on the 'Cancel Registration' button to cancel the show.

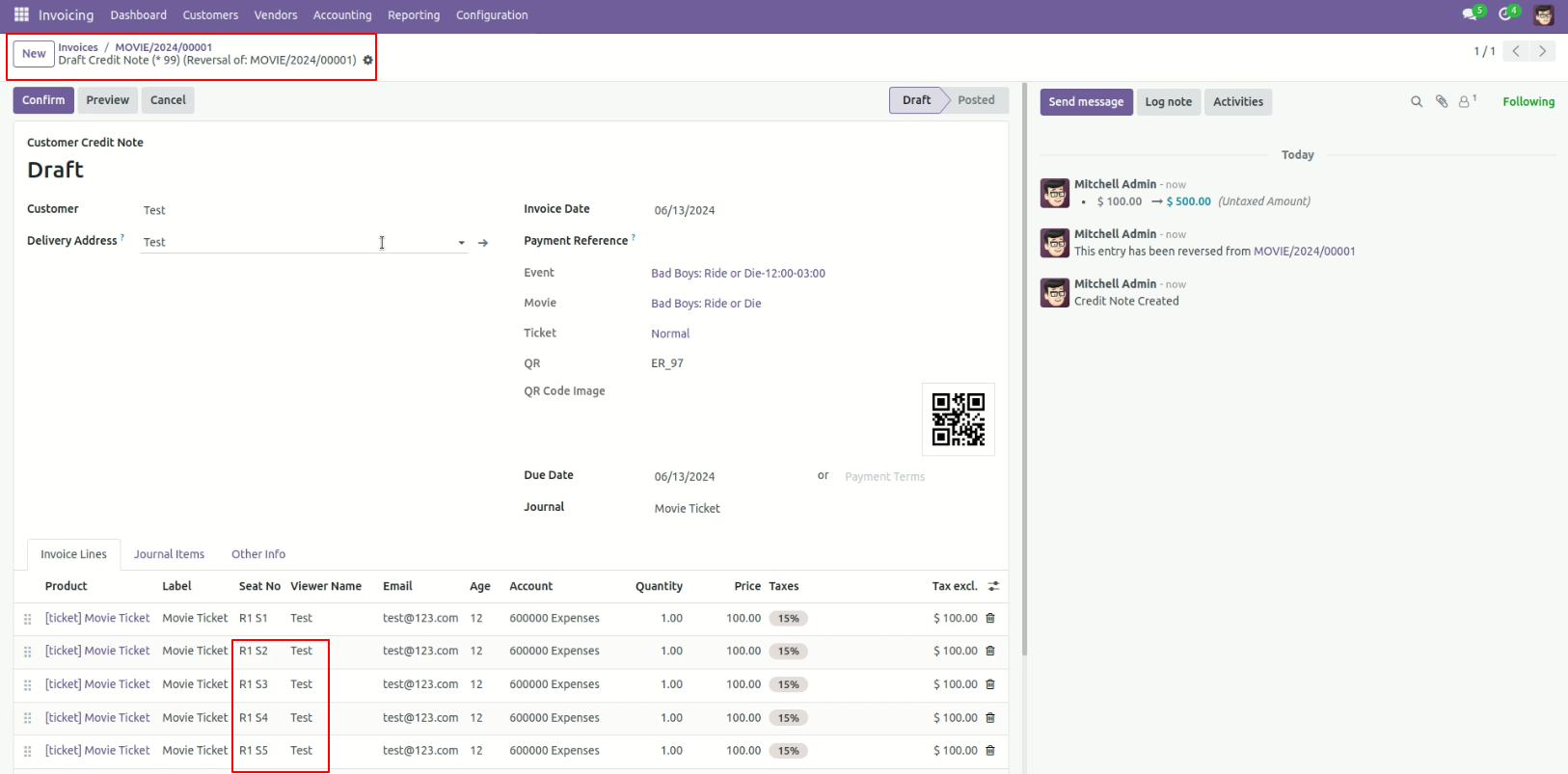
Afte that, you will redirect to the credit note form view.
Click on the 'Confirm' button.

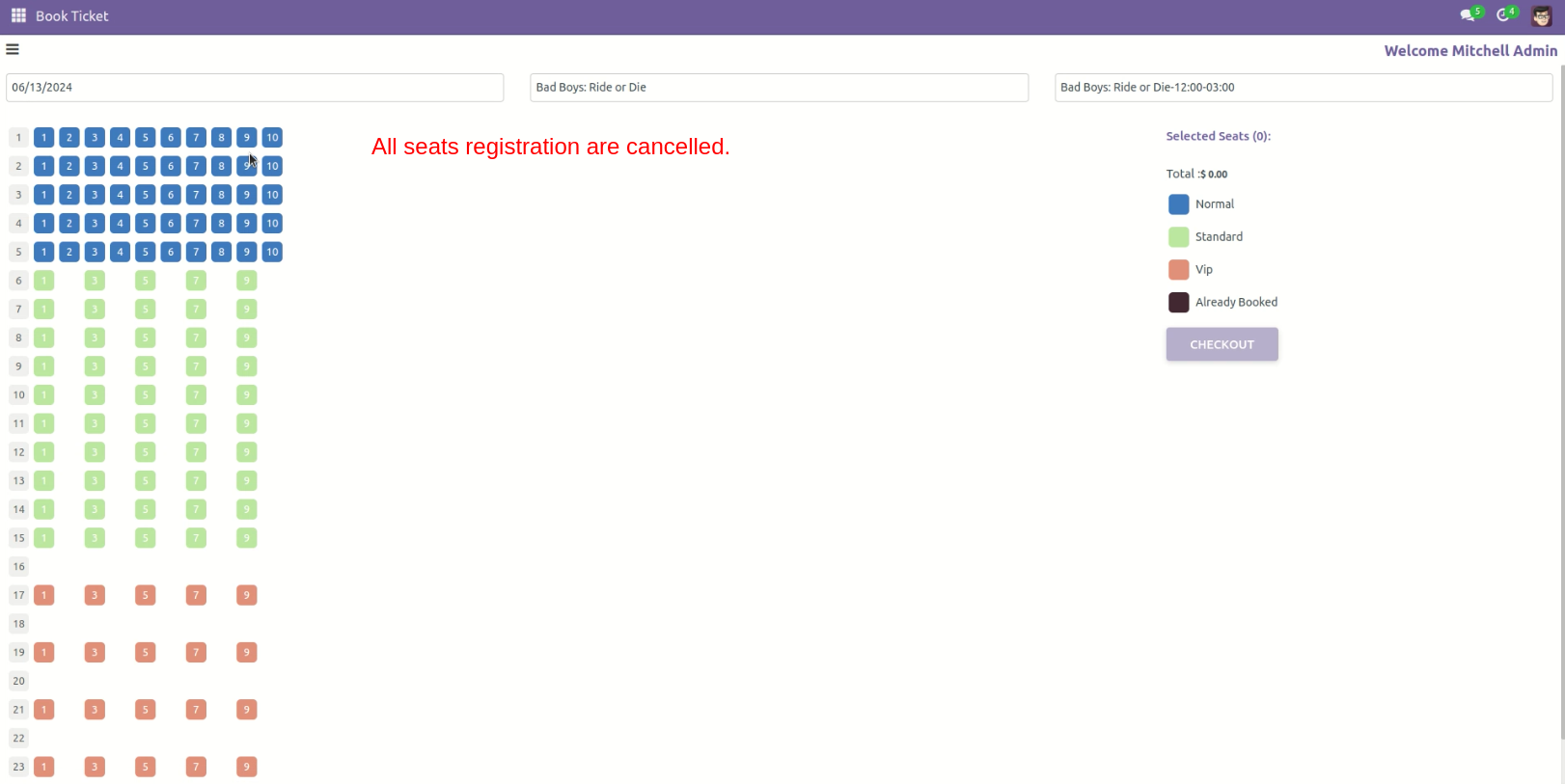
All registrations have been cancelled.

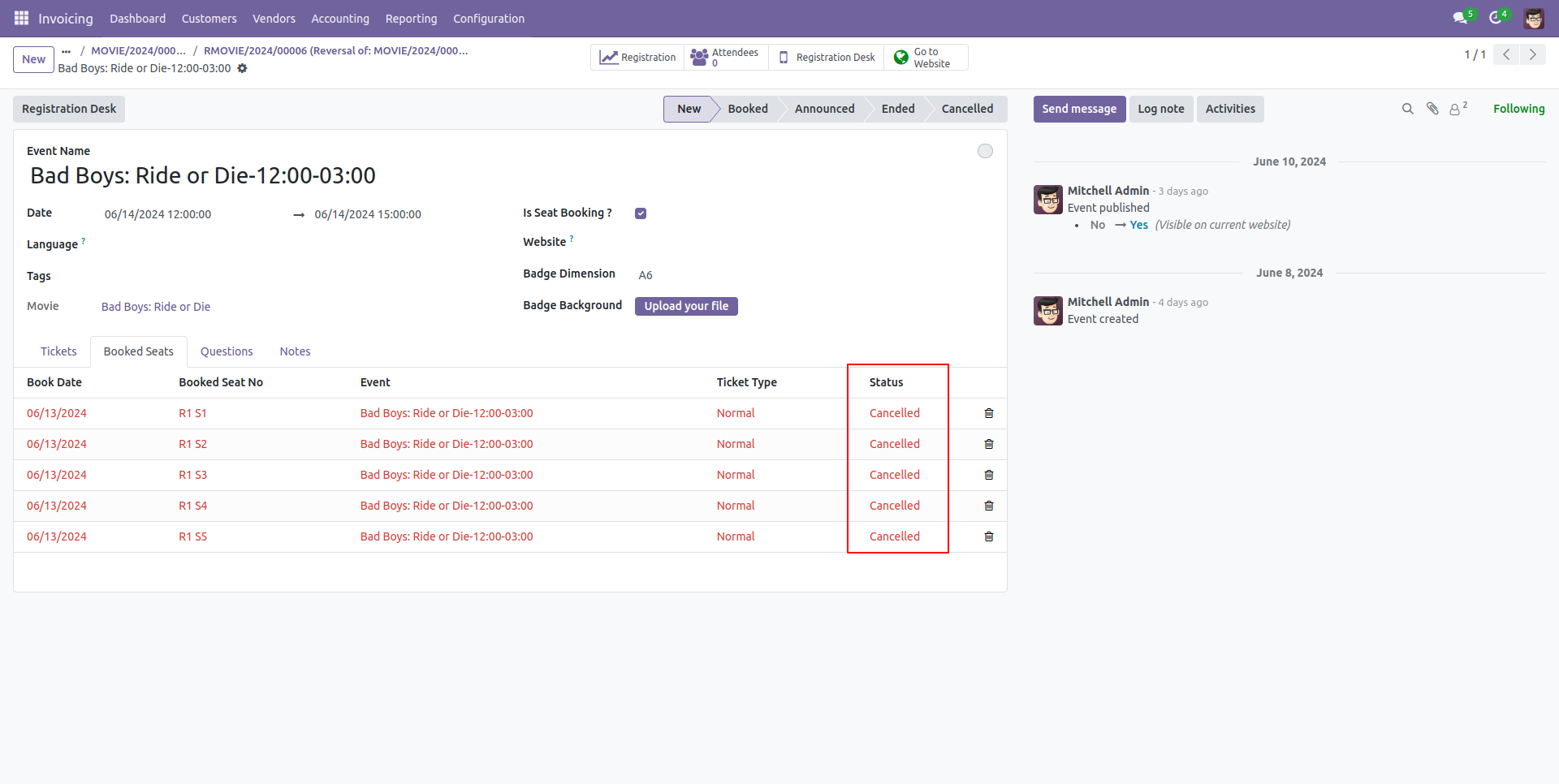
Here, you can see that the status is marked as 'Cancelled' in the Booked Seats tab.

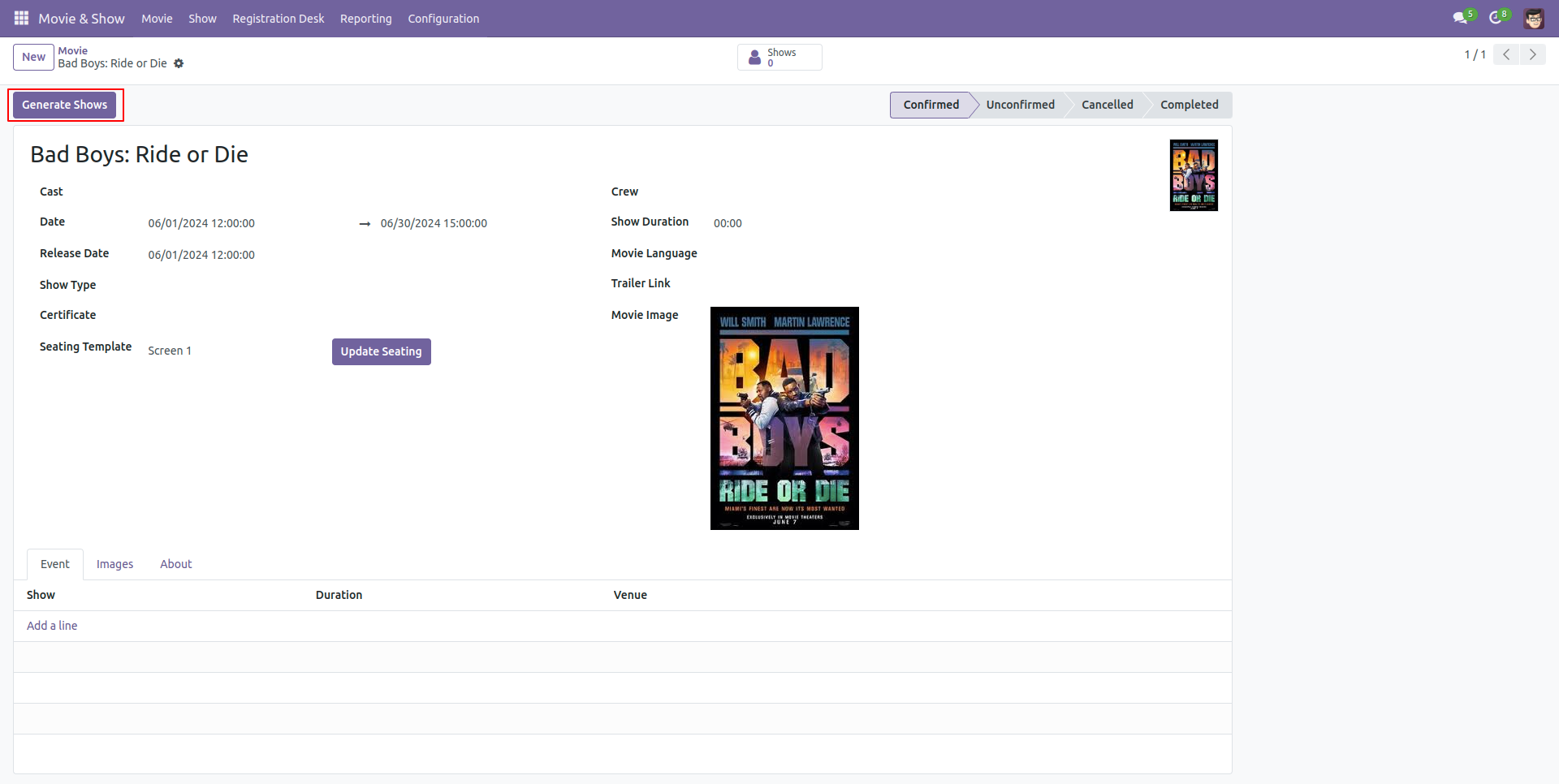
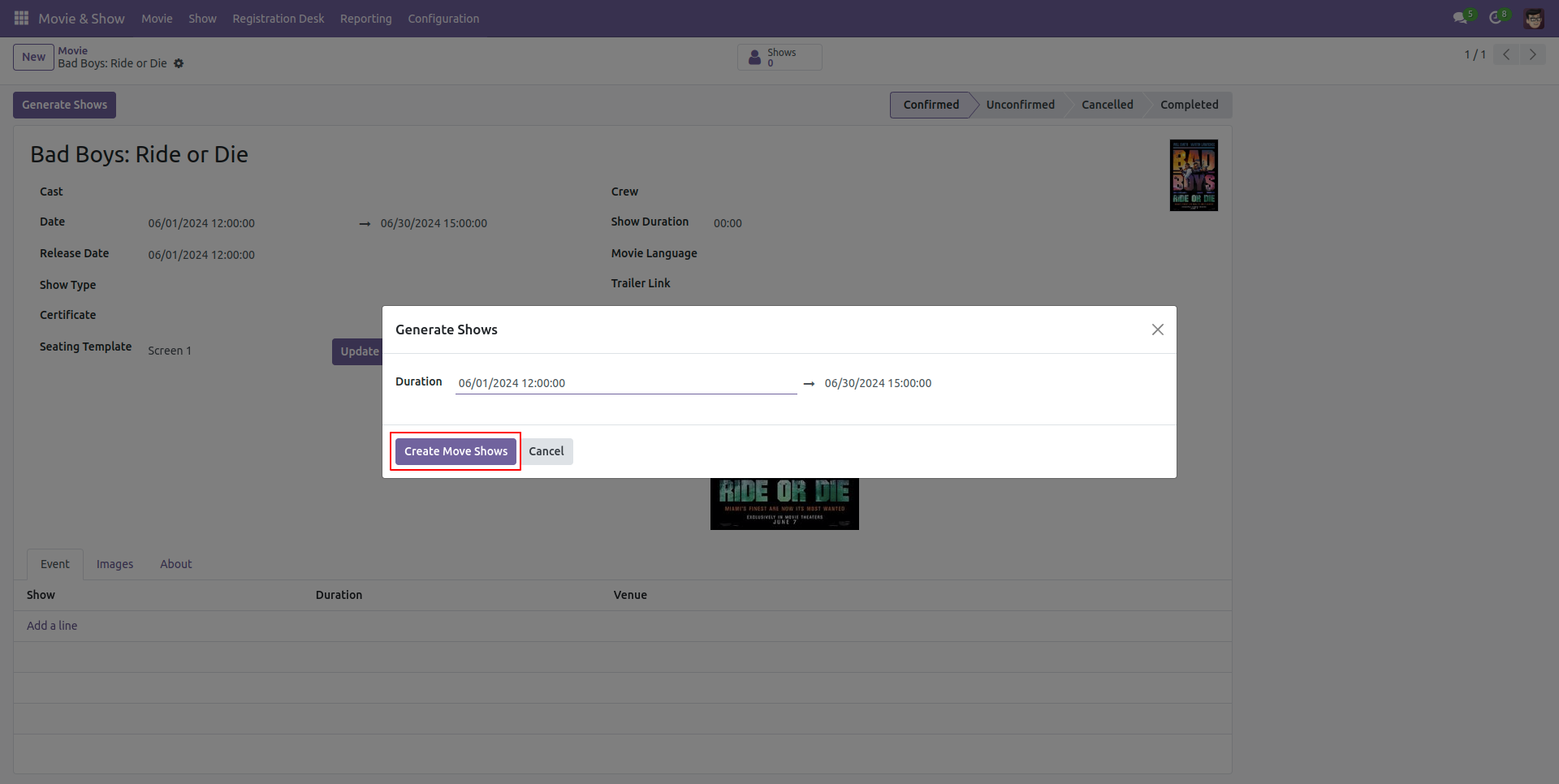
To generate the show, click on the 'Generate shows' button.

Enter the duration and click the 'Create Movie Show' button.

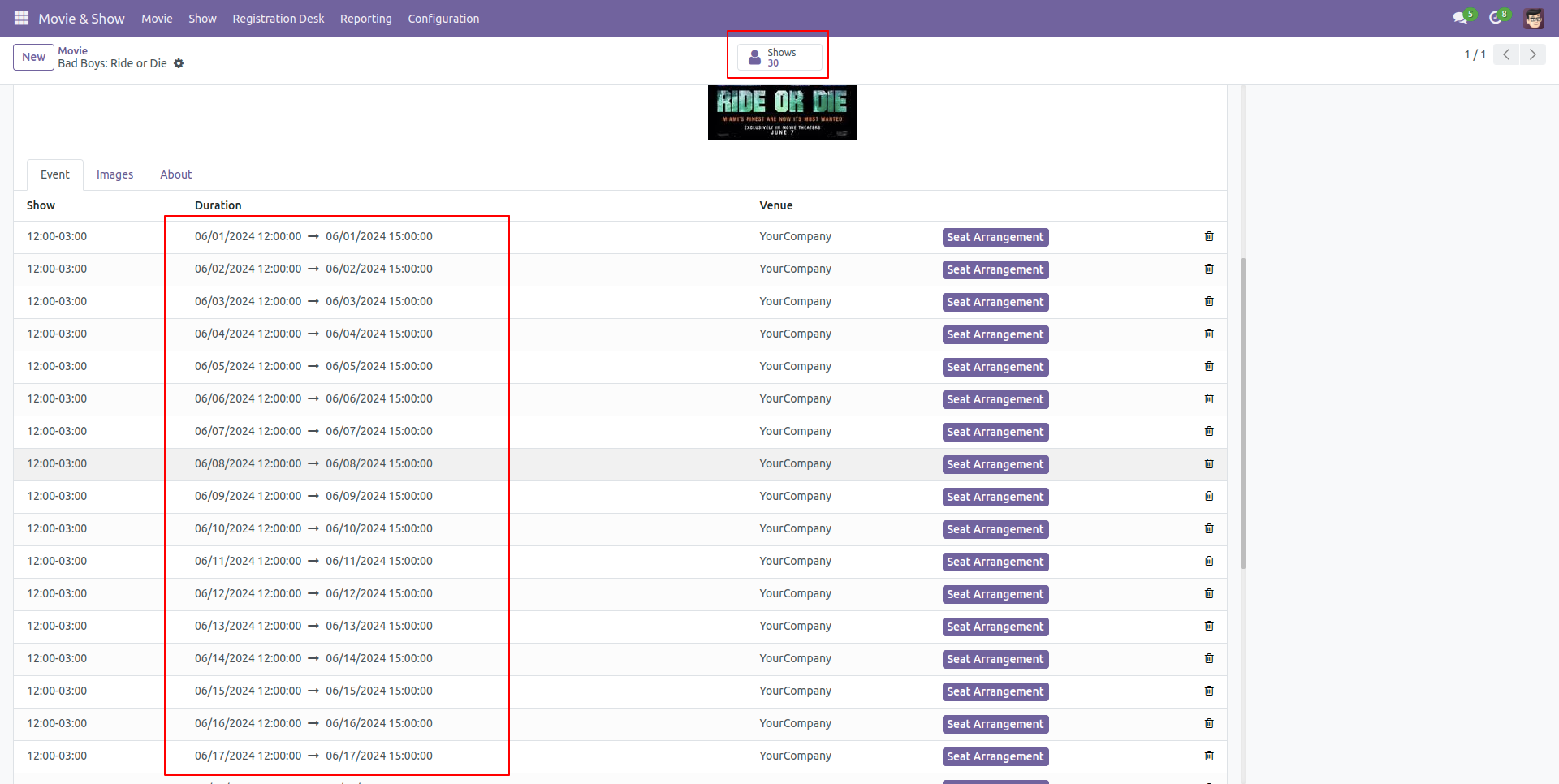
Here you can see that the shows have been generated.

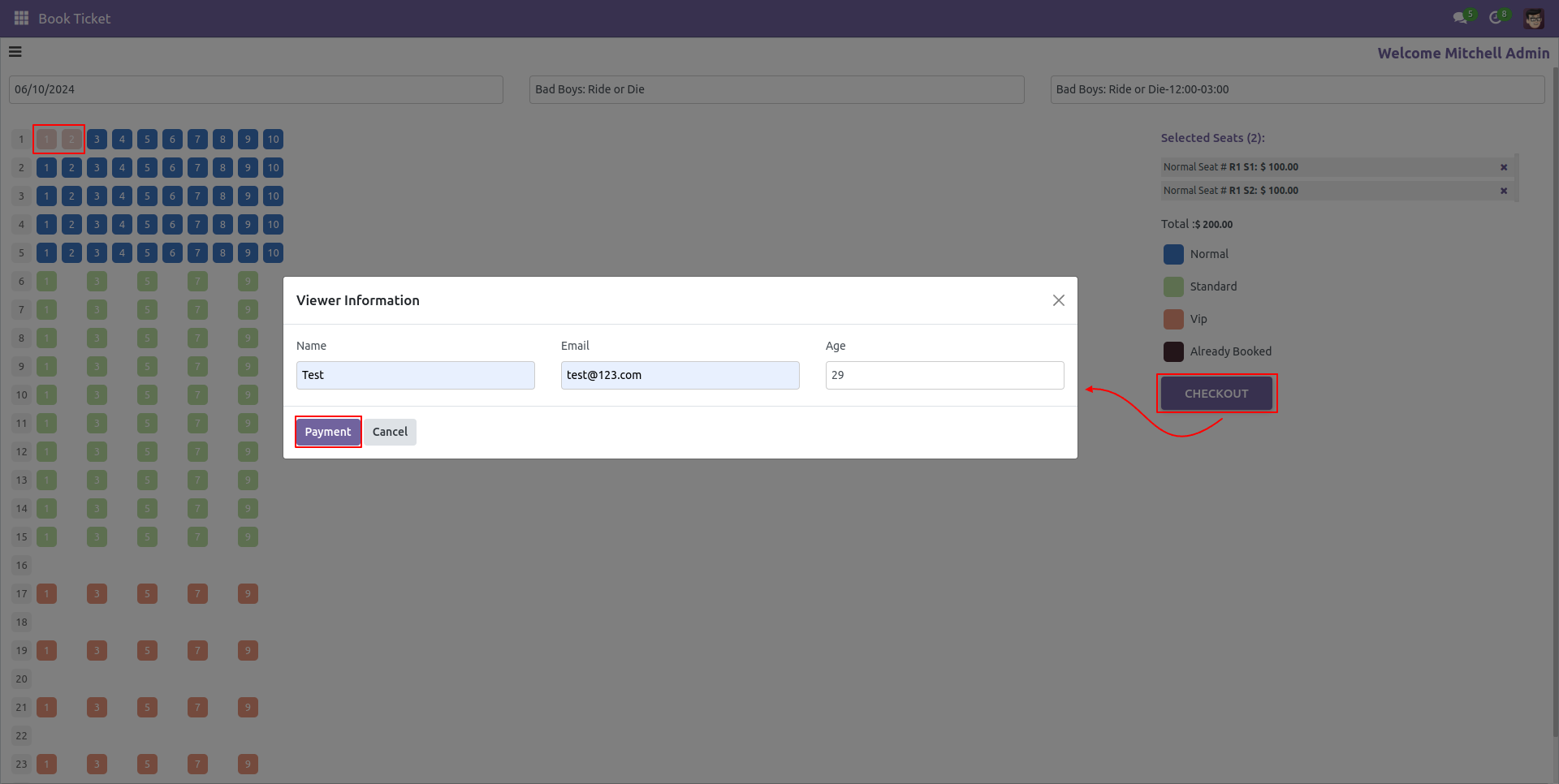
In the book ticket form view, select your seat and click the 'Checkout' button. Enter the required information and click the 'Payment' button.

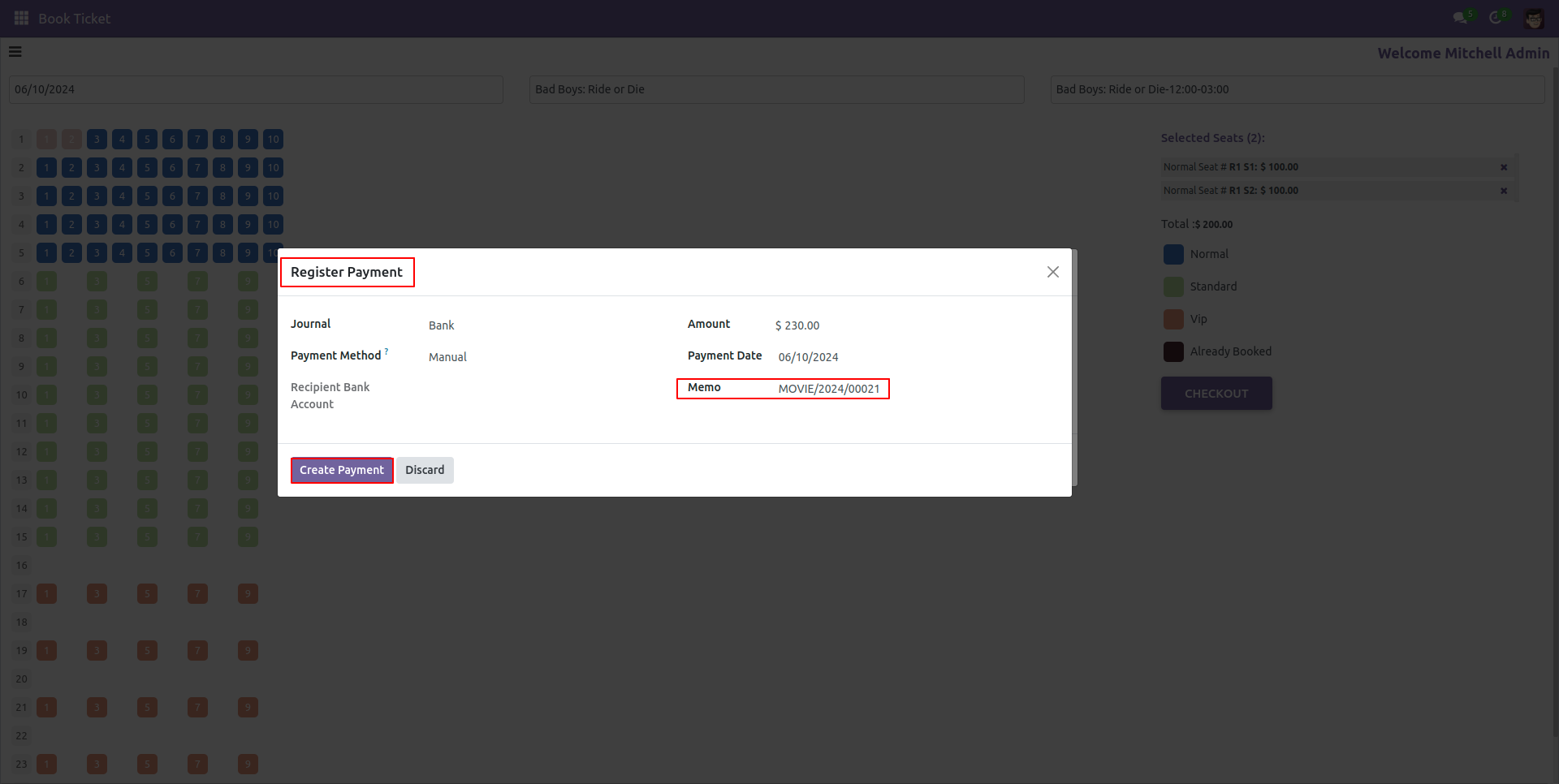
Create payment.

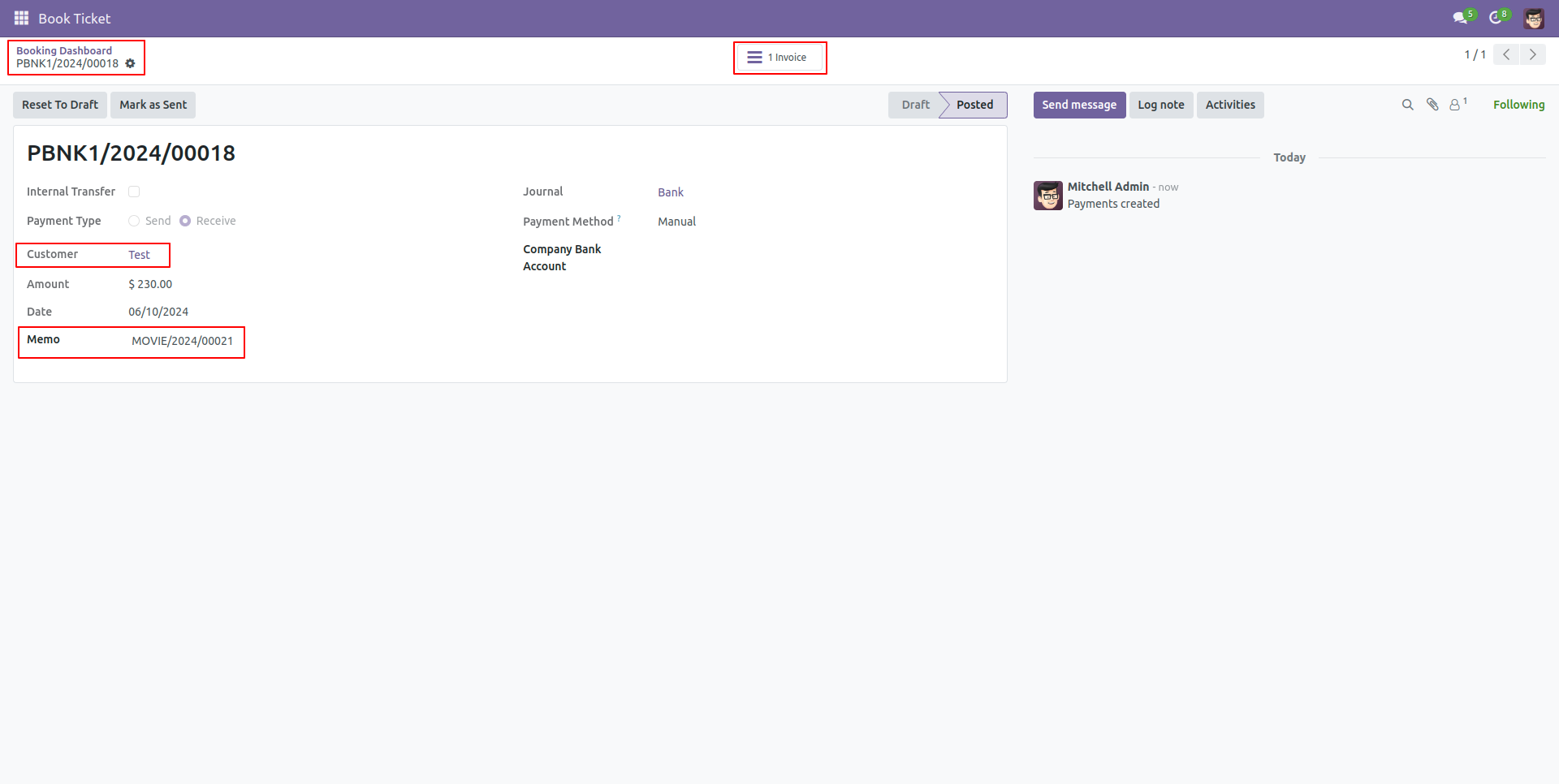
In the booking dashboard form view, you can view the invoice by clicking the 'Invoice' smart button.

Version 17.0.6 | Released on : 18th November 2025
Version 17.0.5 | Released on : 18th July 2024
Version 17.0.4 | Released on : 10th June 2024
Version 17.0.3 | Released on : 08th May 2024
Version 17.0.2 | Released on : 06th May 2024
Version 17.0.1 | Released on : 9th January 2024
- Yes, this app works perfectly with Odoo Enterprise (Odoo.sh & Premise) as well as Community.
- No, this application is not compatible with odoo.com(odoo saas).
- Please Contact Us at sales@softhealer.comto request customization.
- Yes, we provide free support for 100 days.
- Yes, you will get free update for lifetime.
- No, you don't need to install addition libraries.
- Yes, You have to download module for each version (13,14,15) except in version 12 or lower.
- No, We do not provide any kind of exchange.


