

One Click Install

Fast Loading

Easy Configurable

Dynamic Snippets

Multiple Language

Smooth Animation

Google Rich Snippets

Modern Design

Responsive & Retina Ready

Distinctive
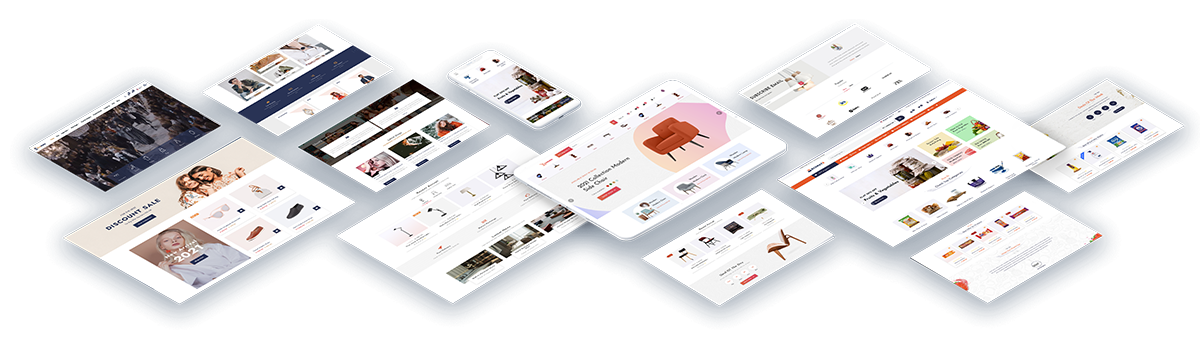
Ready Made Themes

Ultimate
Flexibility

Extra
Pages


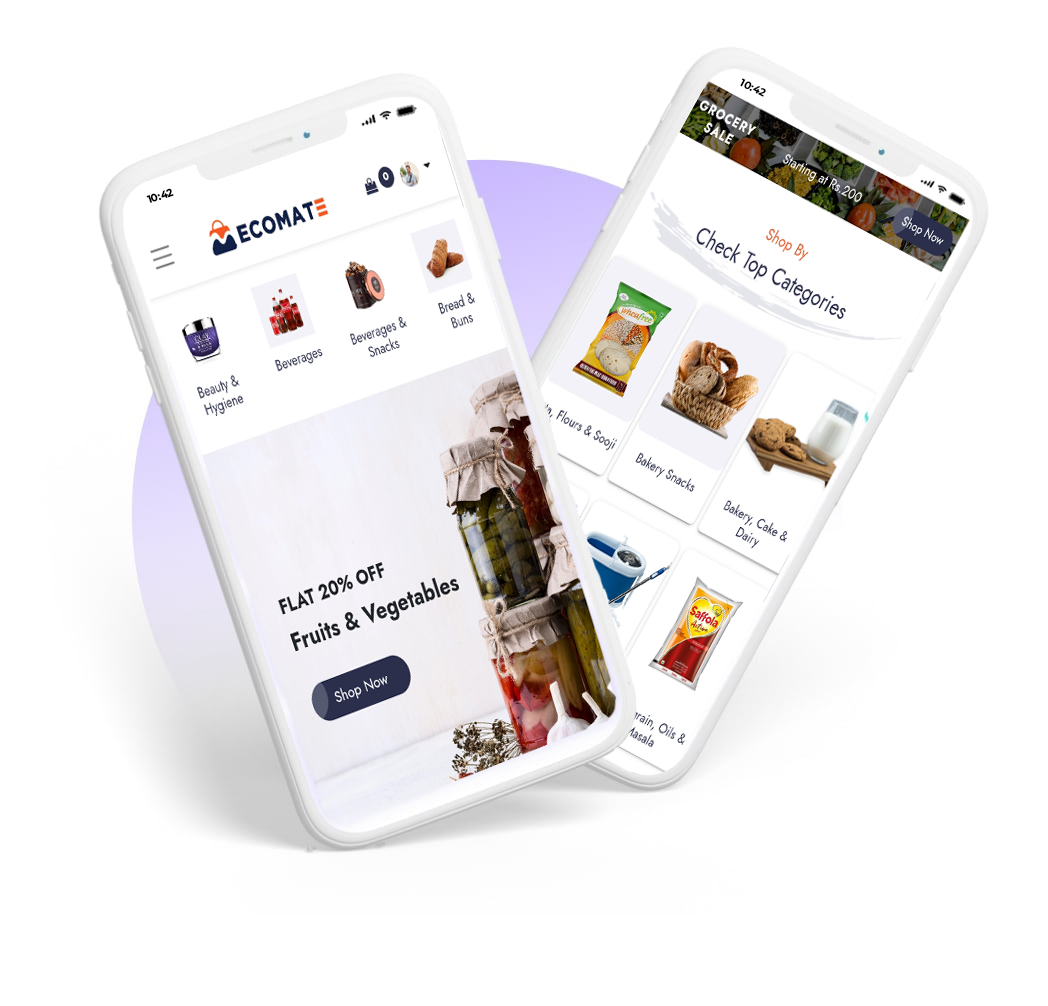
Grocery
Store Management
With ecomate theme creating an online store happens way easier and quicker than you think – without needing coding and design skills.This distinctive theme can help you to build your own grocery store, food shop, supermarket, vegetables store, dairy products store.

Furniture
Store Management
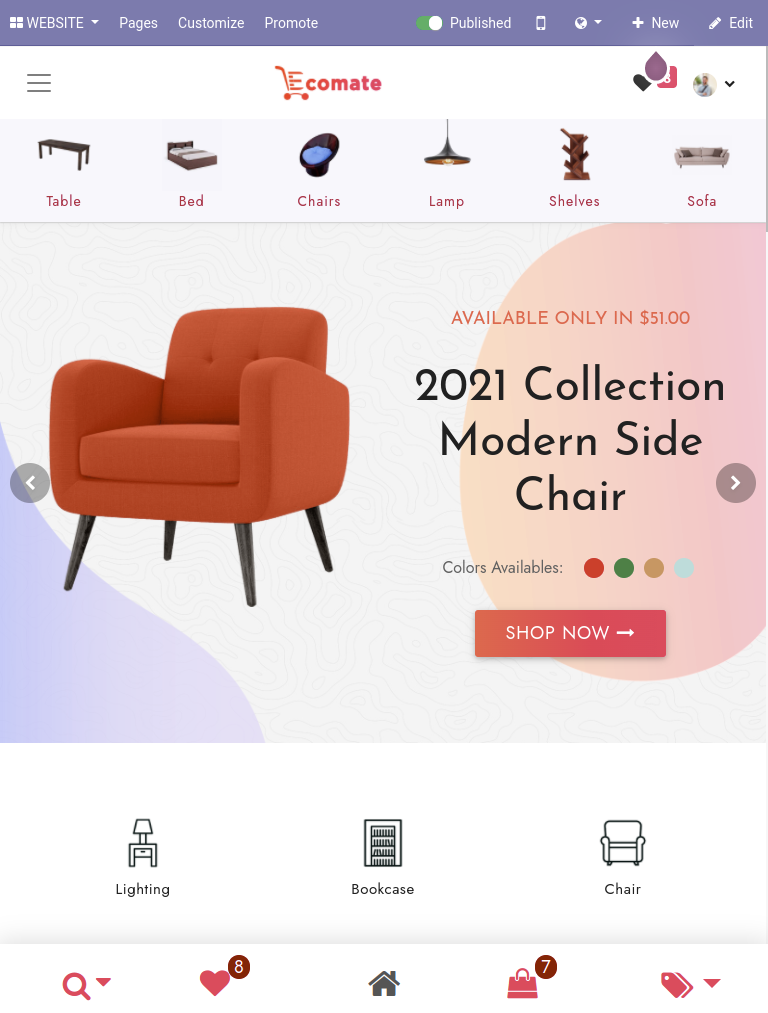
This is Ecomate-Furniture, a theme we craft for modern furniture store, interior design, lighting store and much more websites which are providing Carpentry work. This theme provides wide range of furniture, home interior, simple carpentry works and showroom layouts, as well as fully customizable compatibility and one-click setup feature. With this theme craft your furniture store on odoo website.

Lifestyle
Hub Management
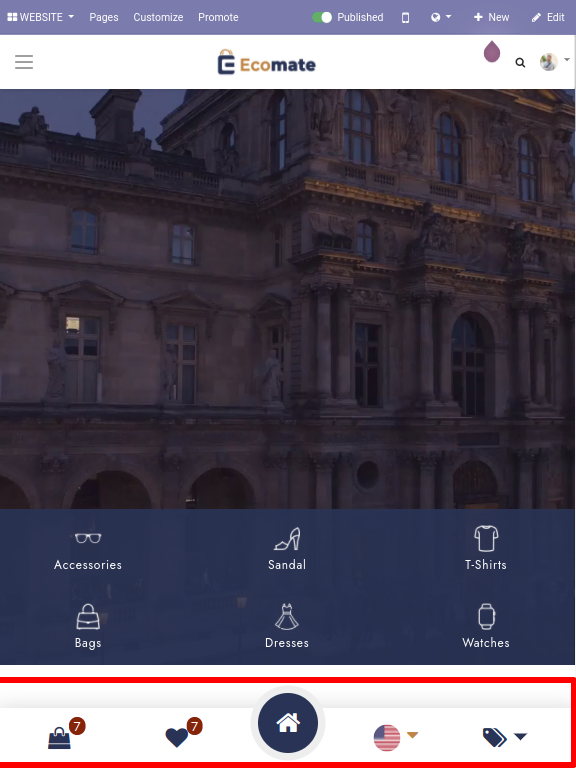
Ecomate-Fashion we designed for the tranding world. This theme will help to present your concept that perceive polished by us into visual that manifest your intentions clearly. It provides magnificent style that helps you to present your desinged cloths.
— Core Setup —

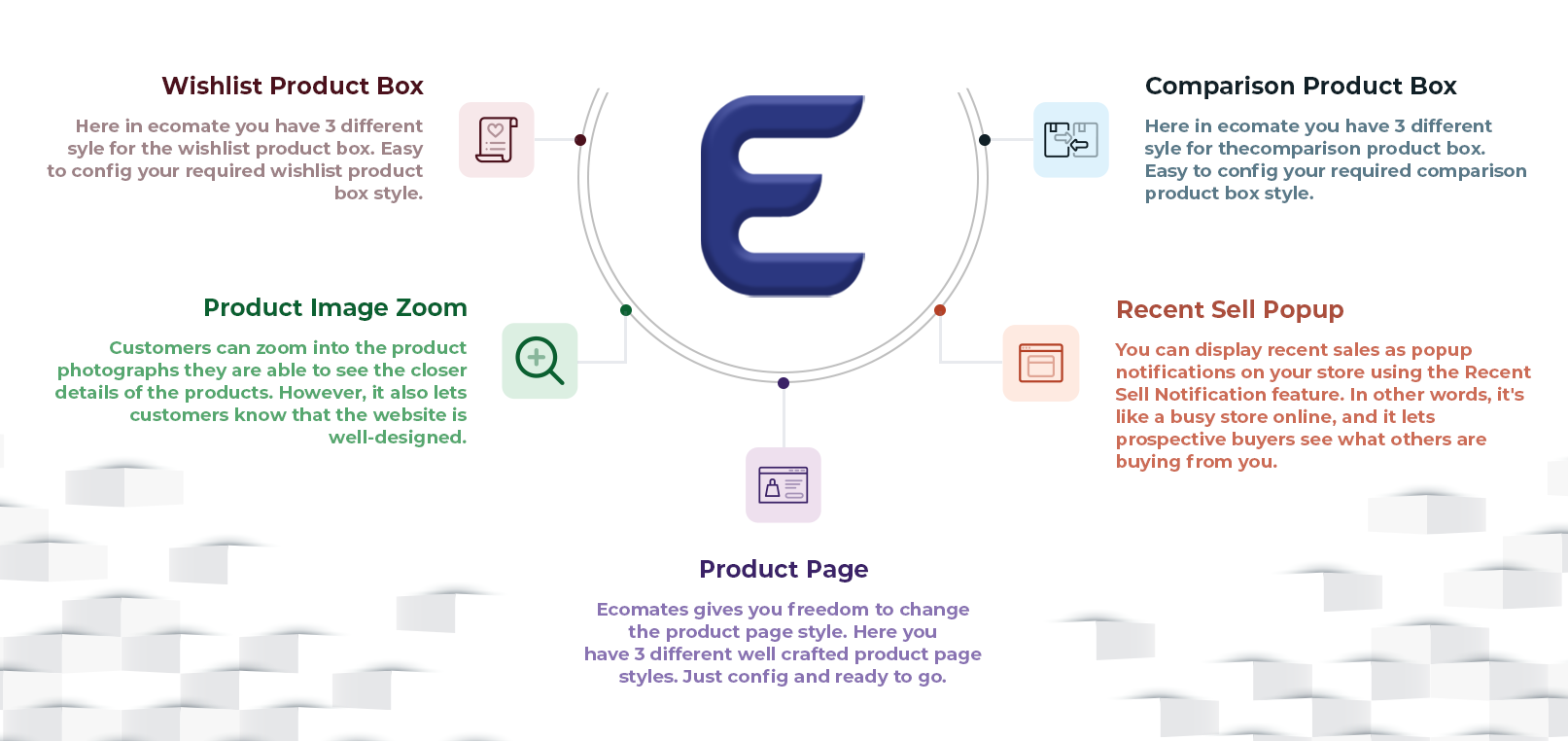
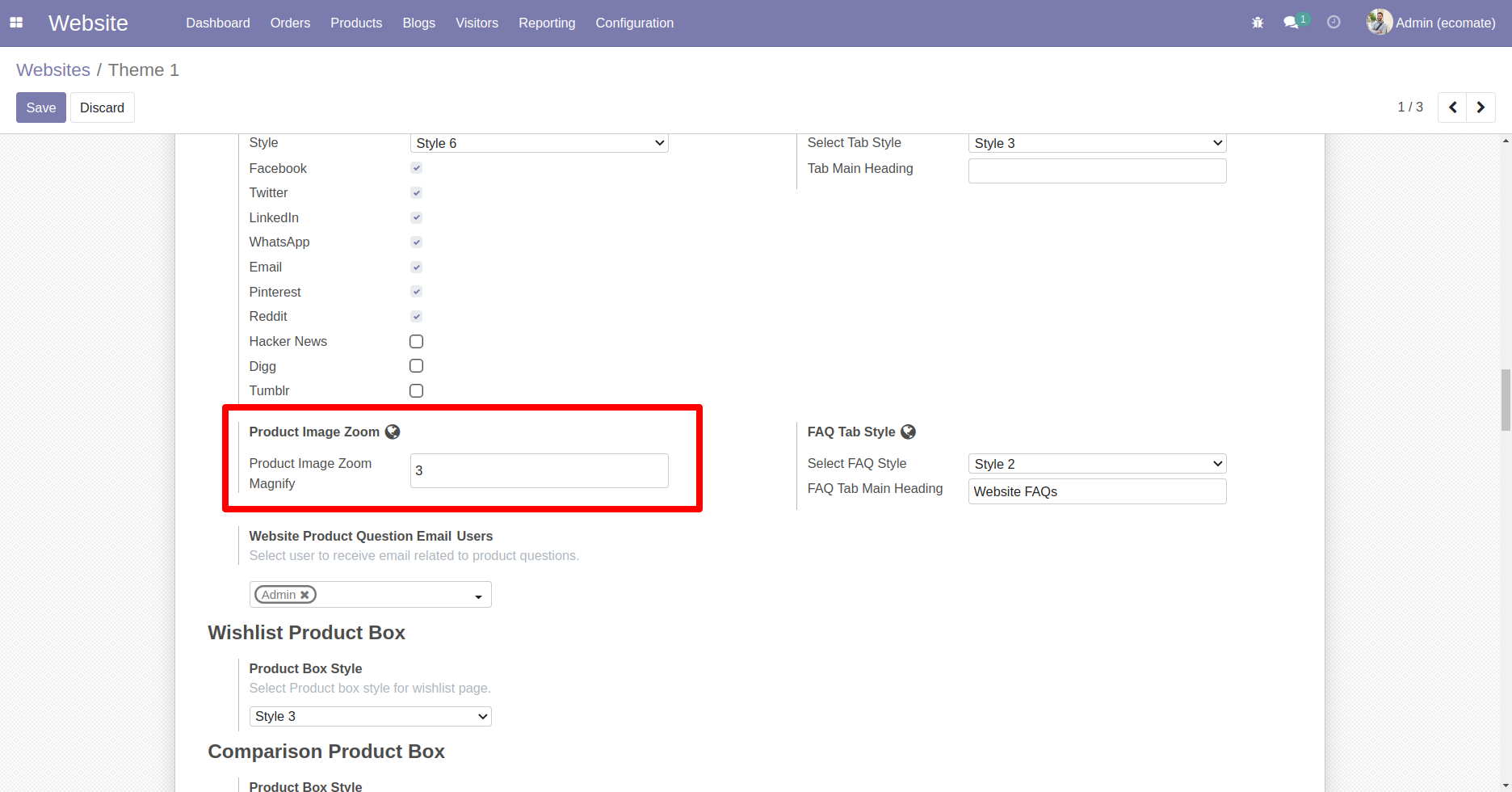
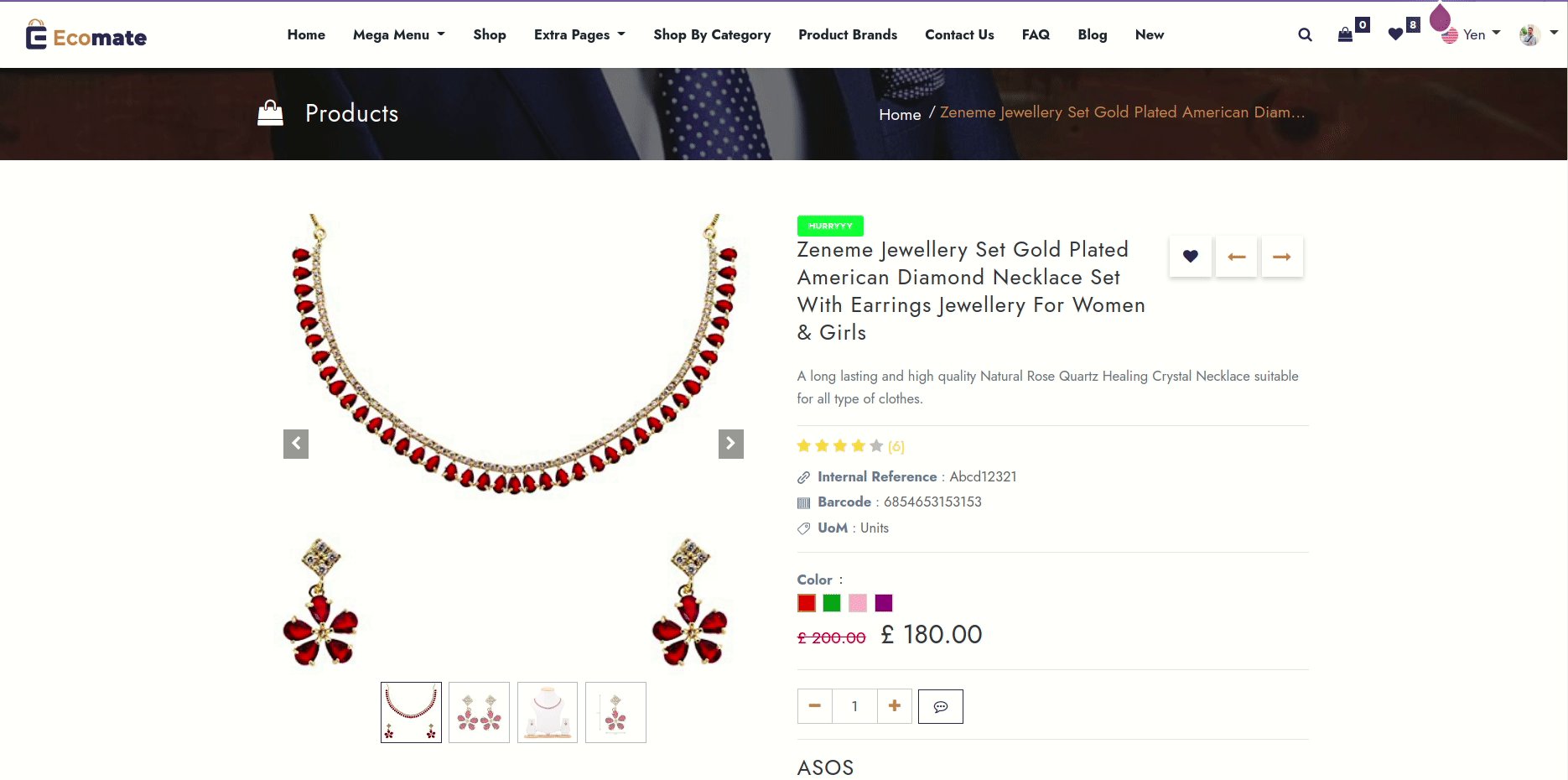
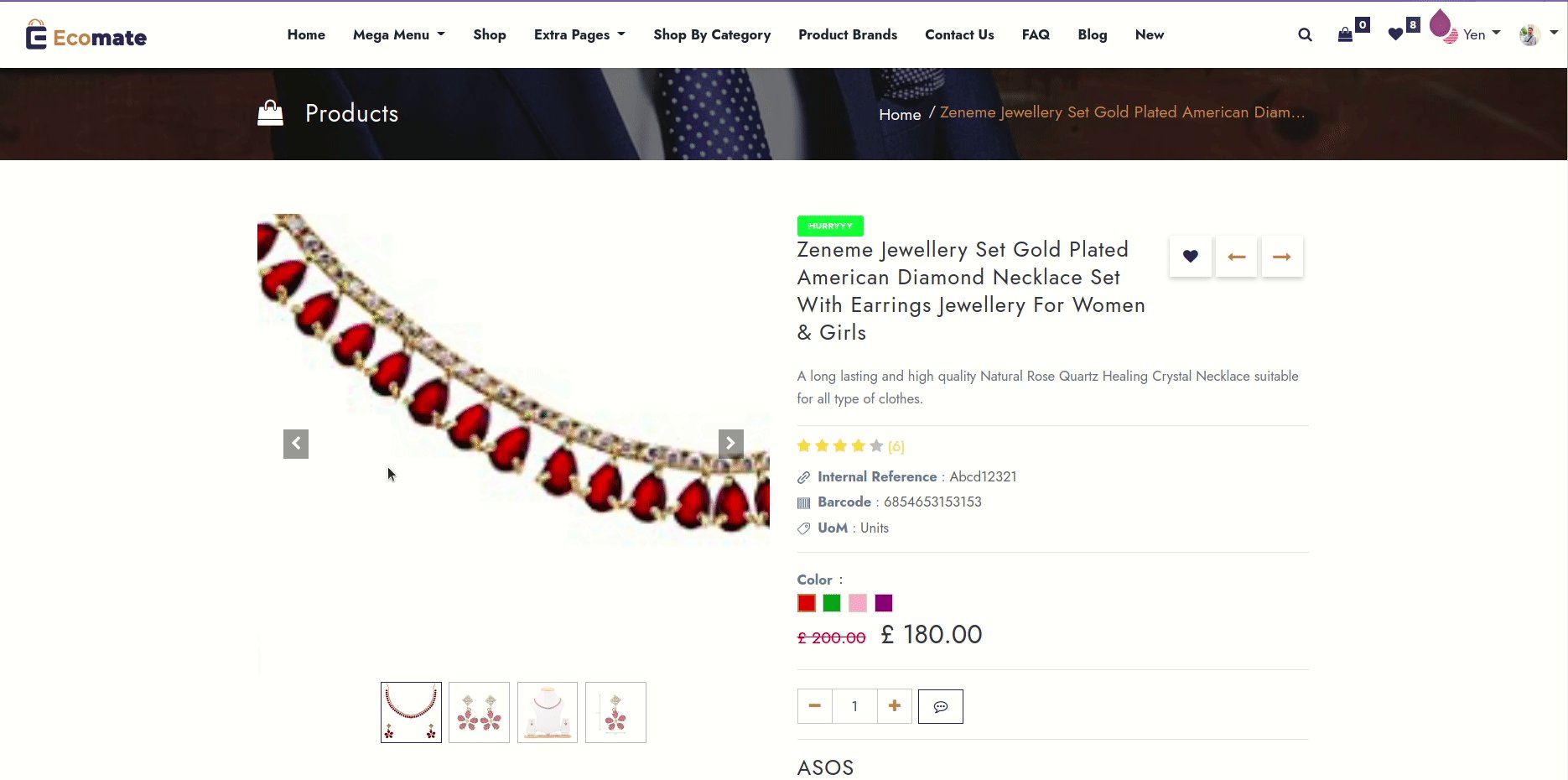
Product Image Zoom
Goto website configurationa and set the magnification in order 1,2,3

How it will work.

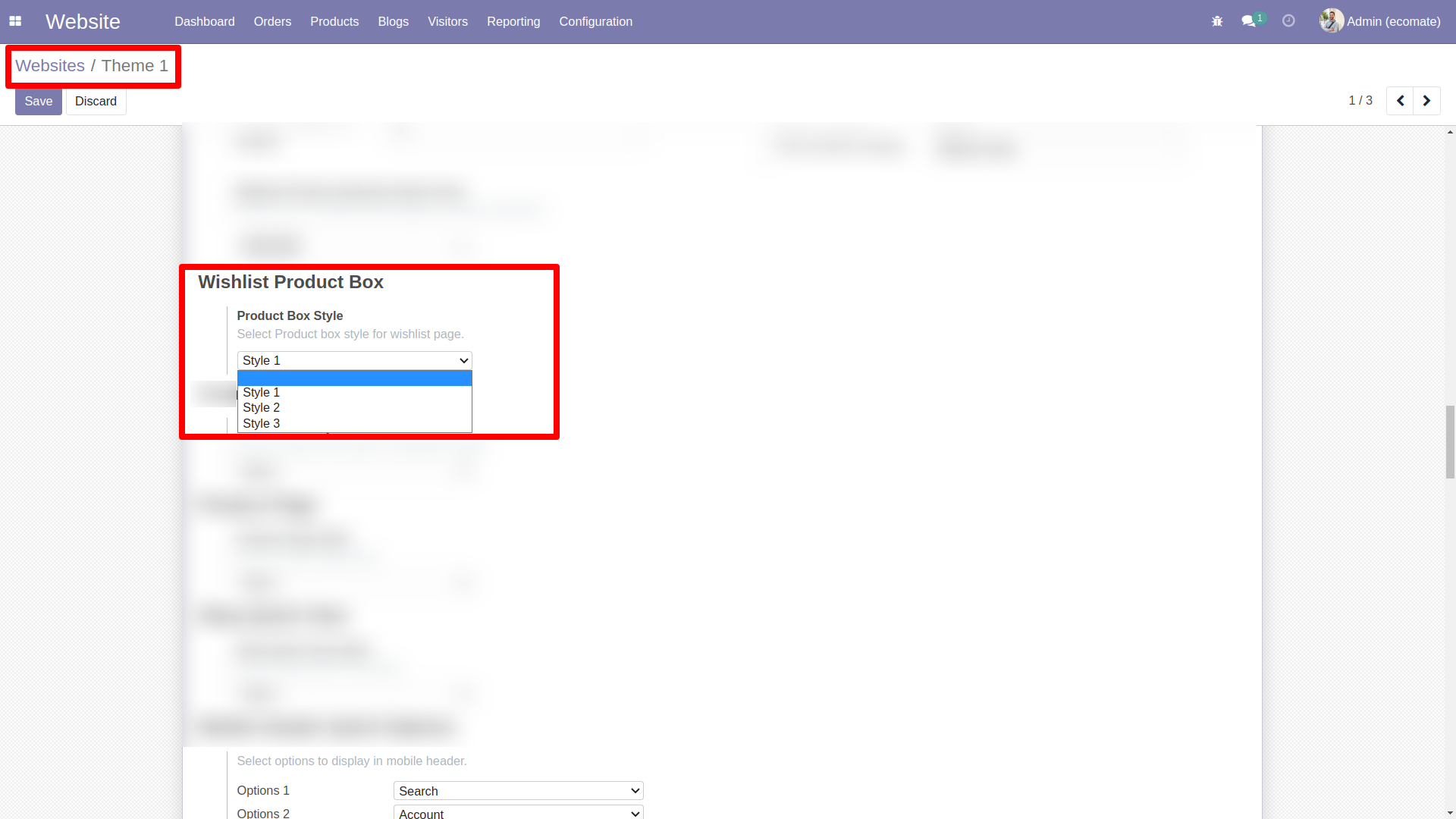
Wishlist Product Box
Goto website configuration and select wishlist product box style. Here you have 3 different wishlist style.

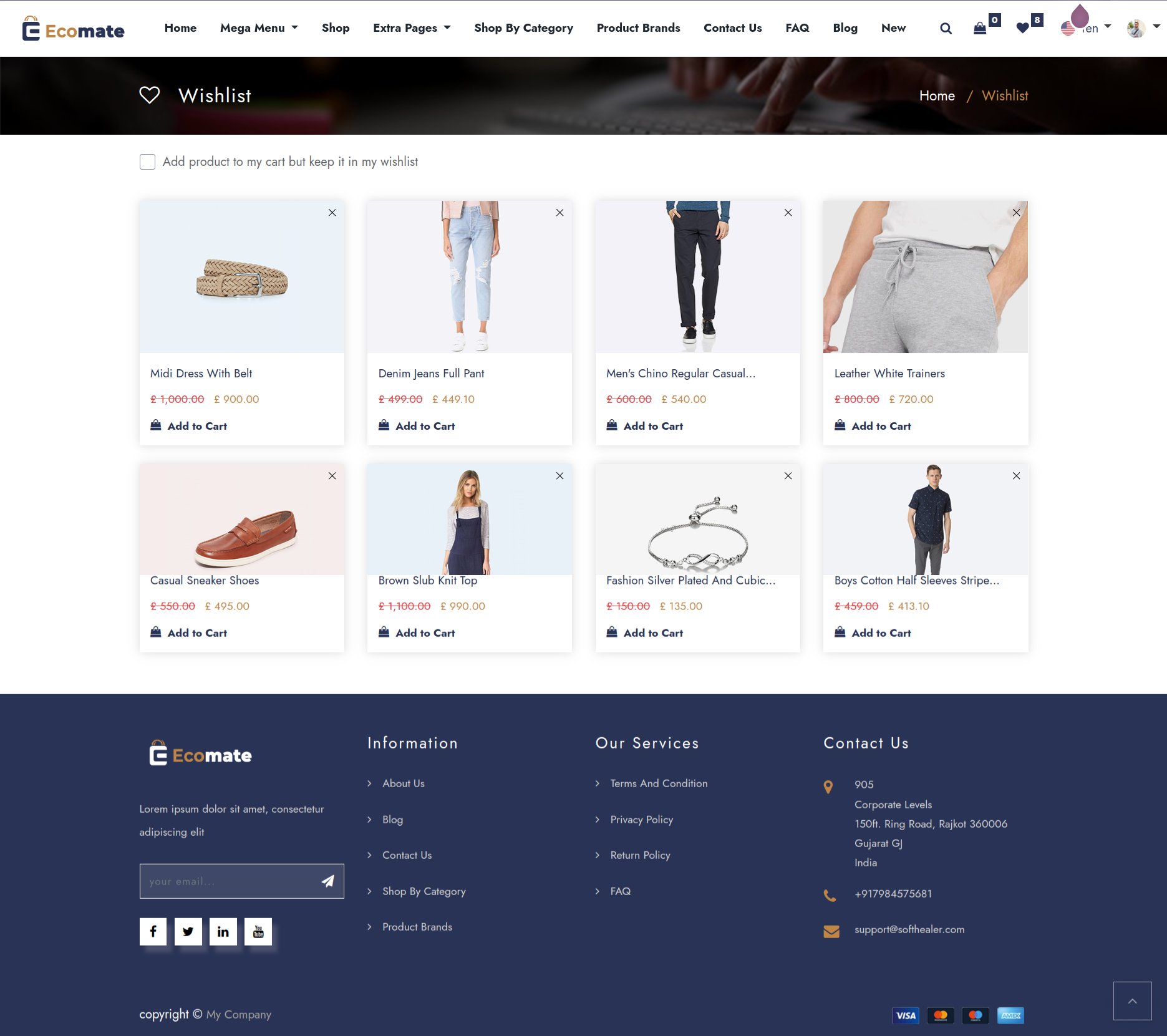
Style 1

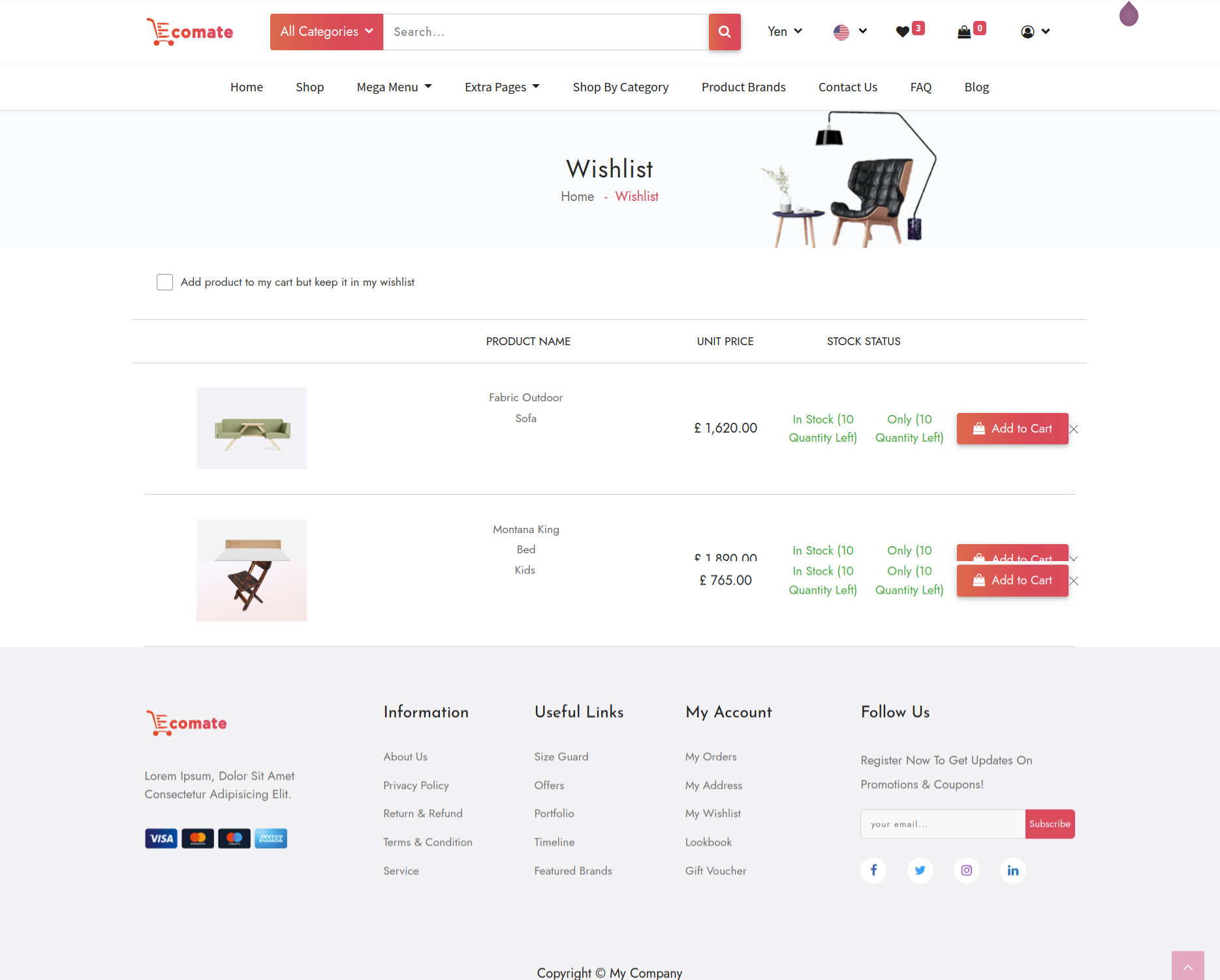
Style 2

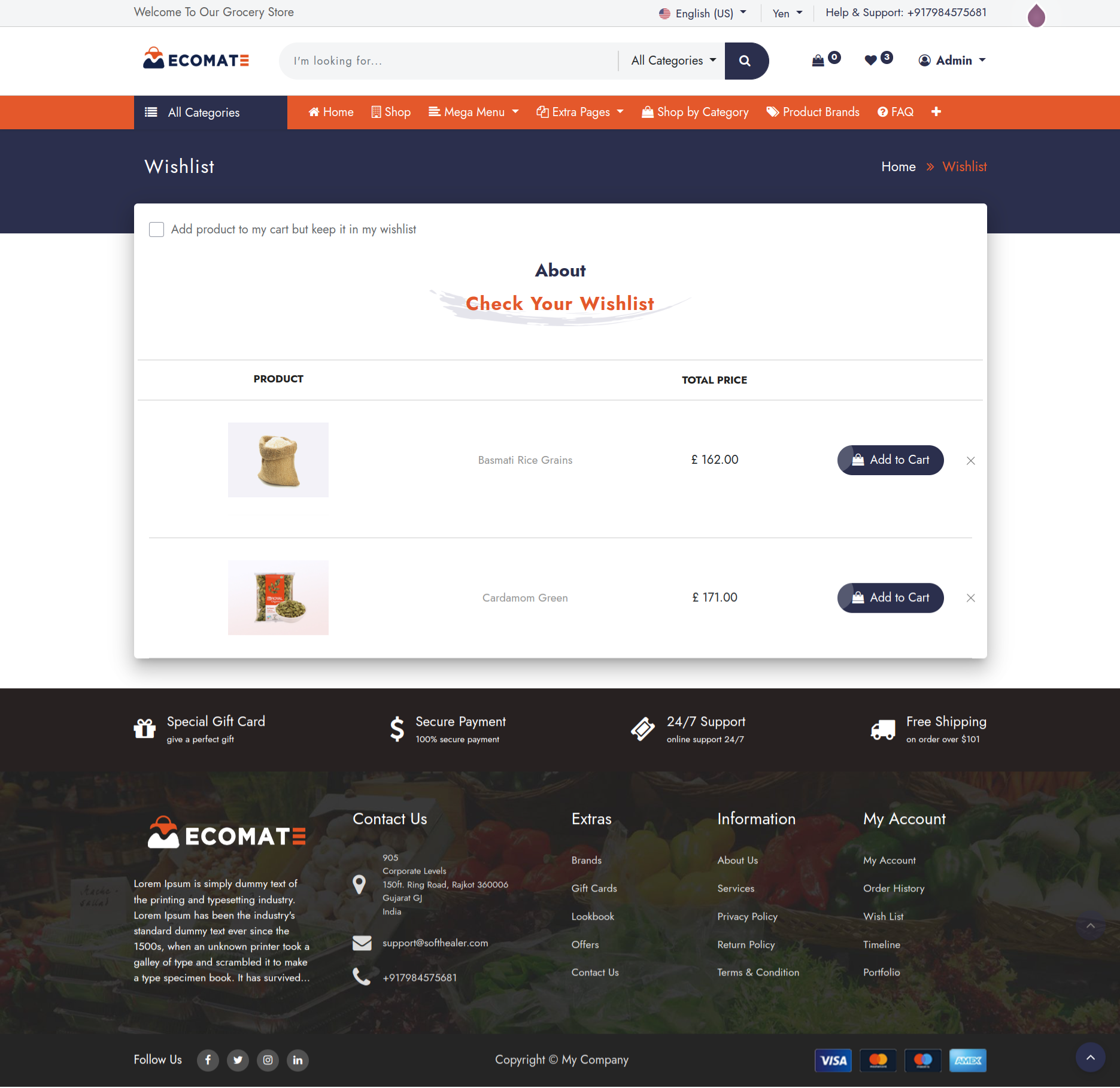
Style 3

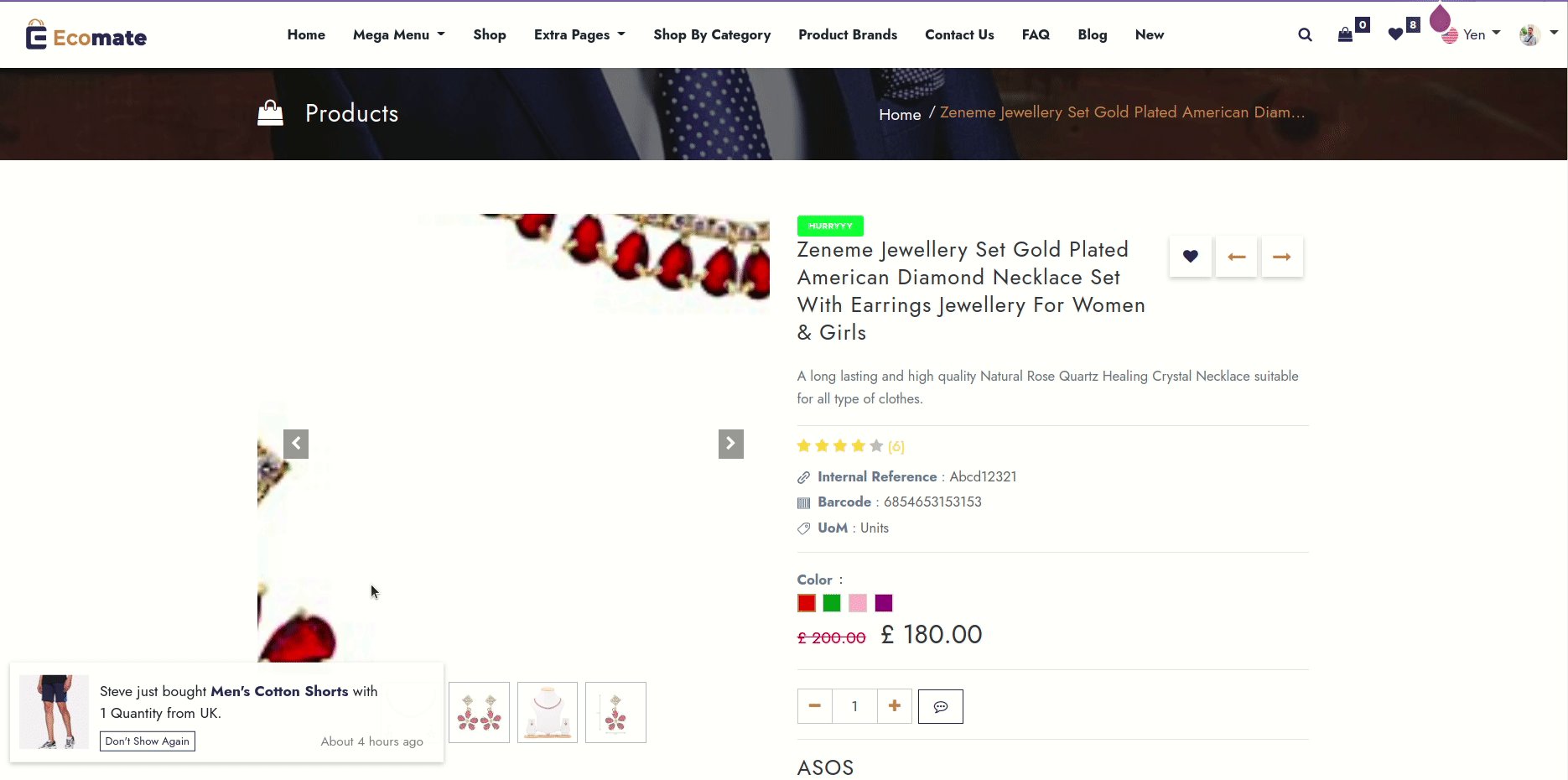
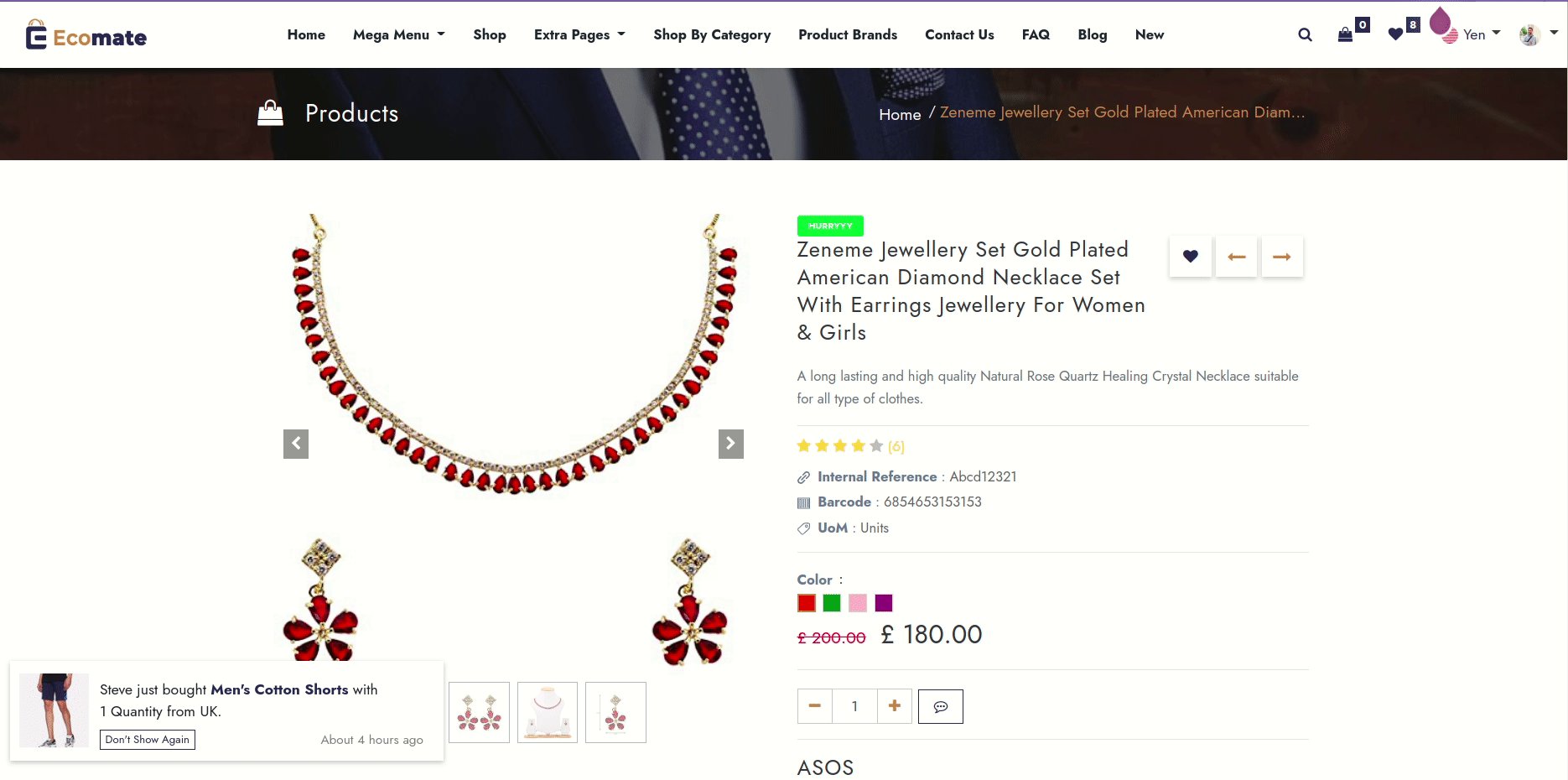
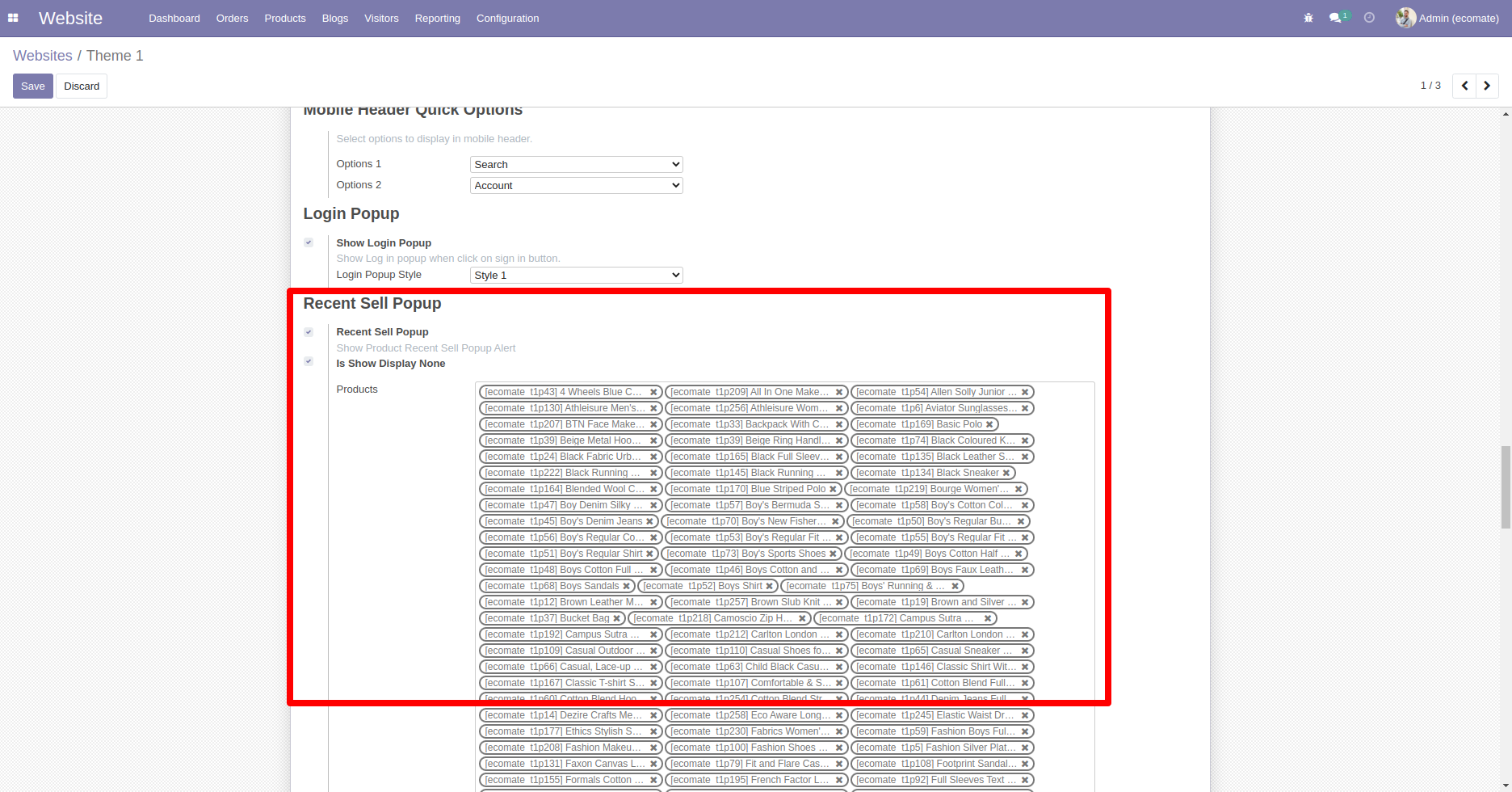
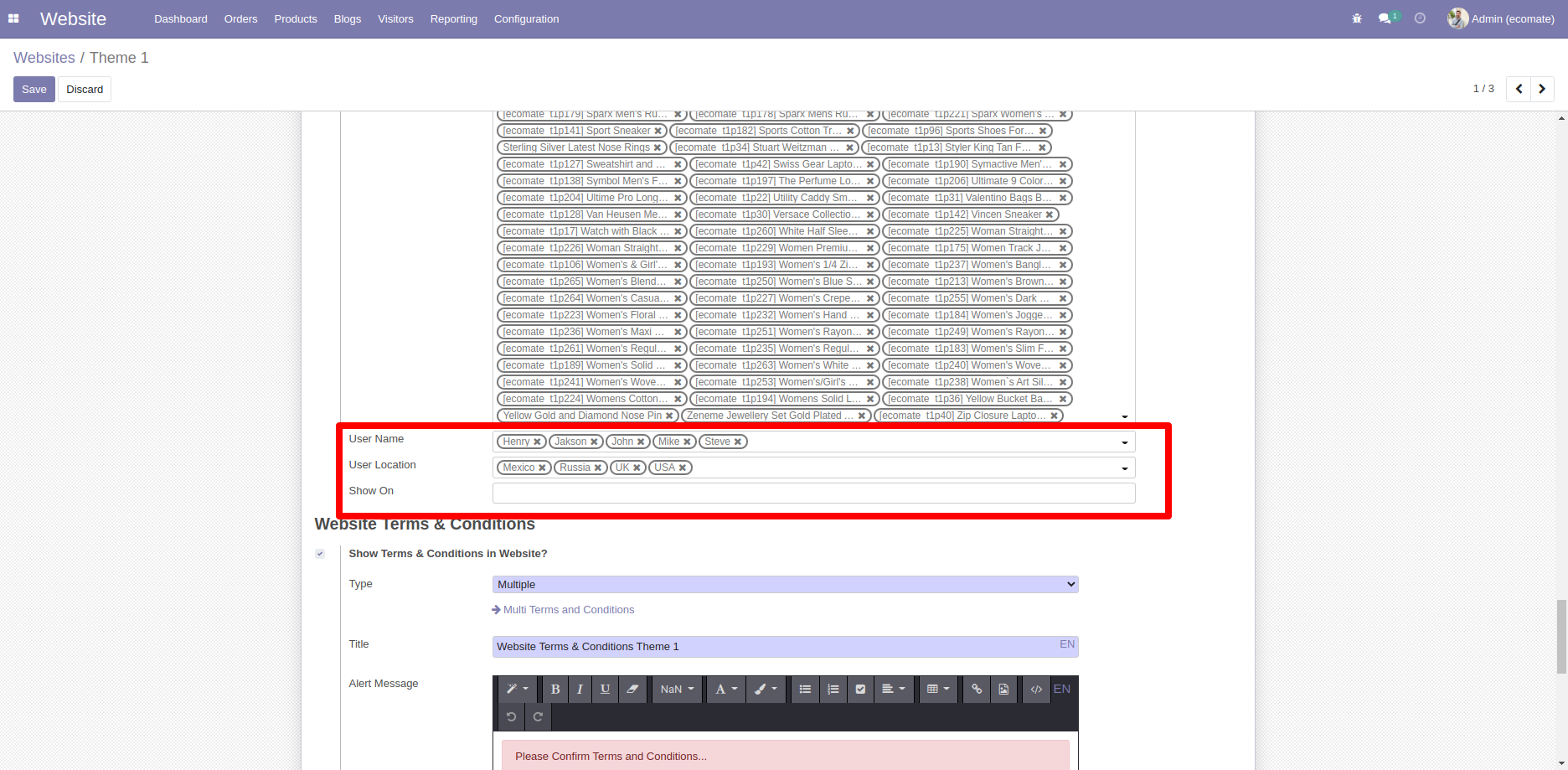
Recent Sell Popup
Goto website configuration and configure recent sell products and dummy customers,

Add customer name location etc...

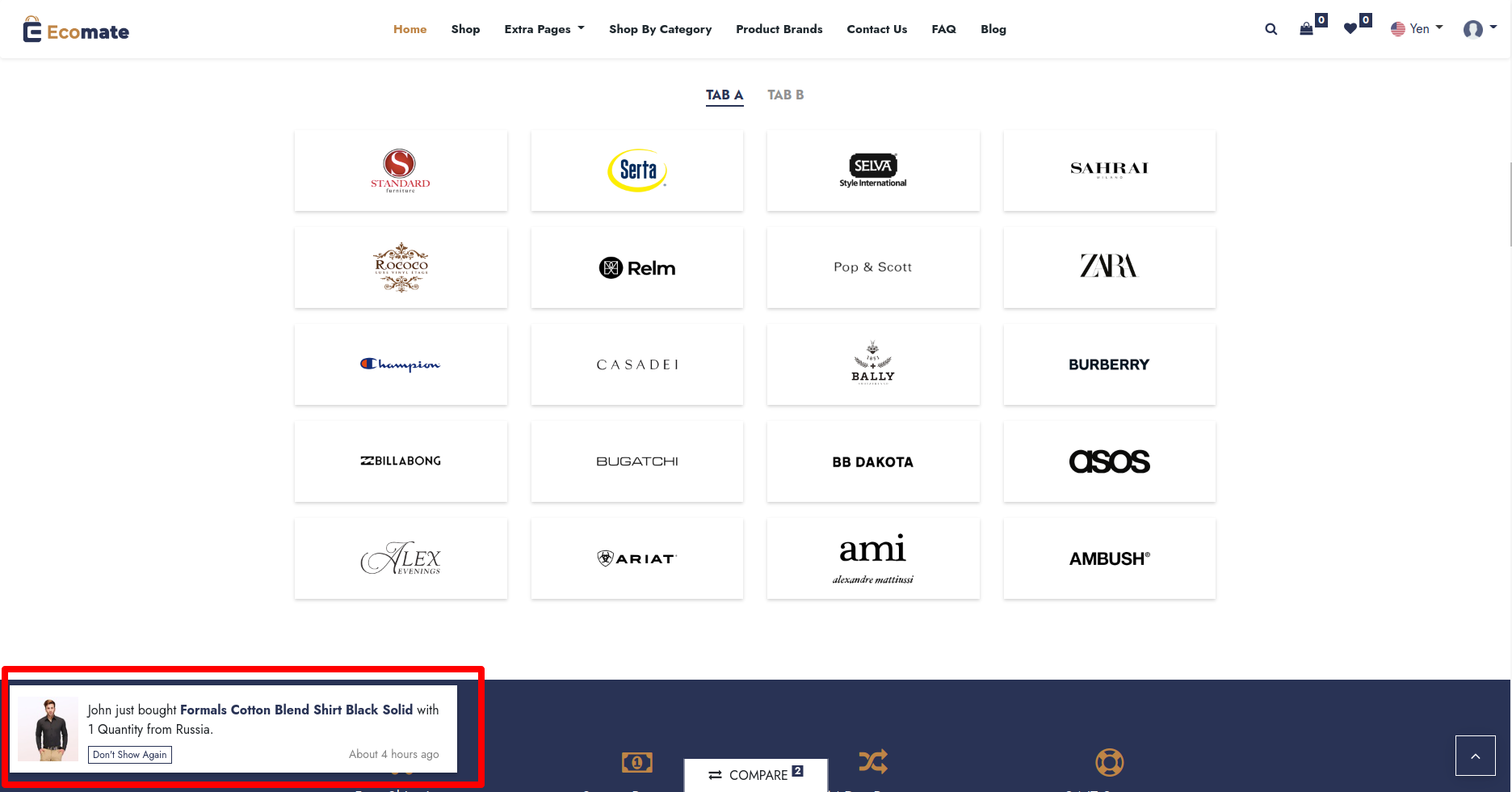
Recent sell popup in website

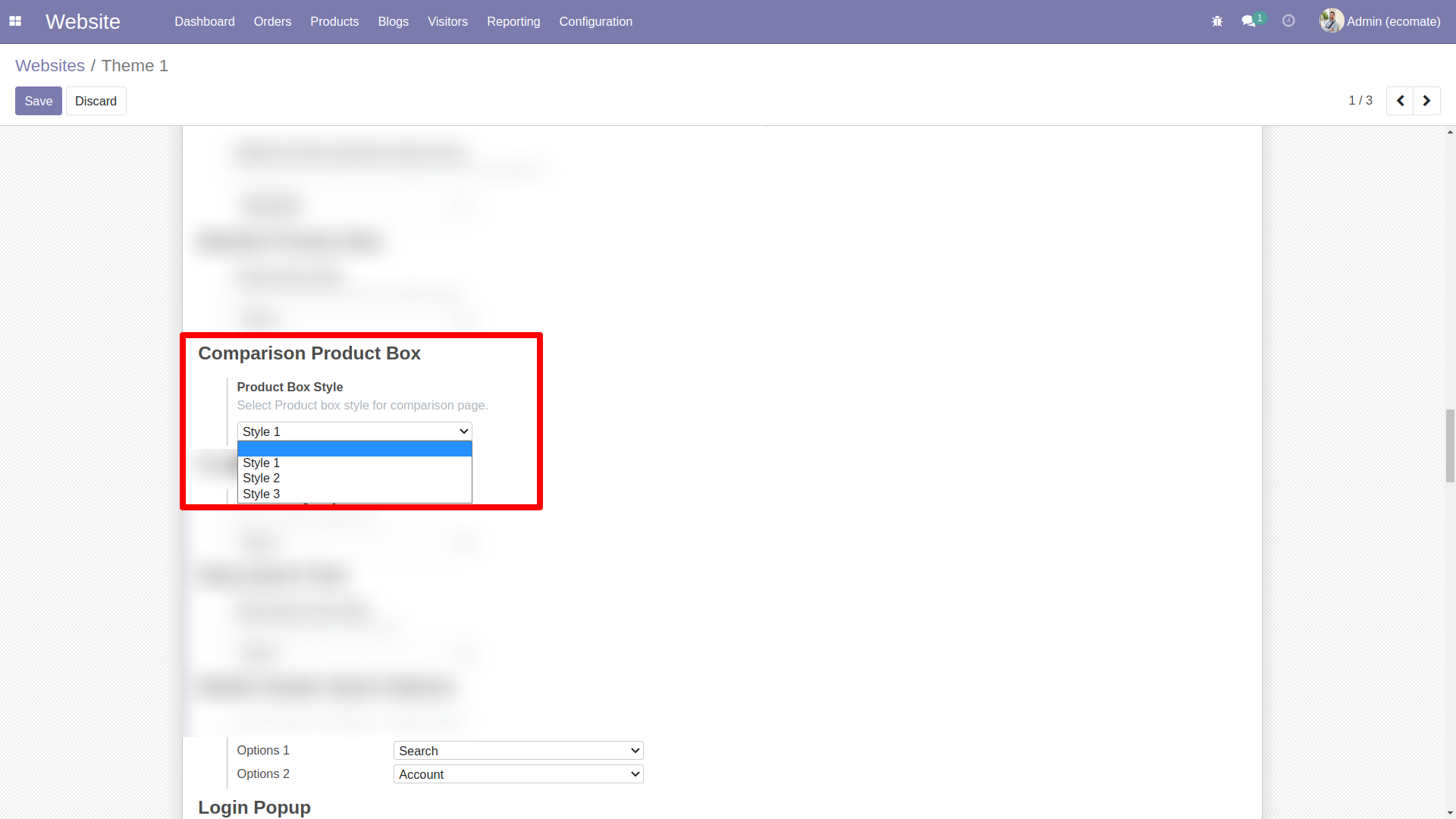
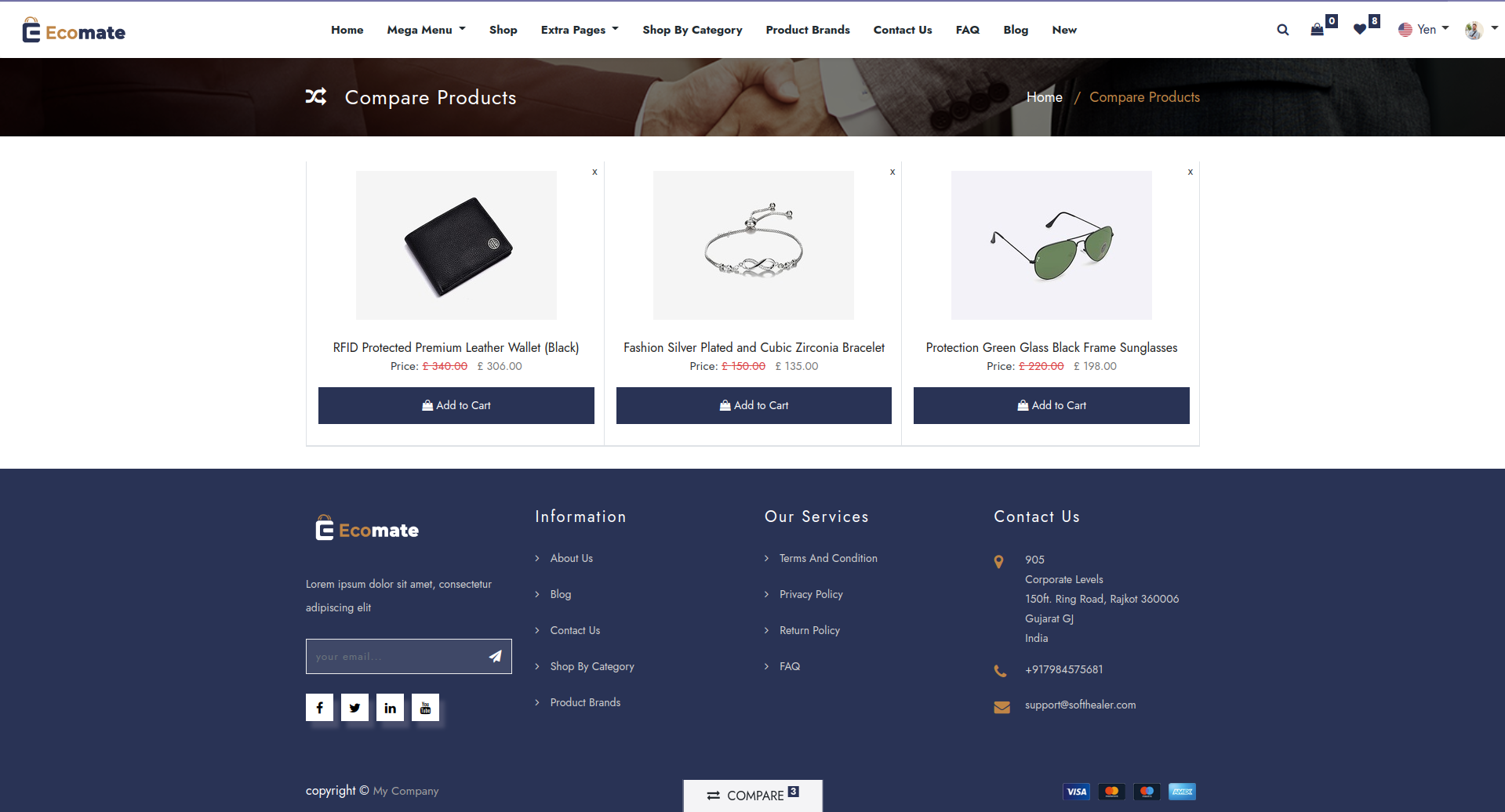
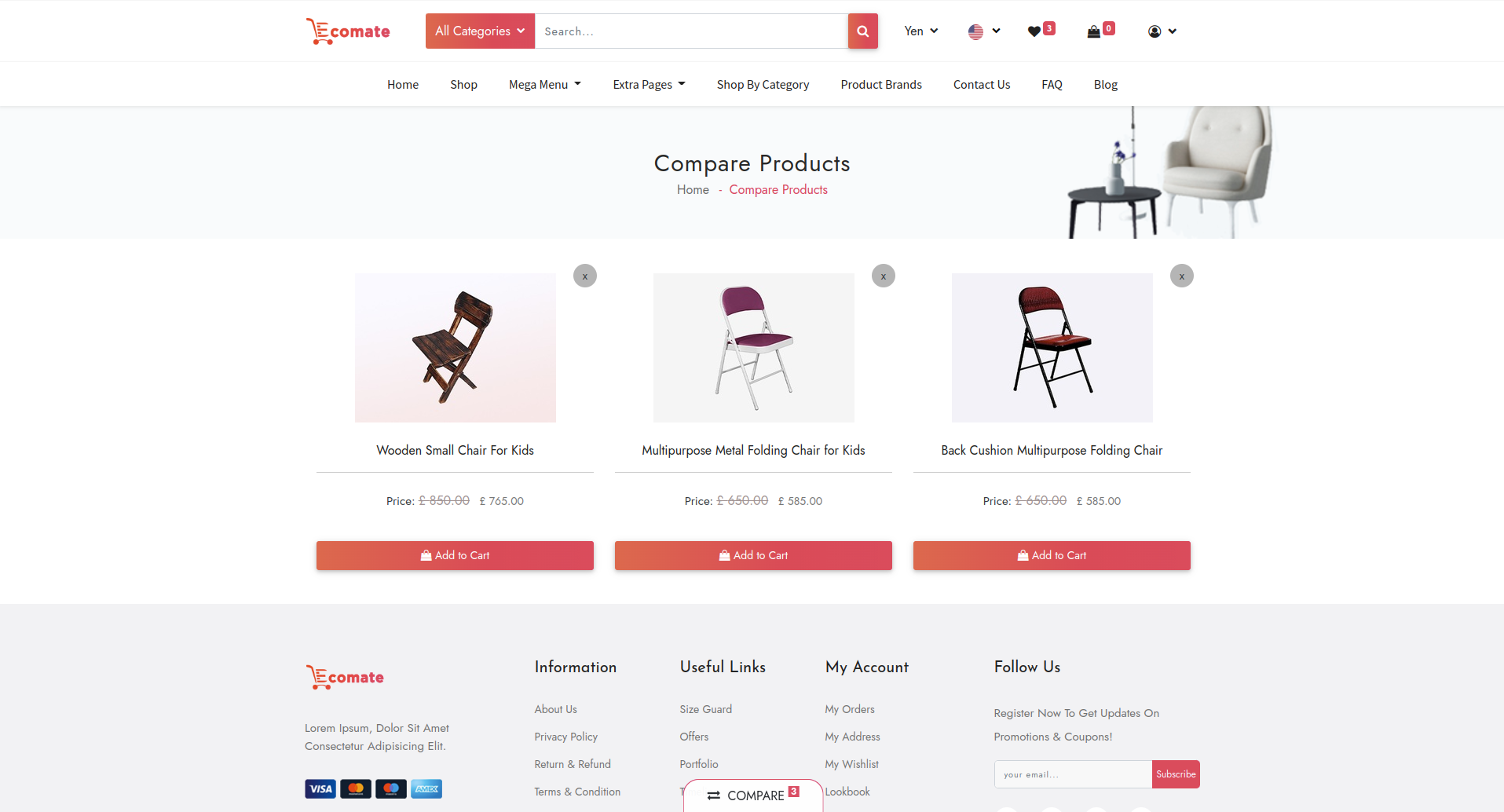
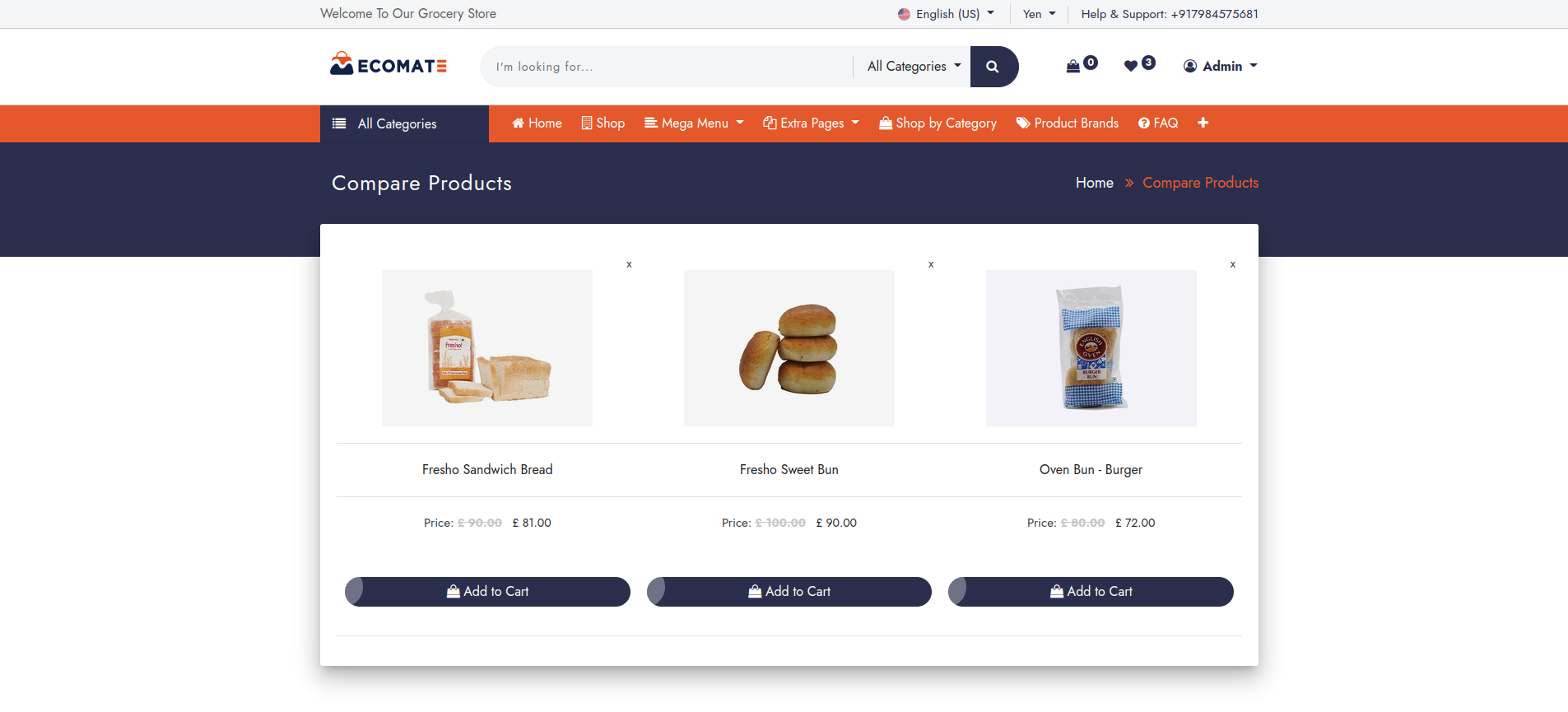
Comparision Product Box
Goto website configuration and select comparision box style.

Style 1

Style 2

Style 3

— Product Marketing —

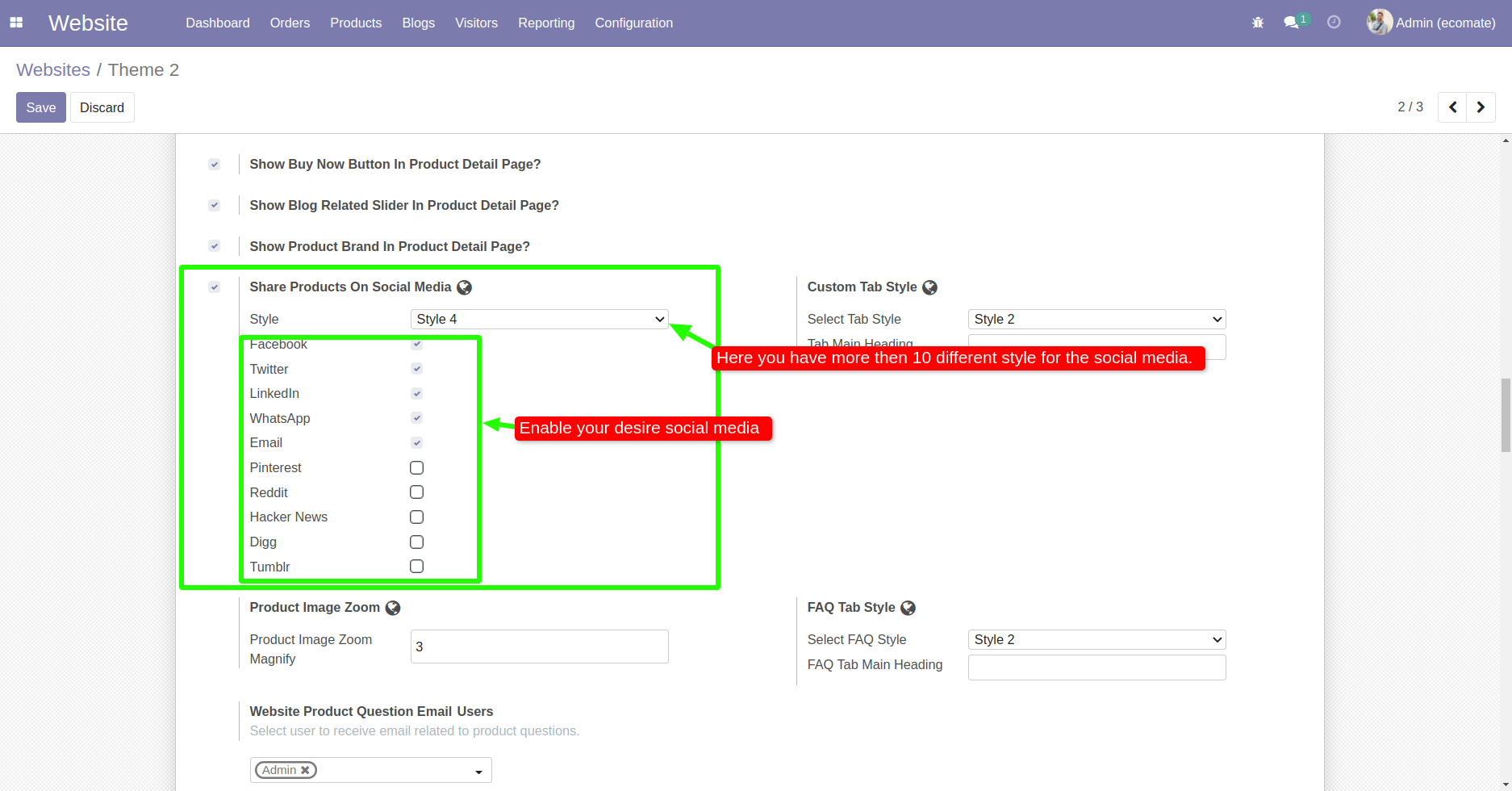
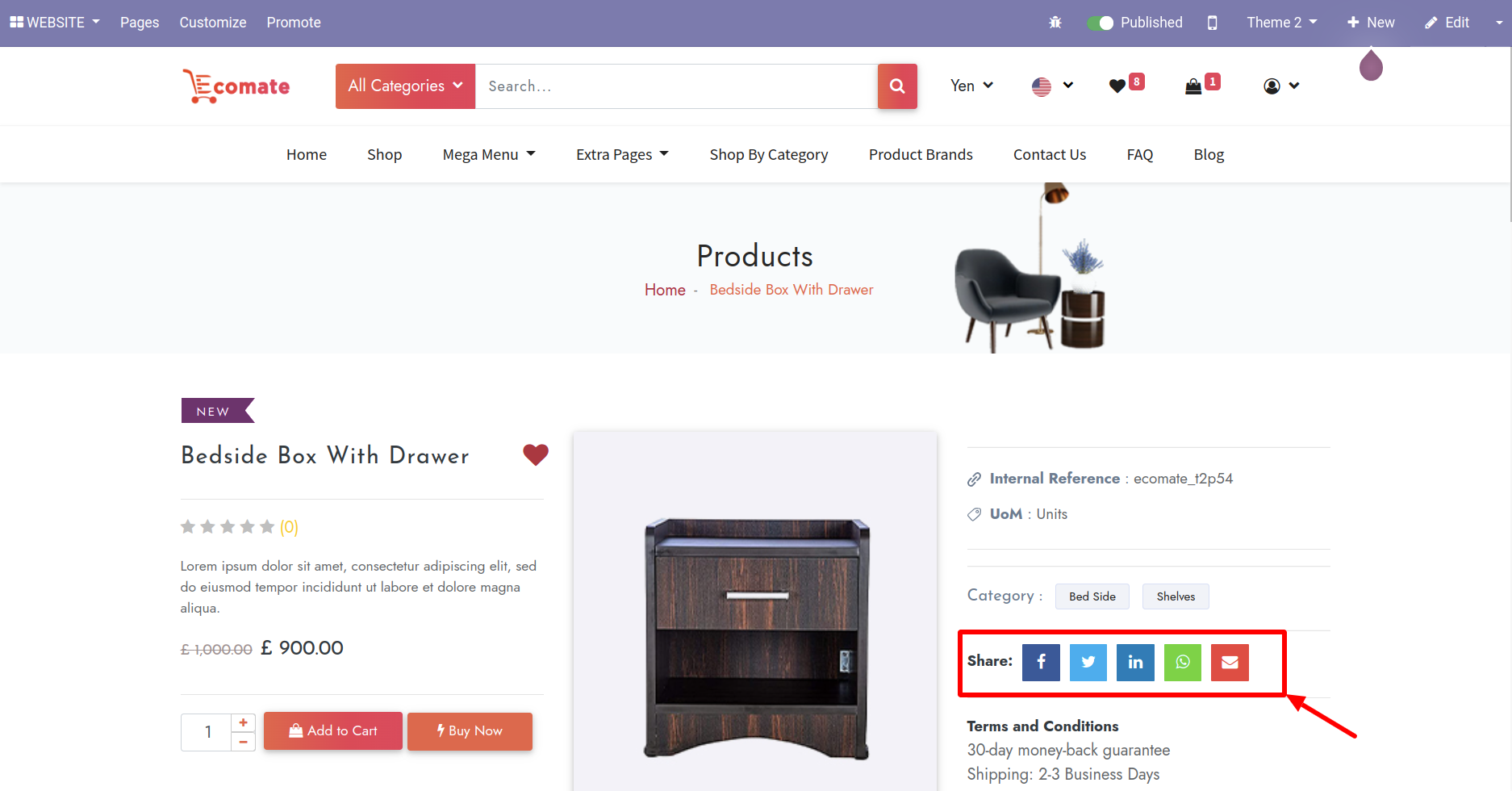
Product Social Media Sharing
Goto website setting, Just enable 'Share Product on Social Media'. Here you have lots of style to display social media icons and list of popular social media options, just enable and ready to go.

How it will look on website product details page,

Whatsapp E-Commerce Order
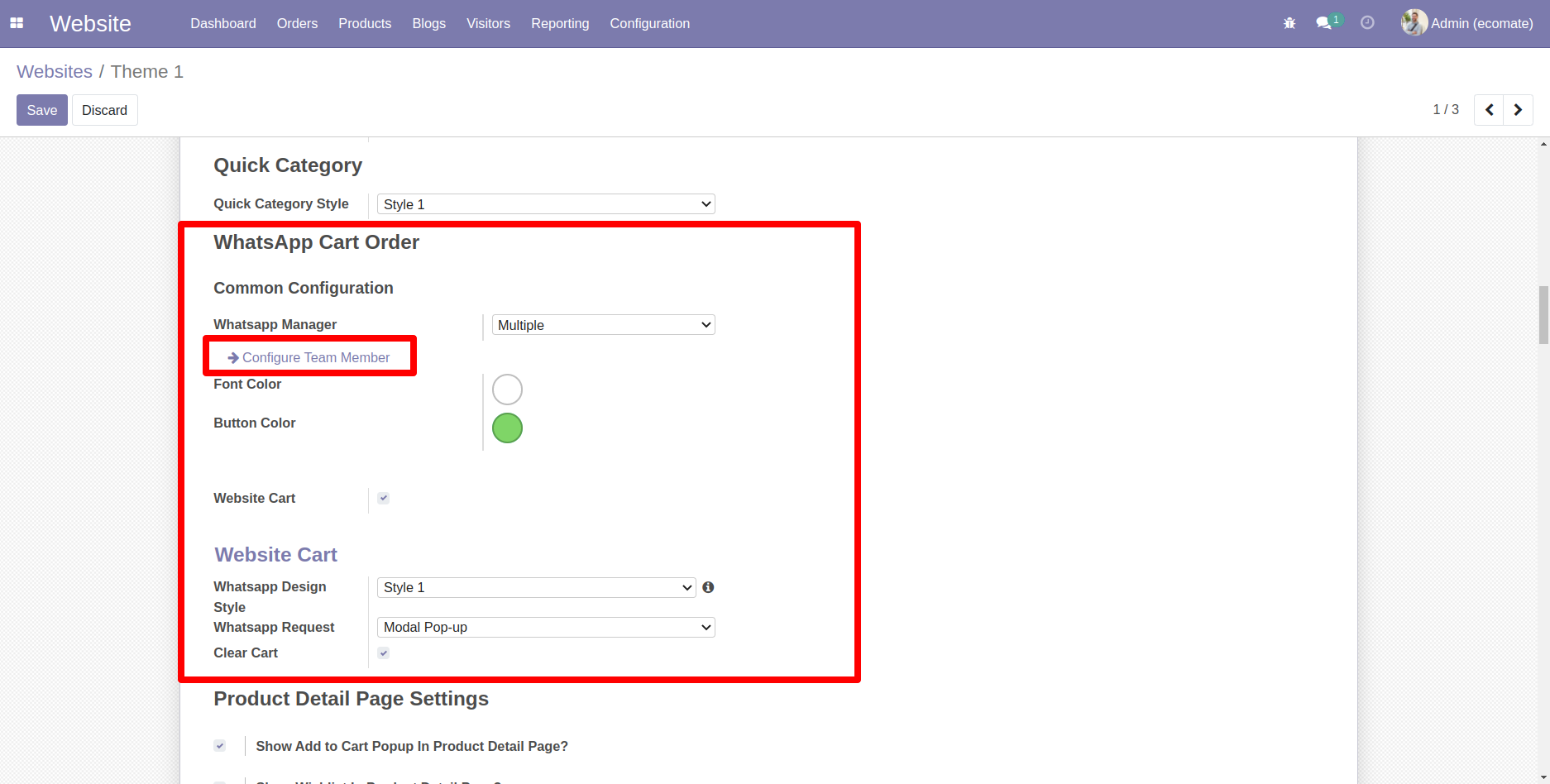
Just goto the website configuration and enable Whatsapp Cart Order, Here you have to define the user who has access to take order on whatsapp.
To config user just click on 'Config Team Member'.

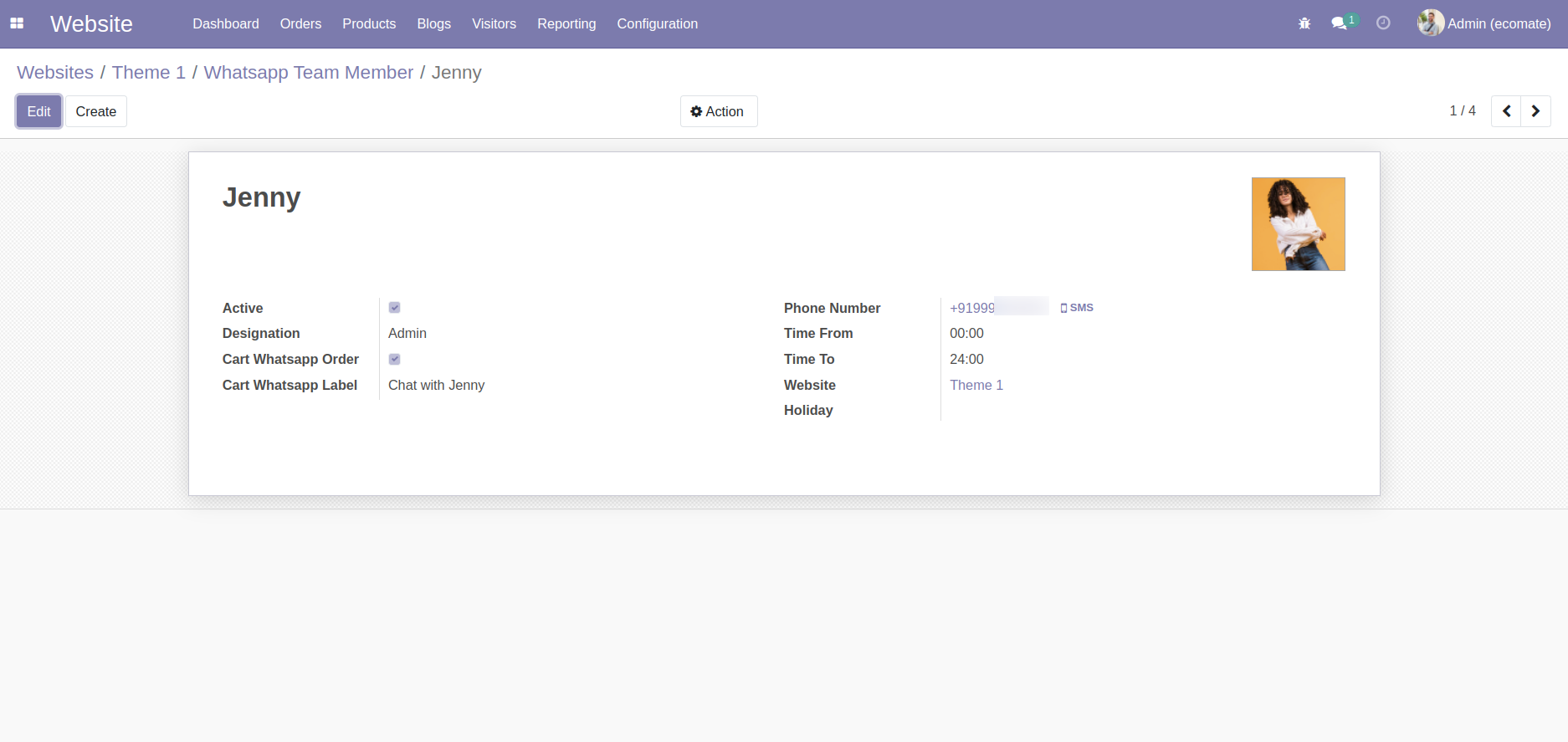
After click on 'Config Team Member' just define member with whatsapp number.

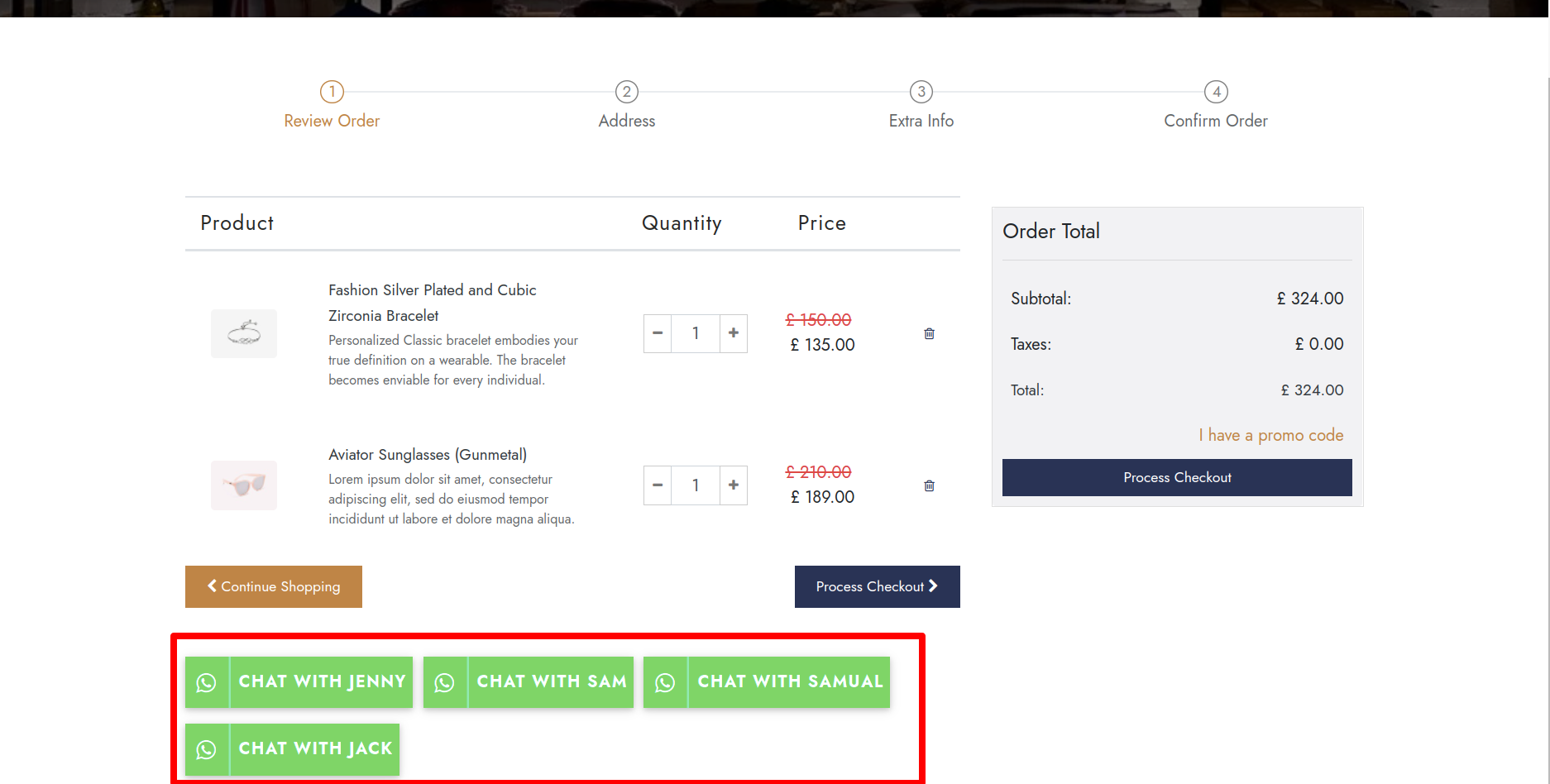
Now website user(customers) will see the list of the members on cart screen. Just click on any users.

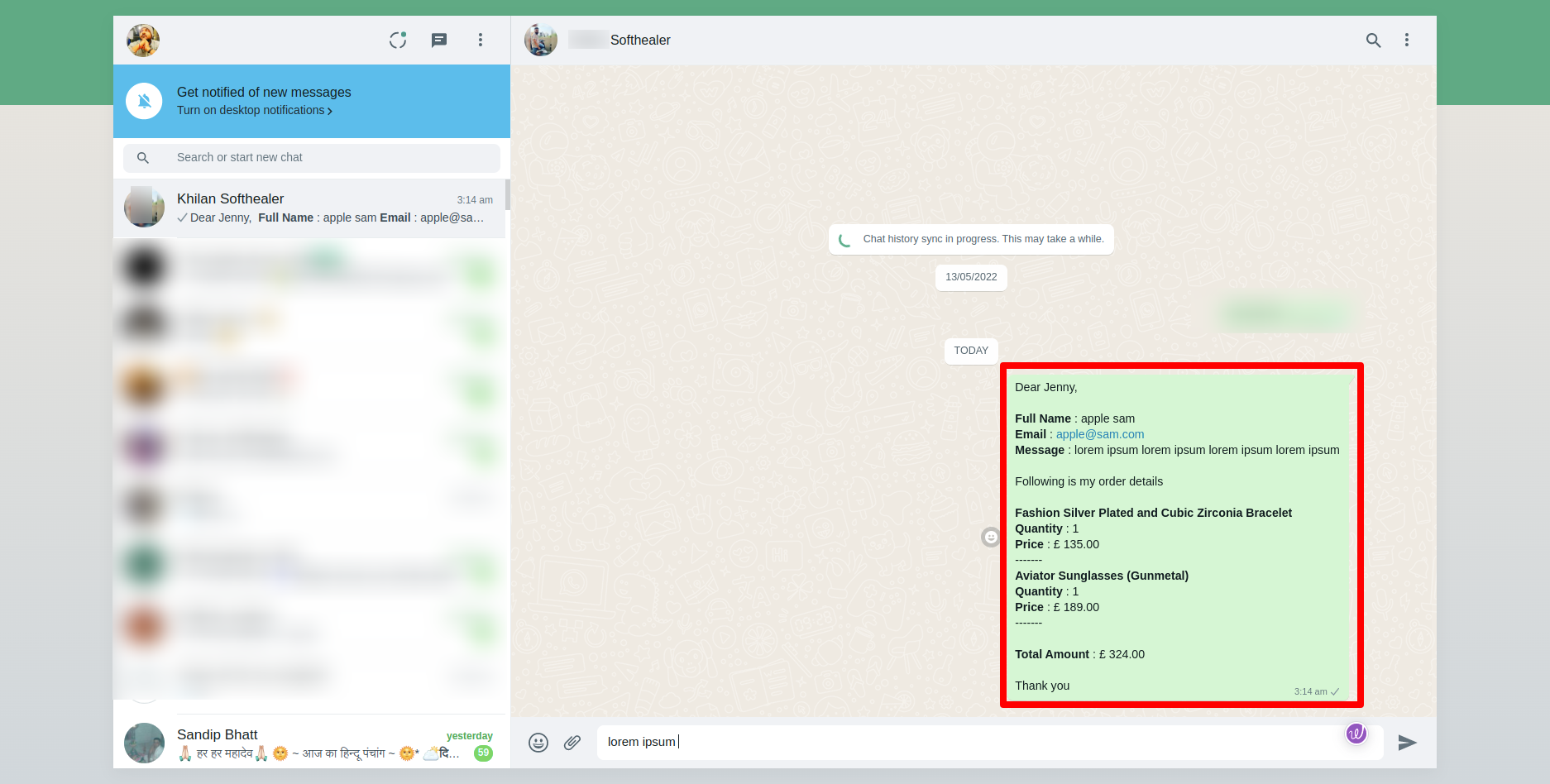
After click on users it will redirect to the whatsapp web and customer order placed on selected use's whatsapp. Just like below image.

Website Product Sticker
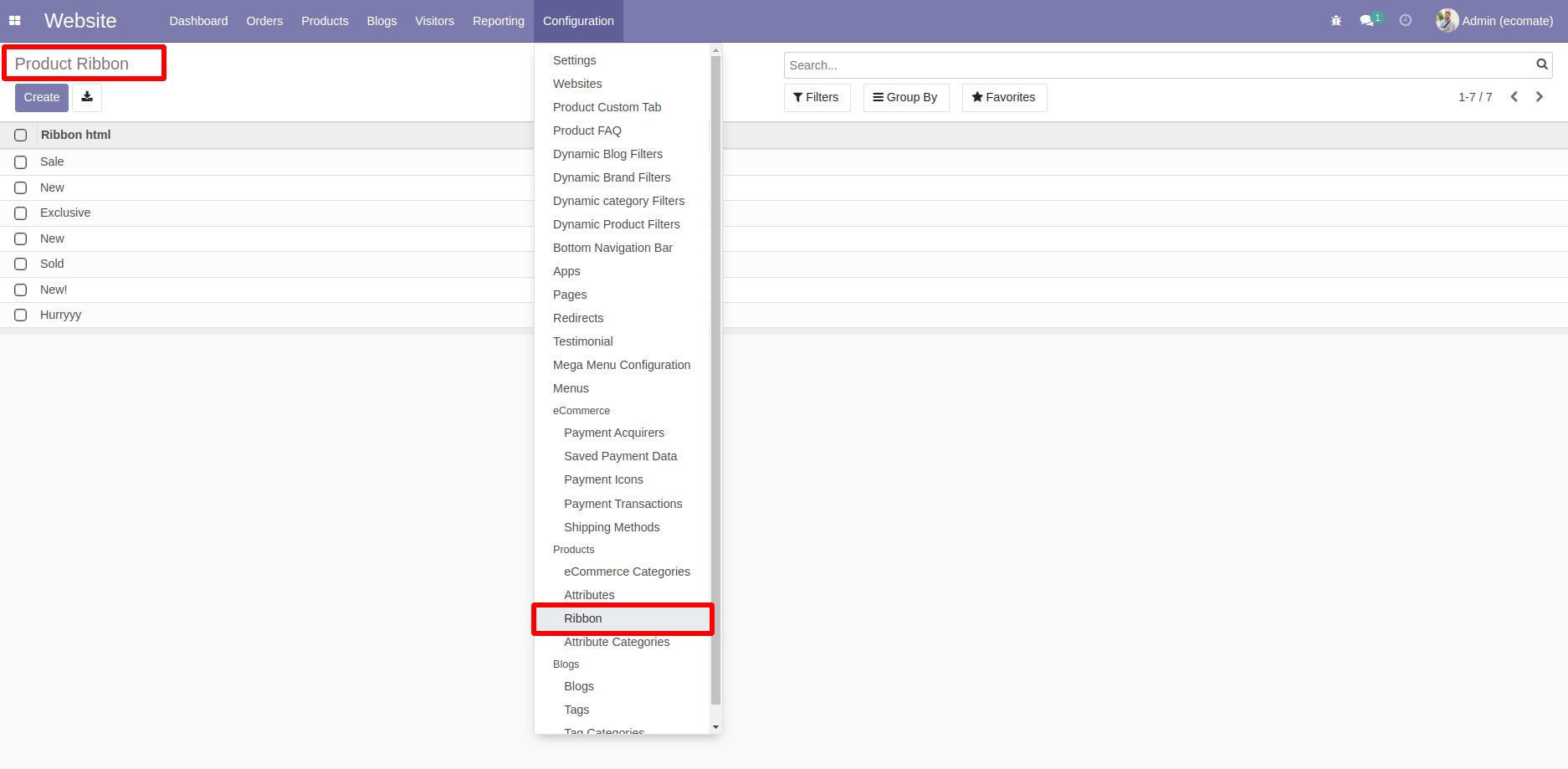
Goto website config and click on 'Ribbon' menu. This is the ribbon tree view.

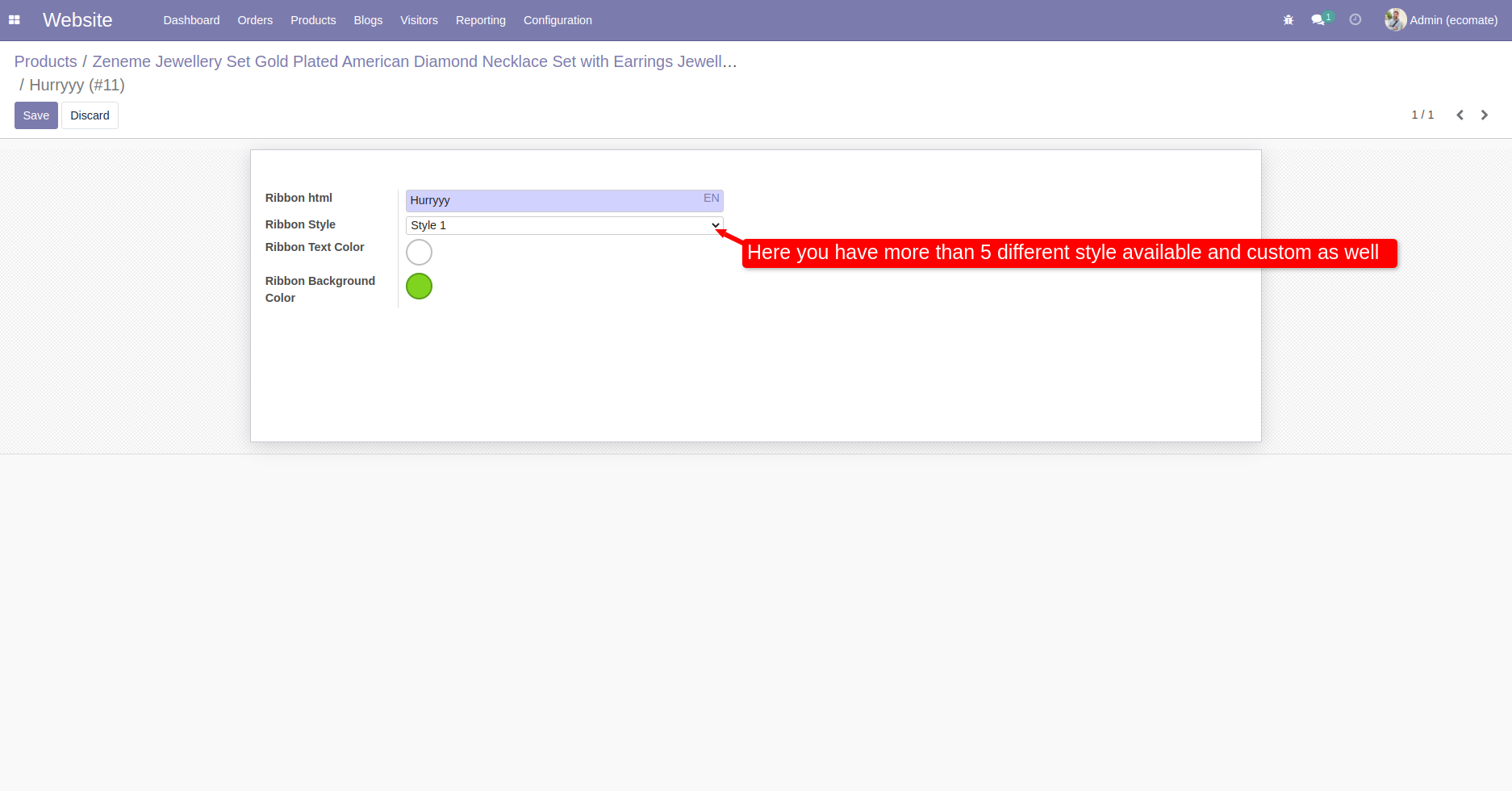
Create a new ribbon, just add ribbon name, style, text color and background color. here you can upload custom ribbon png just select style custom and upload ribbon png.

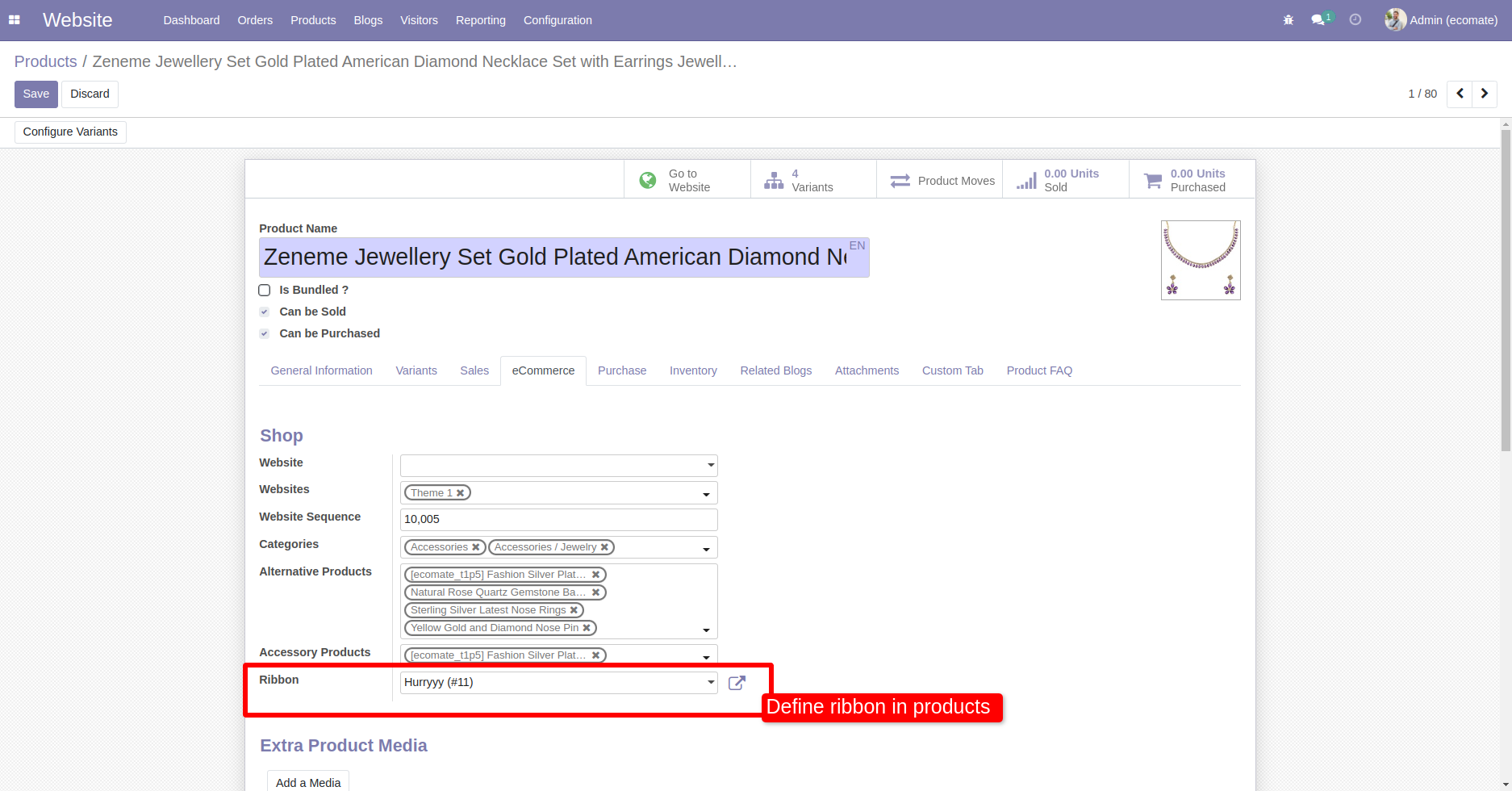
Now goto the product and select ribbon.

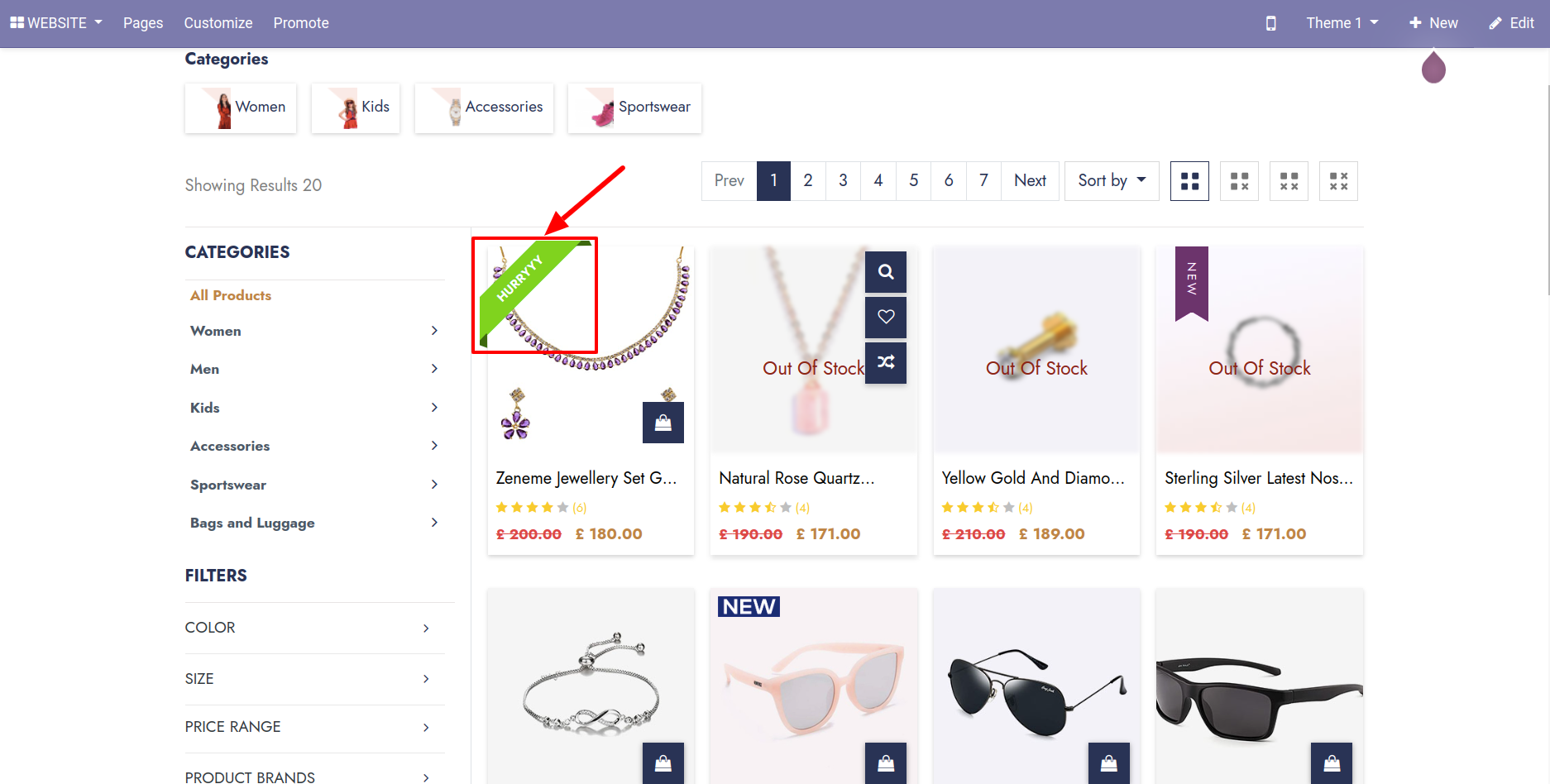
How it will looks on website.

Ecommerce Product Tags
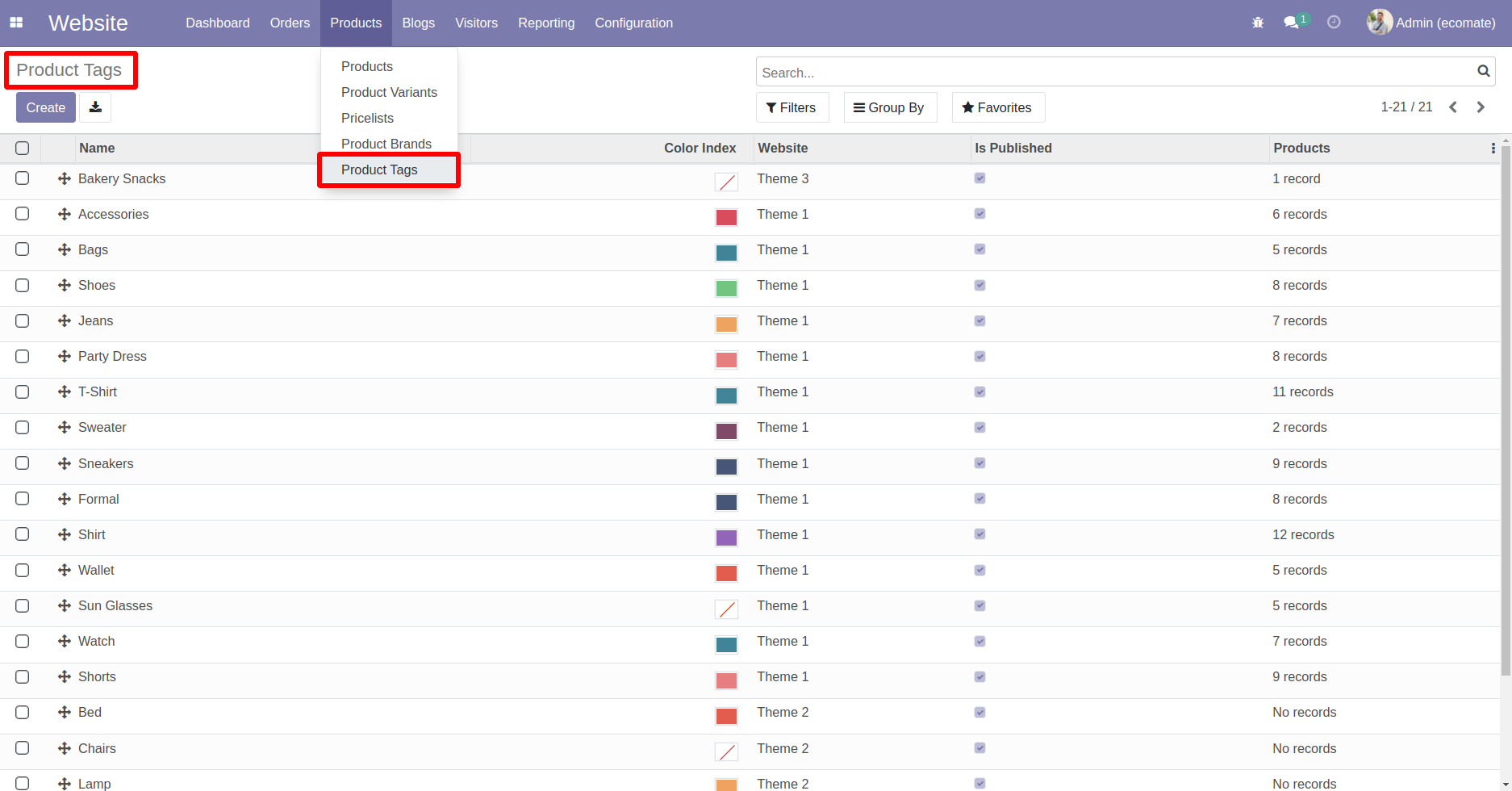
In Website product menu you can see 'Product Tags' sub menu. Product Tags tree view.

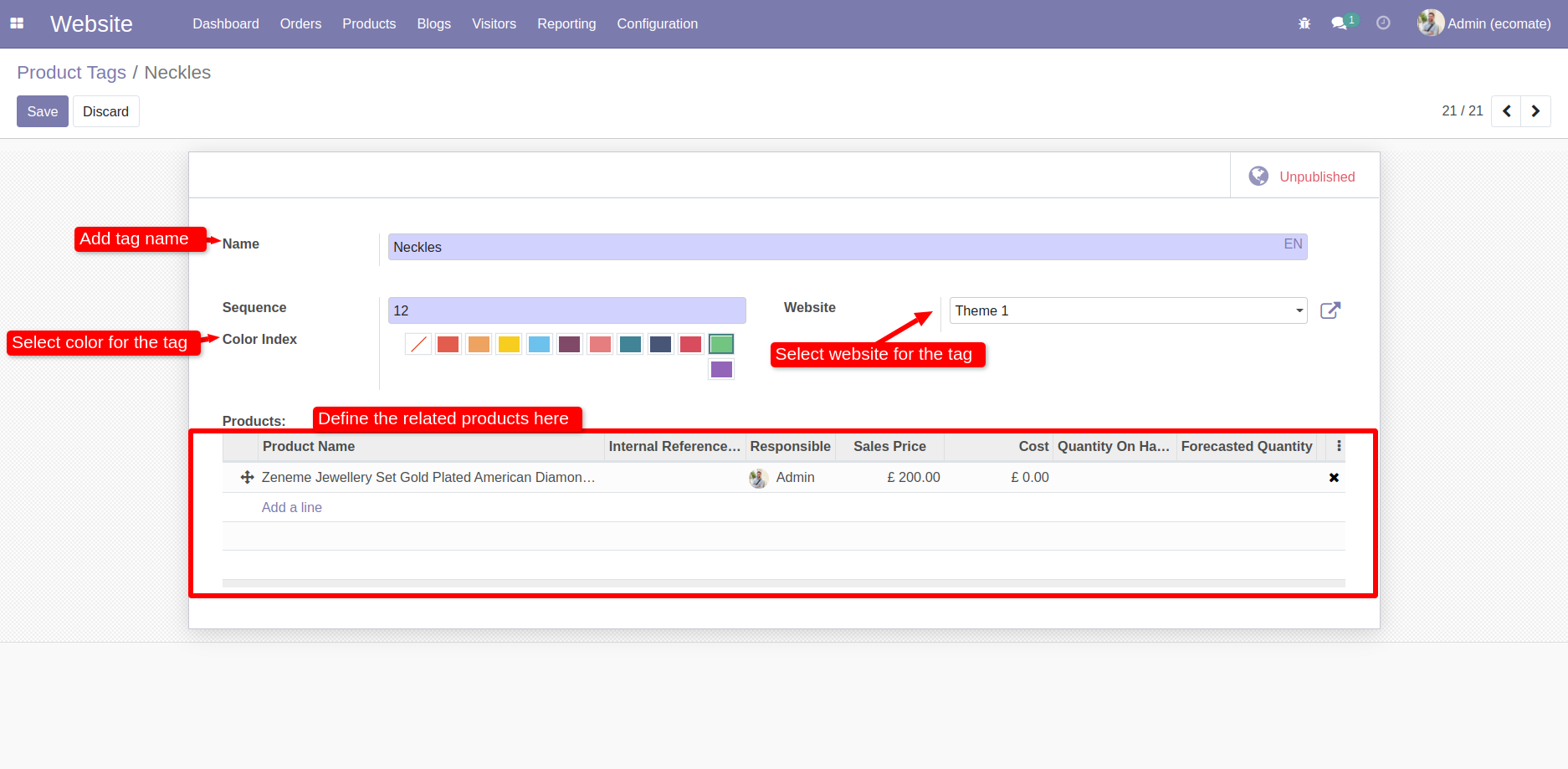
Create a tag, just enter tag name, select appropriate tag color, select website. And select products list.

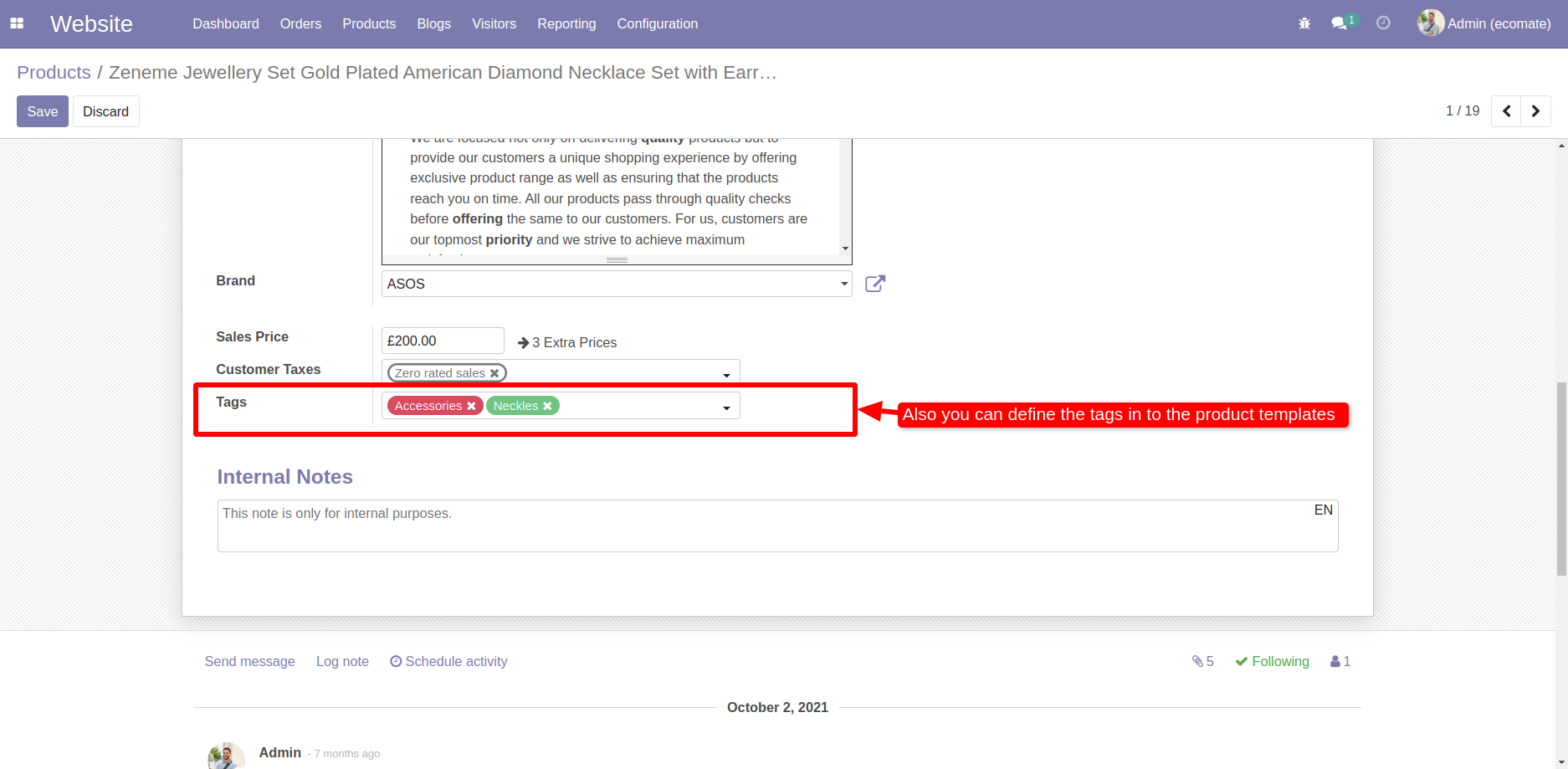
Also you can set tag into product master view.

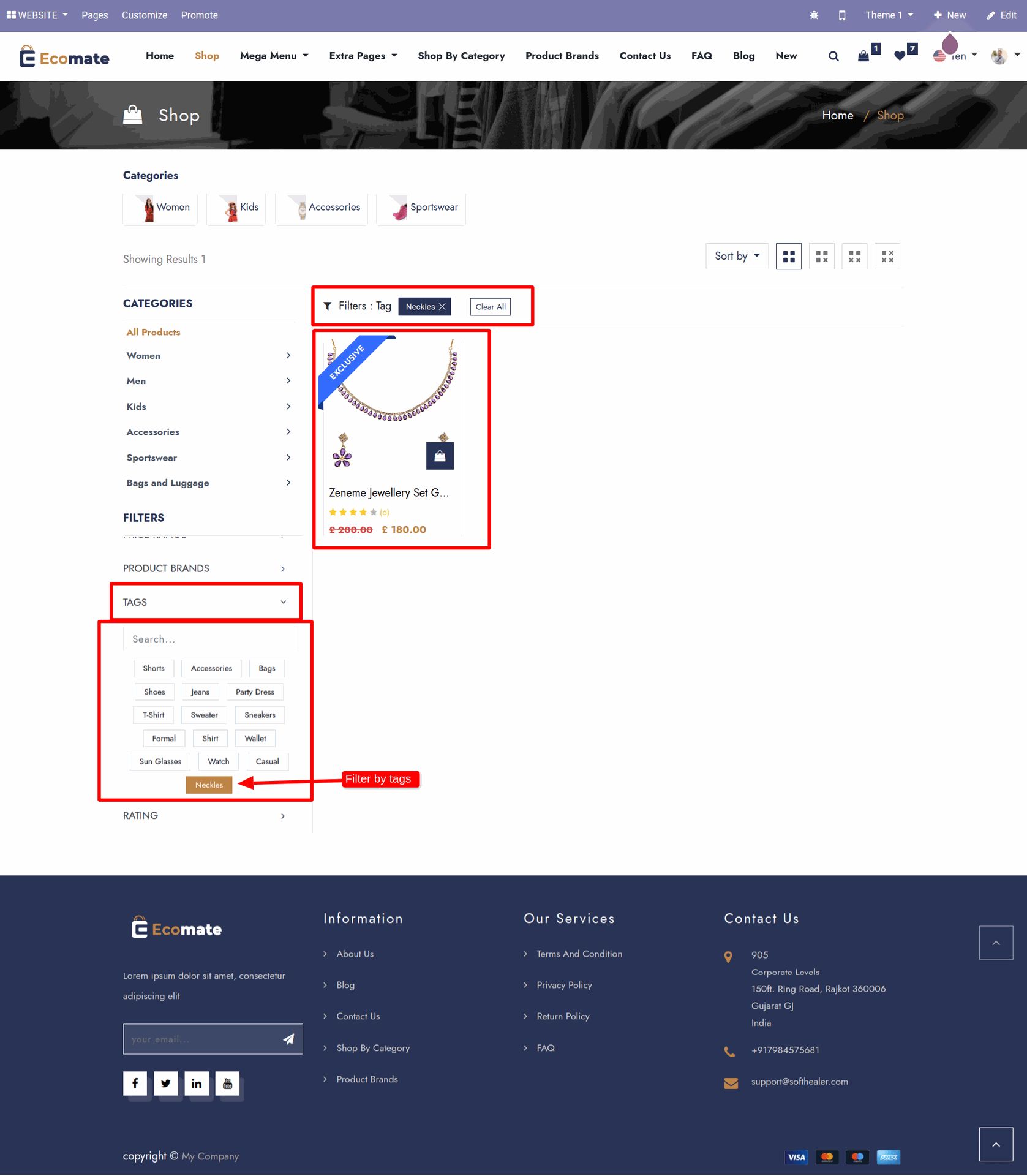
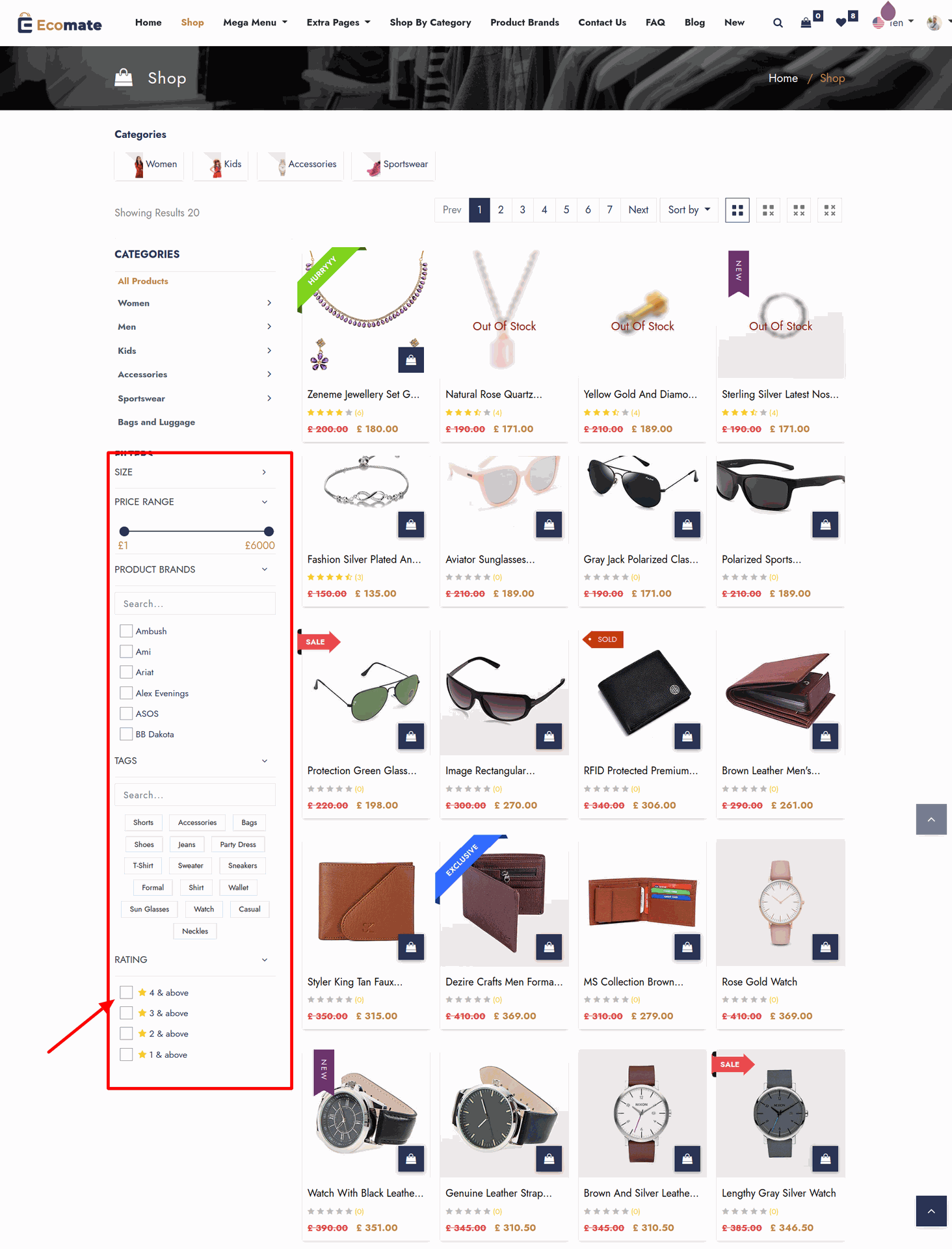
You can filter by using tags in website.

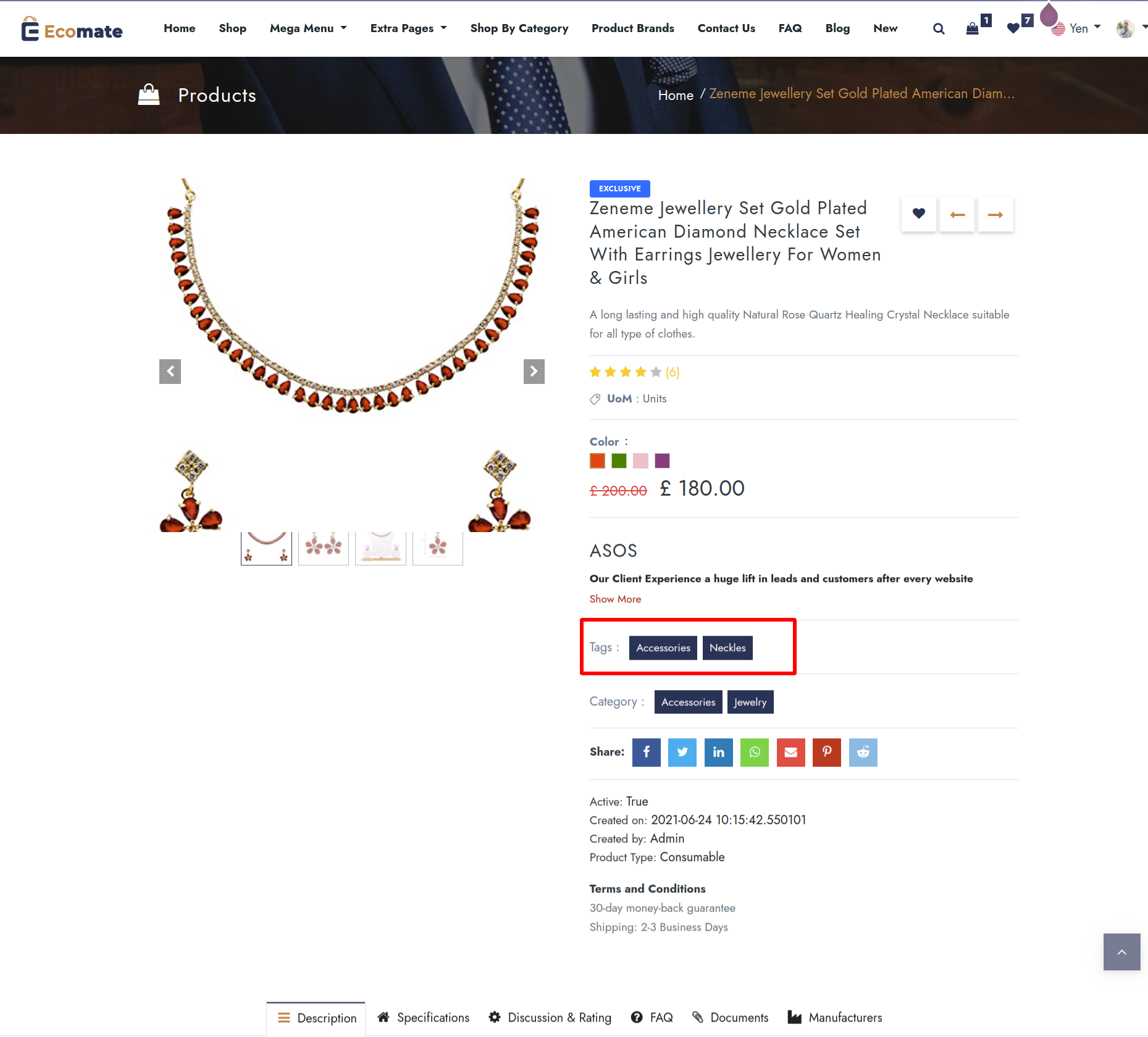
Tags in product detail view.

— Product Filter —

Dynamic Blog Snippets
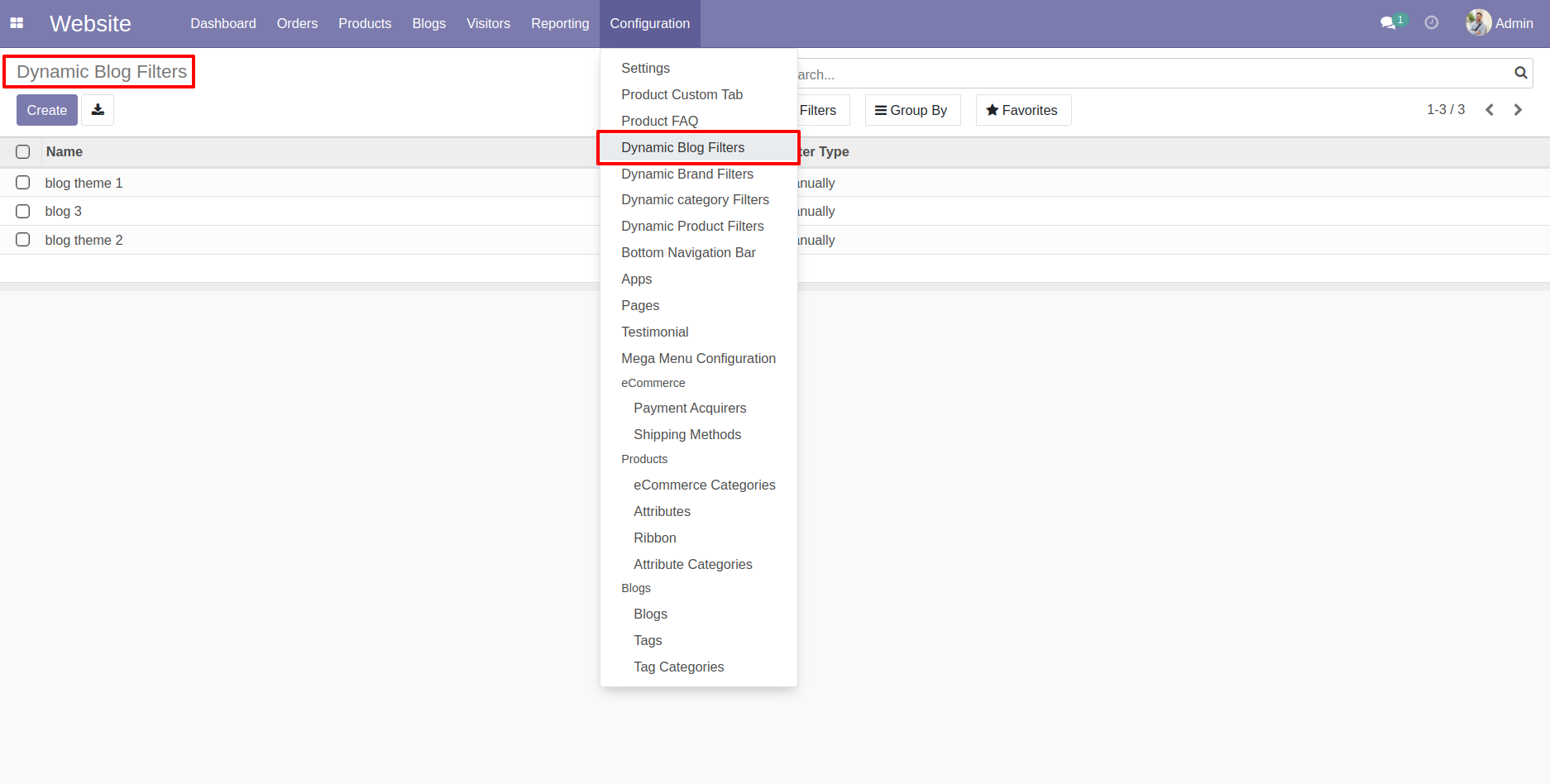
Goto website config menu and select daynamic blog filter. This is the tree view of dynamic blog filter.

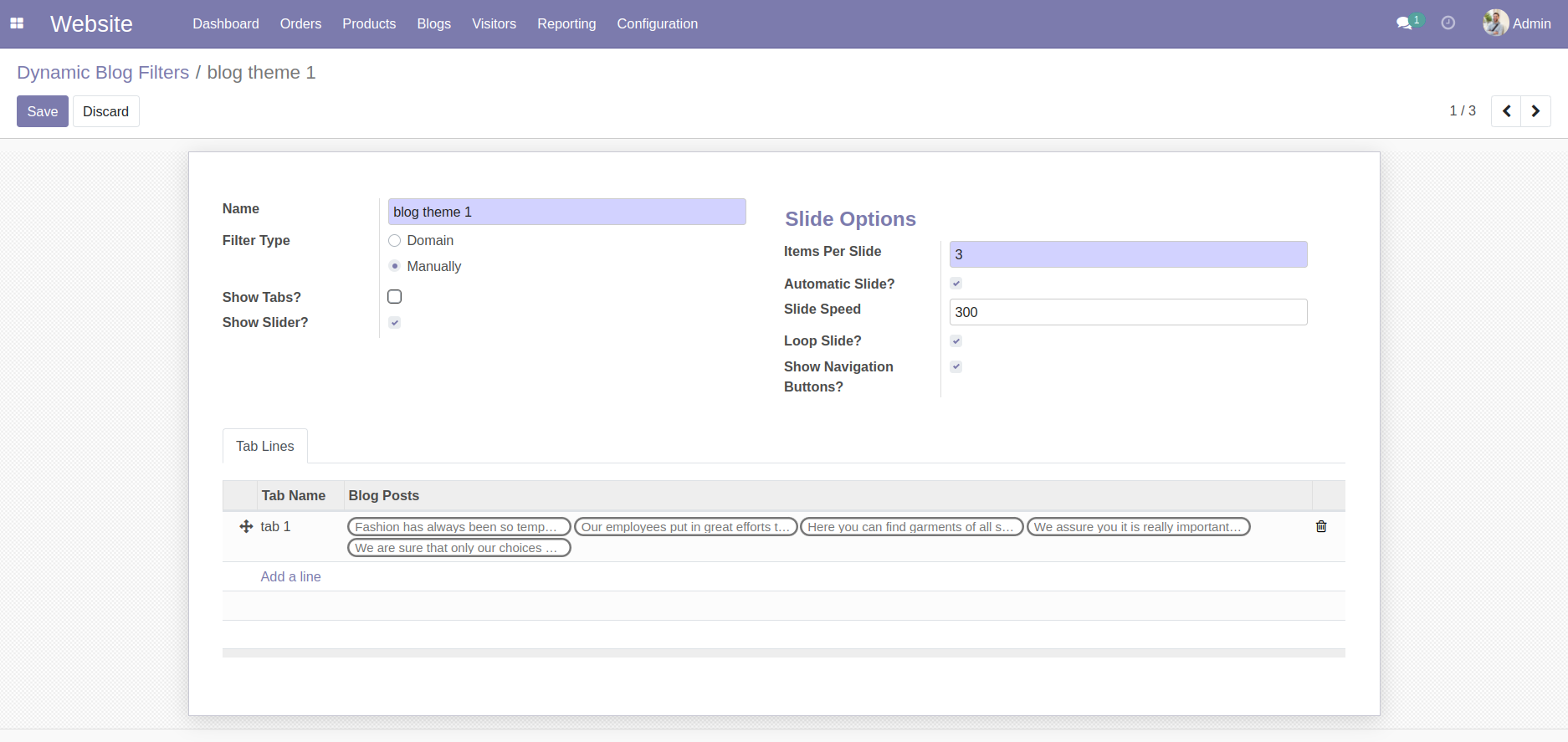
Create a new filter. Just add filter name define filter type 1. Domain 2. Manually. Select appearance how to show blog in slider or in tab formate. If you select filter type Manuall just select products in the line.

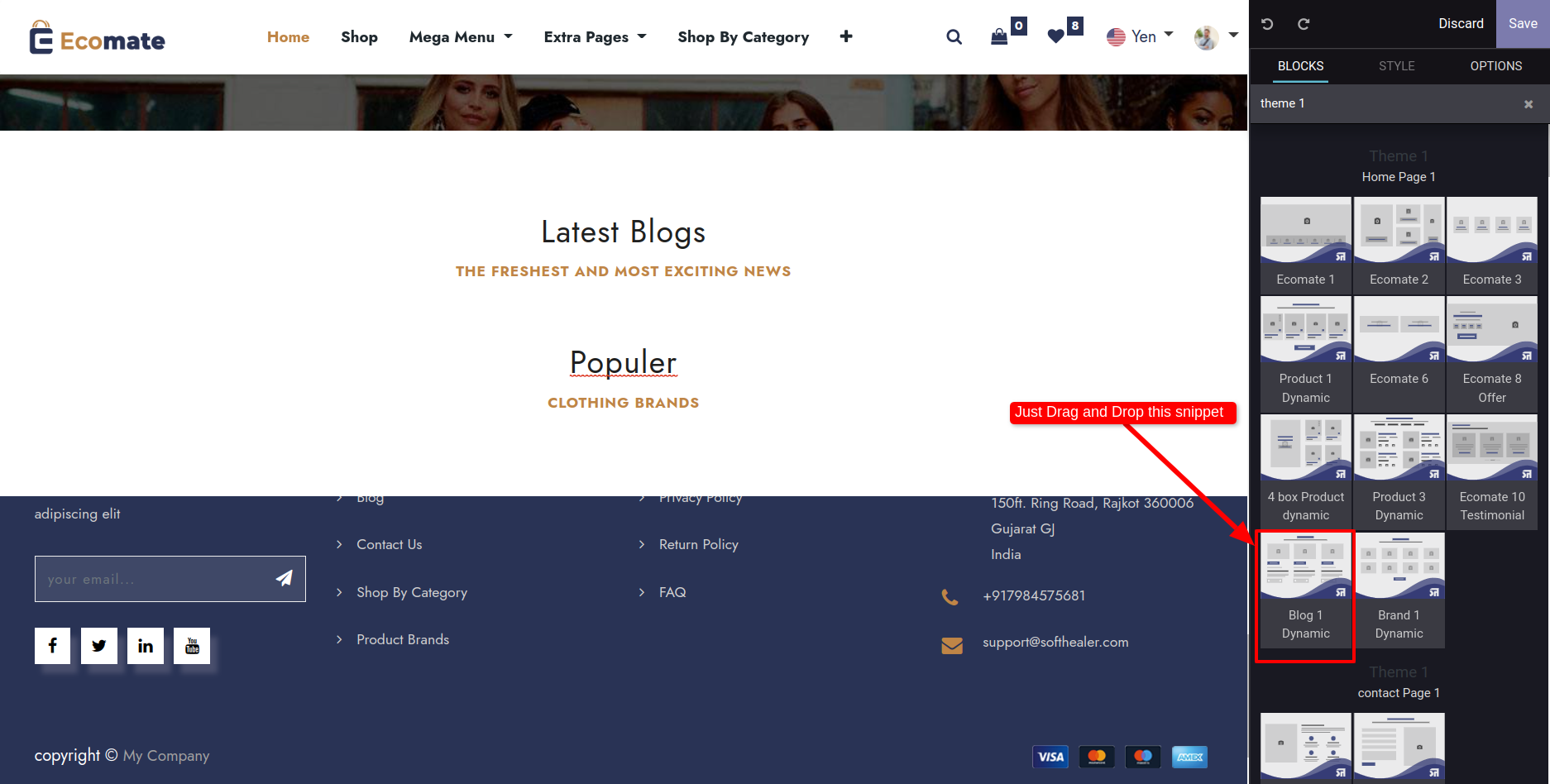
Goto website and edit mode. Here just drag and drop dynamic blog snippet.

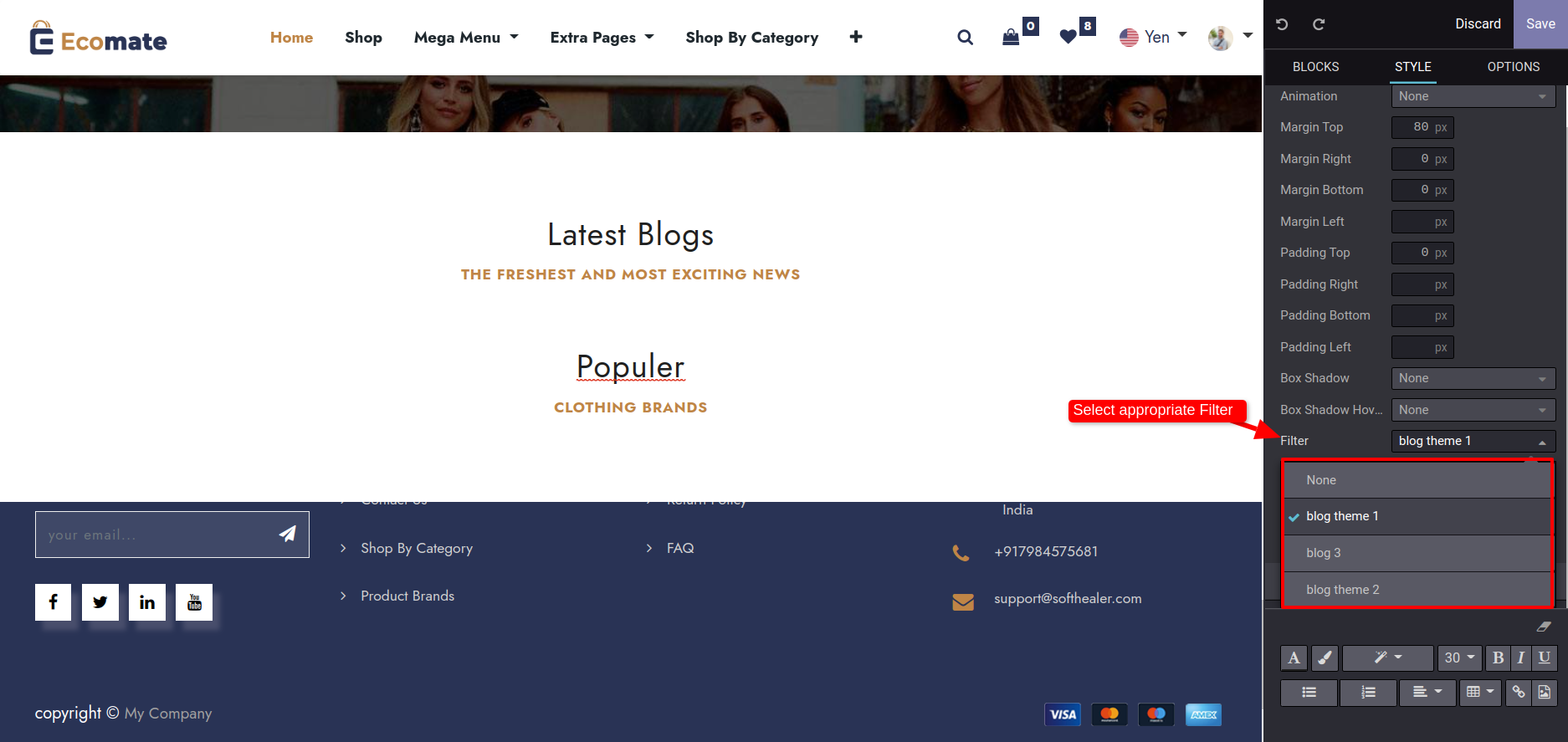
After drag and drop you have to select filter in to the style section.

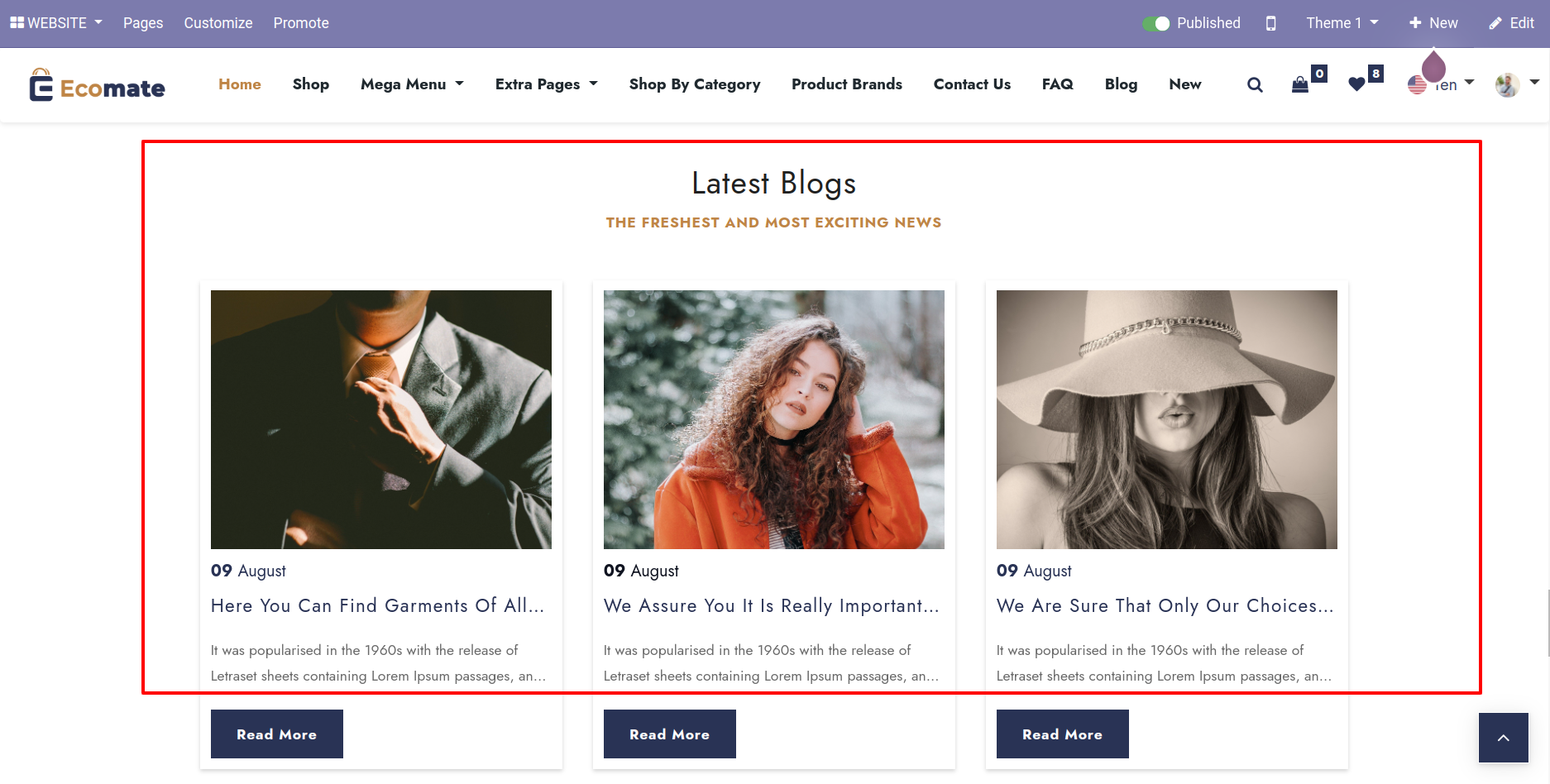
How it will looks on website.

Blog Products & Products Blog List
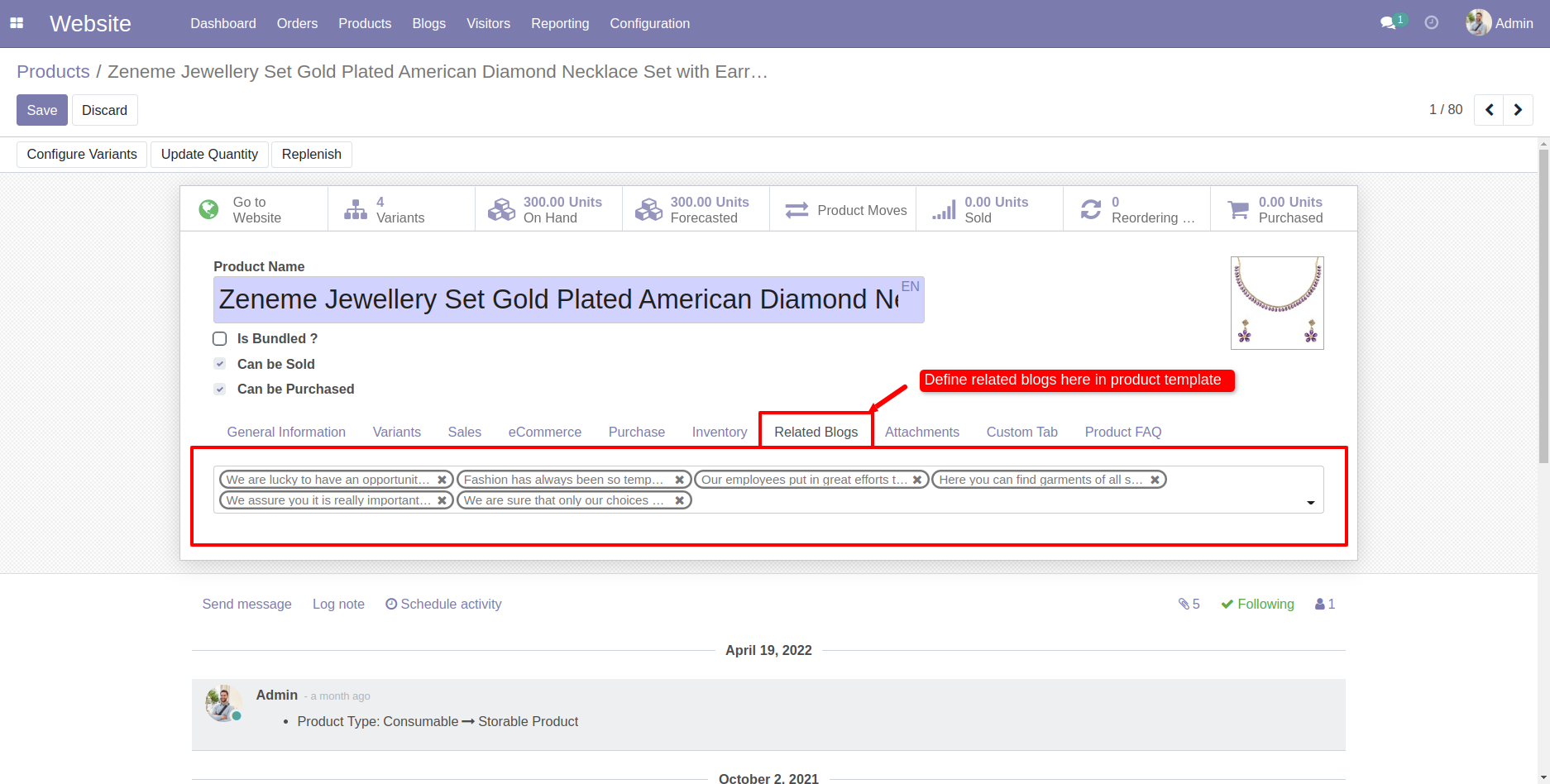
First define related blogs in to the products.

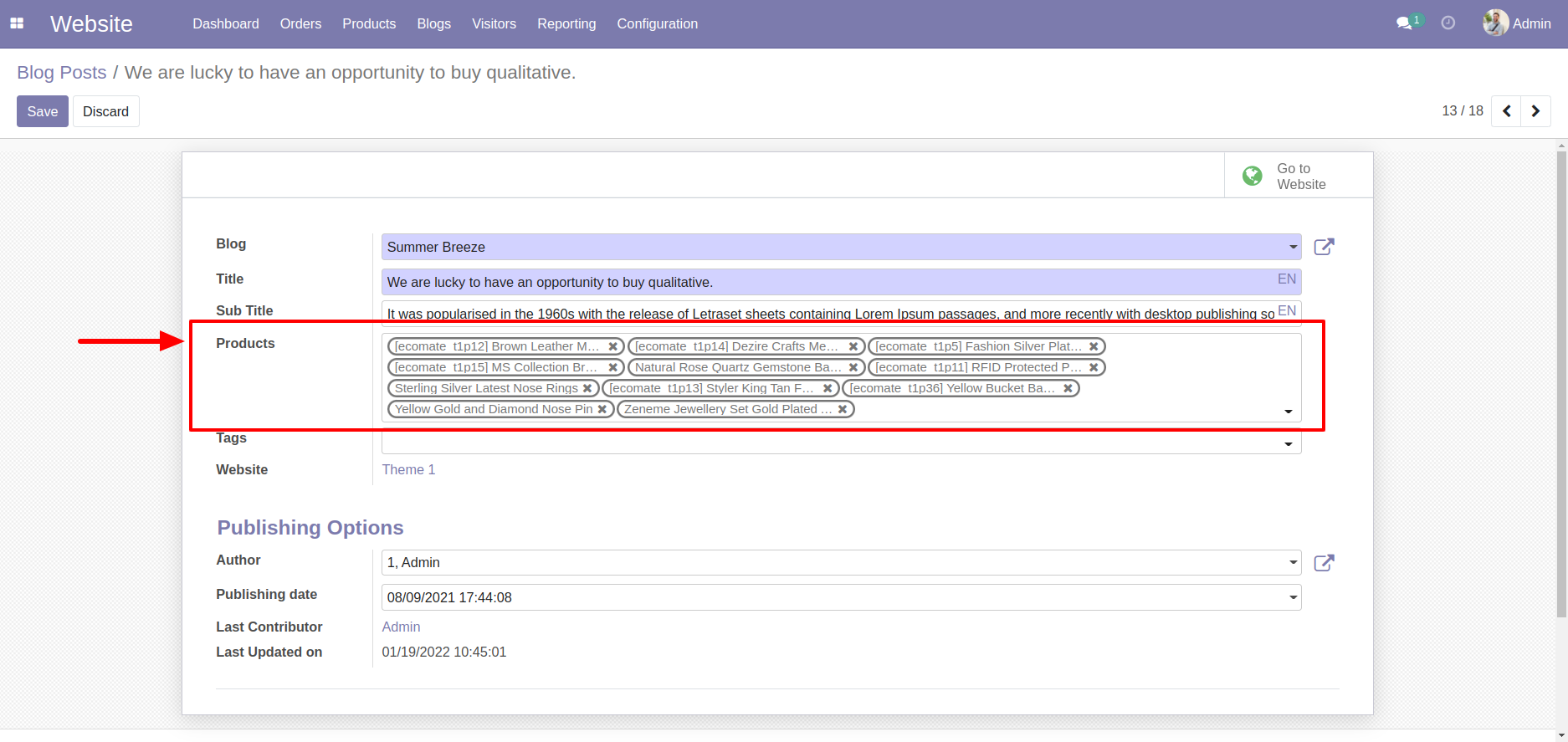
Define related products into the blogs.

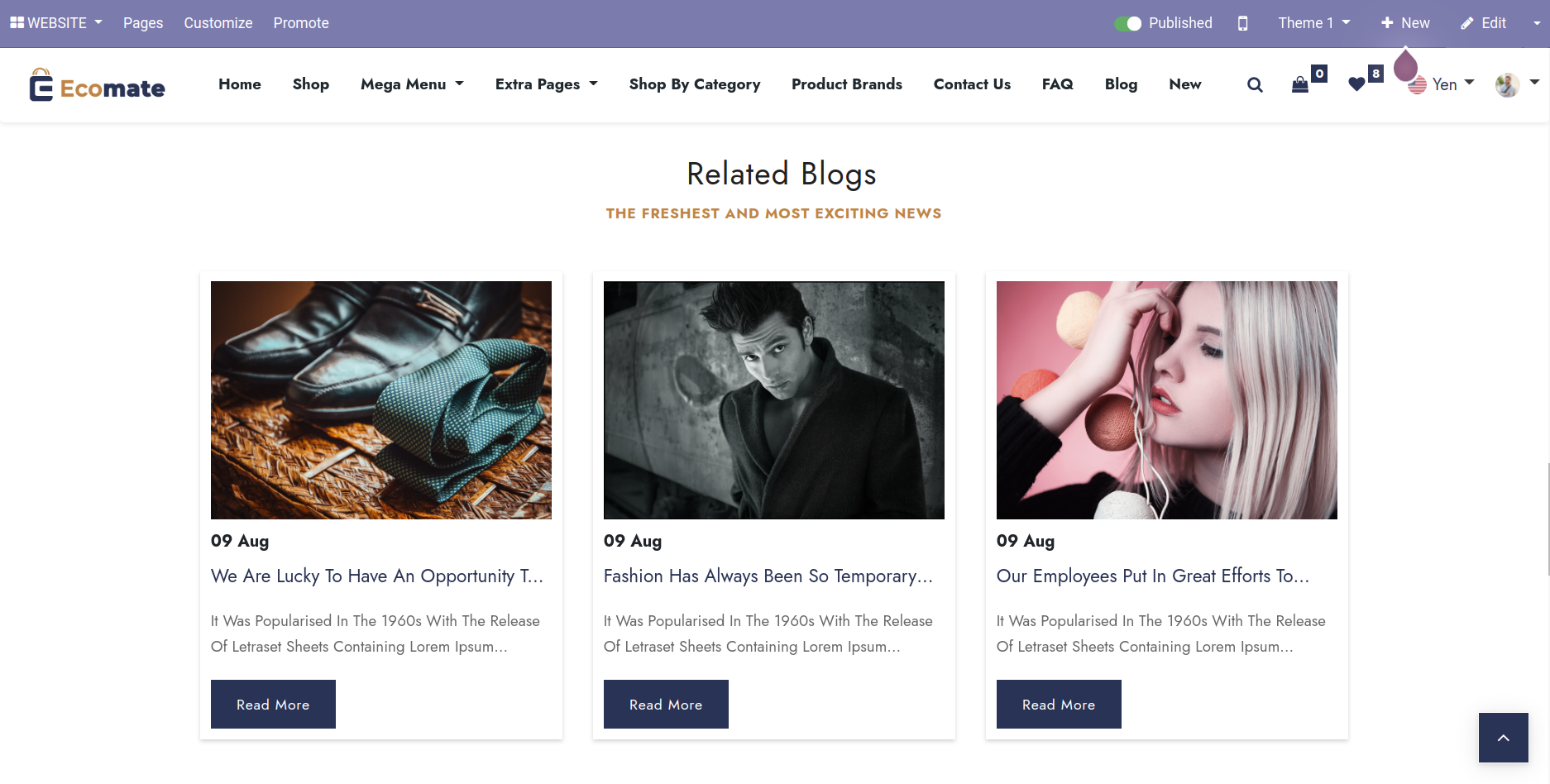
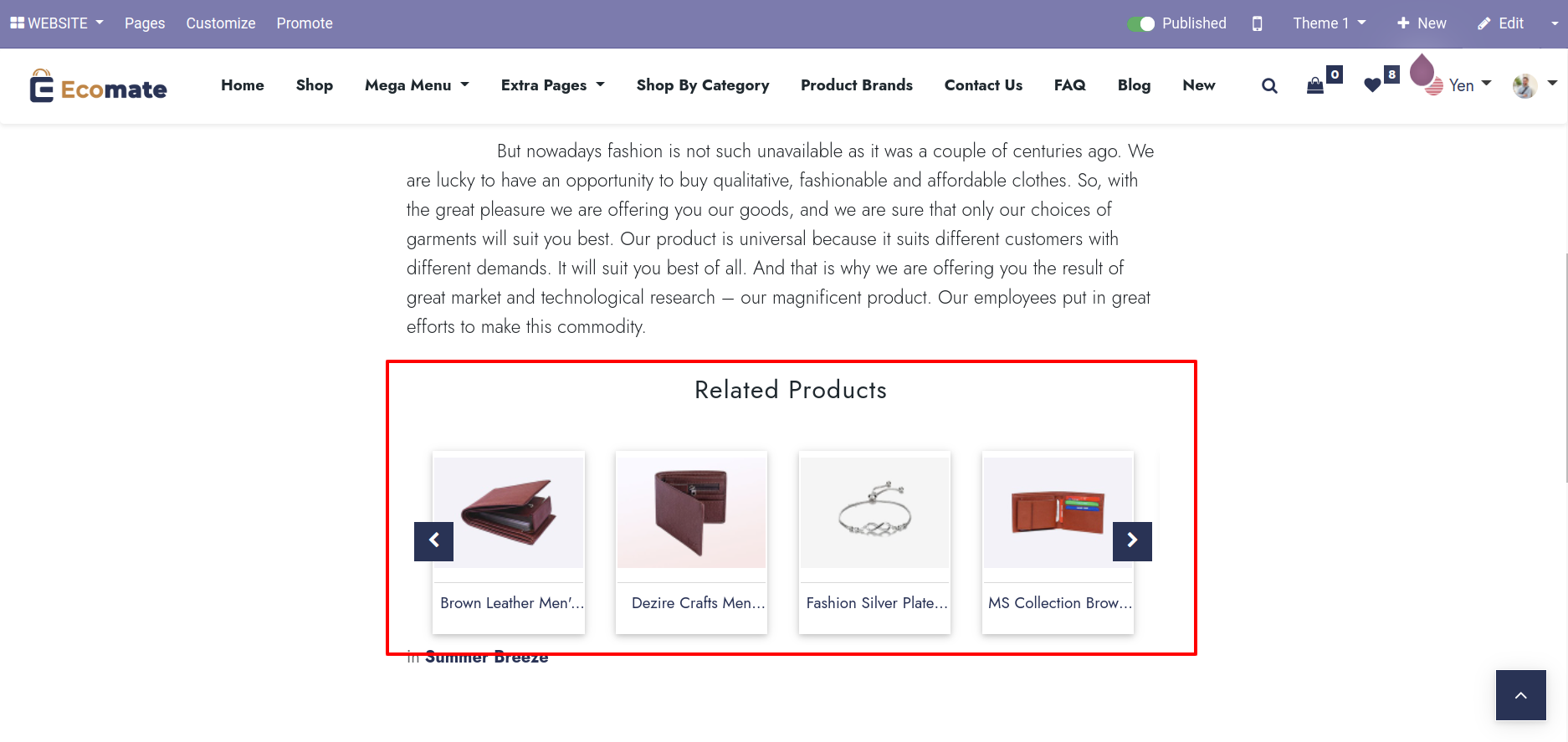
As you can see the related blogs will display into the product detail page.

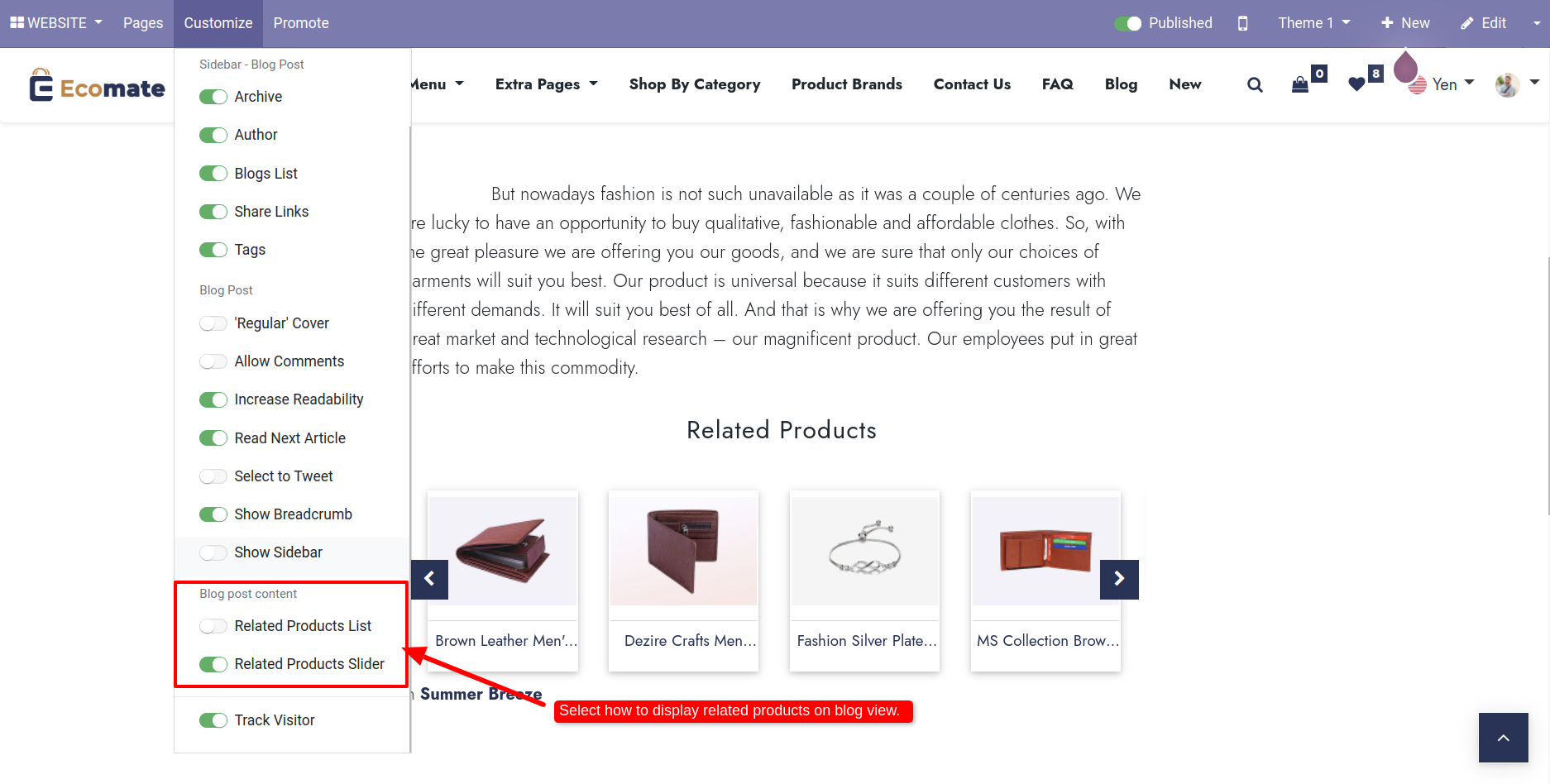
Enable how to display related products in to the blogs slider or list view.

Related products into the blog view.

Product Price Filter
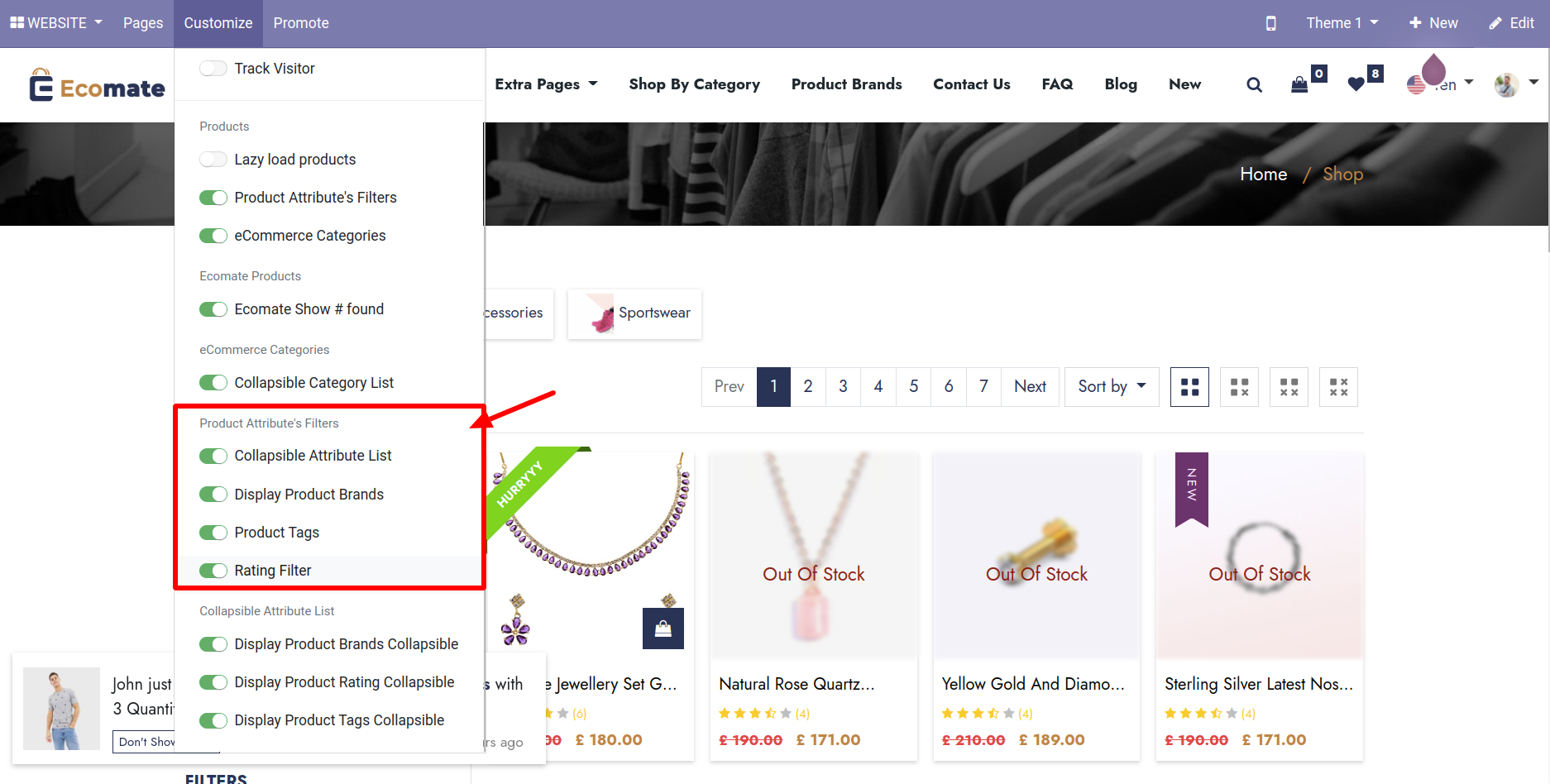
In product detail view just click on 'customize'. Here you can see 'Product Attributes Filter' section, here you have various option for that just enable and that's it.

After enable filters you can see the list of all fiters which you enabled.

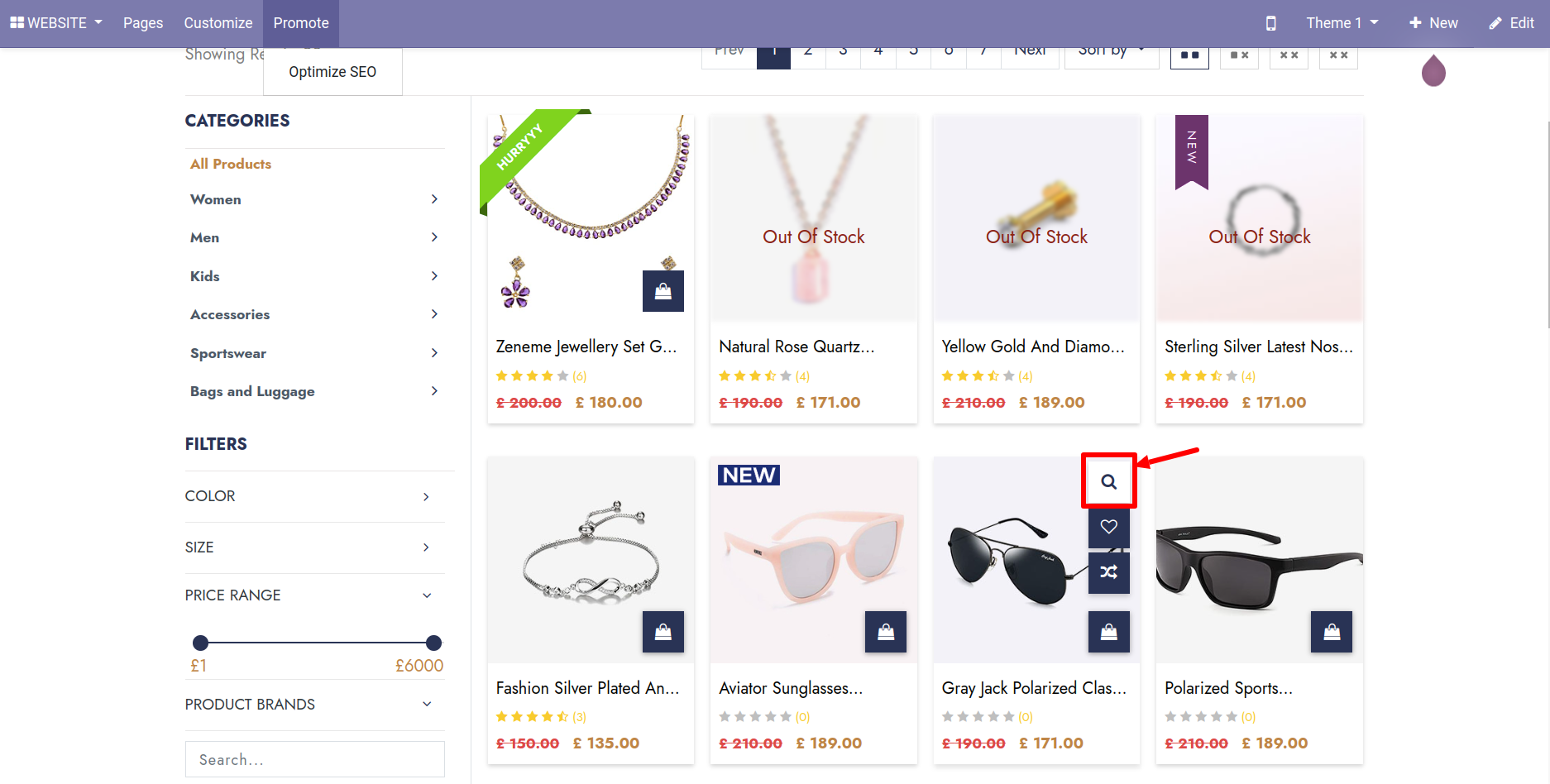
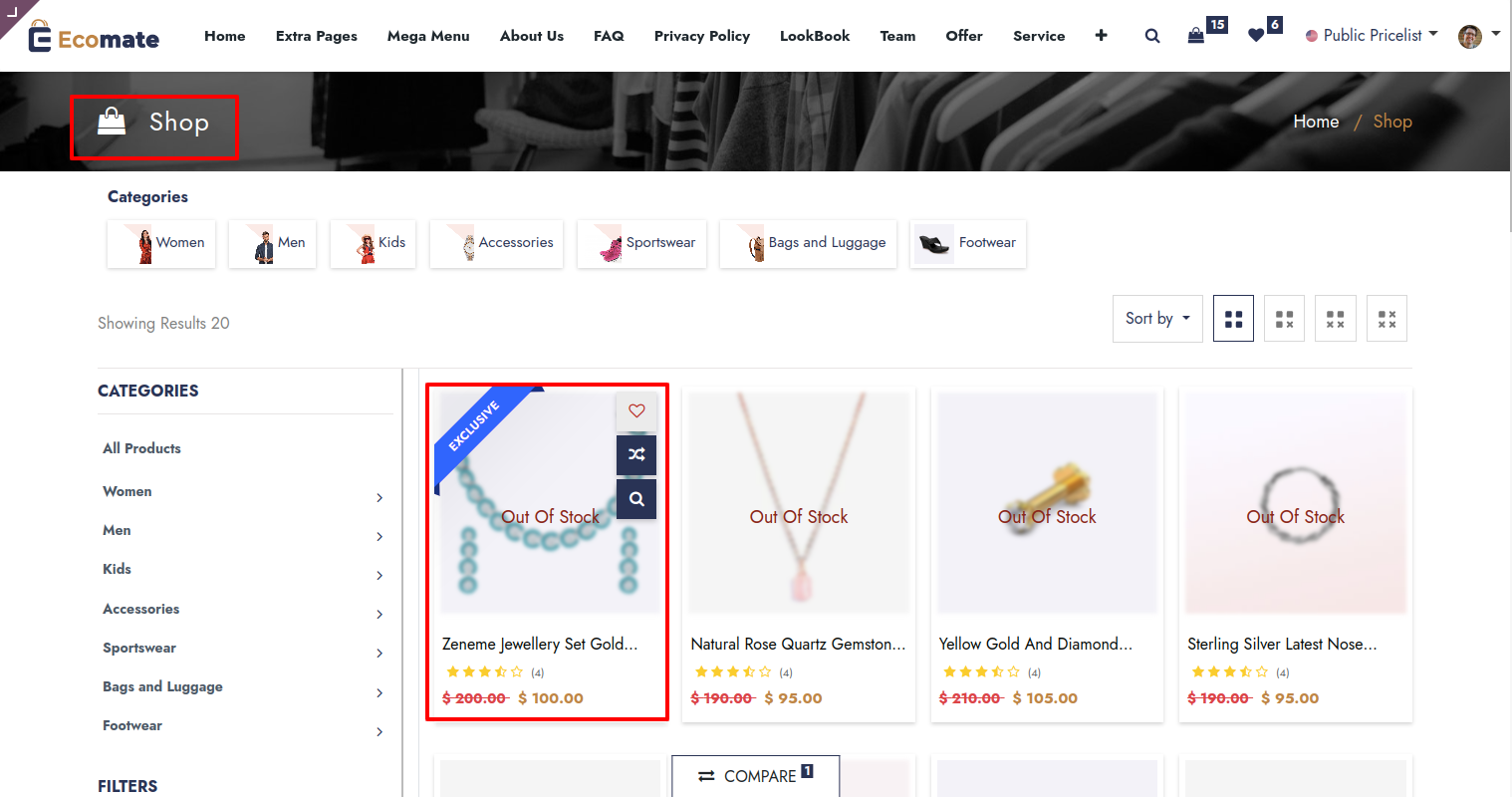
Product Quick View
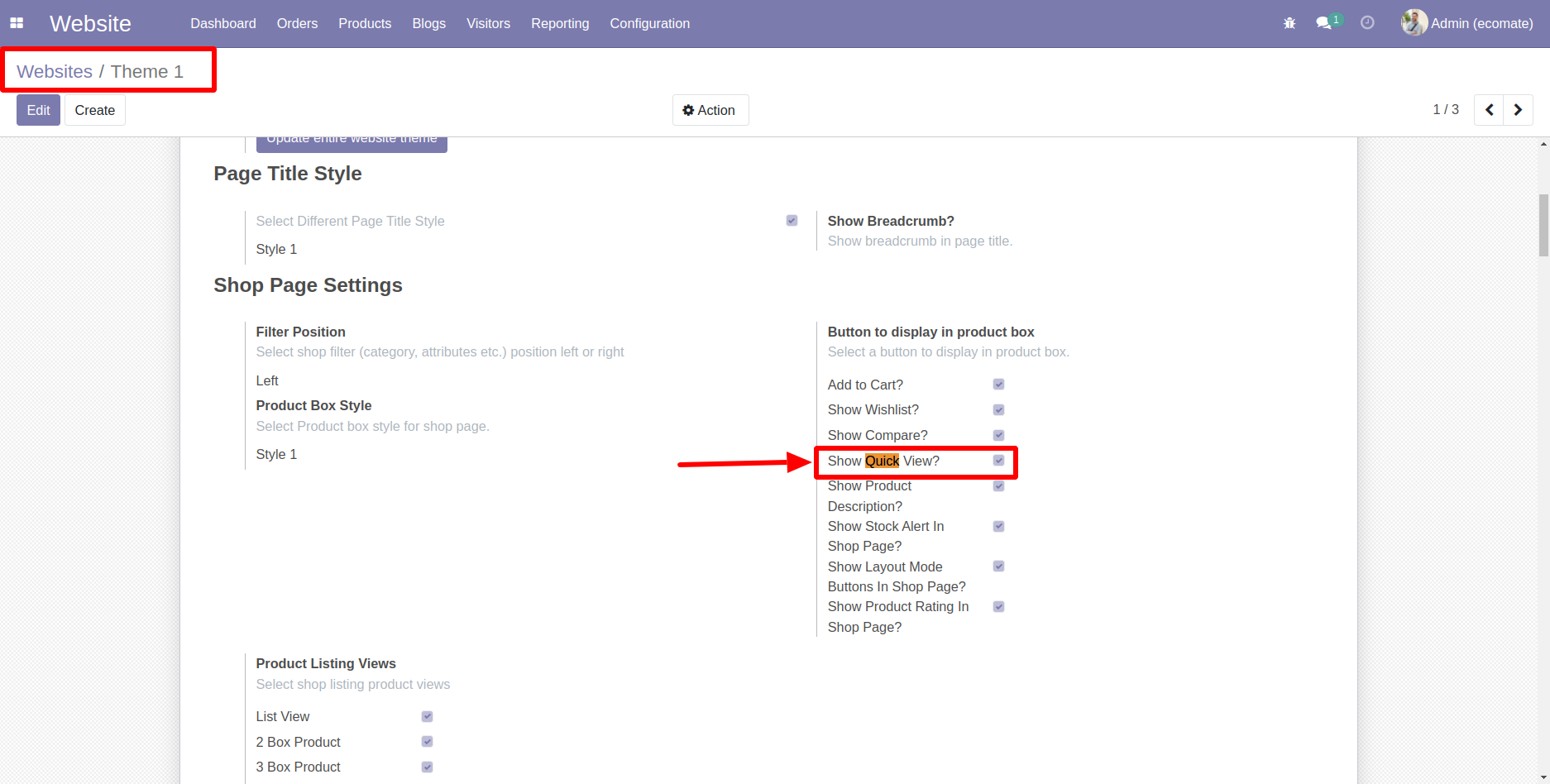
Just enalble quick view option in website setting.

After enable that you can see the quick view button in product view page.

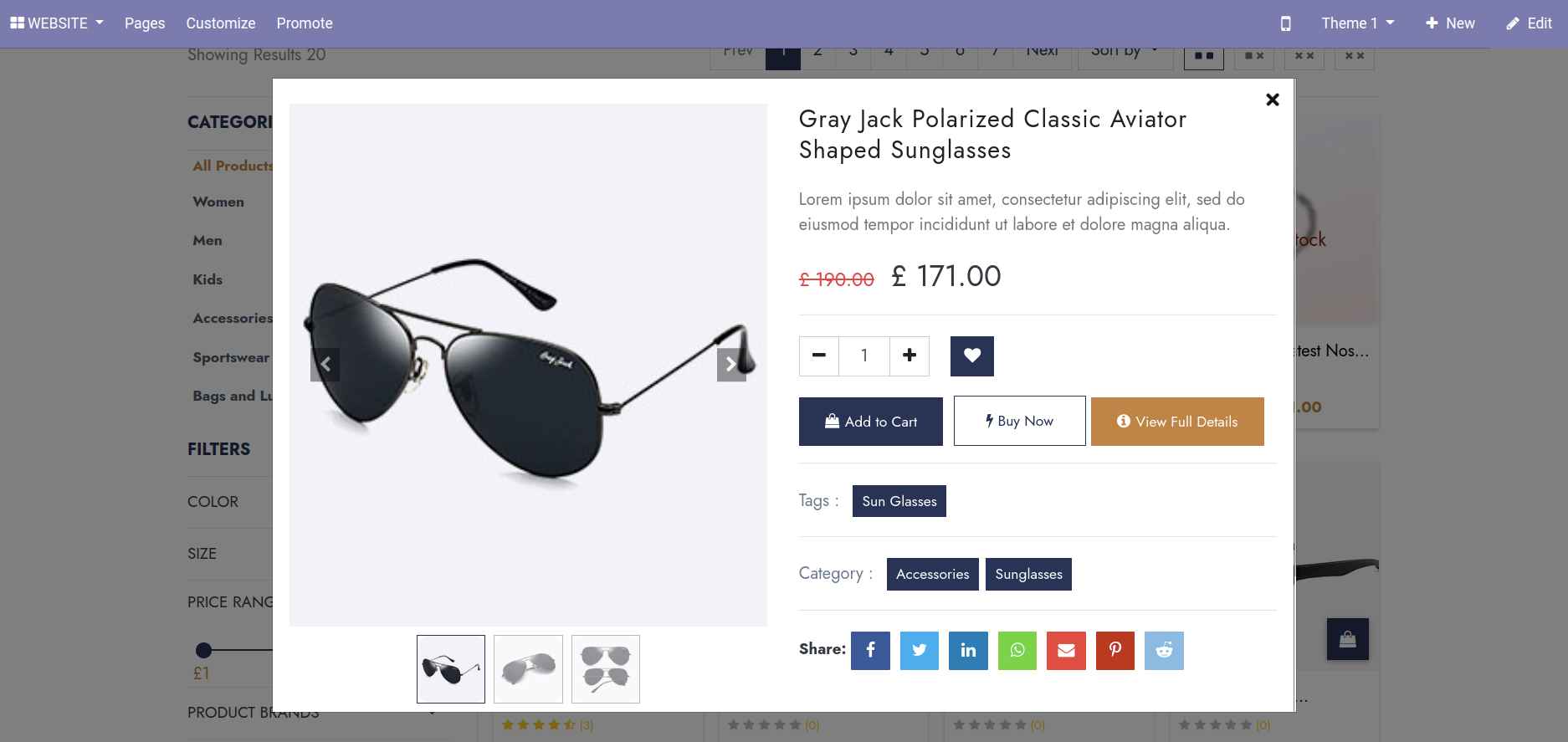
Quick view.

— Product Extra Details —

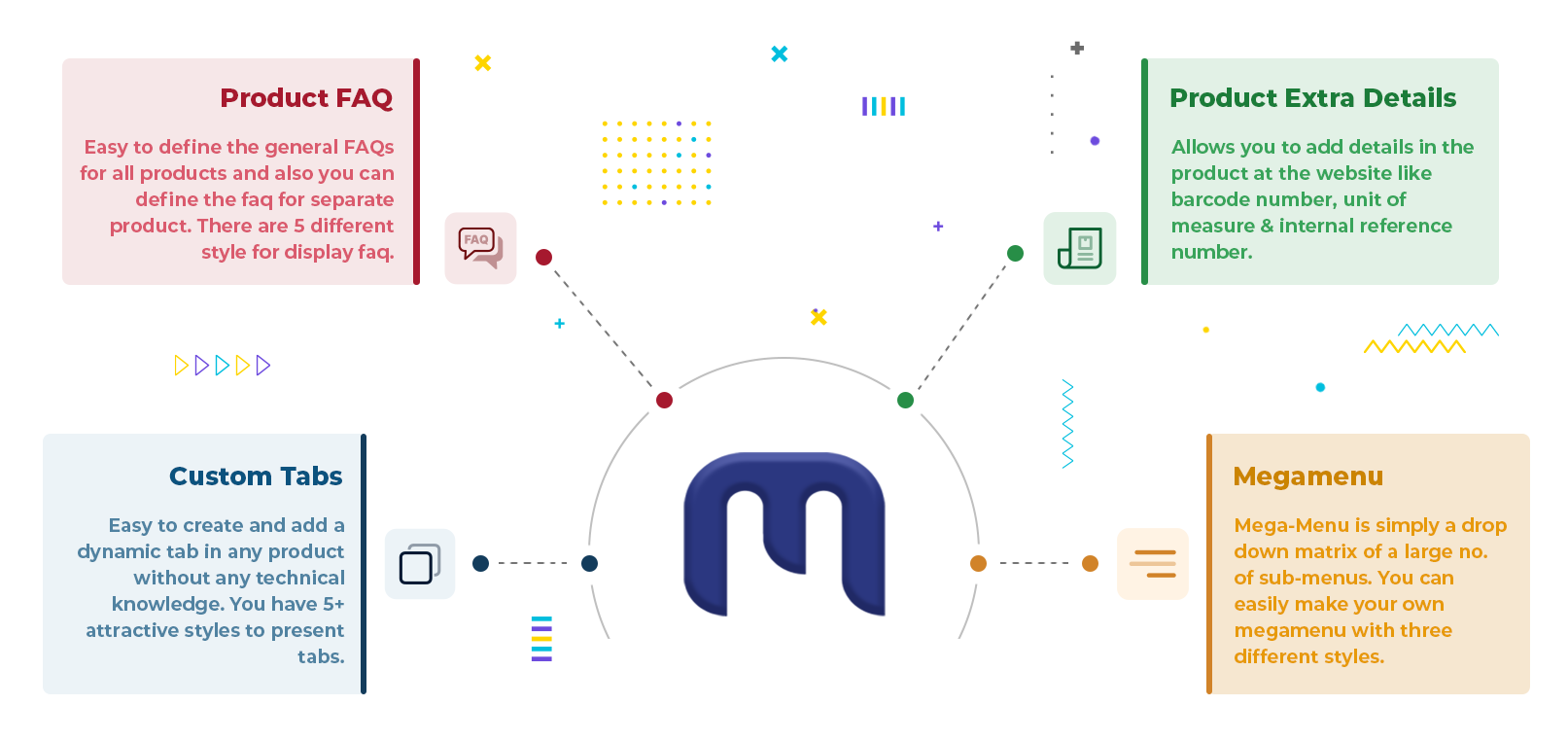
Custom Tabs
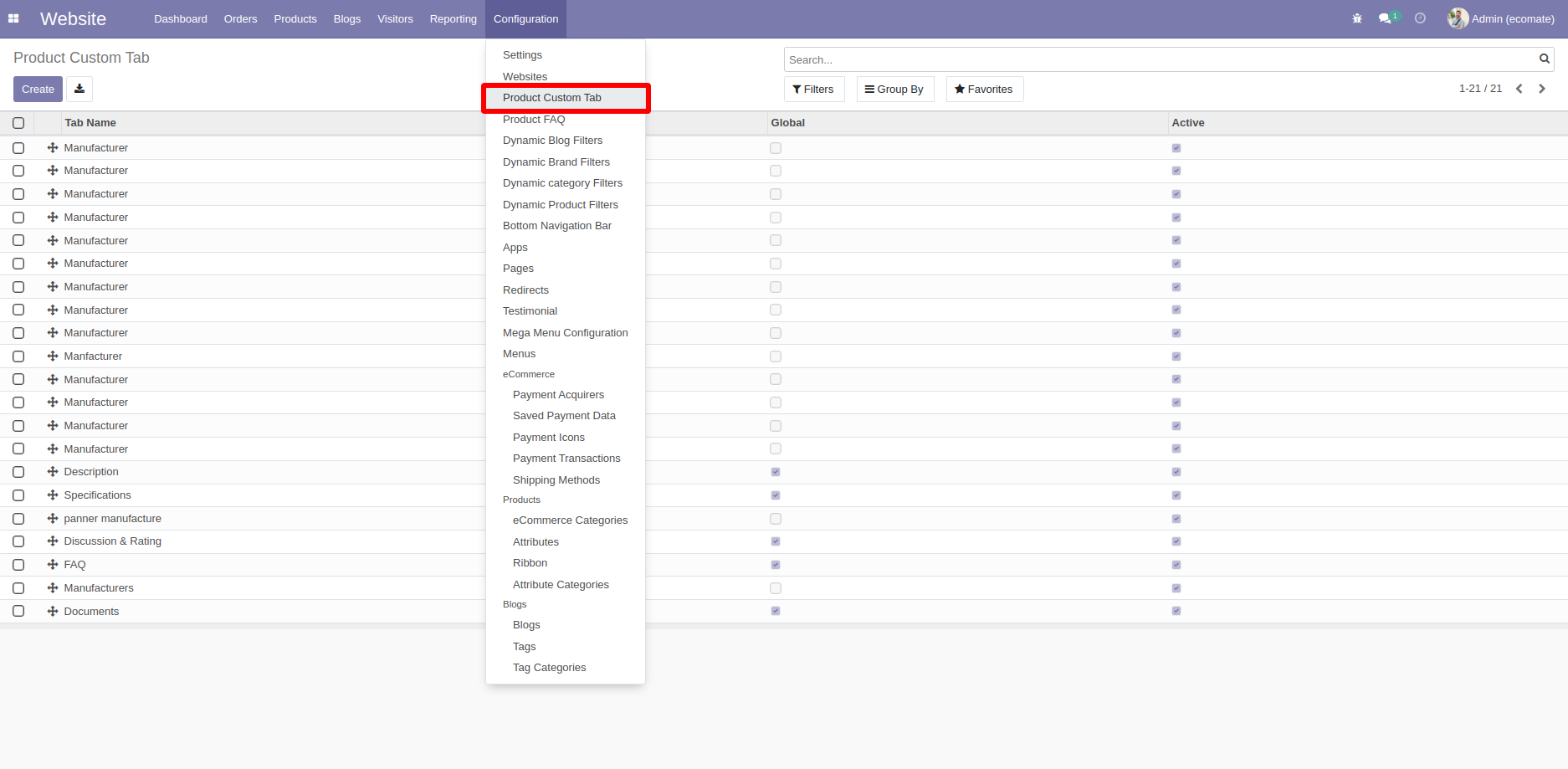
In Website configuration menu, you can see the 'Custom Tab' sub menu. This is the tree view of custom tab.

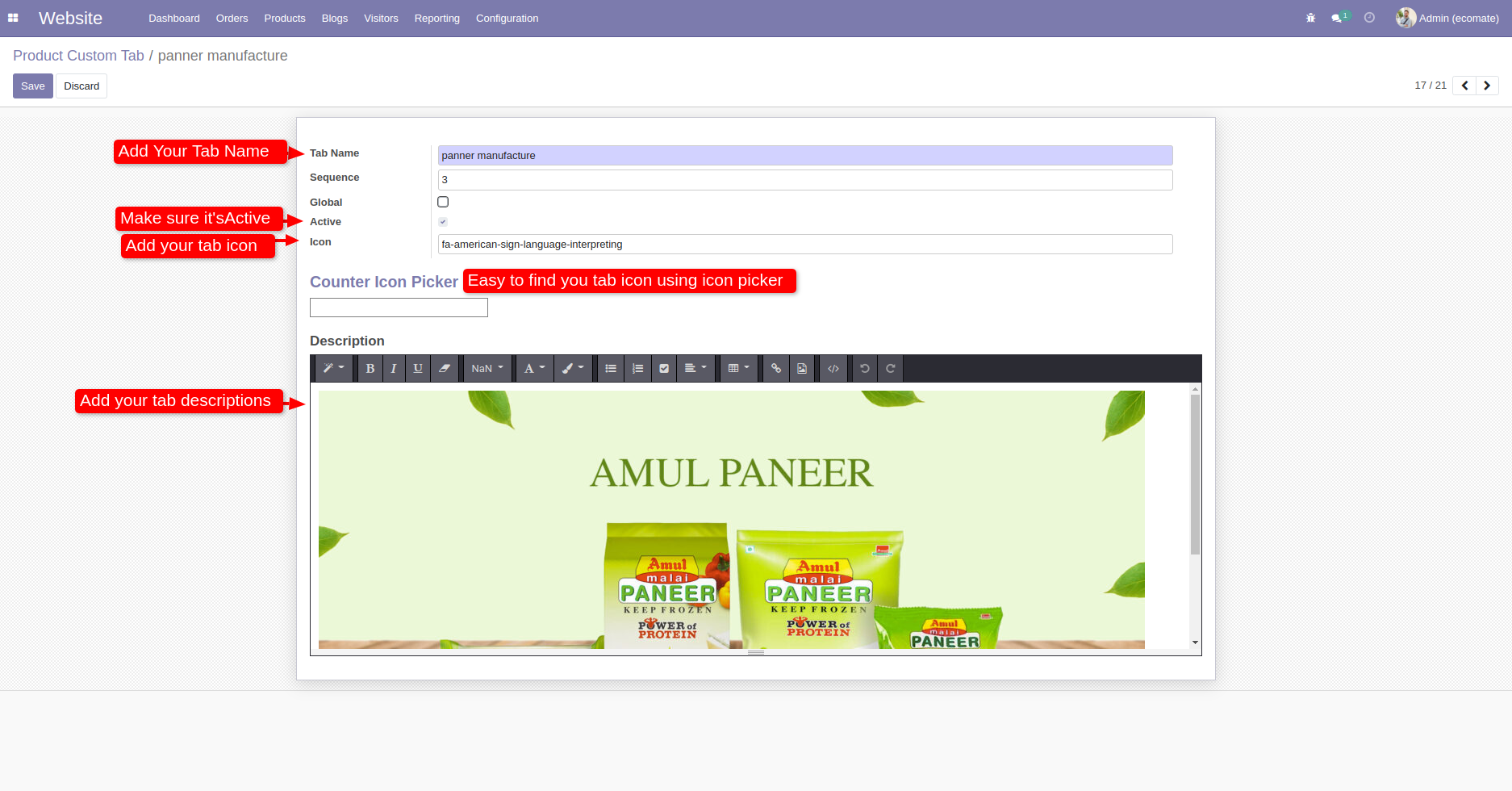
Create a custom tab, just add tab name, sequence number, make sure it will active. And add your description in html field.

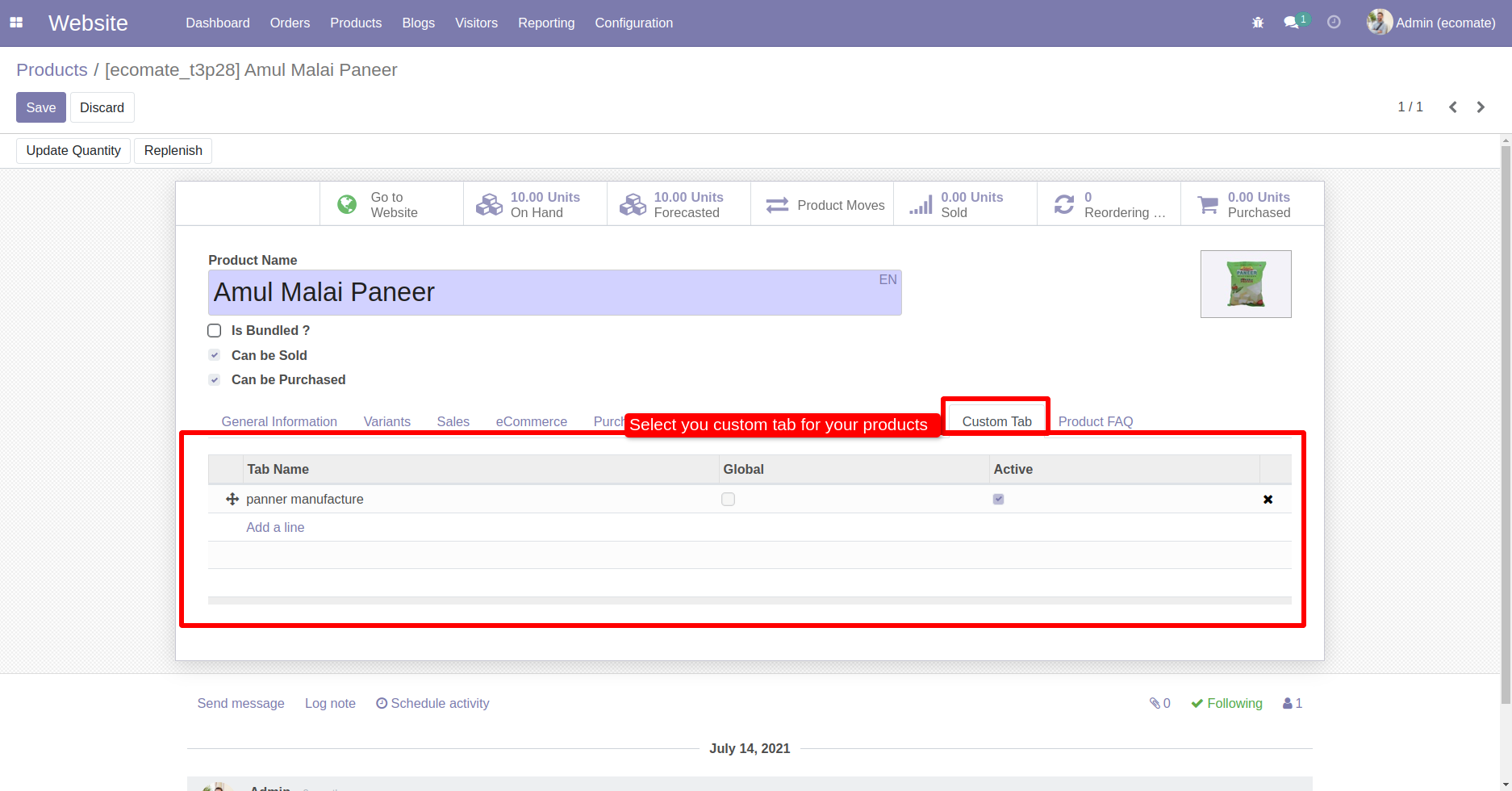
Select custom tabs in products.

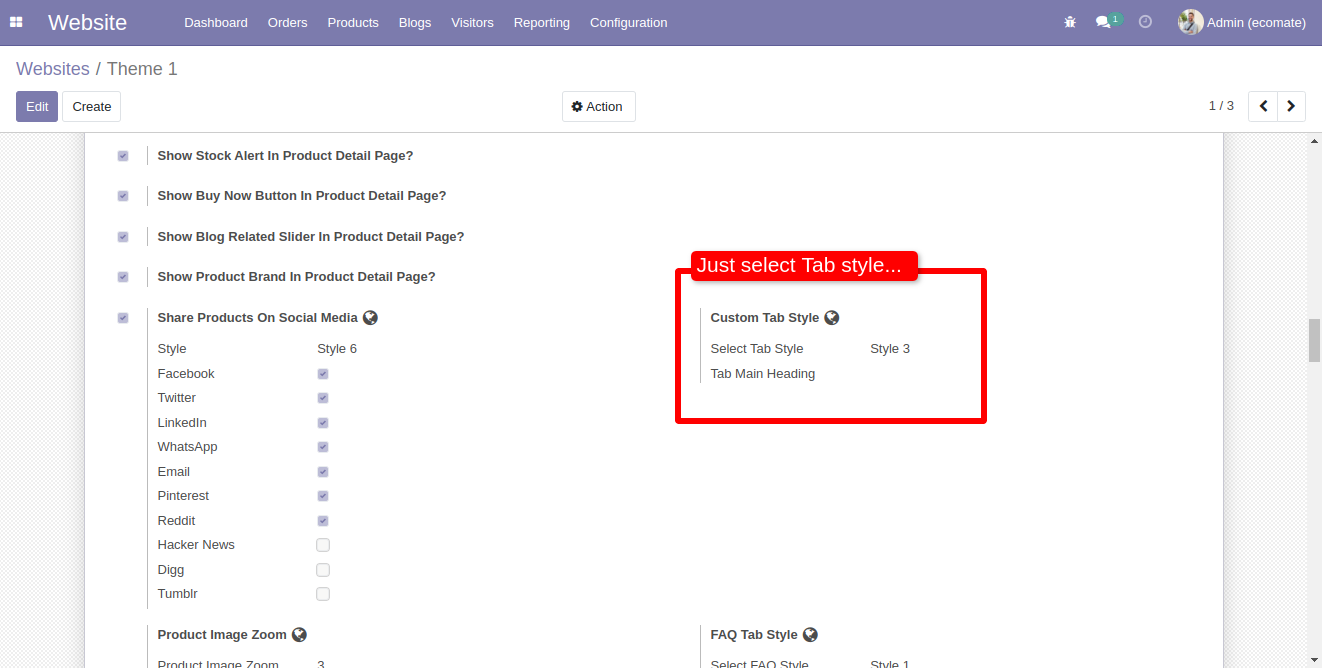
Just select the tab style from backend website config.

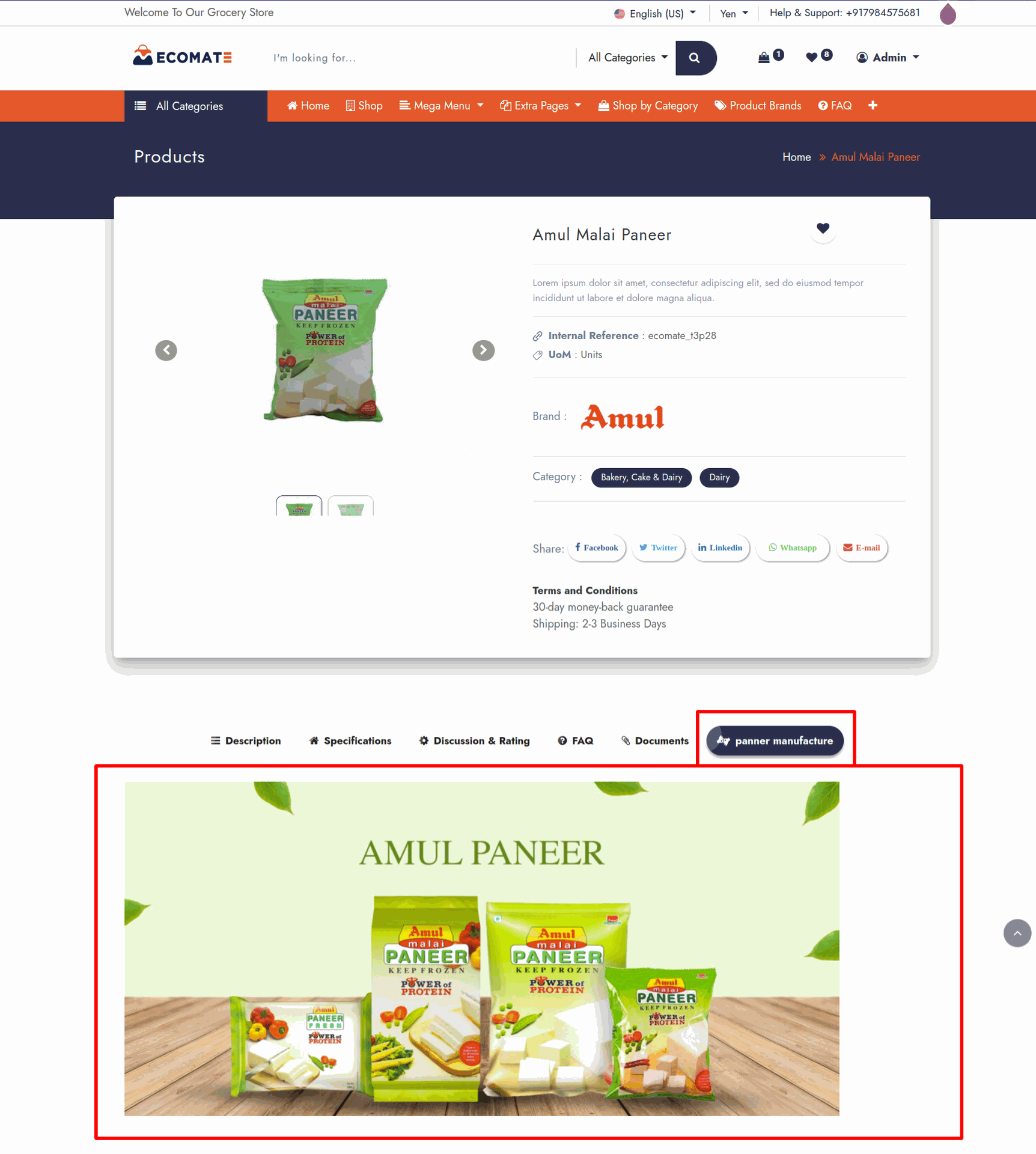
How it will looks.

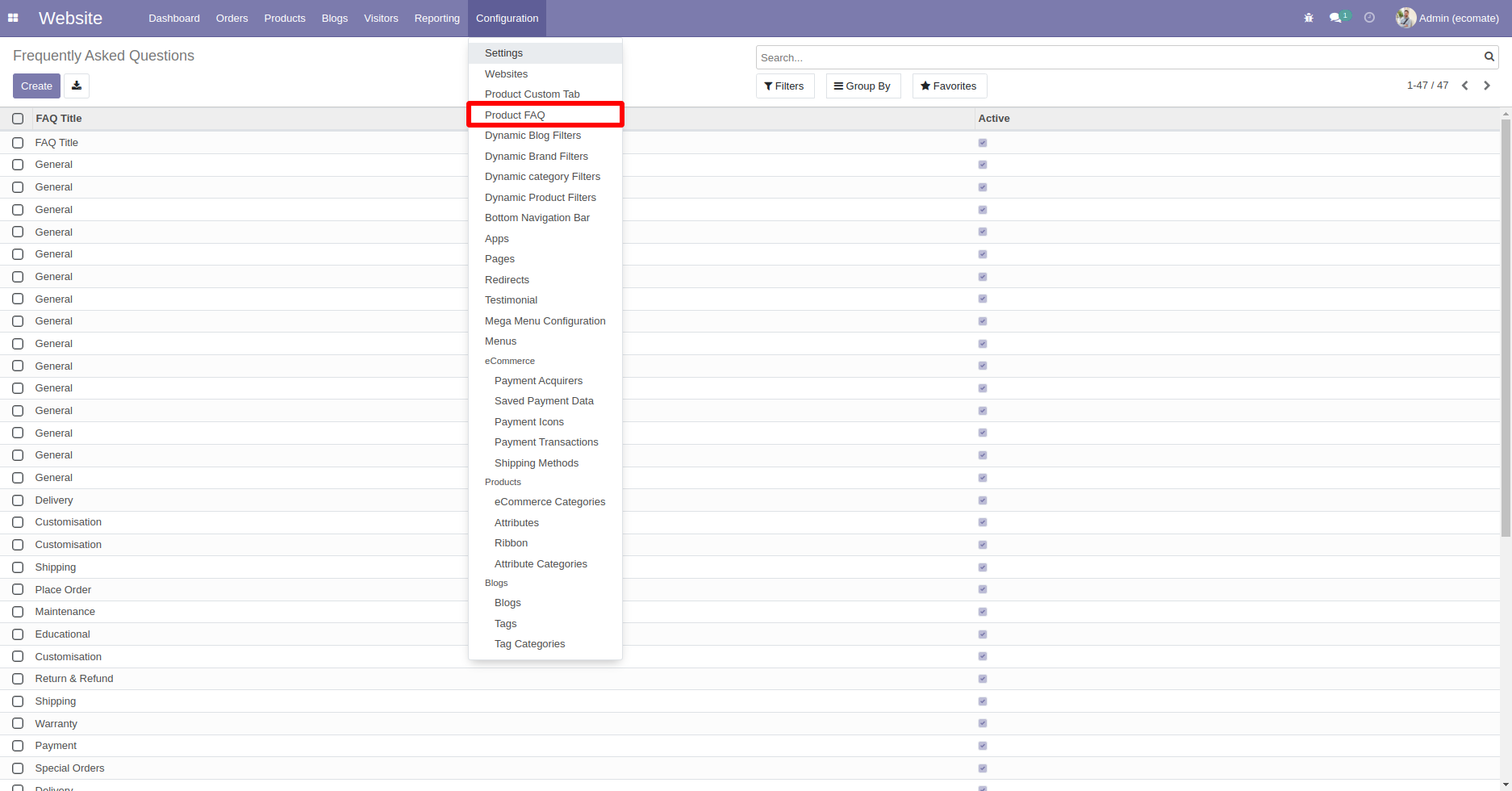
Product FAQ
FAQ Menu and Tree view.

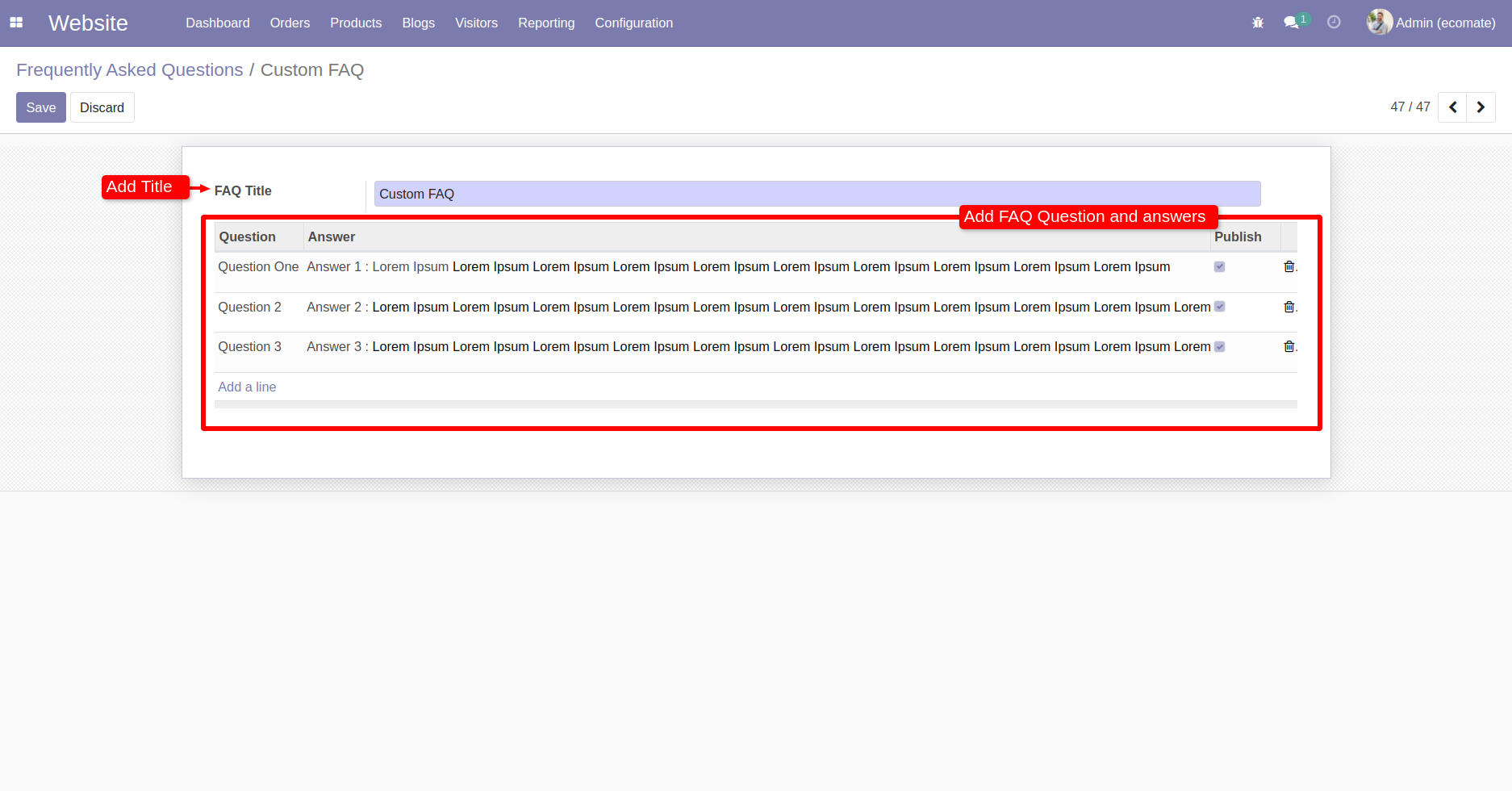
Create custom FAQ.

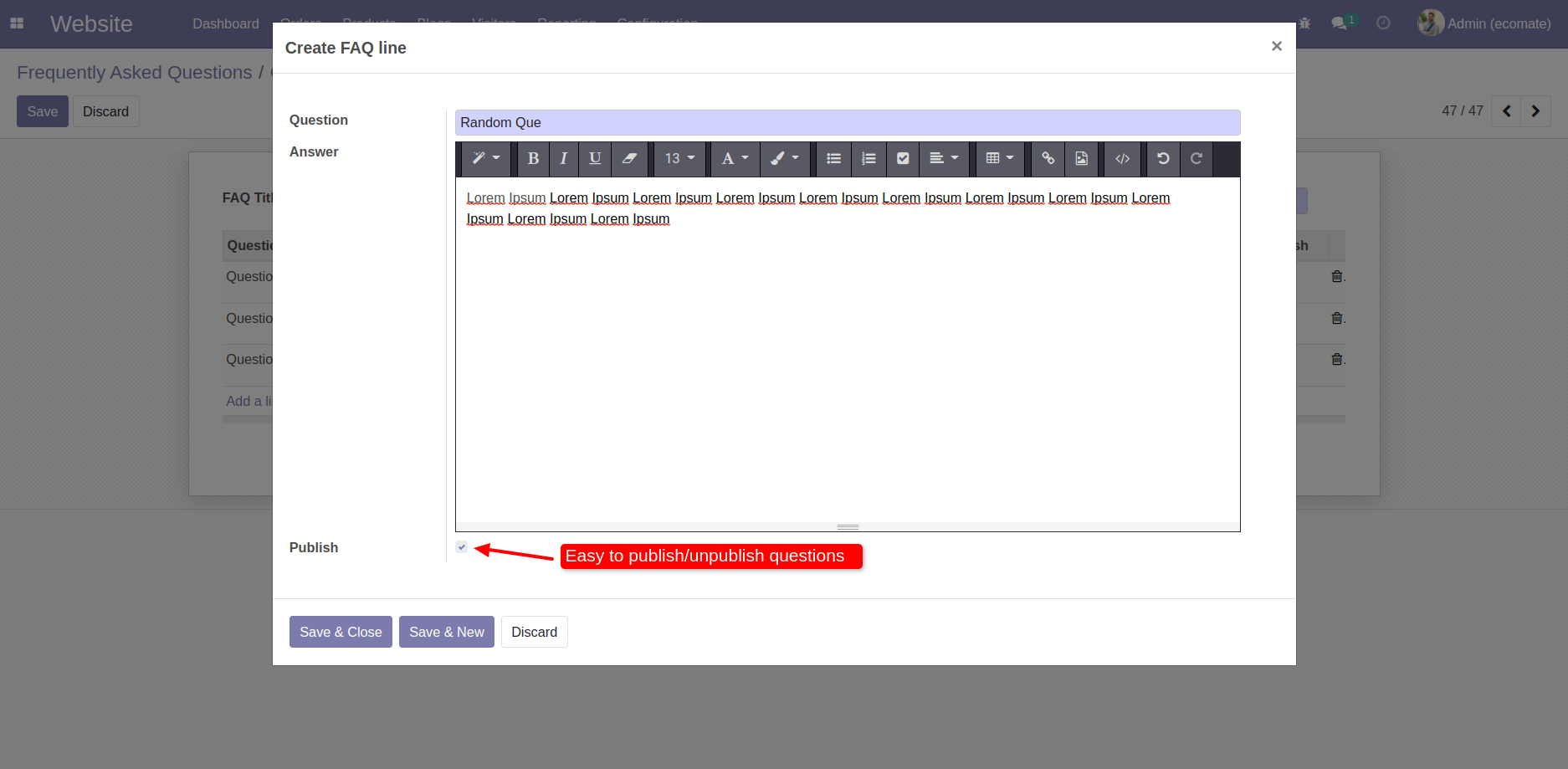
Create your question answers.

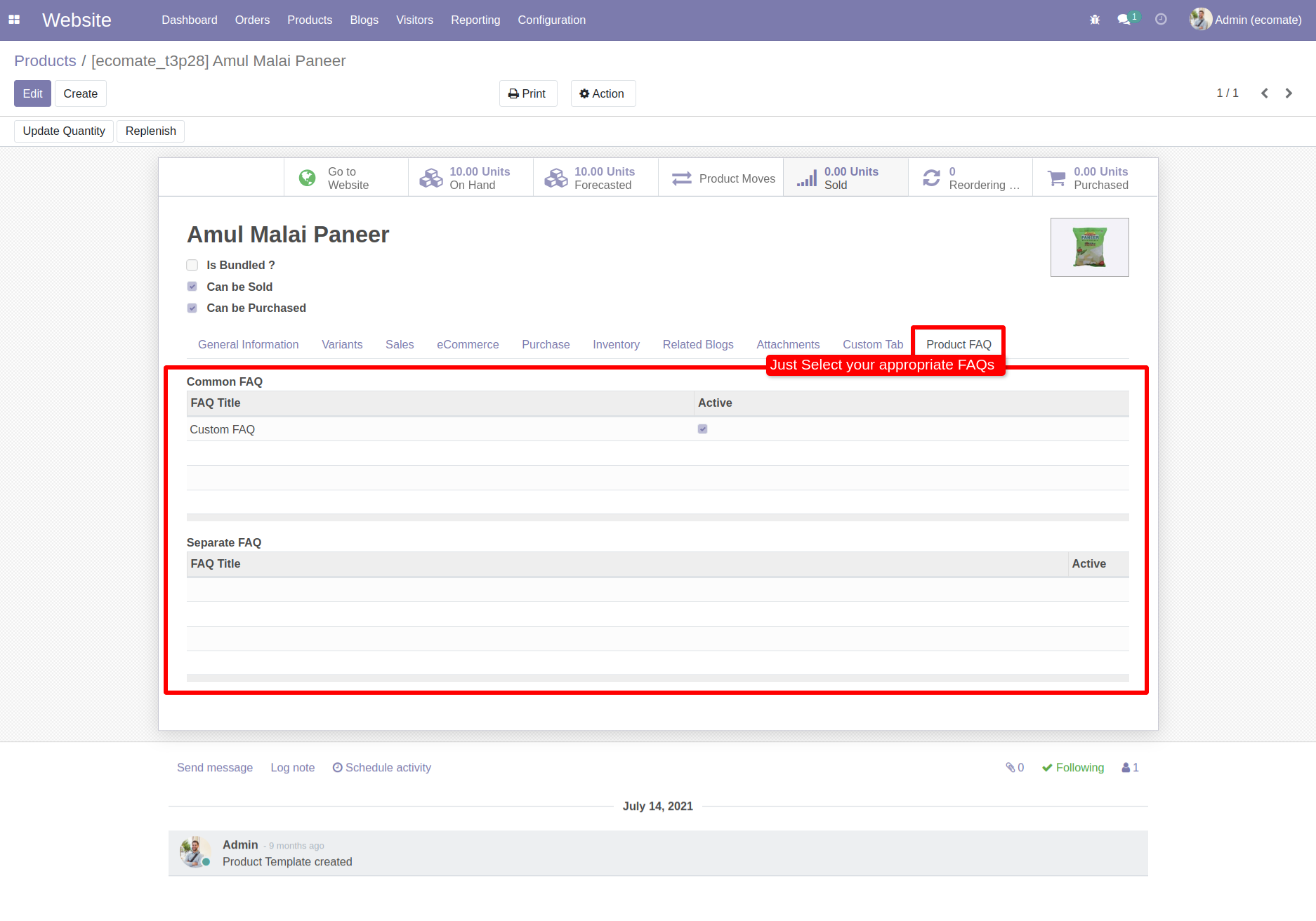
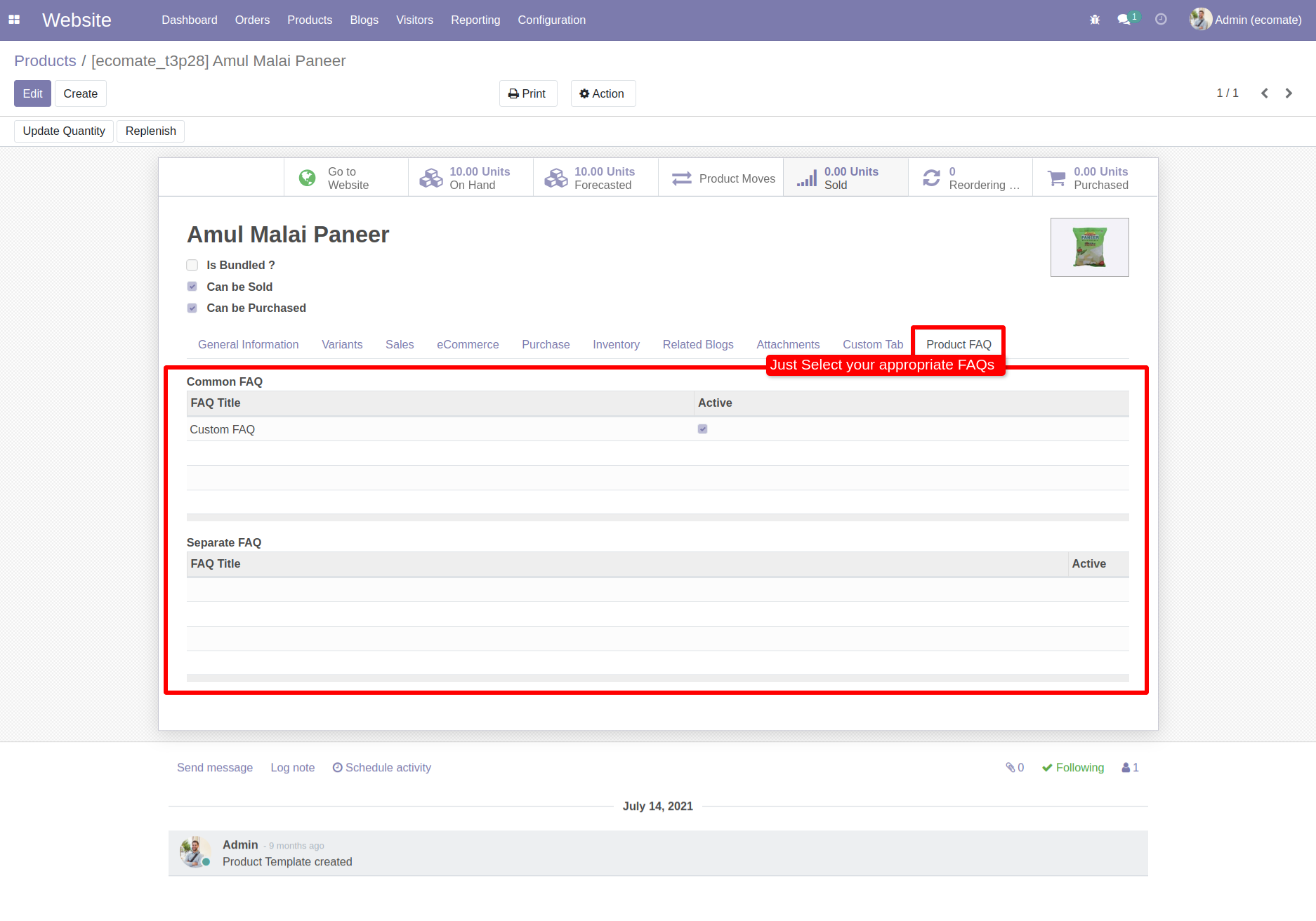
Now goto products and select FAQs

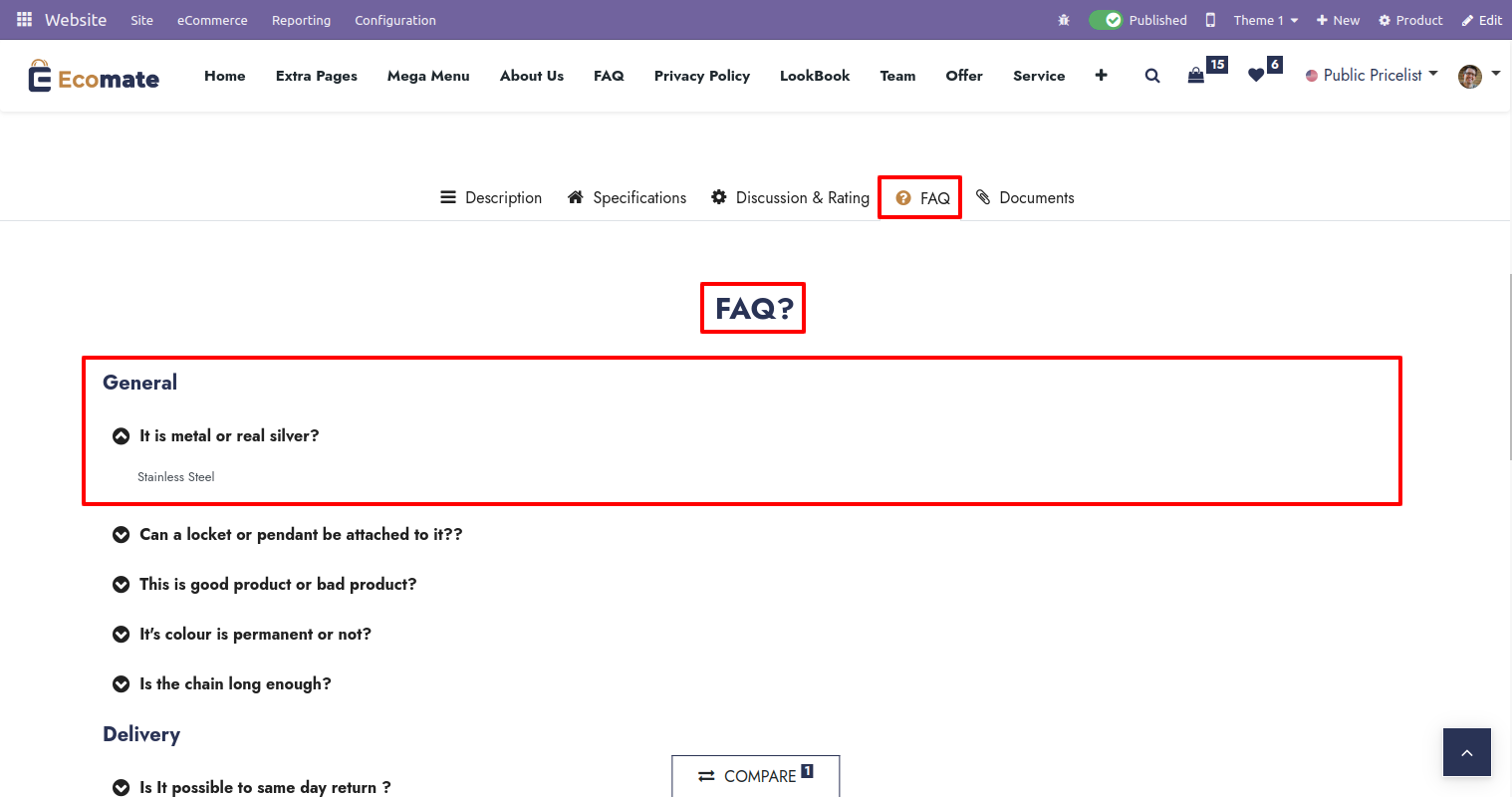
How it will looks

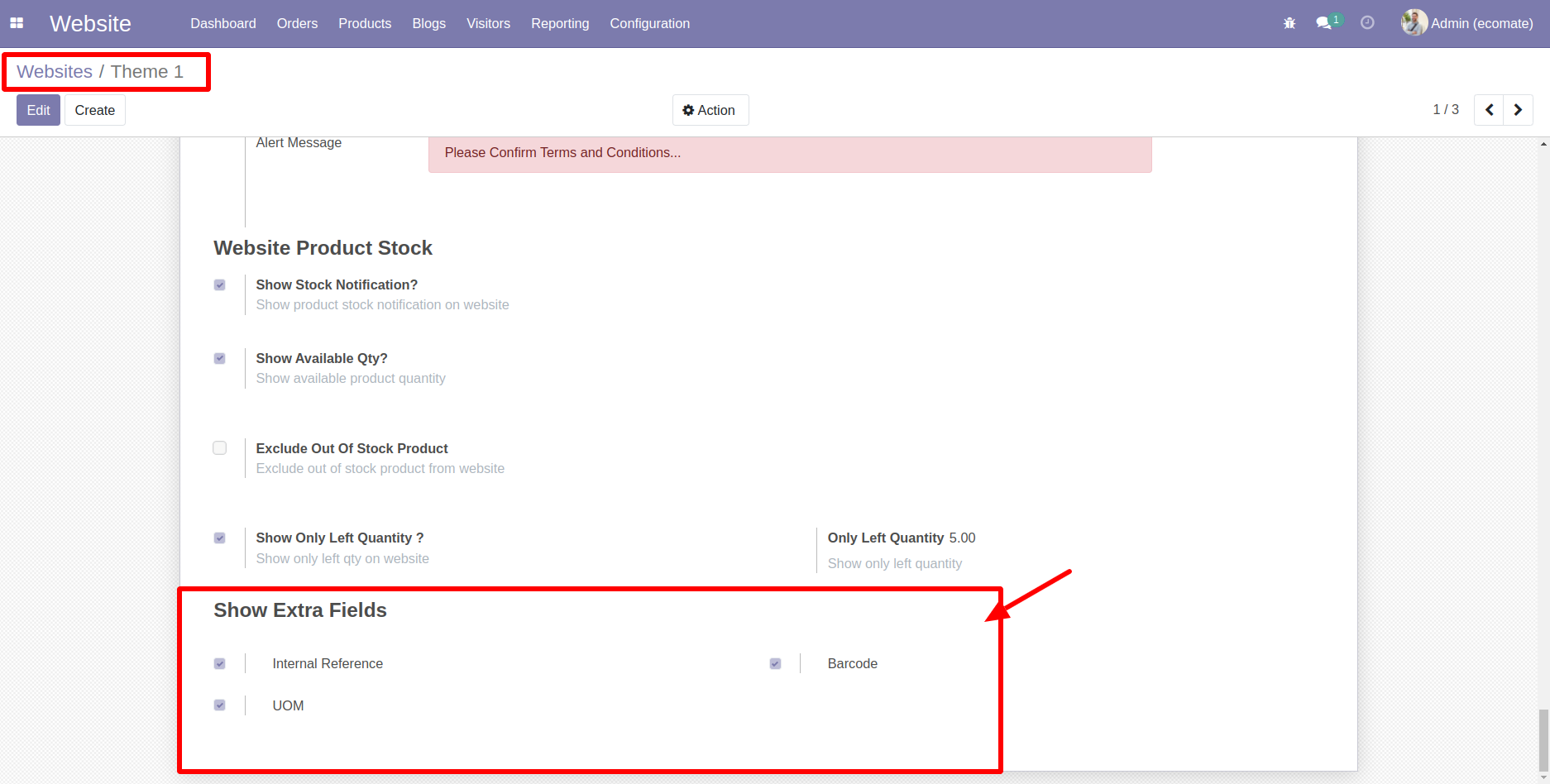
Product Extra Details
Just enable which extra fields you want to enable for the website

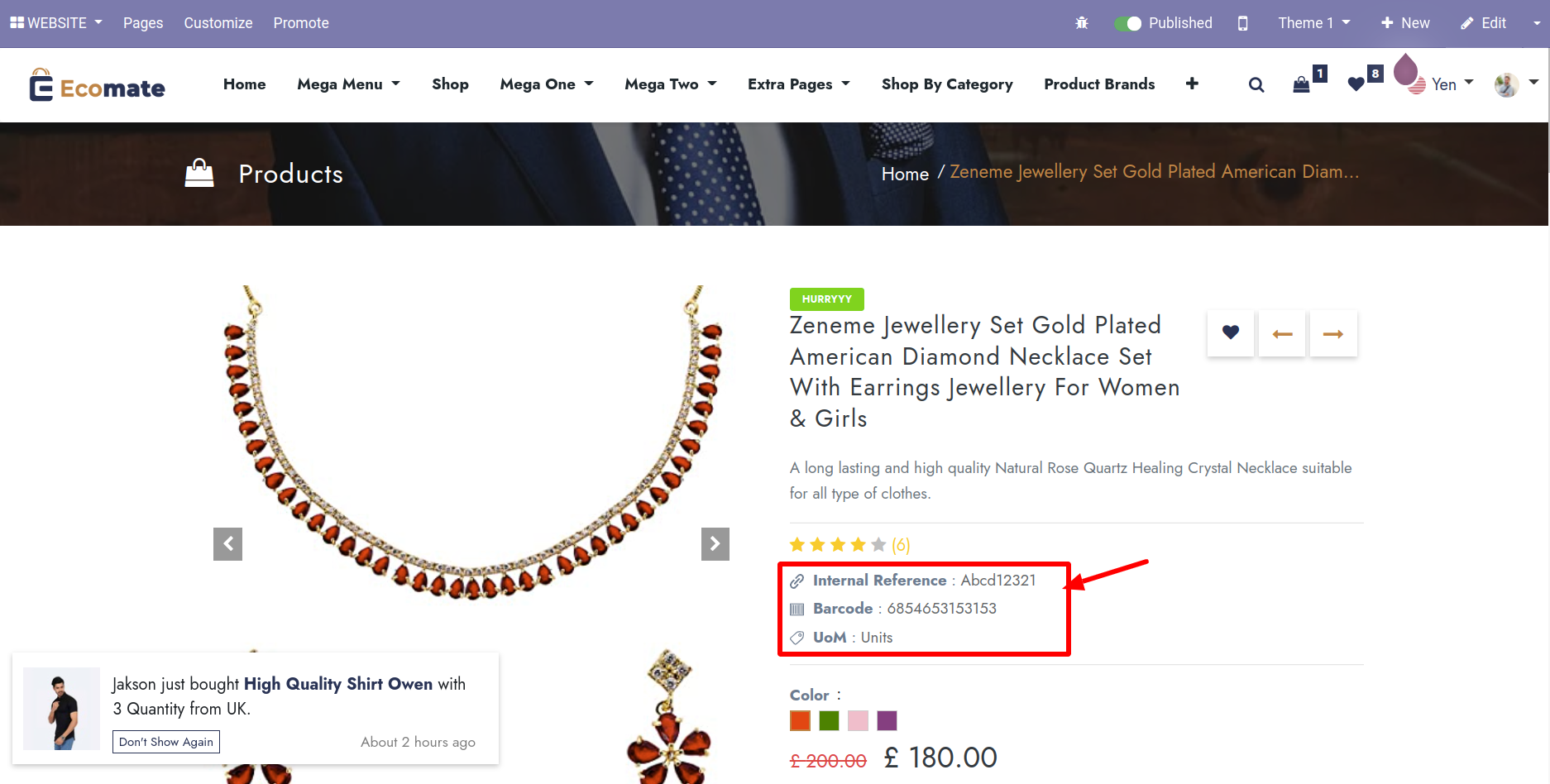
As you can see these 3 fields are visible on product detail page.

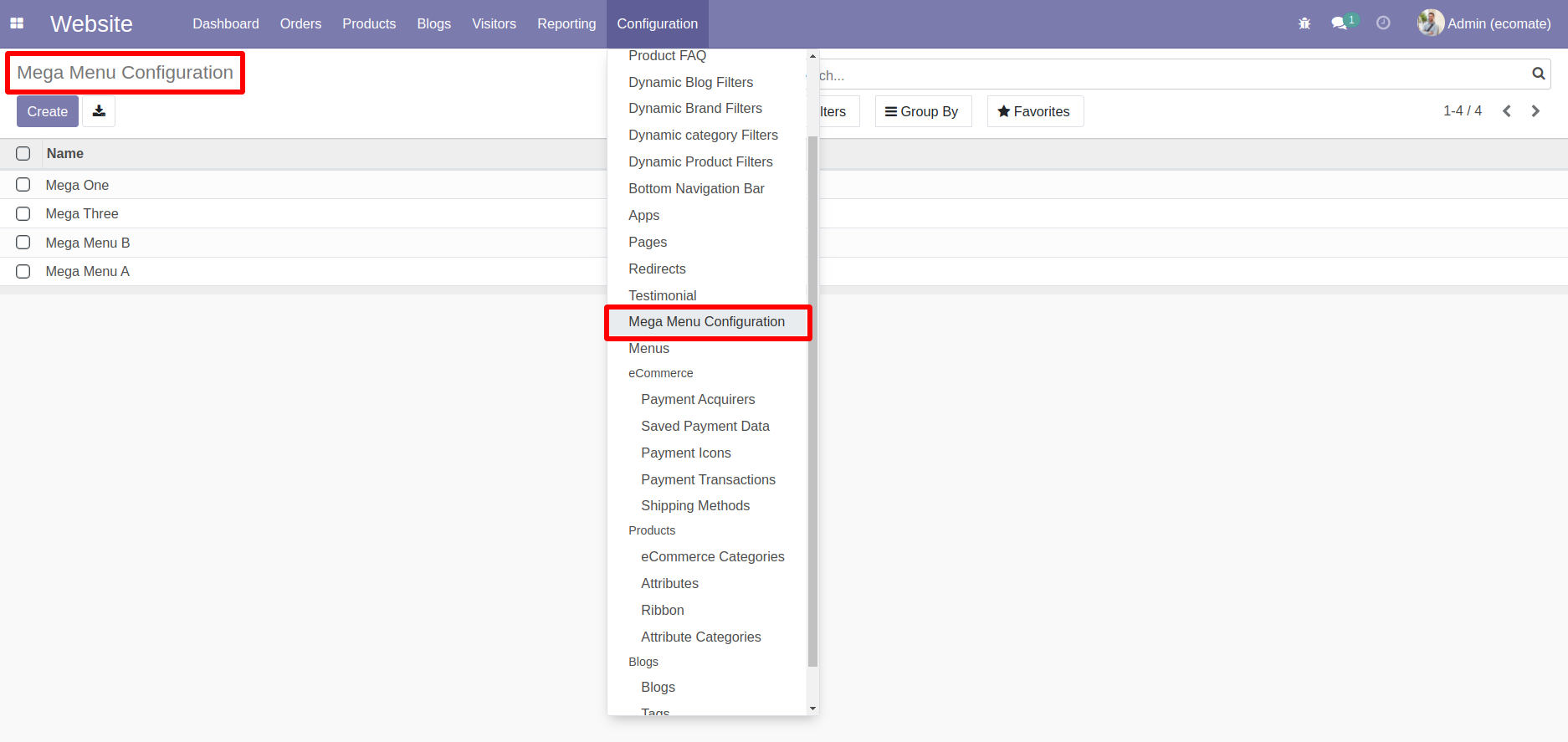
Megamenu
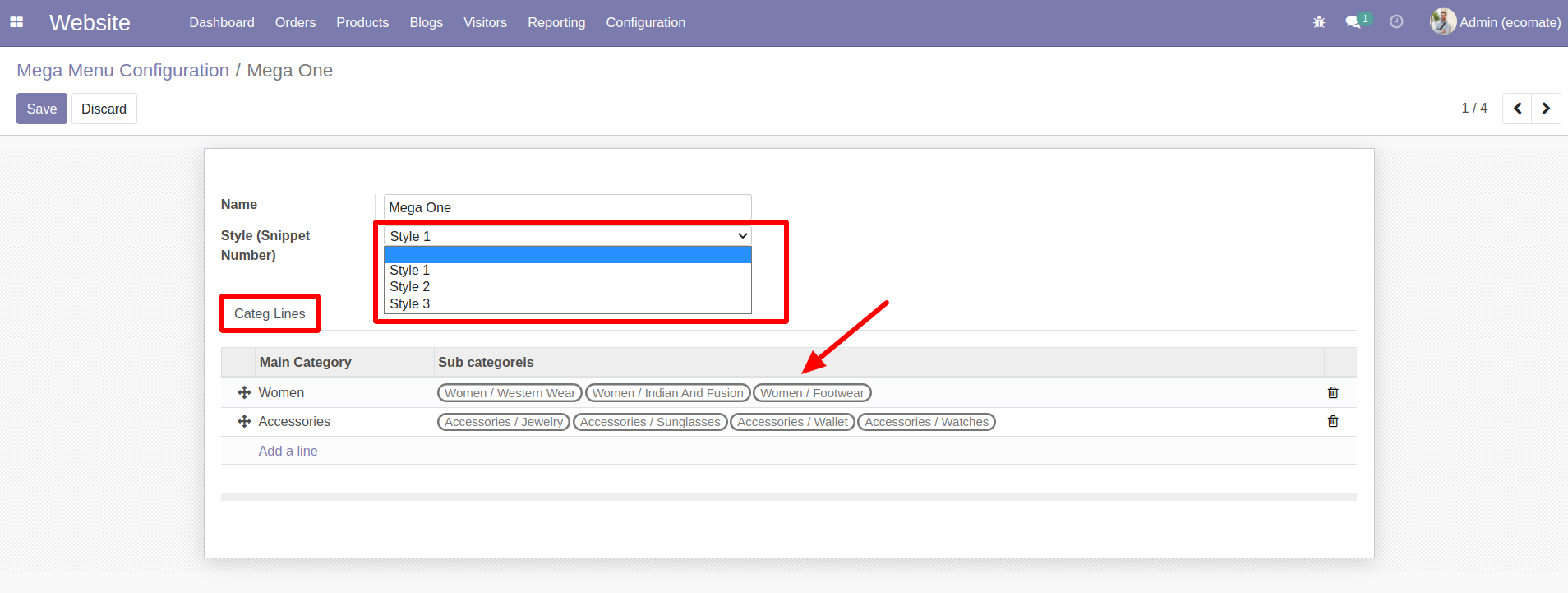
Goto website configuration menu and click on 'Megamenu Configuration', this is the tree view of mega menu confing.

Create a mega menu and select appropriate styles and select ecommerce categories which you want to display on the website.

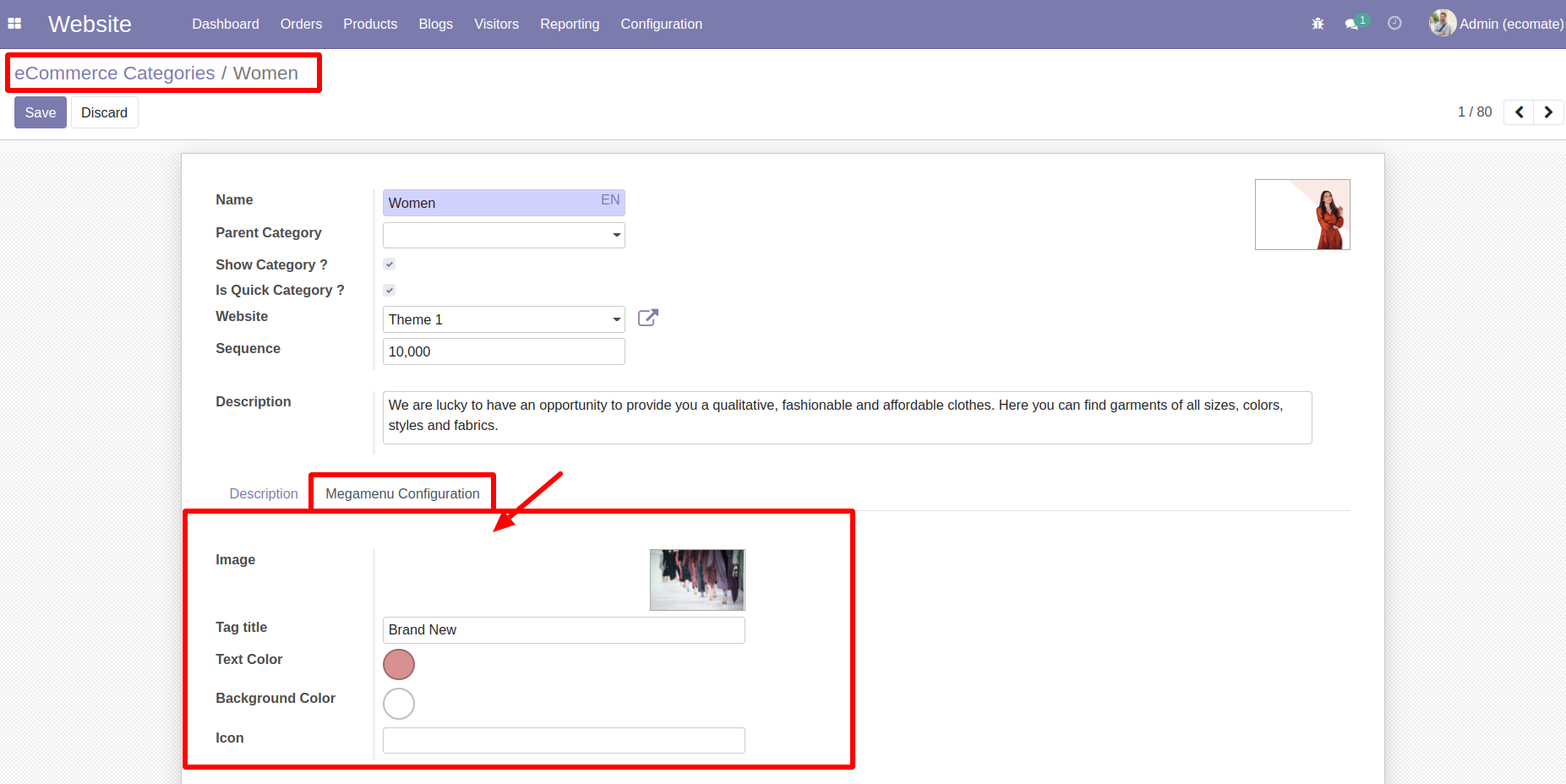
Goto ecommerce categories, just congif megamenu tab, here you can add tag, add images or icons as well.

Now goto the website and click on 'New' option and make one blank page 'Mega Two'

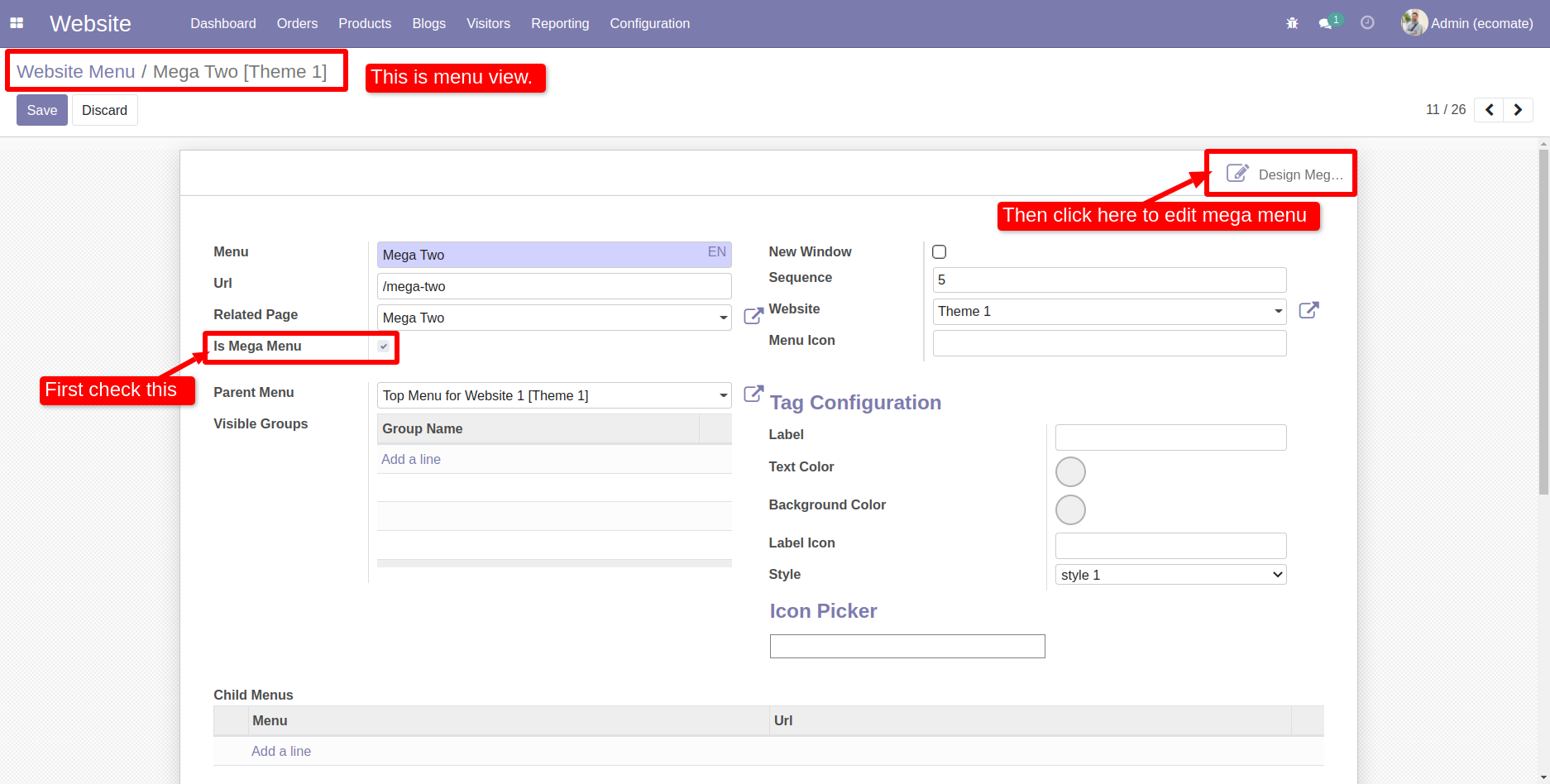
Now goto backend menu config view. Open recent created menu 'Mega Two'. Here you have to check 'Is Megamenu' and click on 'Design Megamenu'.

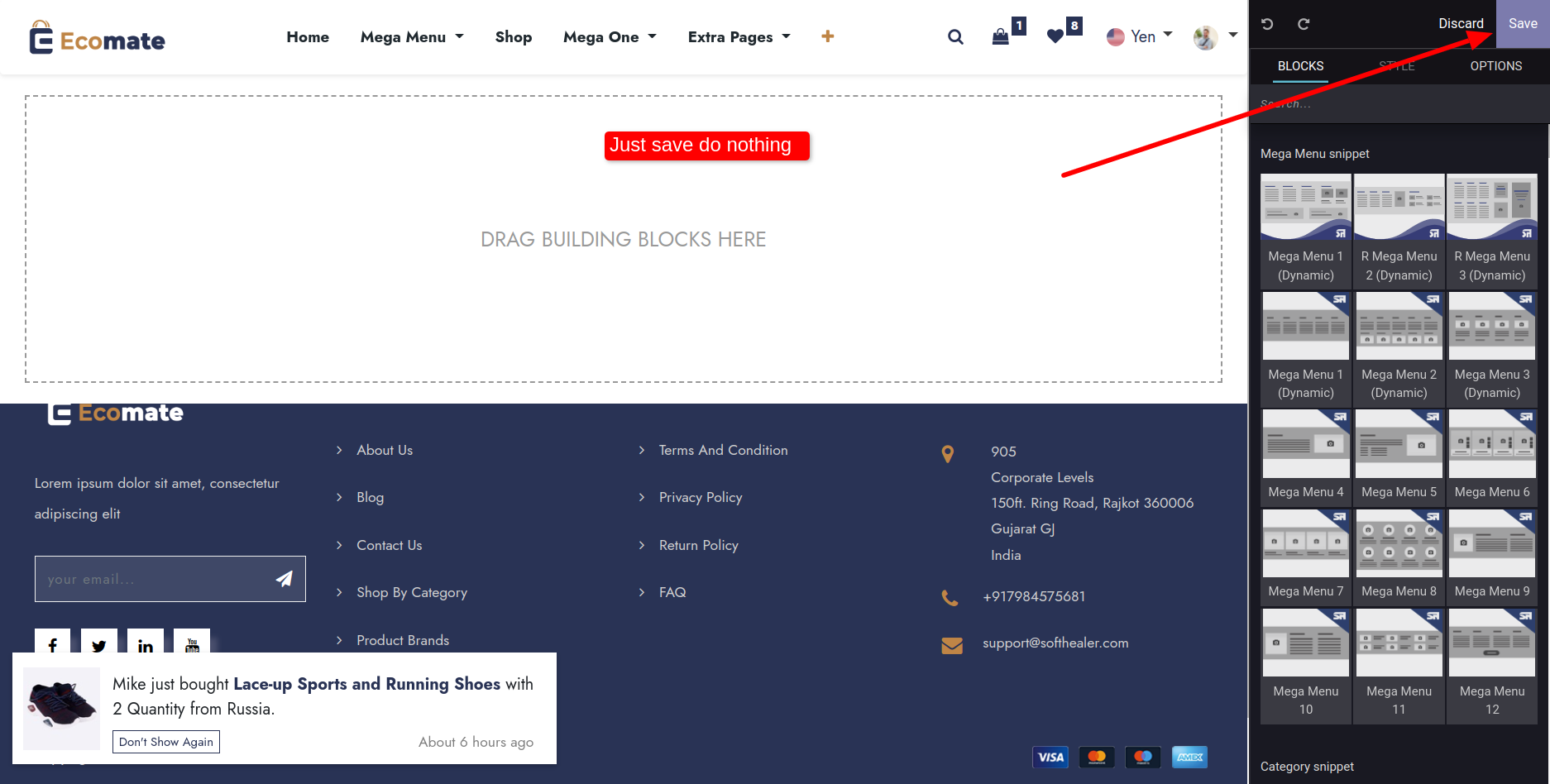
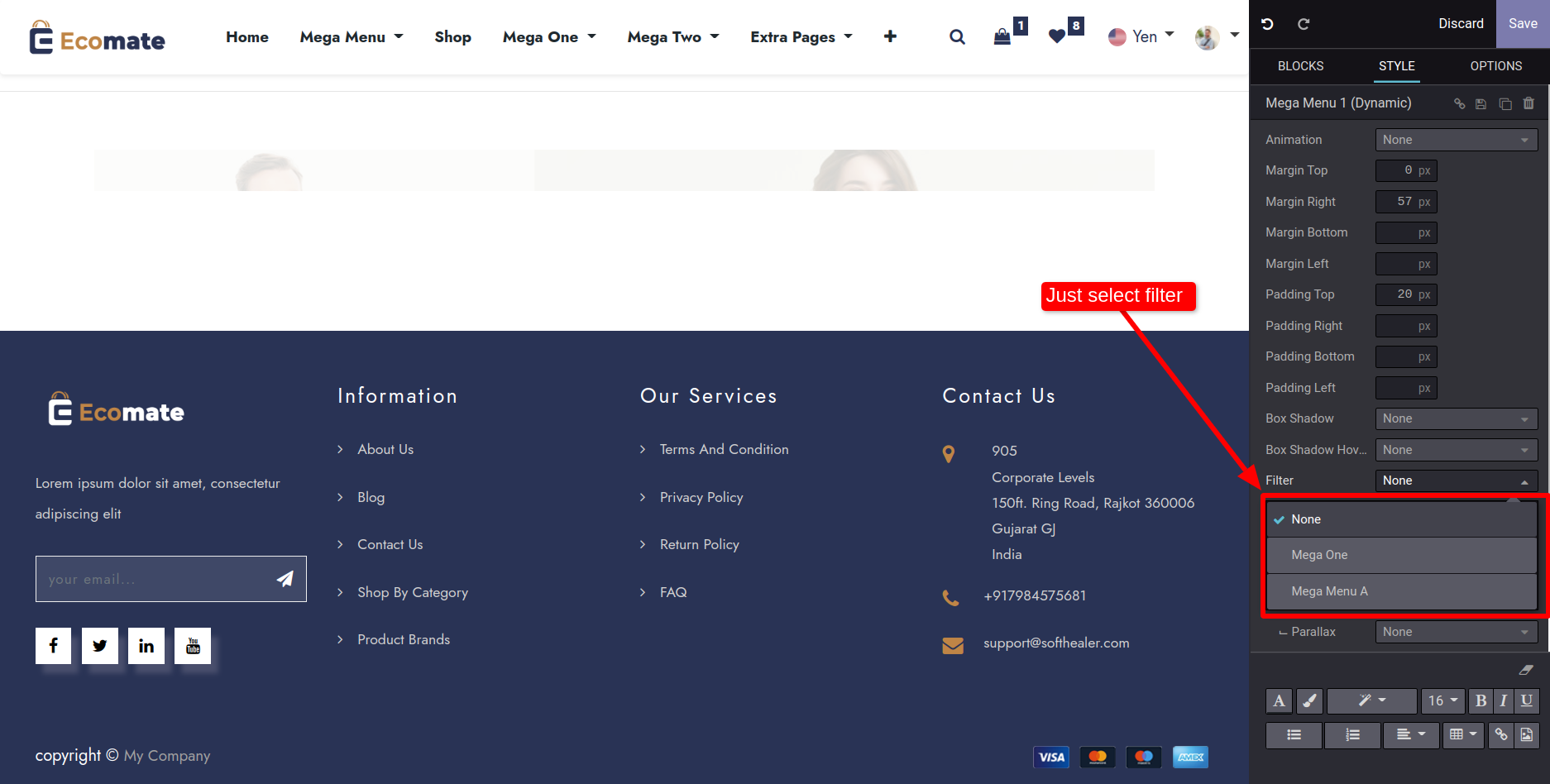
After click on 'Desing Megamenu', Here just drag and drop 'Megamenu Snippet', and select filter as per requirement.

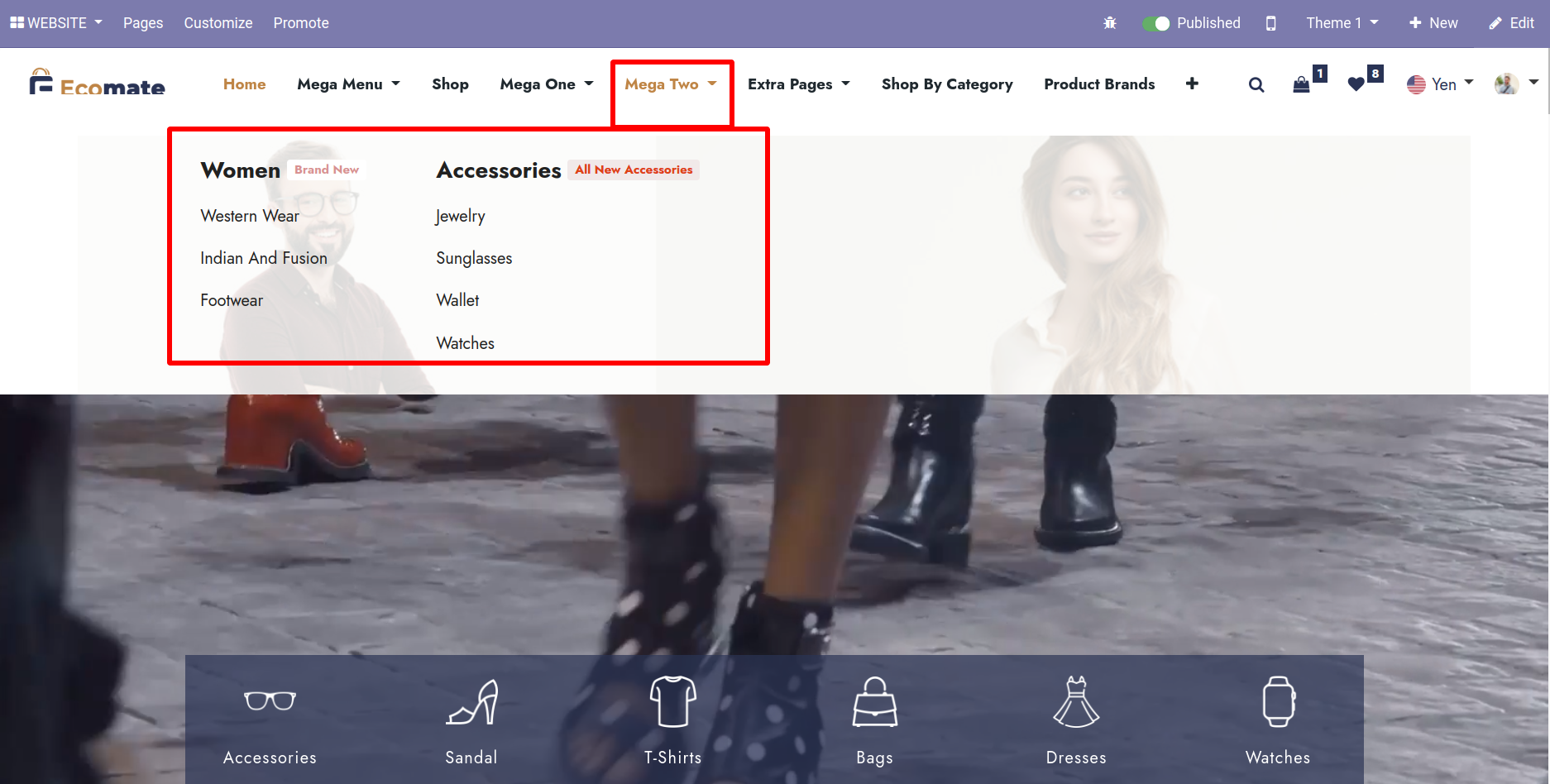
That's it Megamenu is ready, How it will look Dynamic Megamenu. You can also set static megamenu. Just select static megamenu snippet and design using website tool.

— Dynamic Snippet —

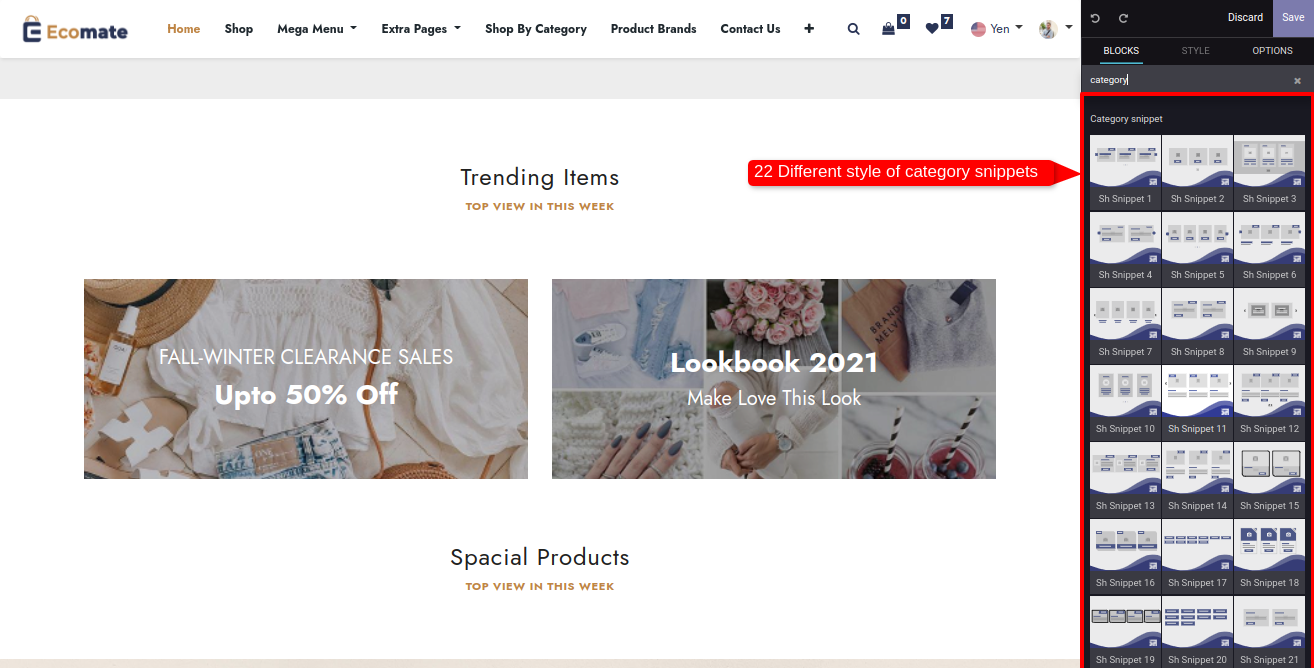
Category Snippet
Goto website editor. search category snippet, here you have more than 20 different well crafted snippets.

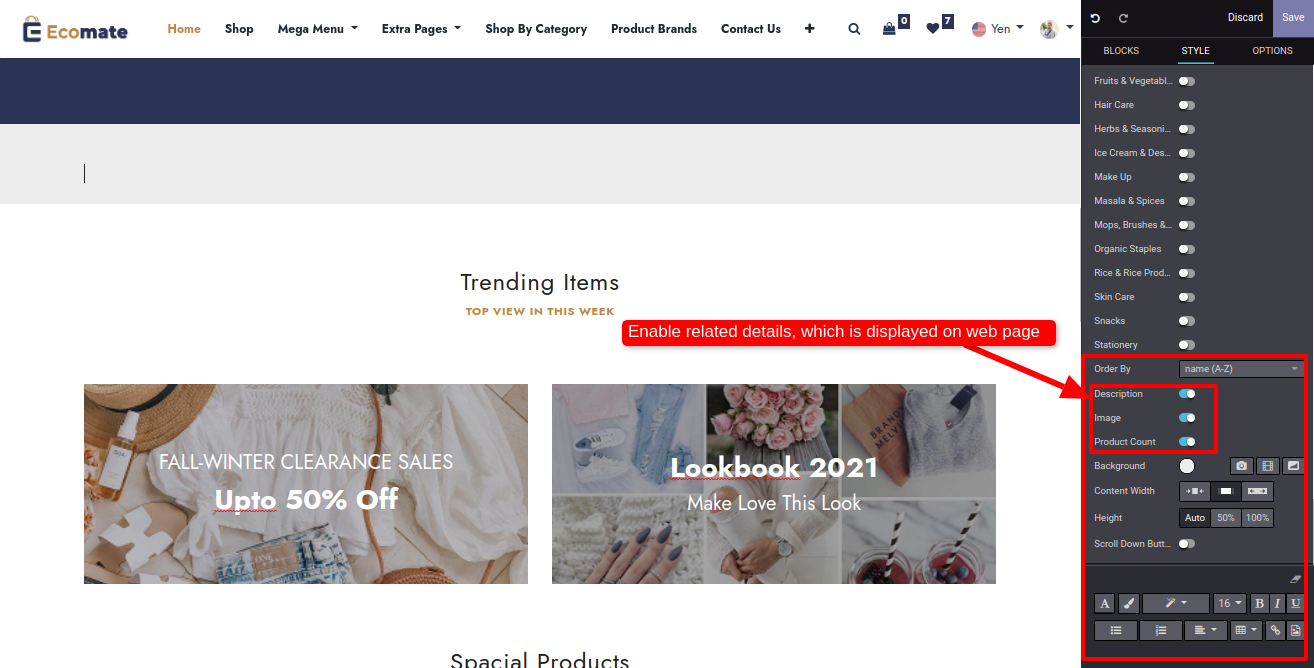
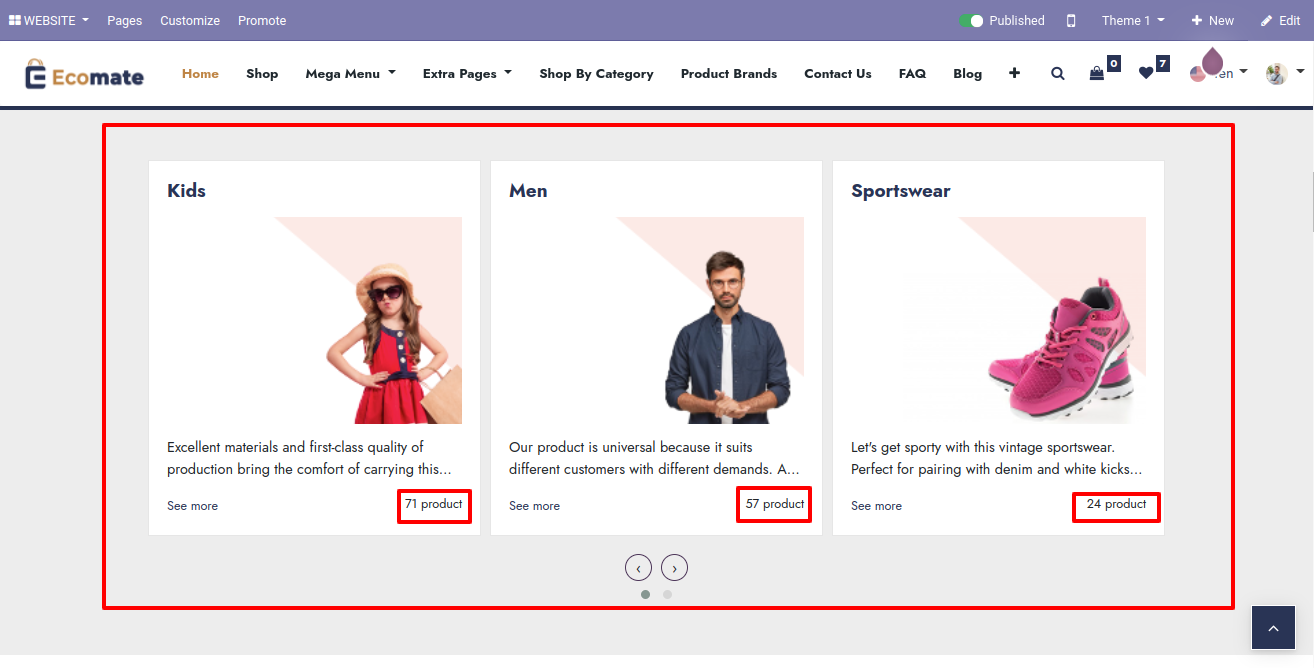
Just drag and drop any one. After that you have to select which categories you want to display and which details you want to display (Number Of Products, Description, etc...)

How it will look.

Category Snippet
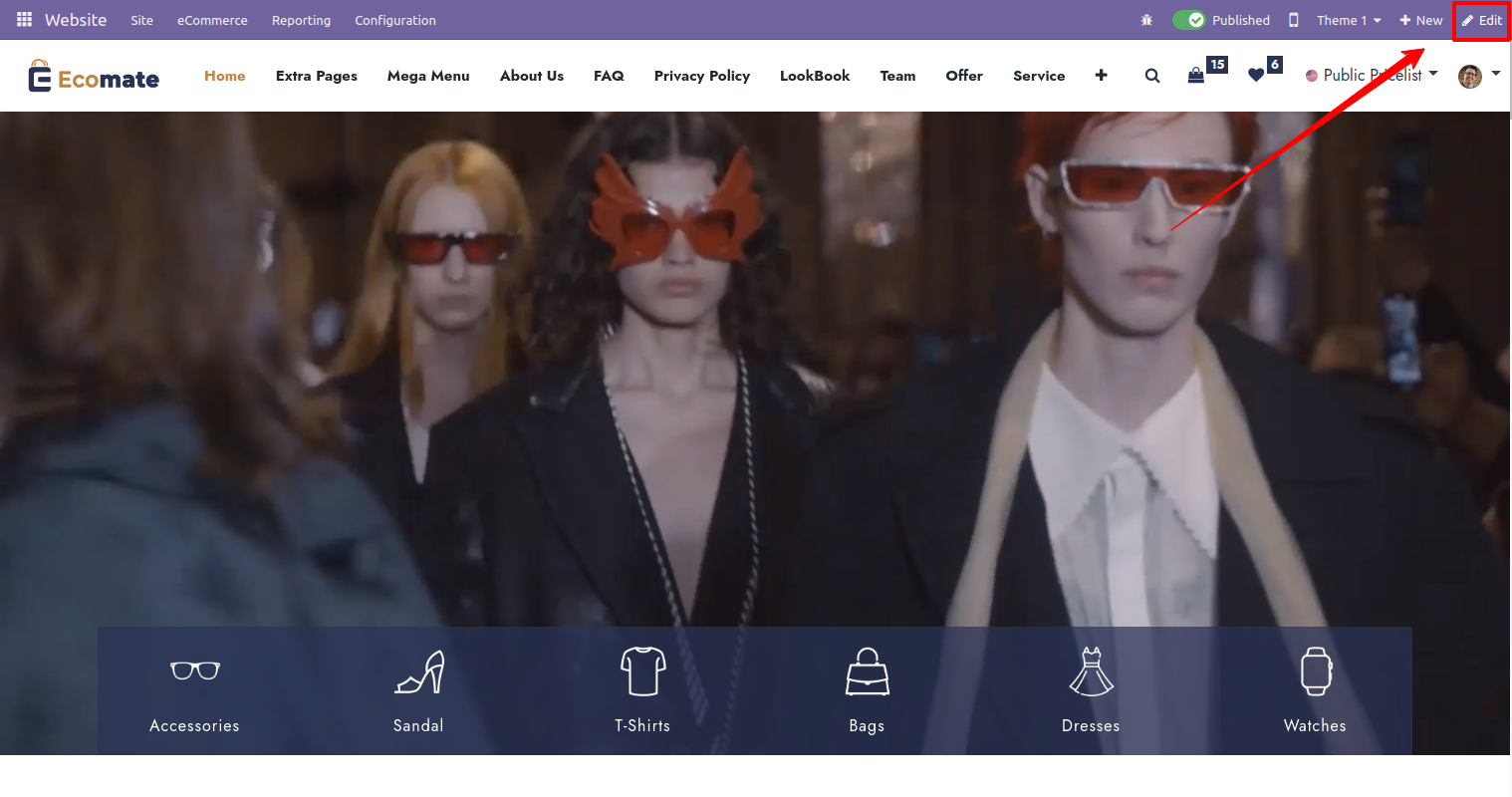
Click on Edit Button on Website.

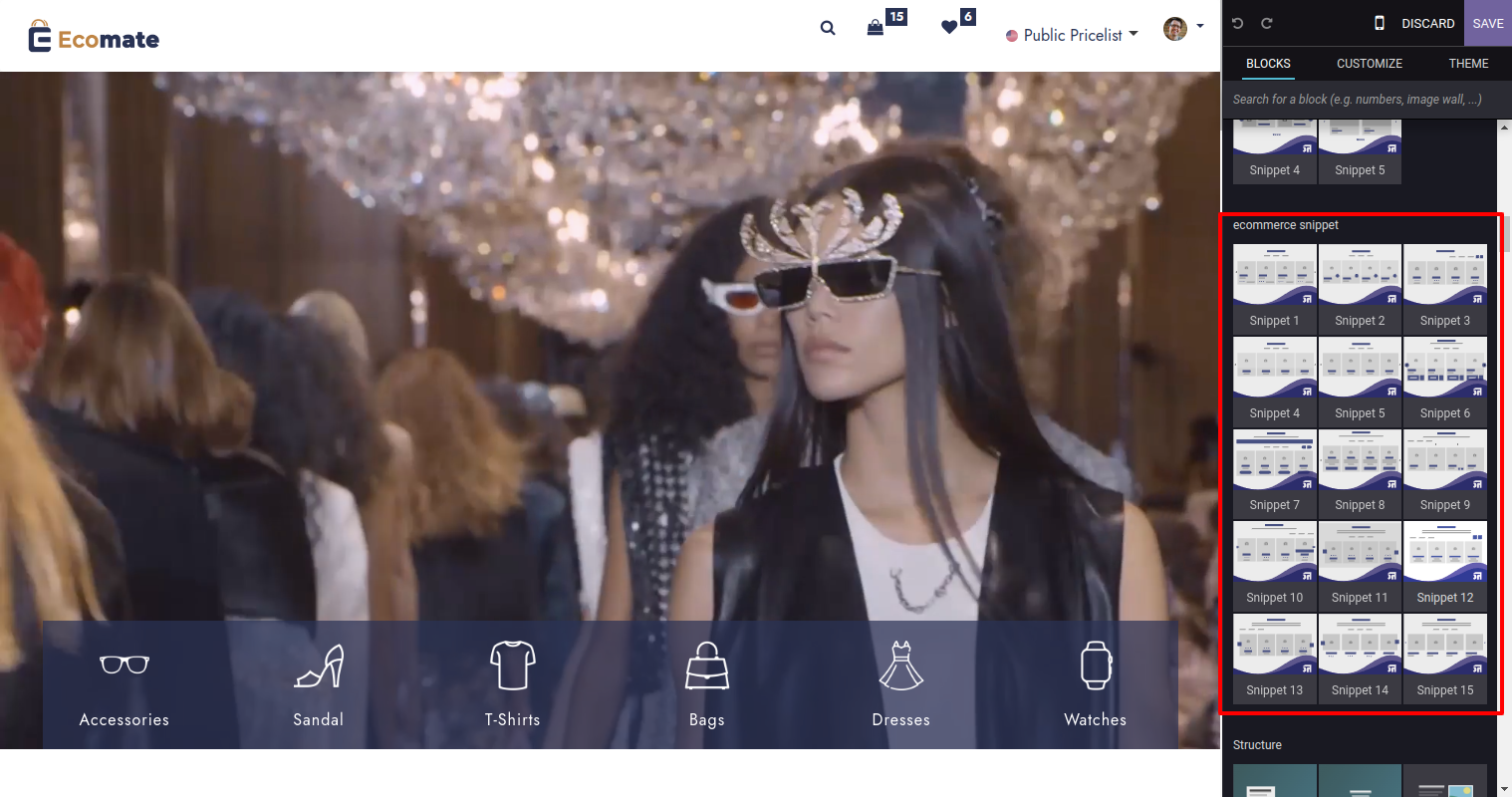
In Blocks, find Ecommerce snippets.

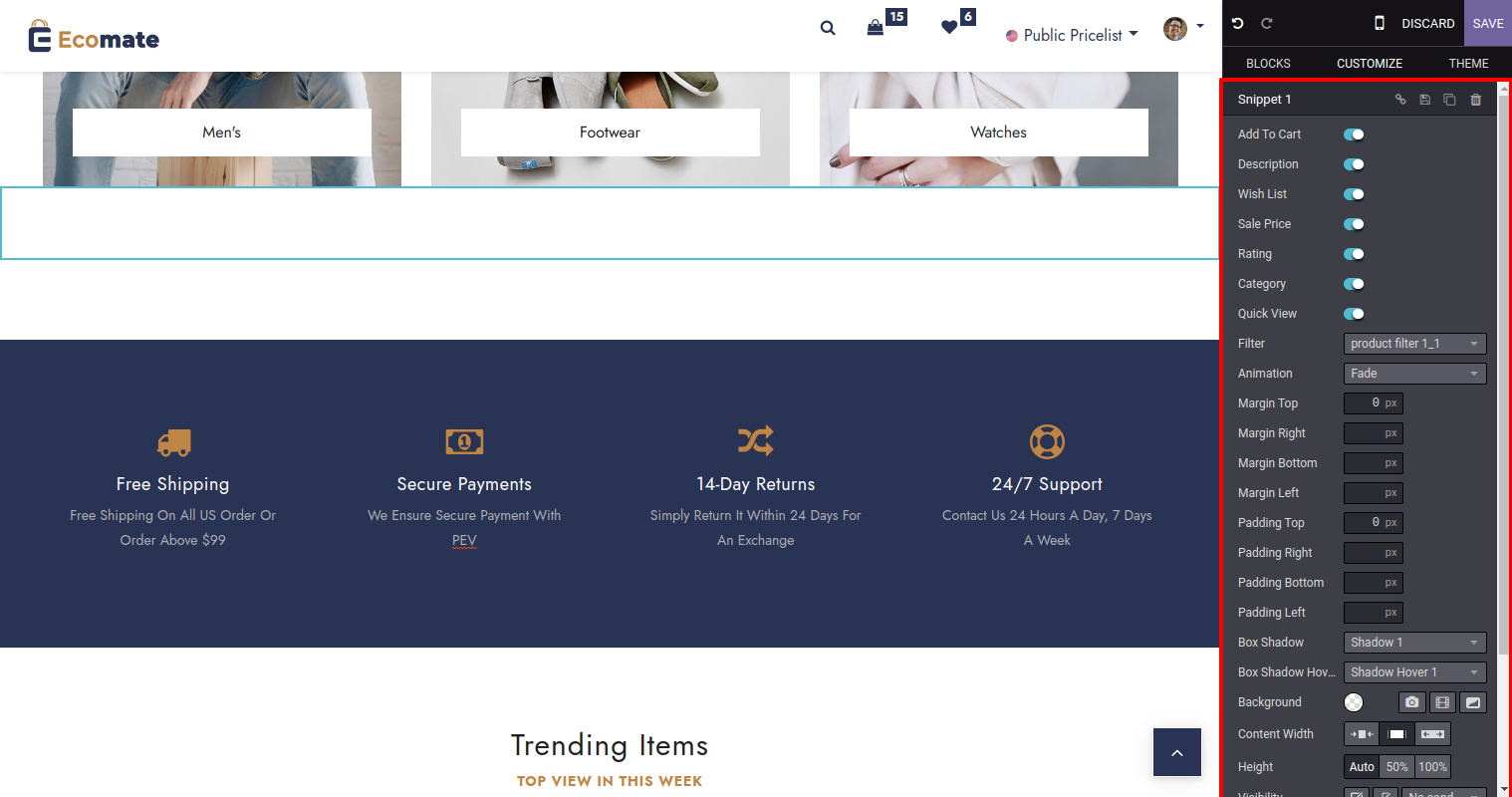
After dragging and dropping the snippet, you will be able to see various options to modify the snippet.

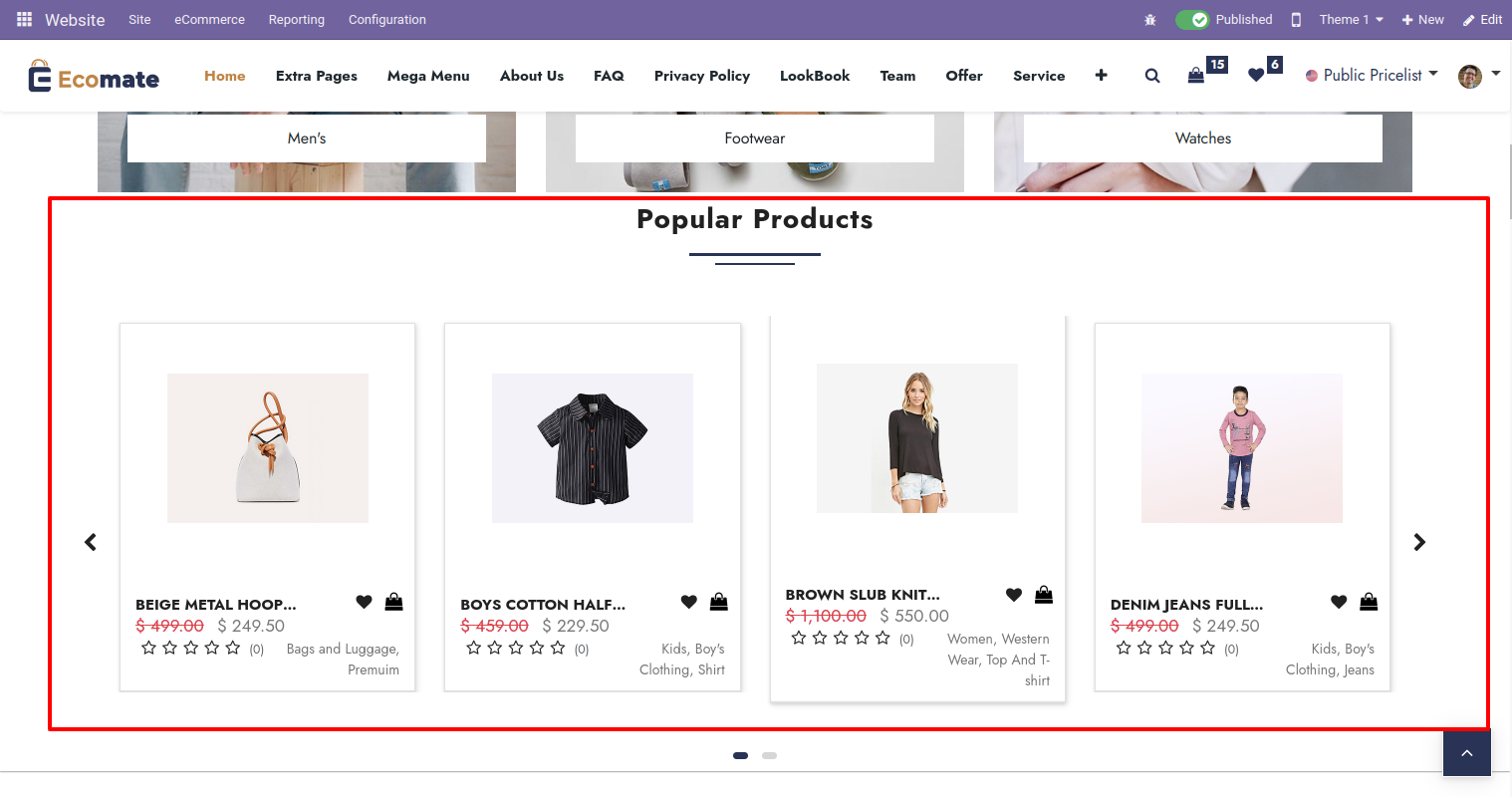
How it will look.

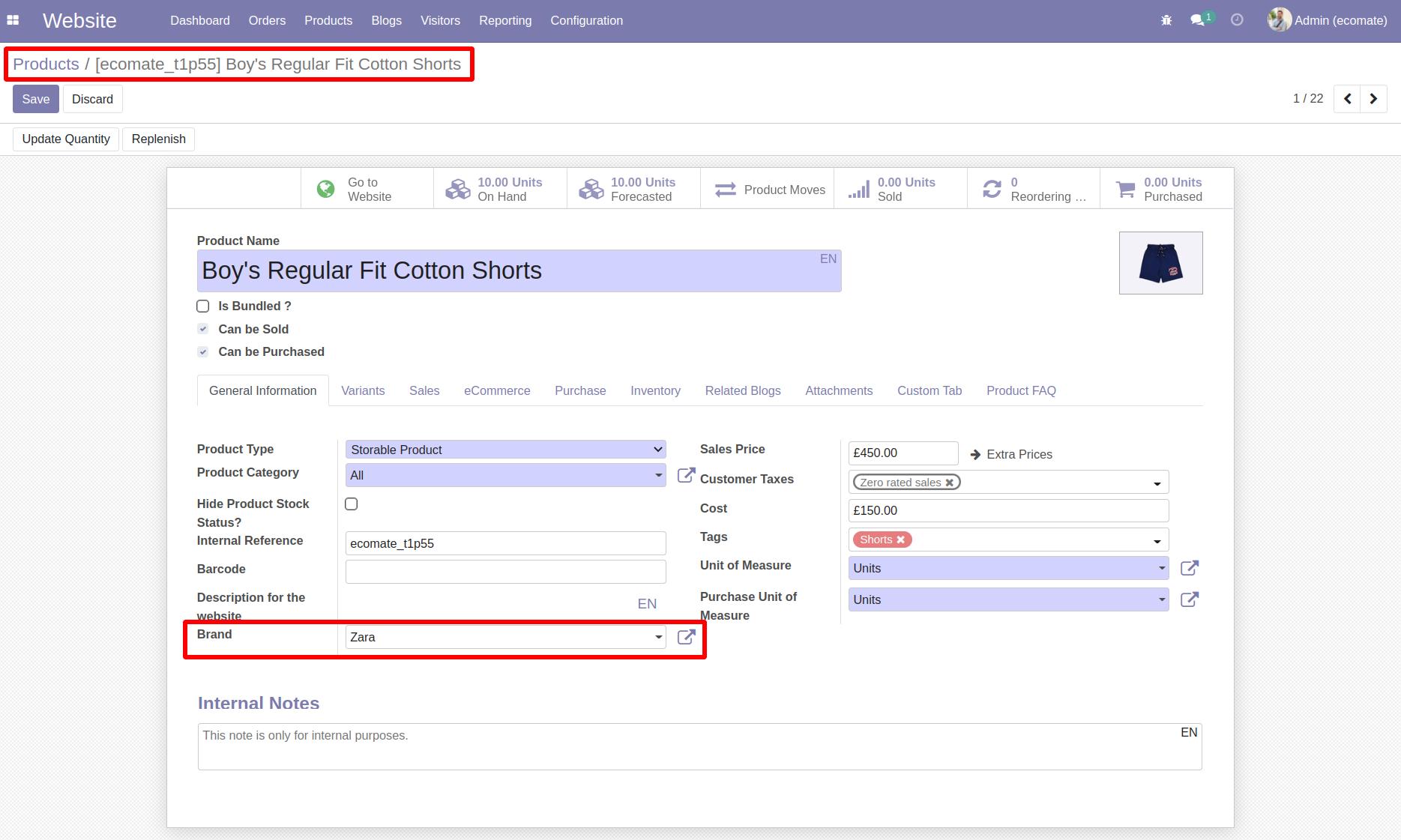
Ecommerce Product Brand
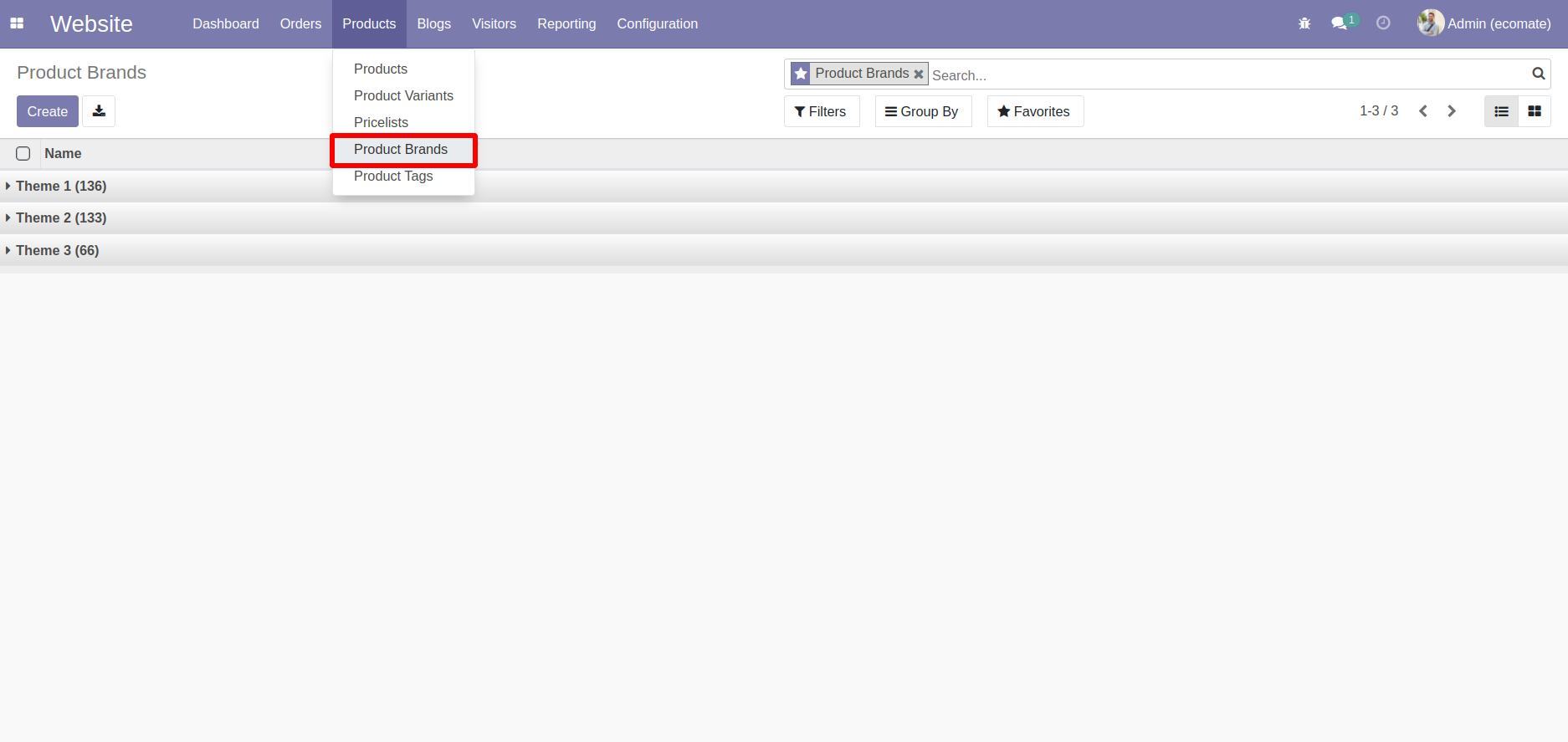
Product brands menu and tree view.

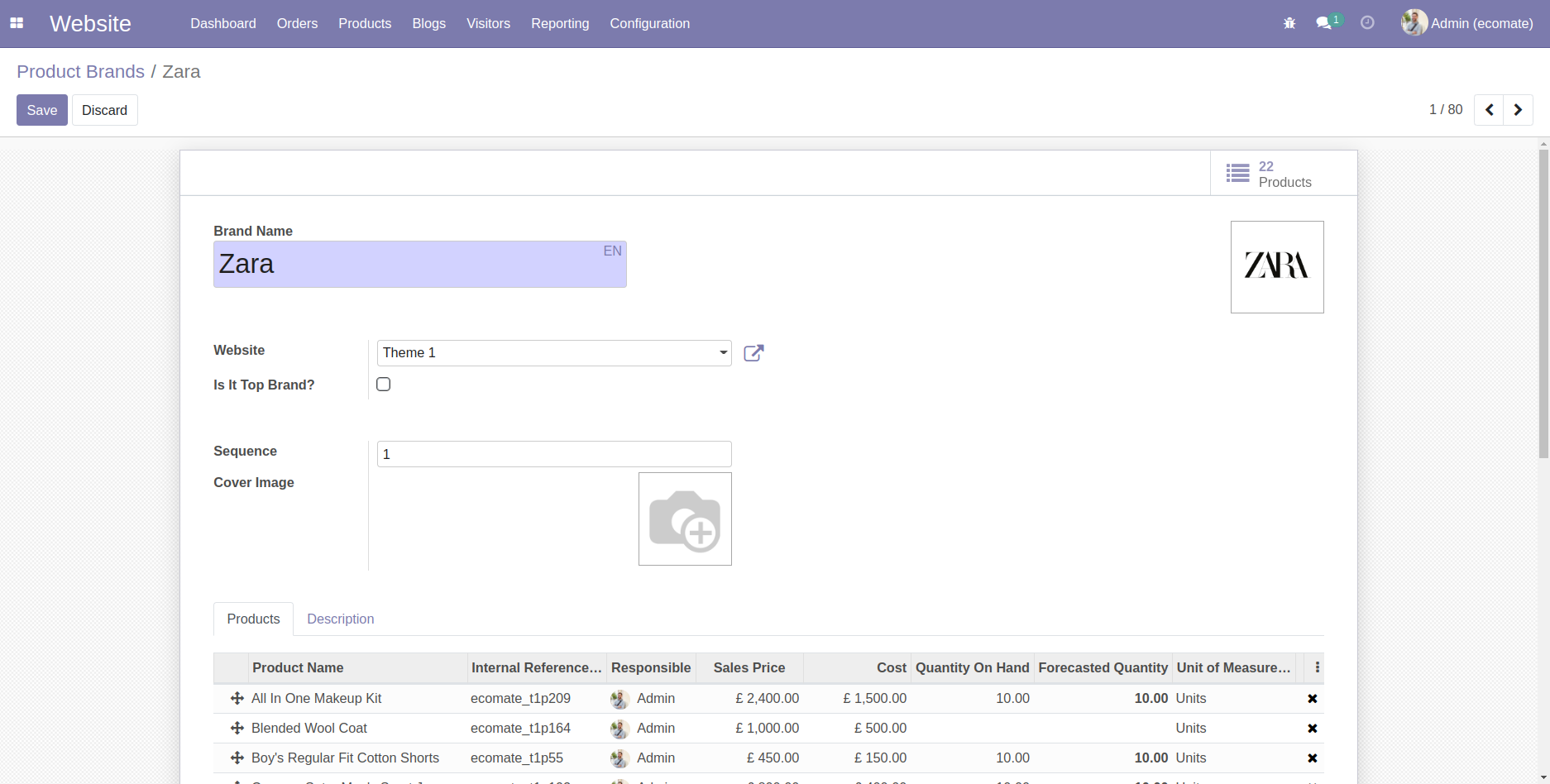
Create your products brands and assign products. Also you can define brand images.

Also you can set the brand into the product master view.

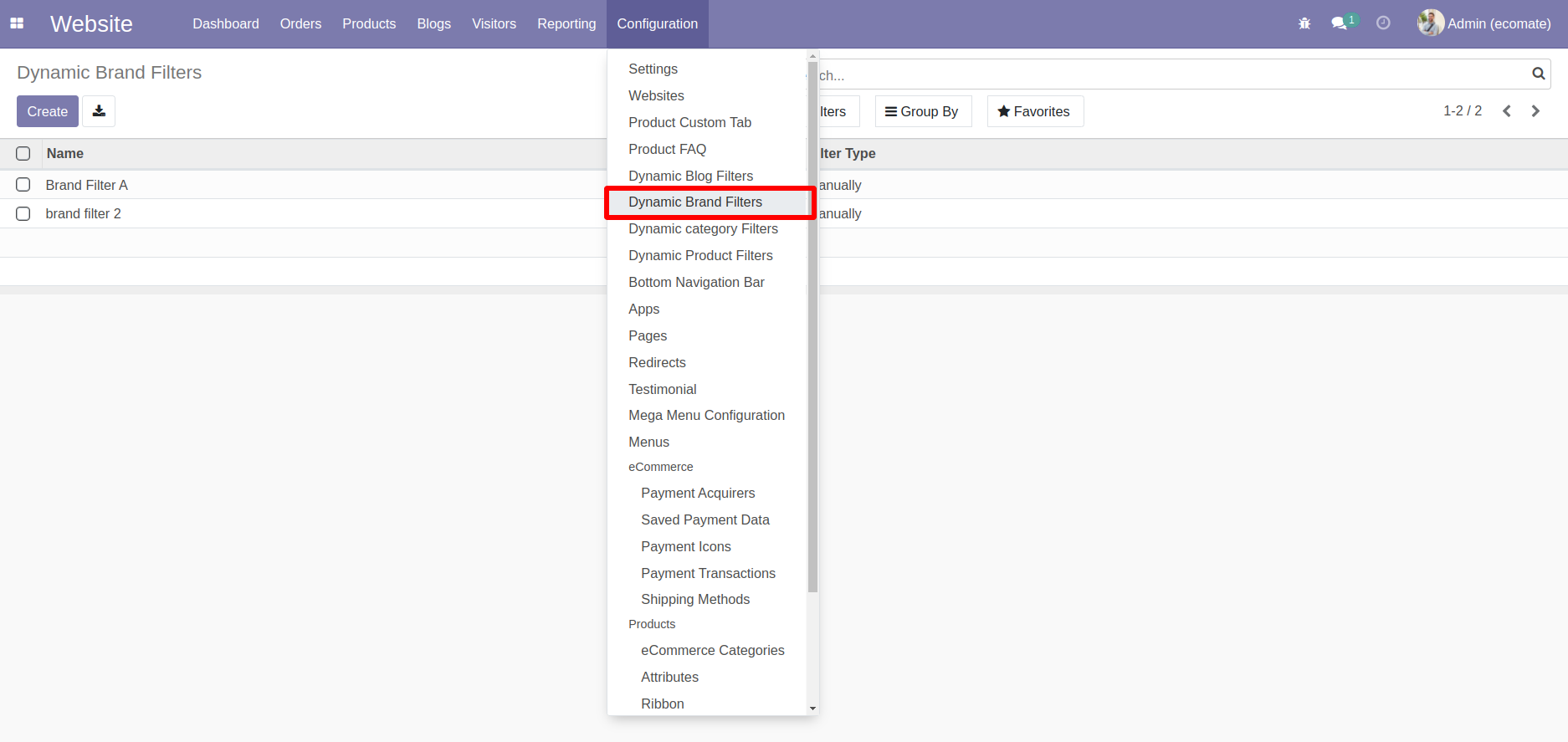
Now goto configuration and click on product brand filter.

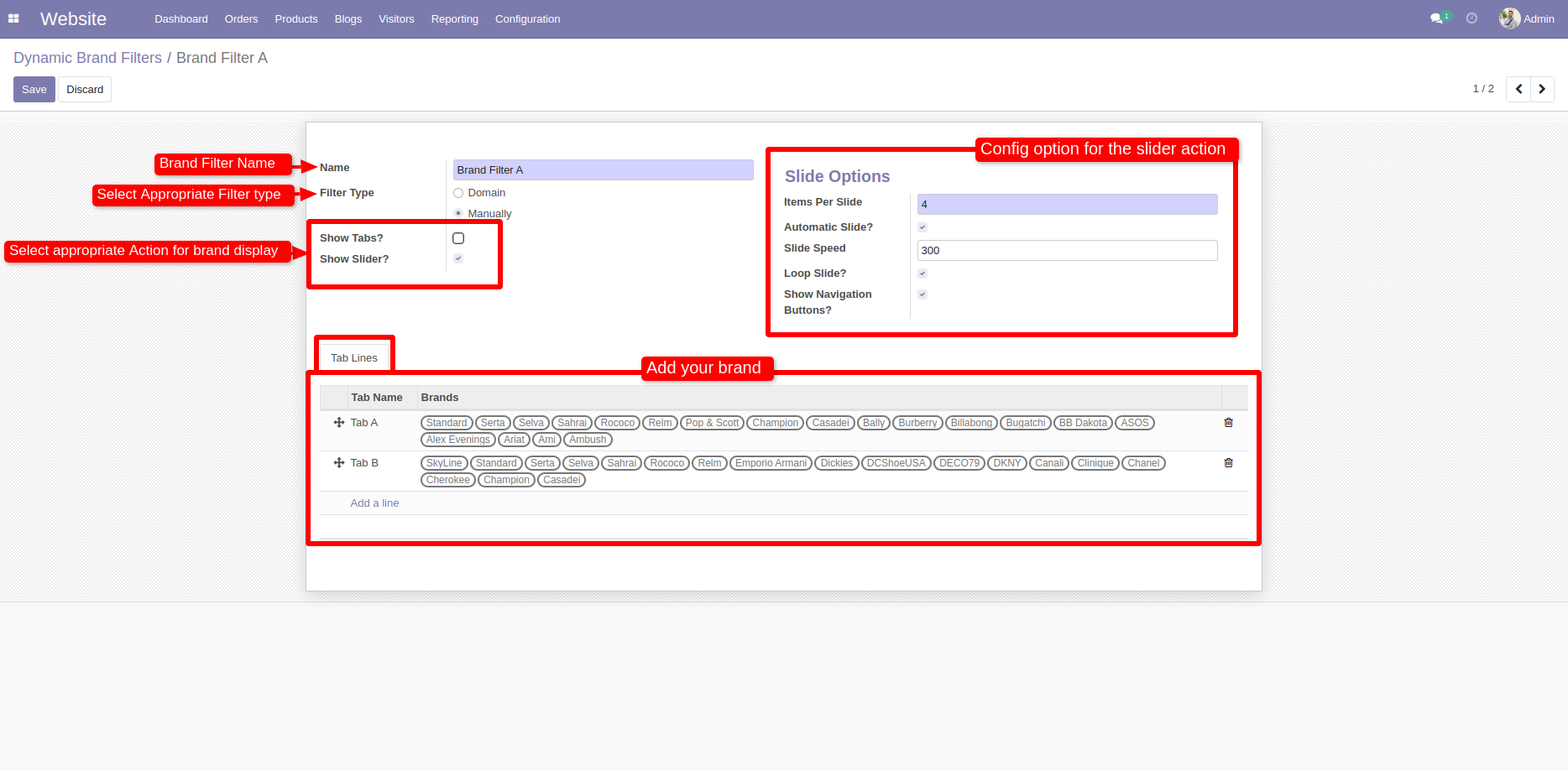
Here create filter for your brand snippet.

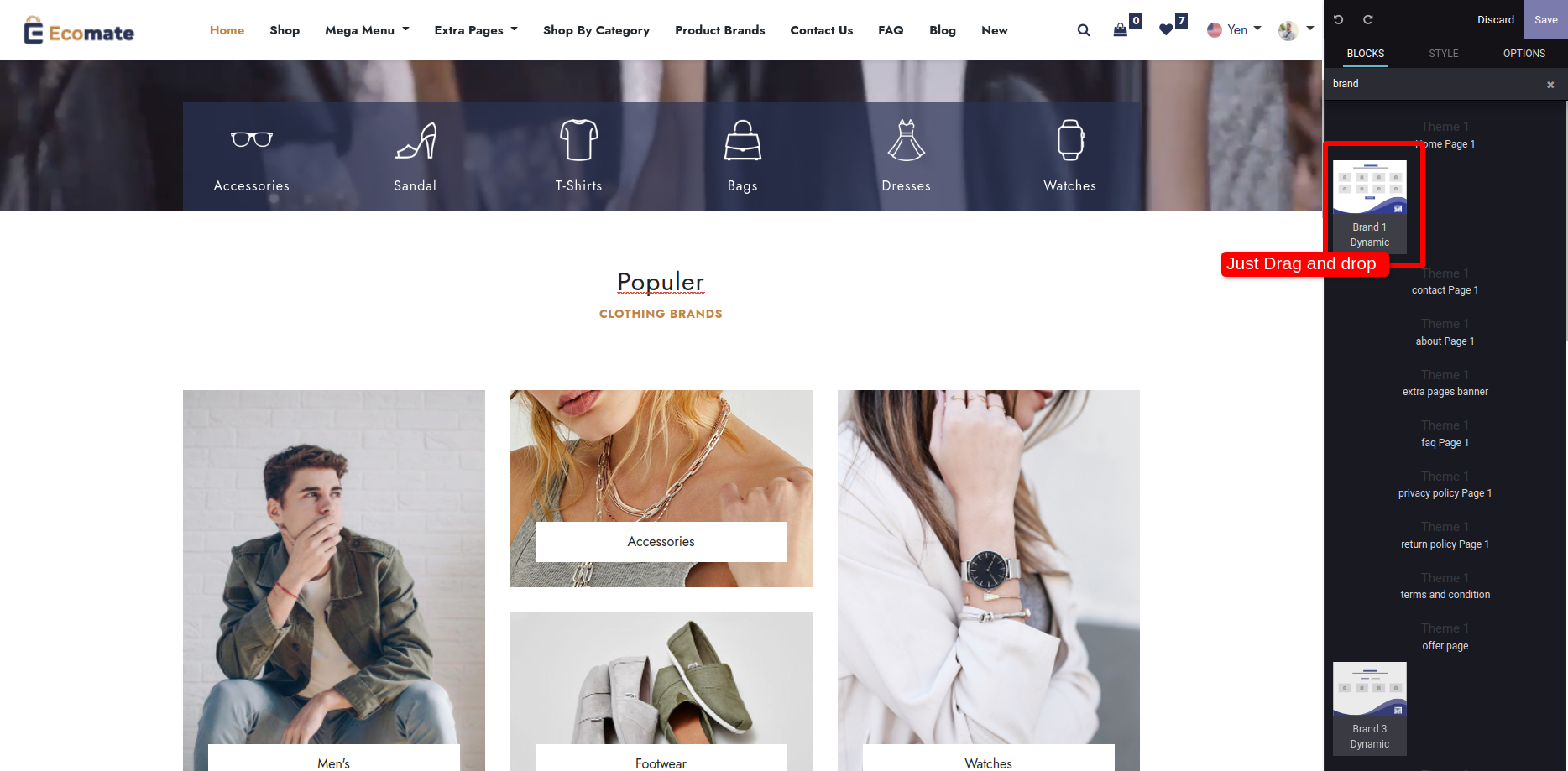
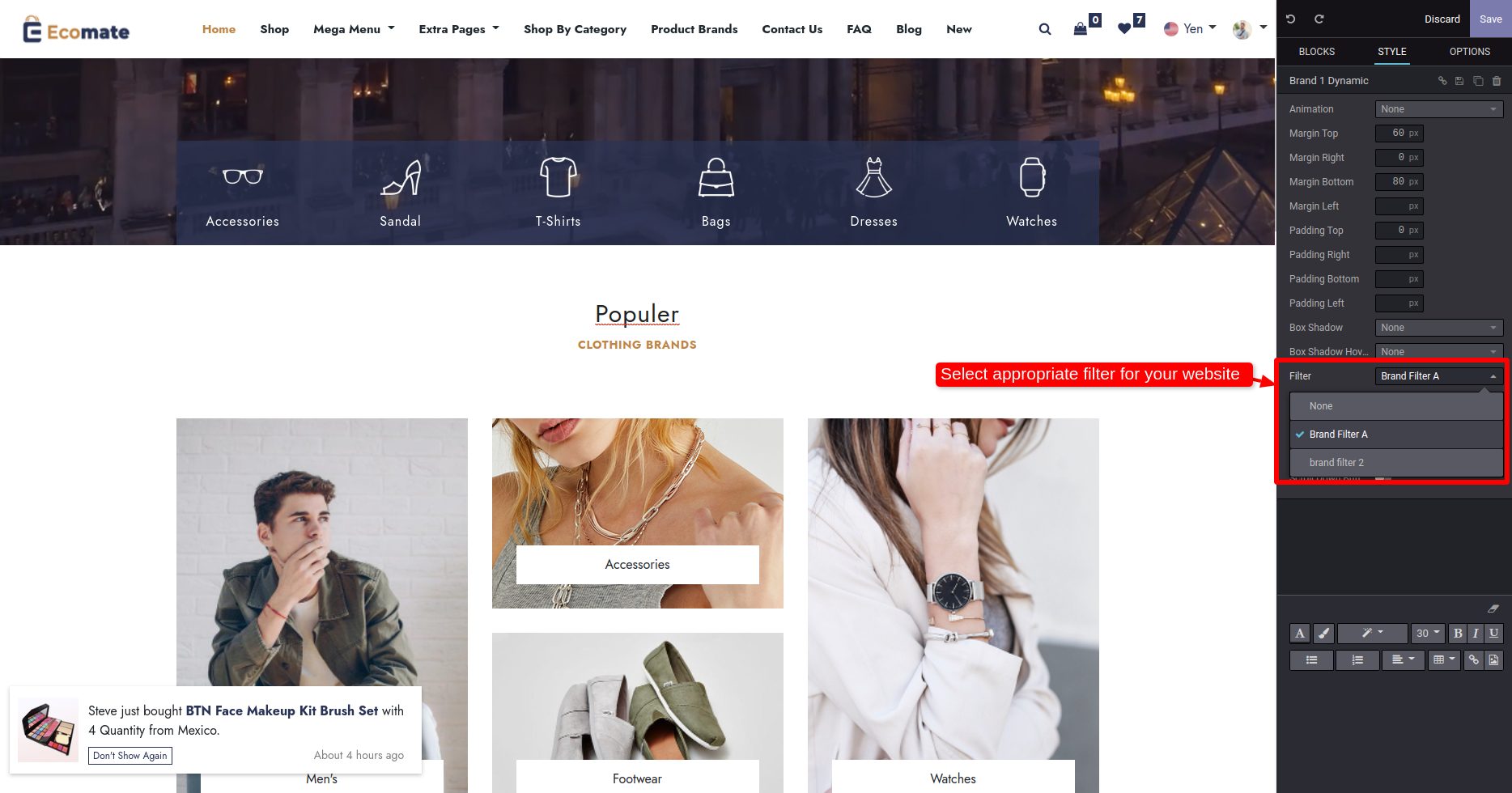
Now goto website, and just drag and drop brand snippet.

After drop the snippet, you have to select appropriate filter for the website.

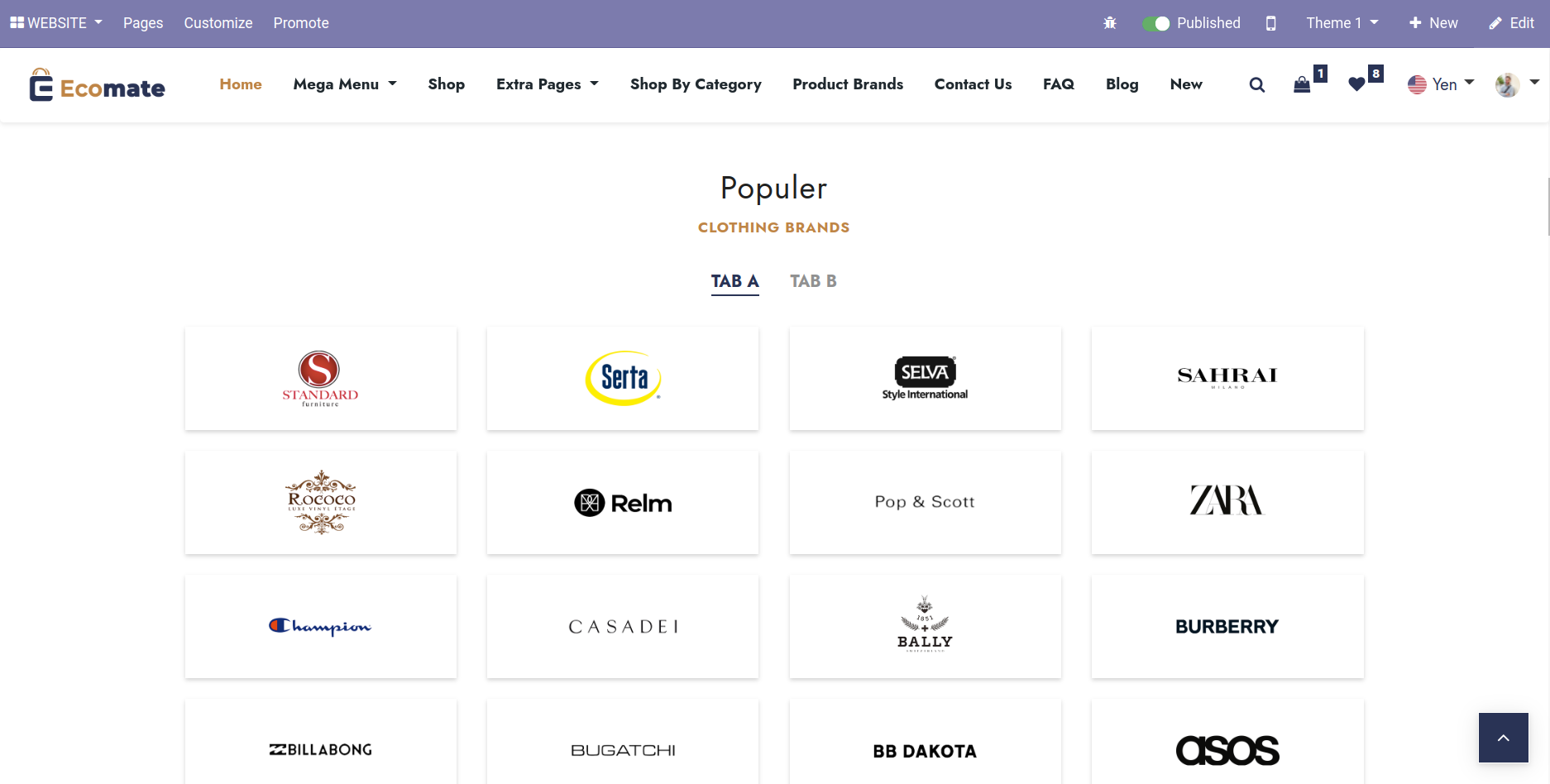
How it will looks.

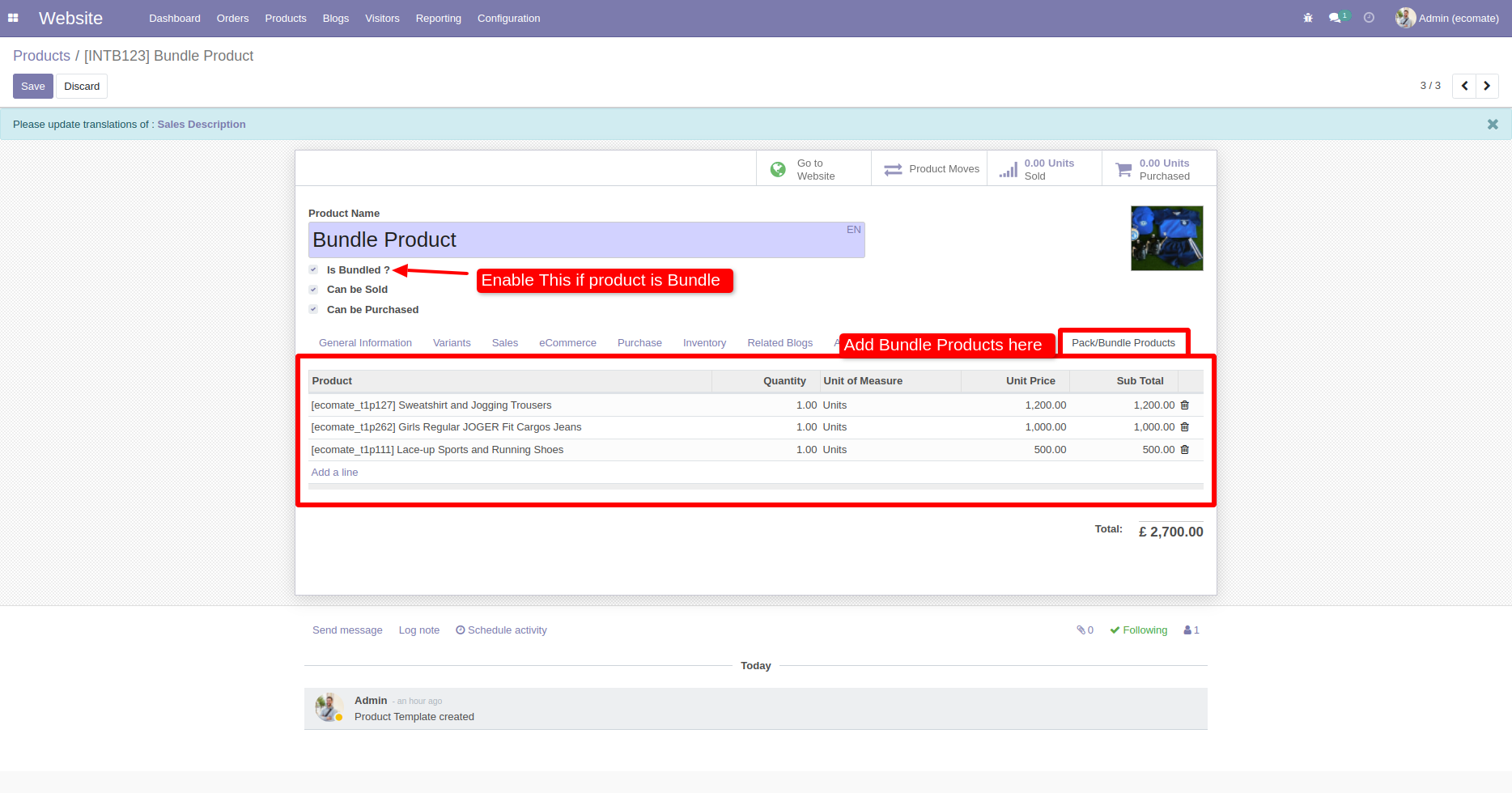
Bundle Product
Goto the product, Create new product just check the 'Is bundled' and select bundled's products in tab 'Pack/Bundle Products'

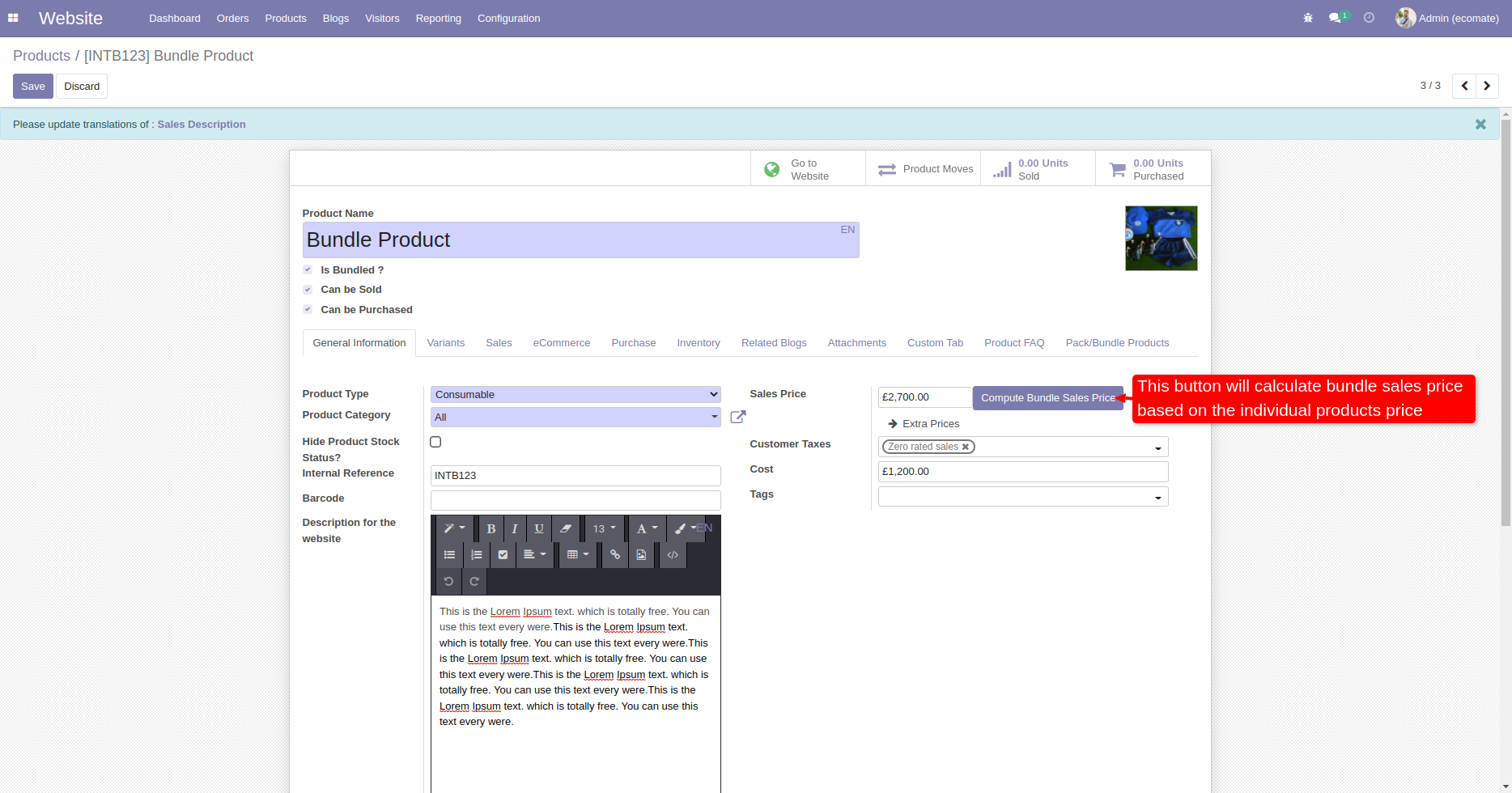
After that in 'General Information' tab you can see one button 'Compute Bundle Sales Price'. It will calculate based on the bundled products prices.

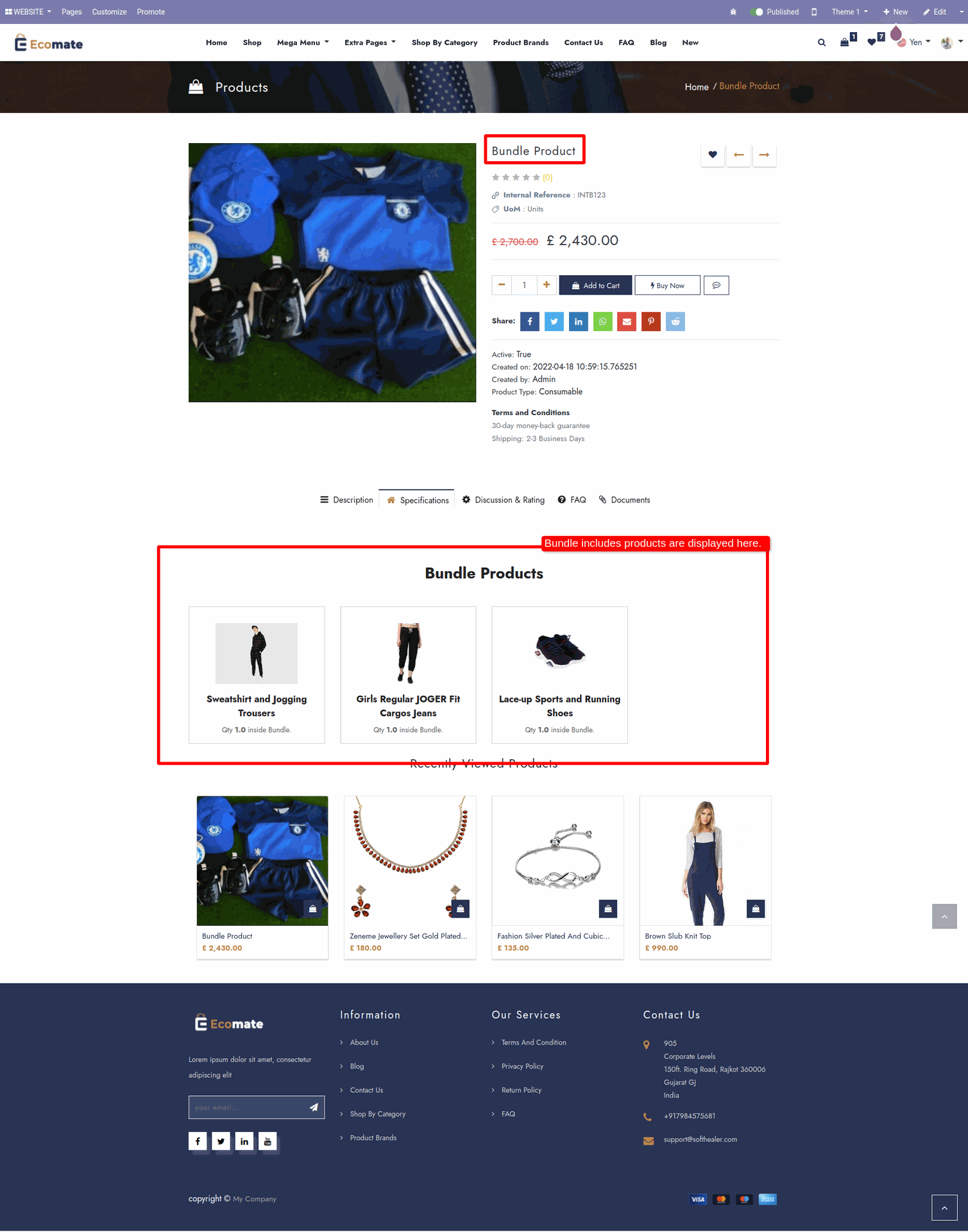
How it will looks on website.

— Product Enhancement —

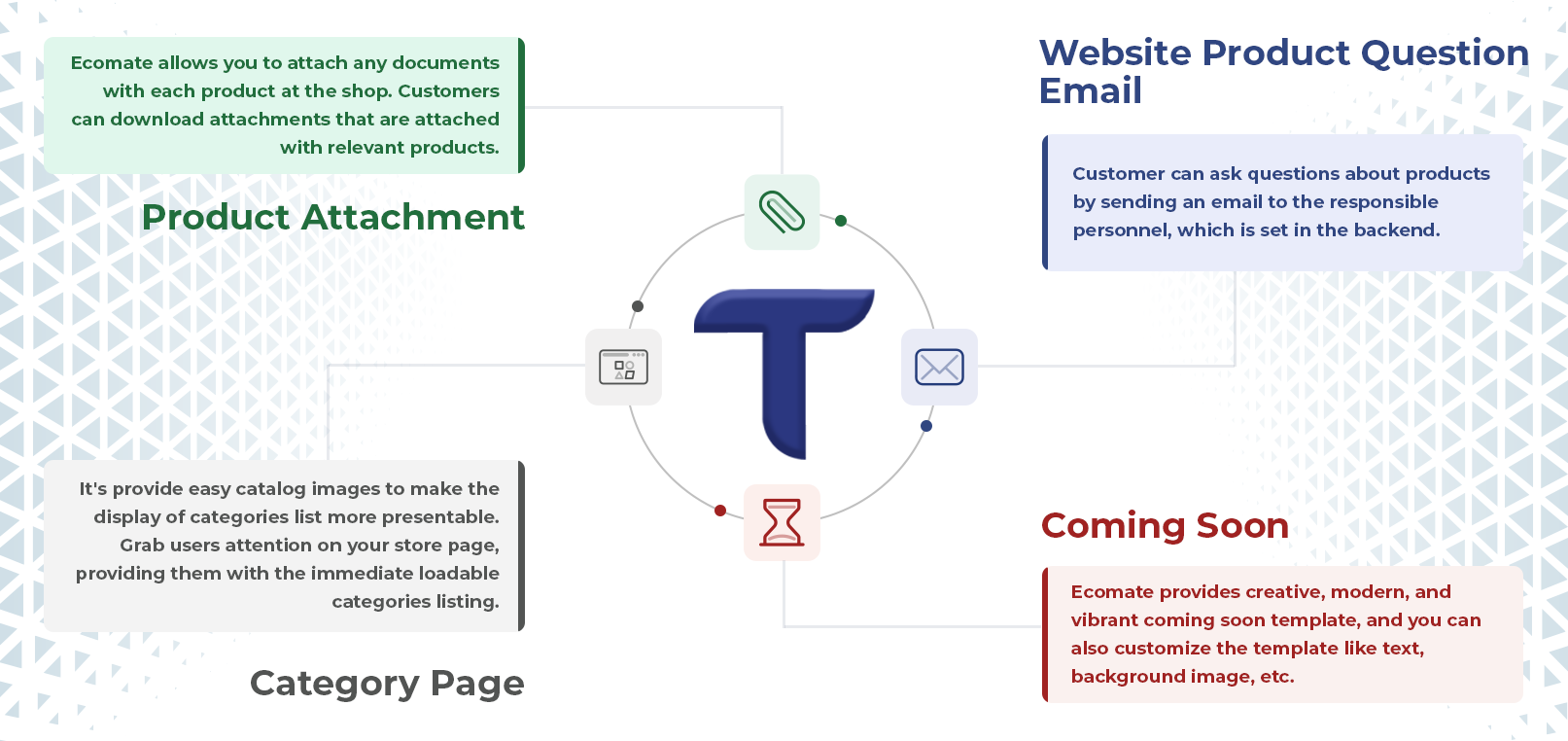
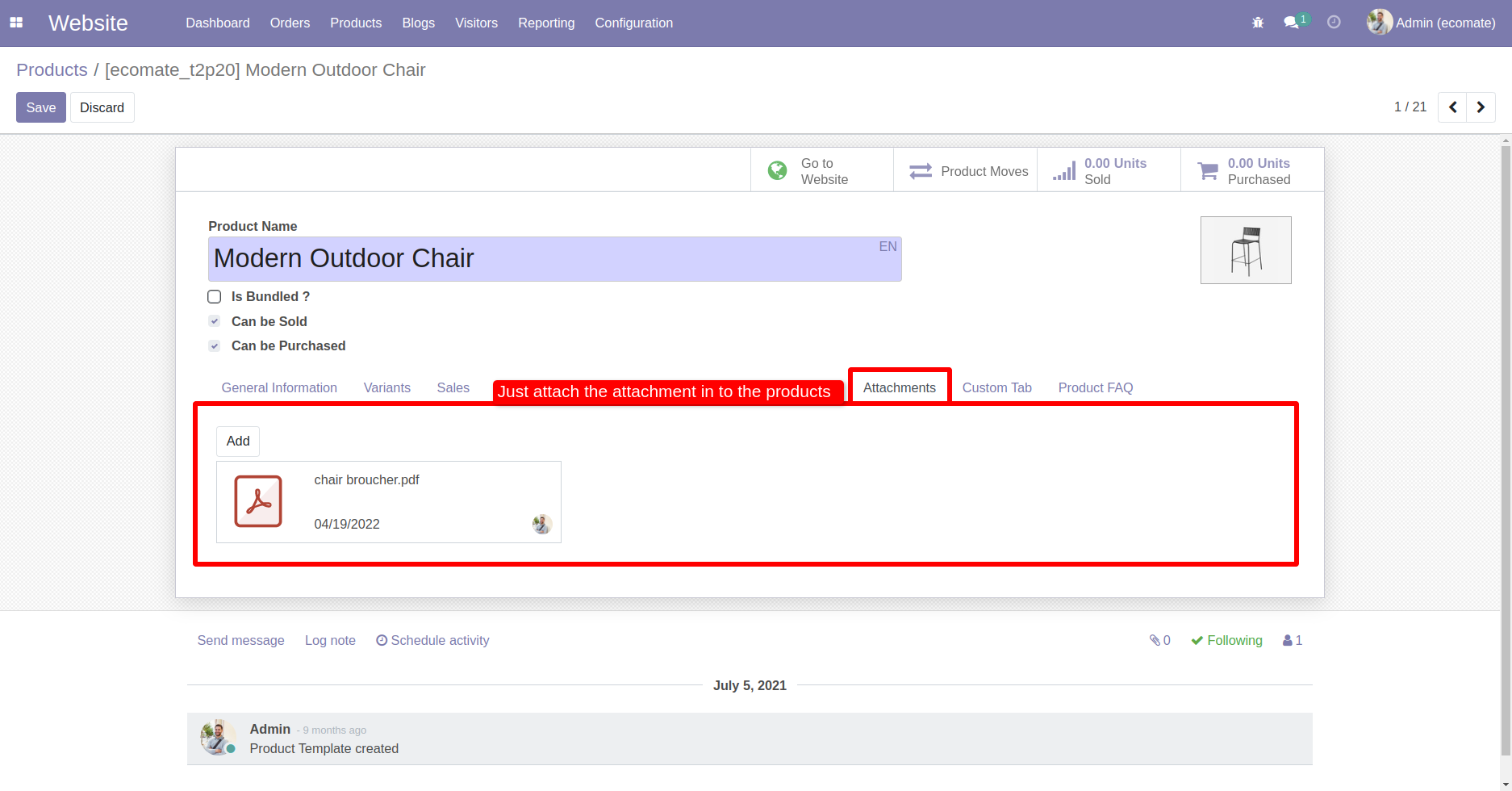
Product Attachment
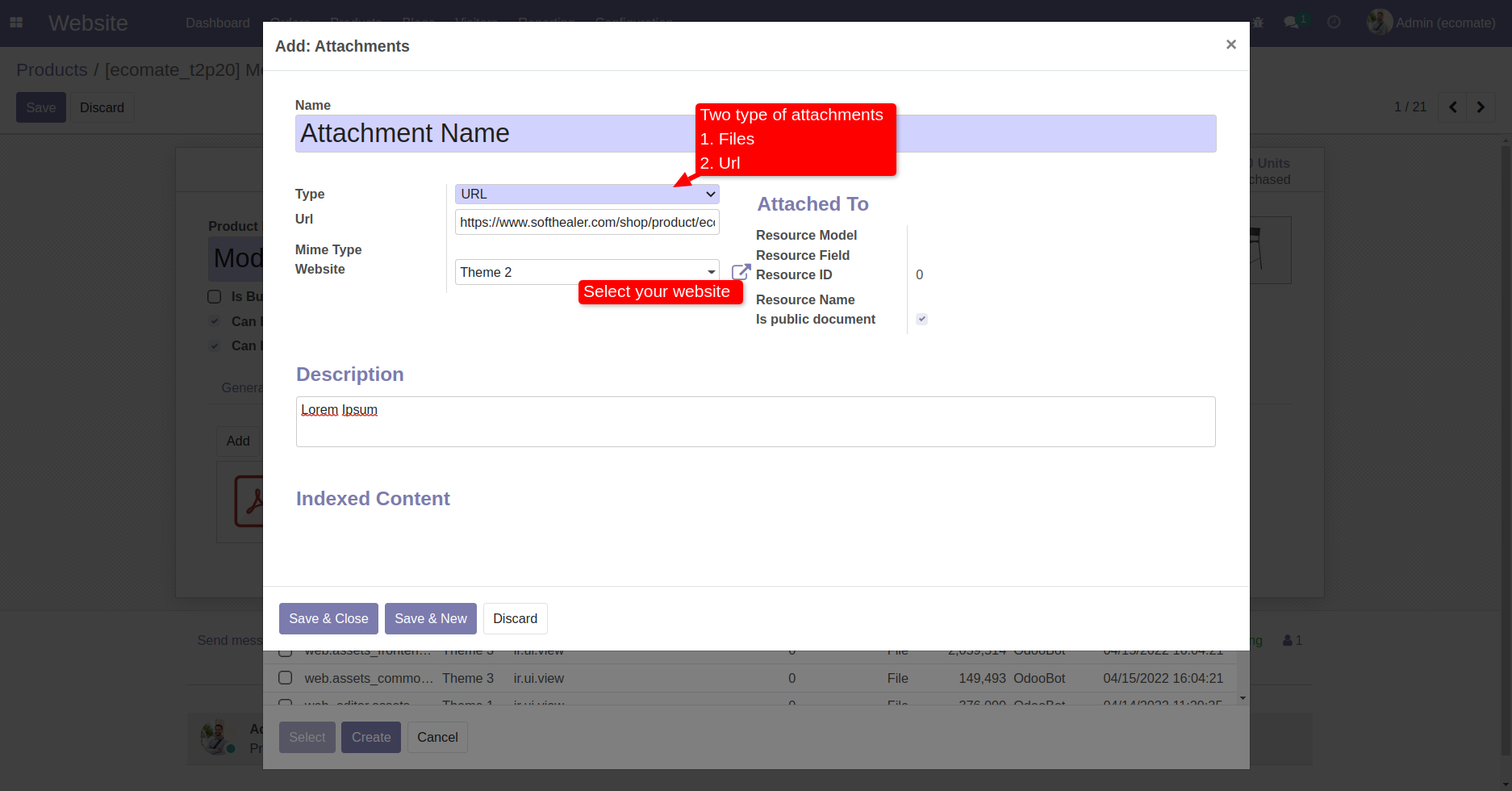
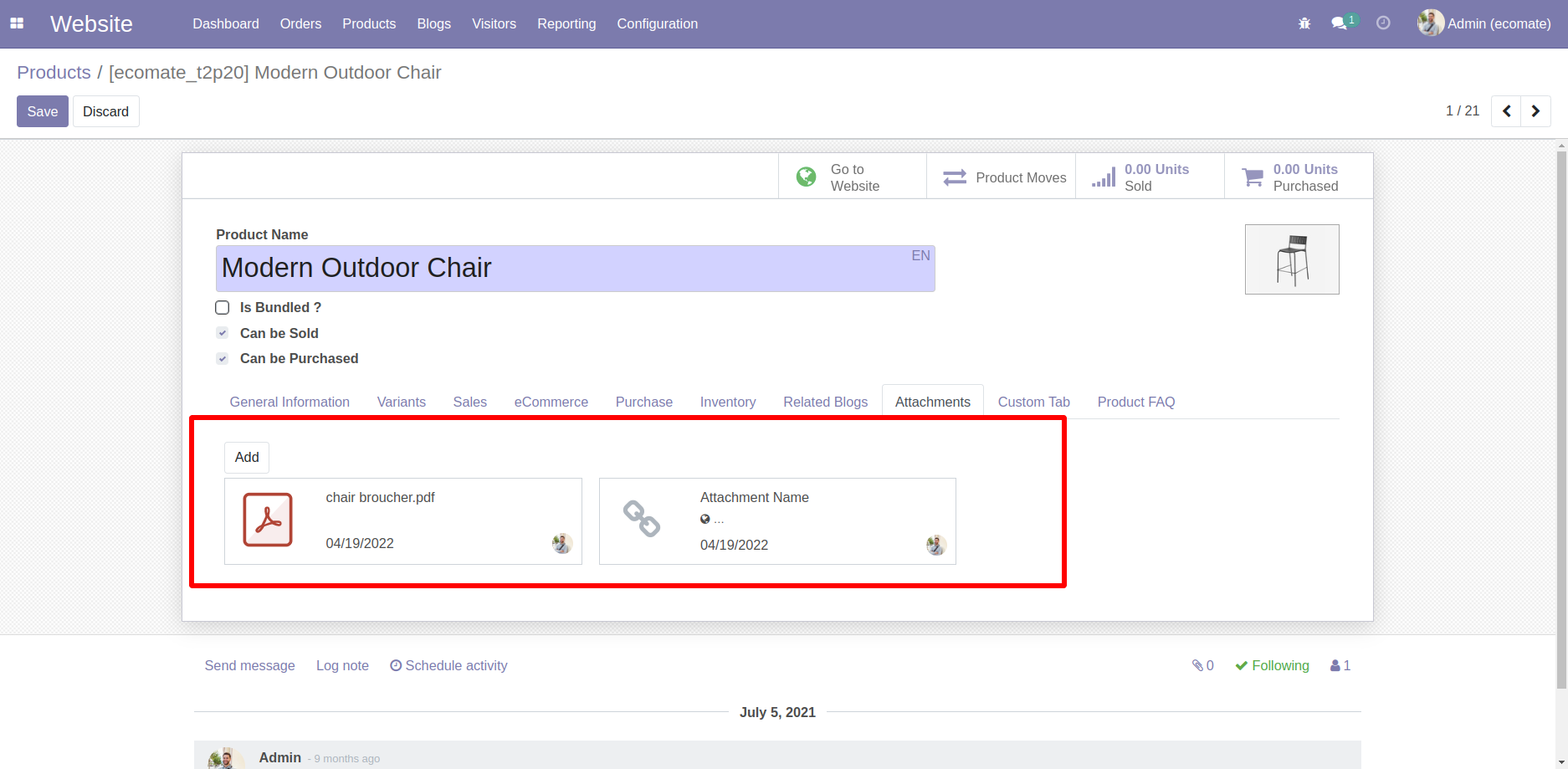
Goto product 'Attachment' tab, here just attach your products documents.

Here you have two type for attach attachment 1. URL 2. Files

Attached documents.

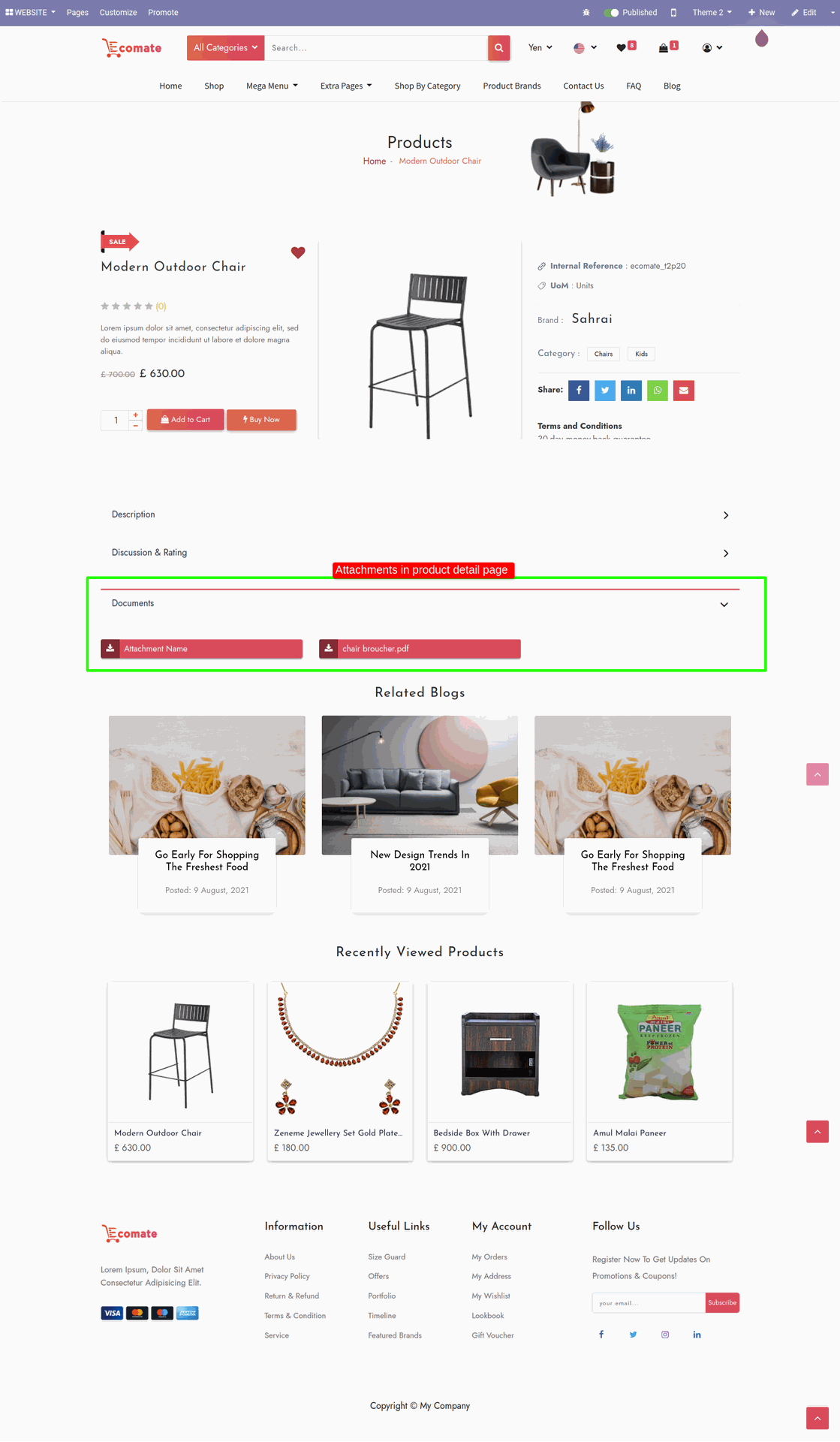
Attached documents on website product detail page.

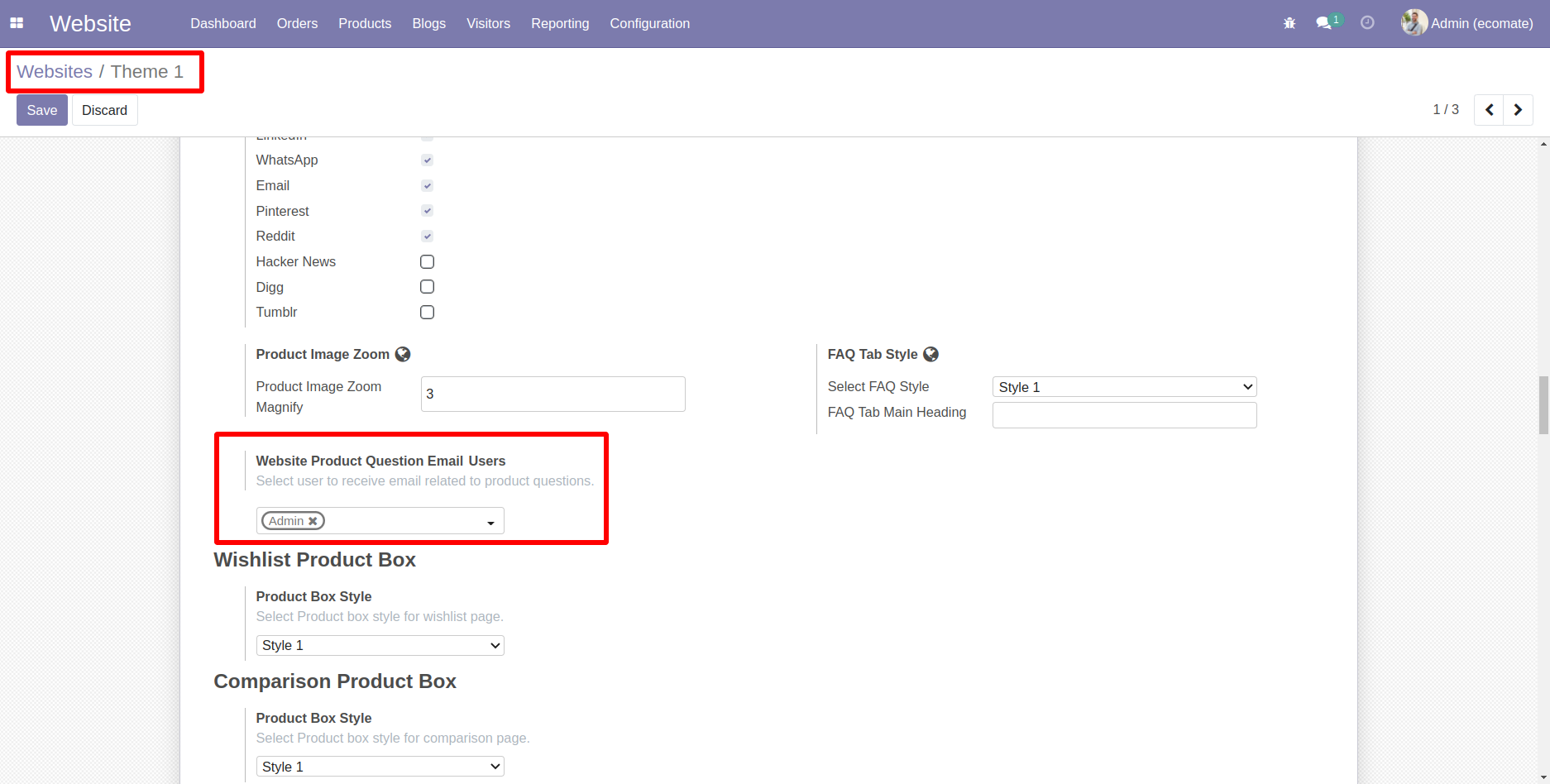
Website Product Question Email
Goto the website configuration, here just select the responsible persons.

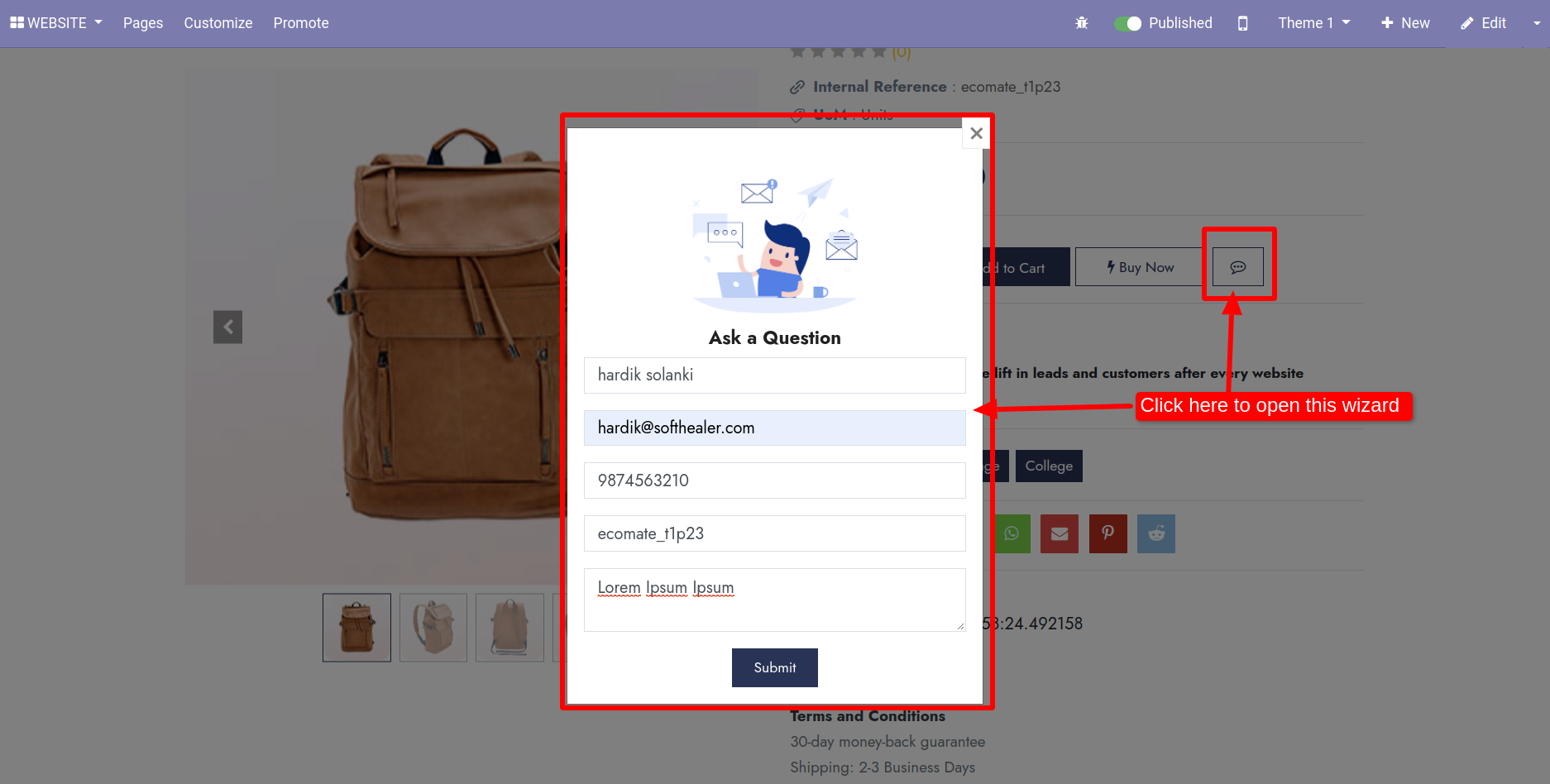
Now goto the website and open any products, here just click on 'chat' icon button beside cart button, after that this wizard will popout. Just fill all require details and click to send.

Success message.

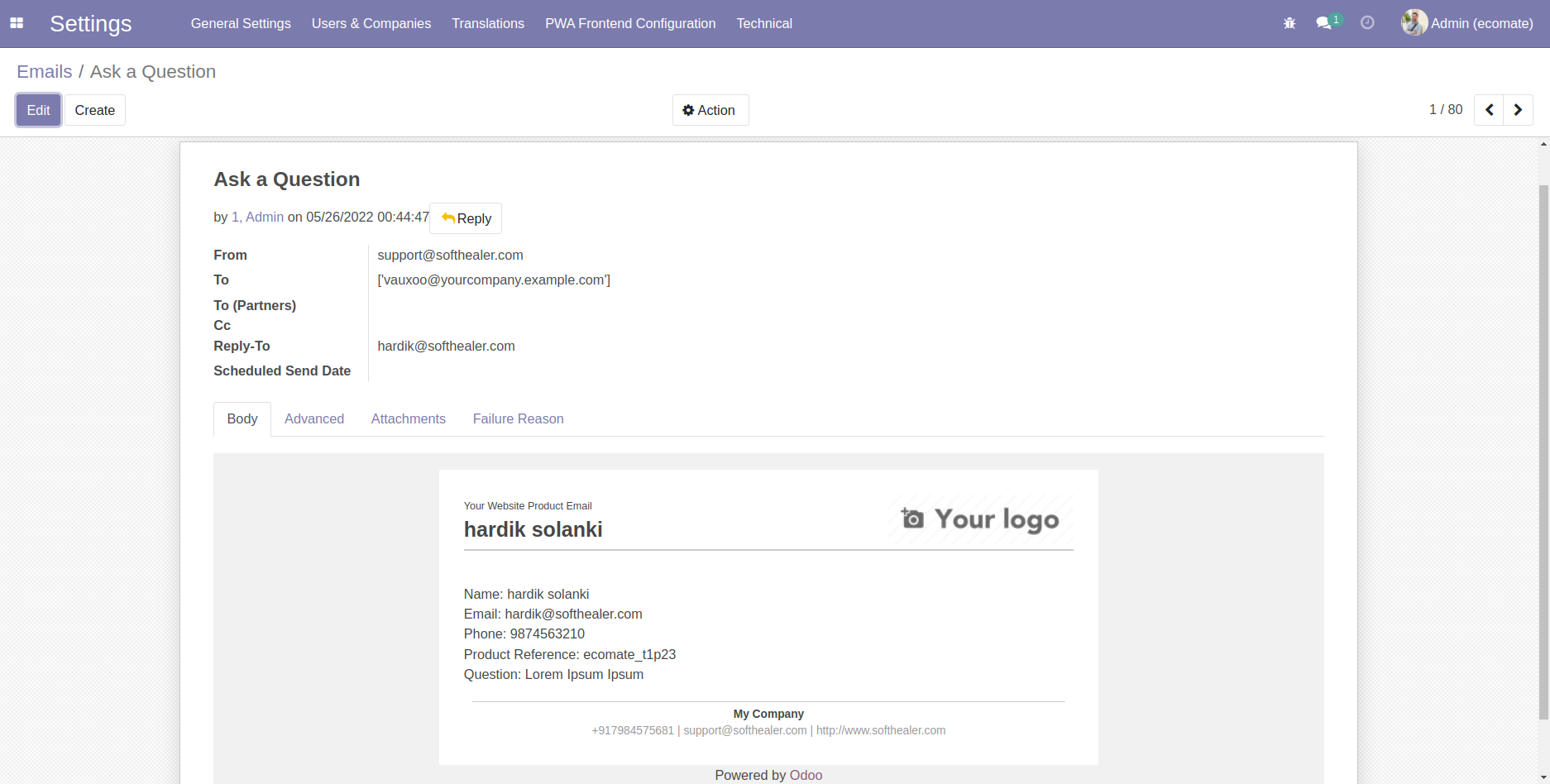
Sended Email Template.

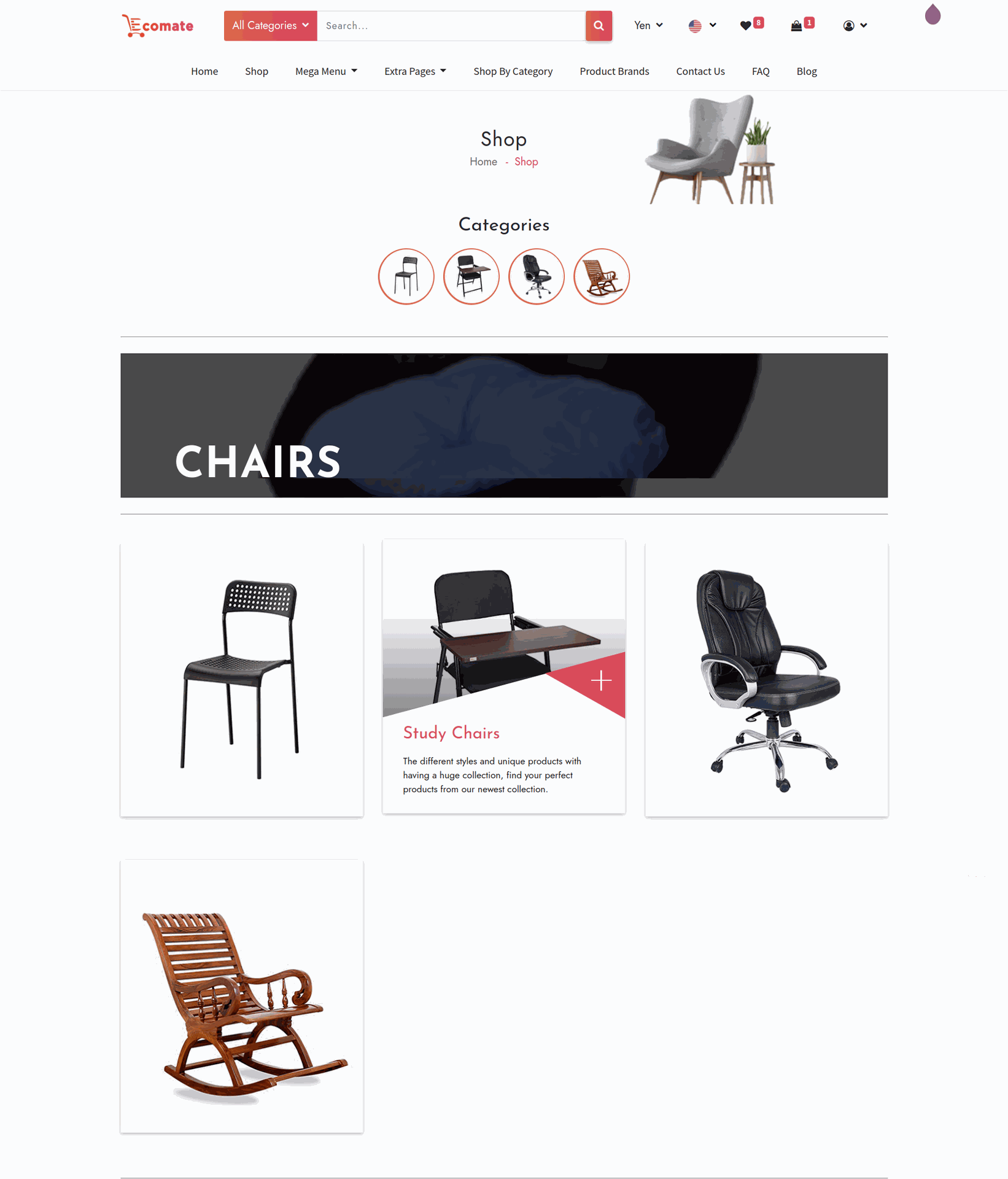
Category Page
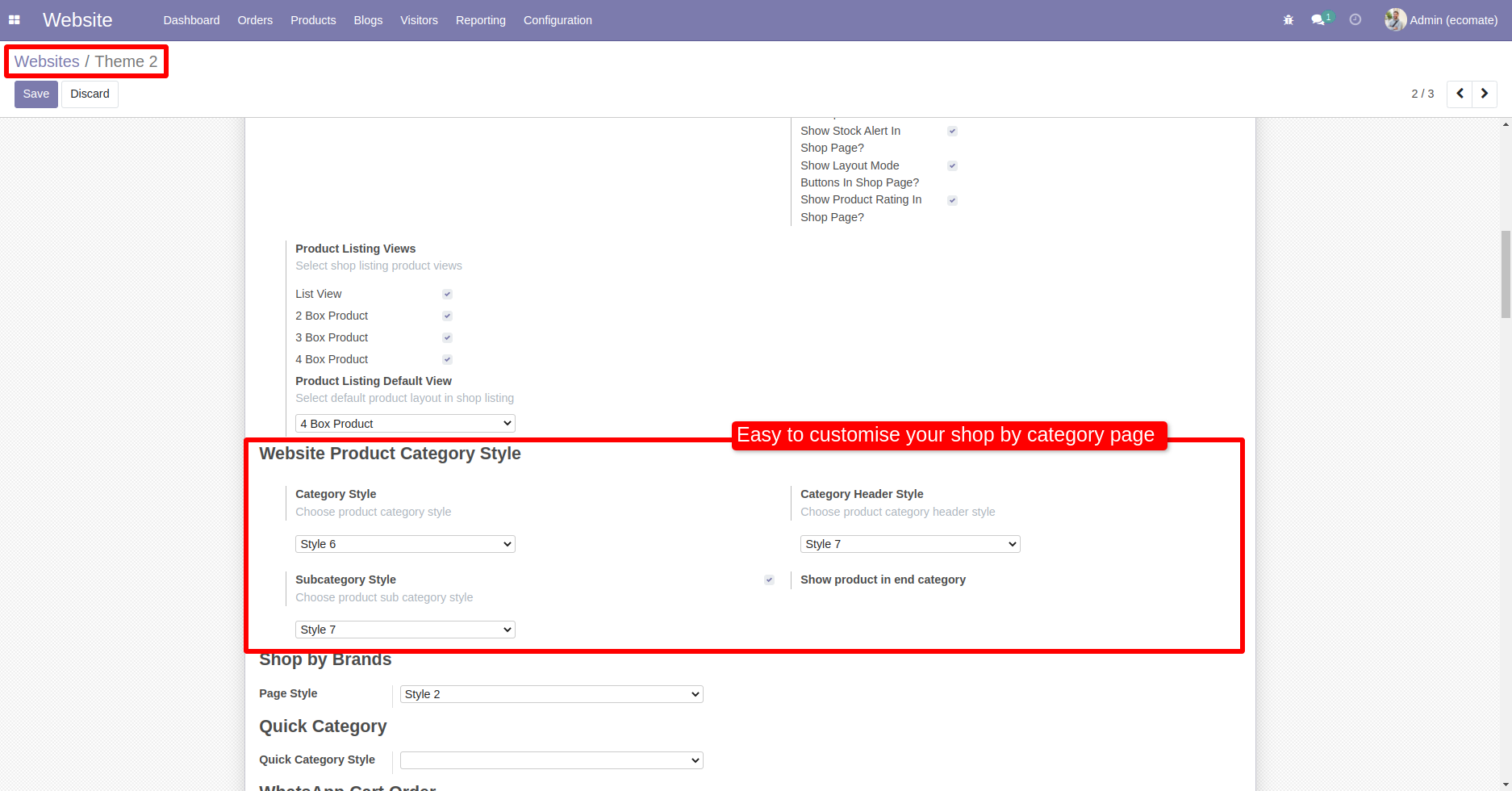
Goto the websiter configuration, and select appropriate category style for category page.

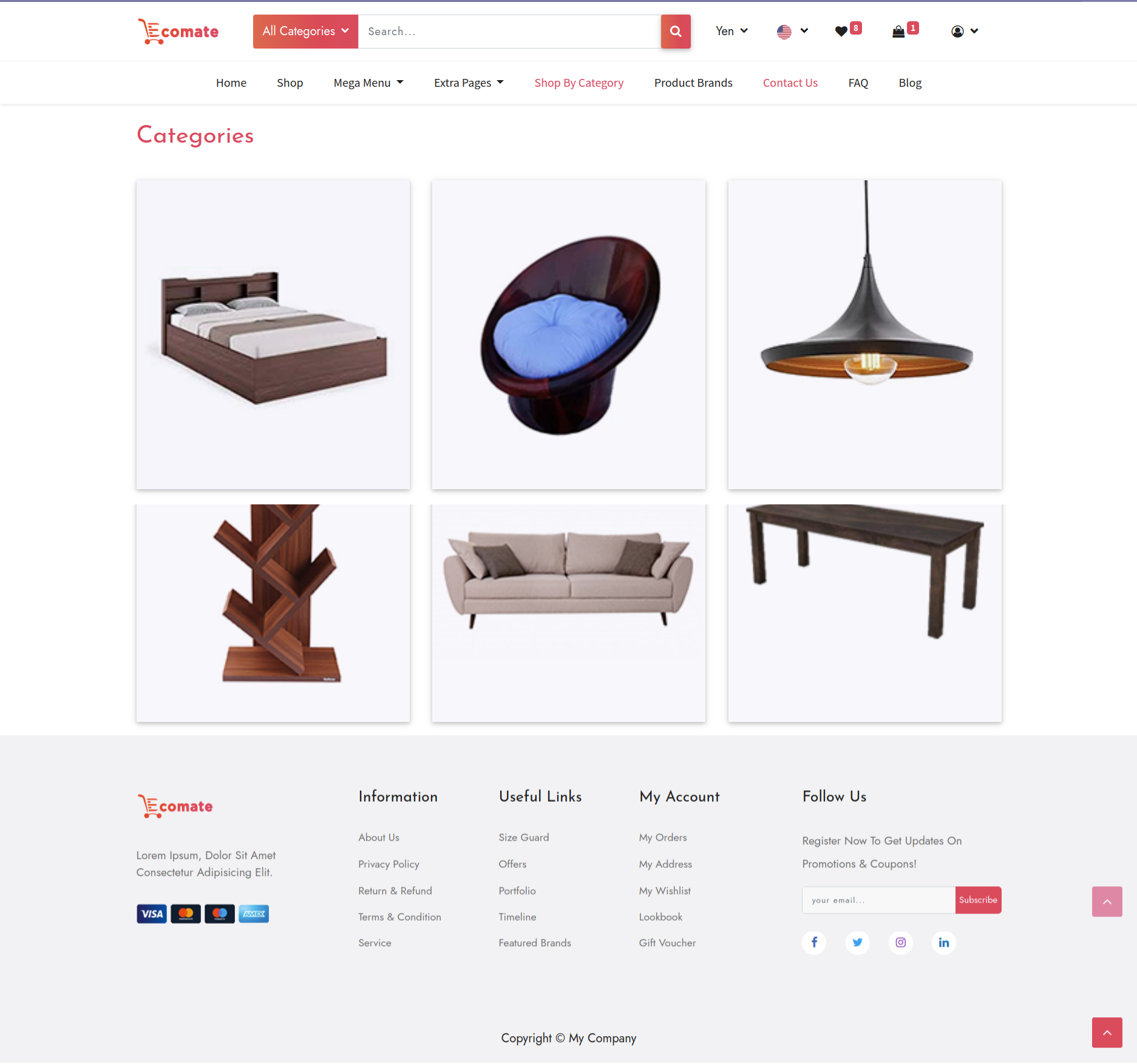
Category page.

Subcategory page style

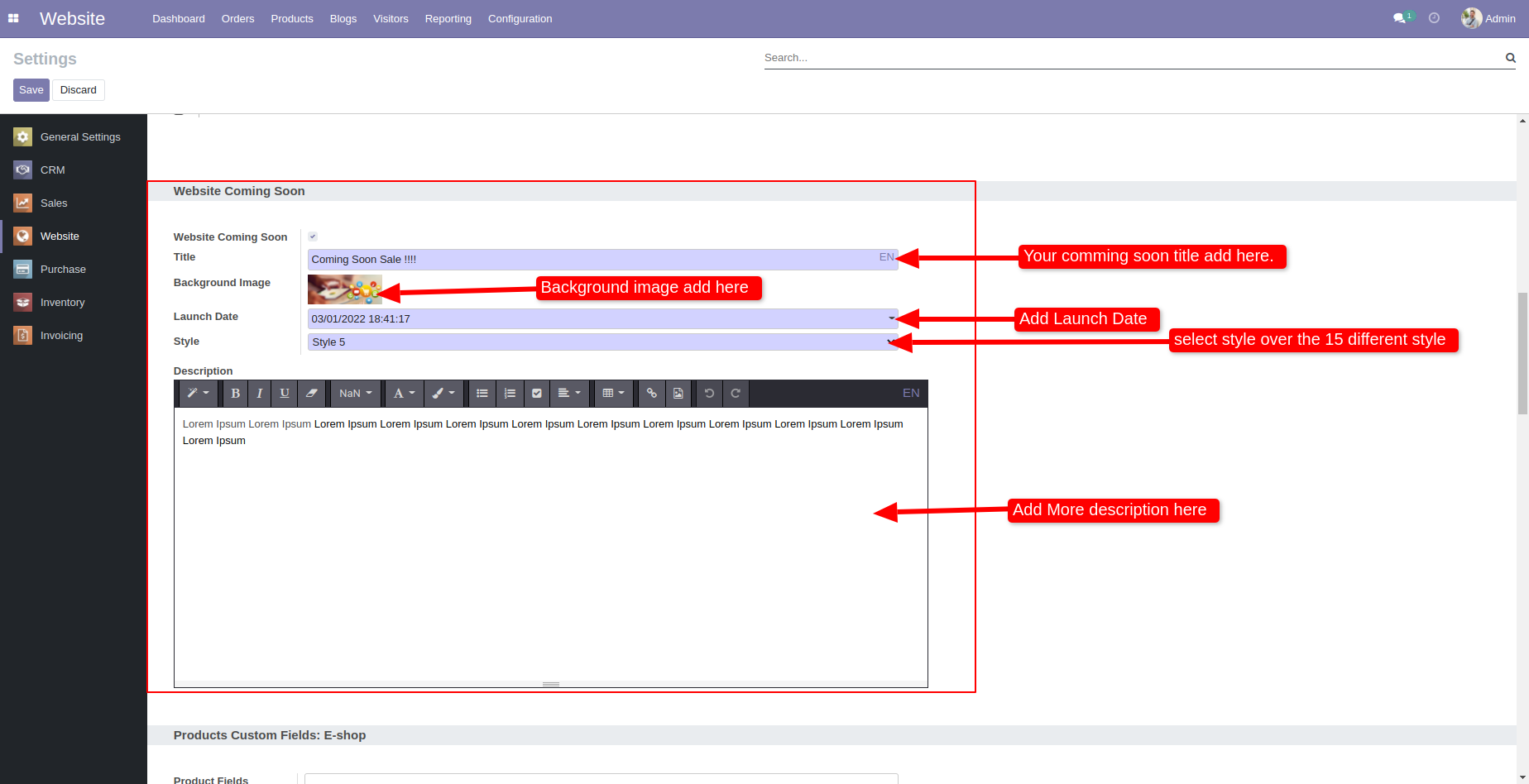
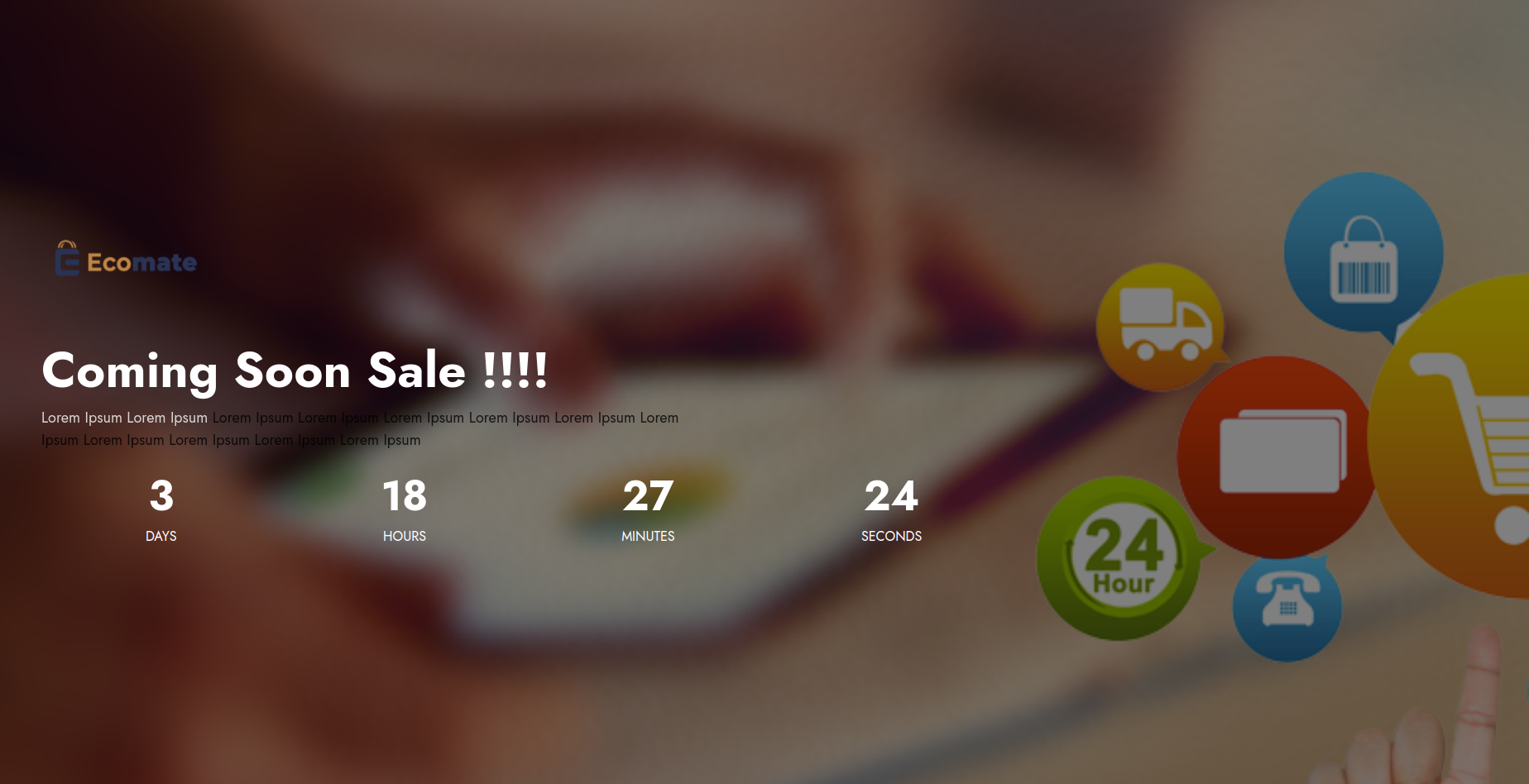
Coming Soon
Goto website config setting and enable 'Website Comming soon' here just add titl, release date and background image and style.

How it looks

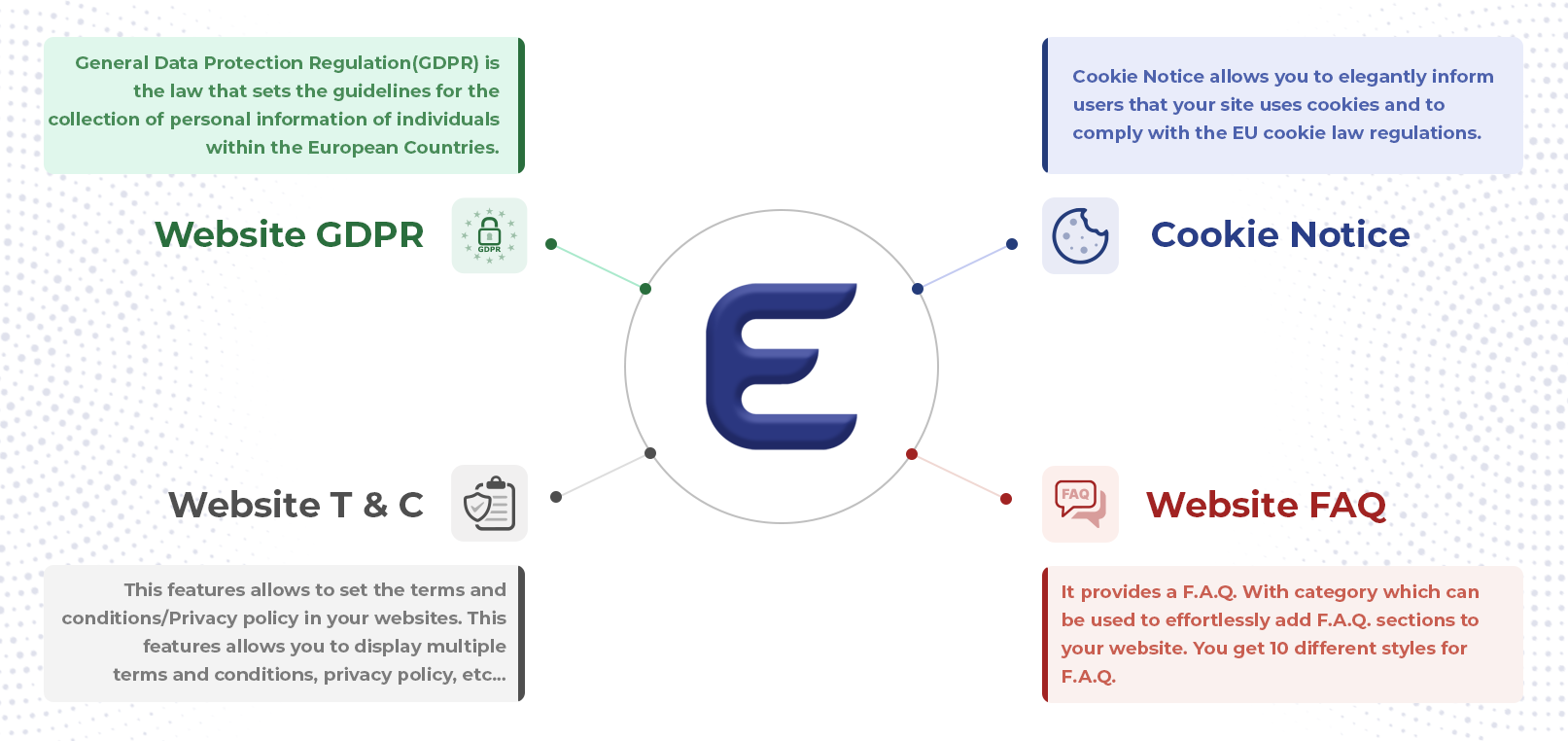
— Data Protection —

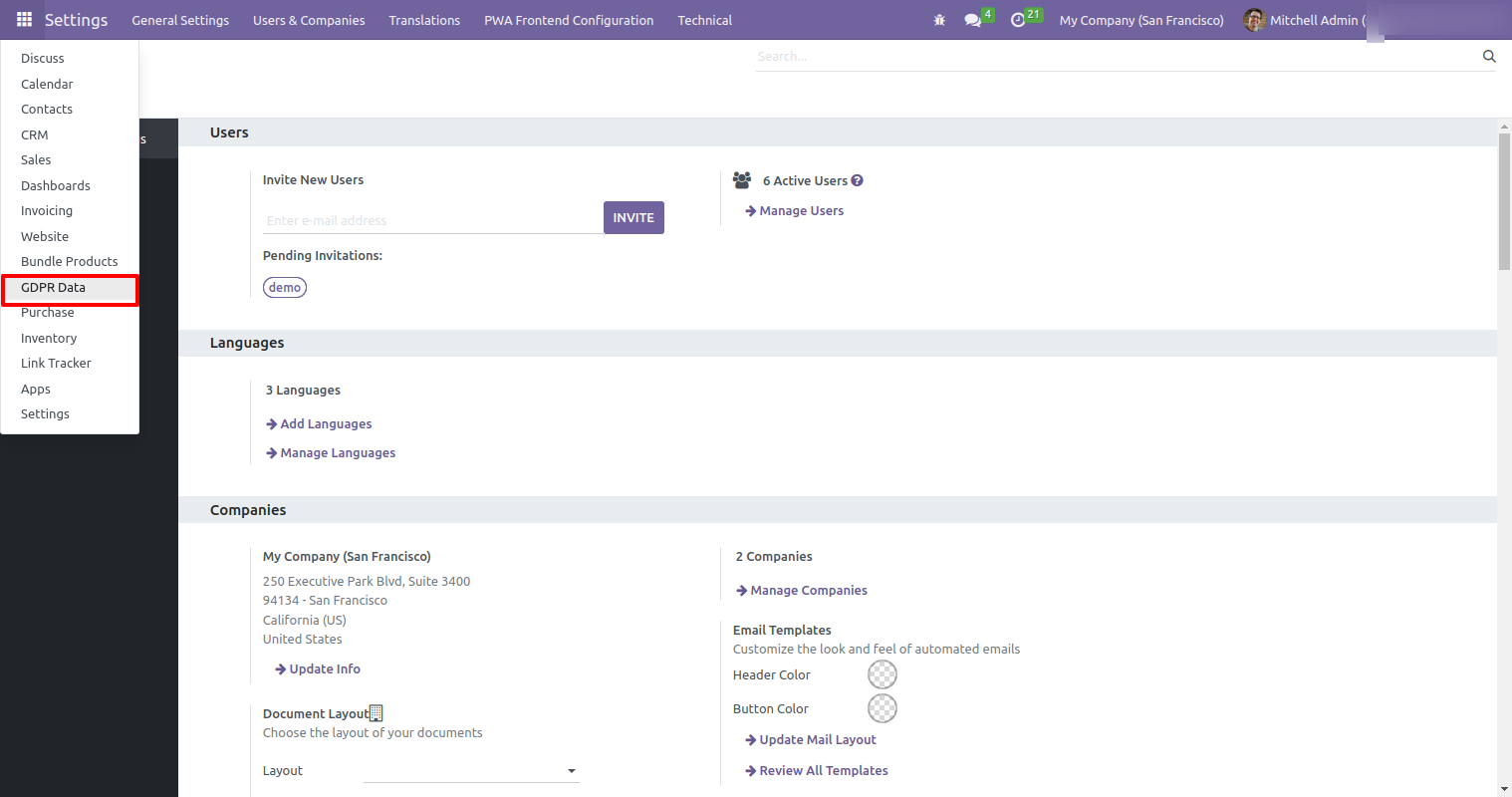
GDPR
GDPR Data menu.

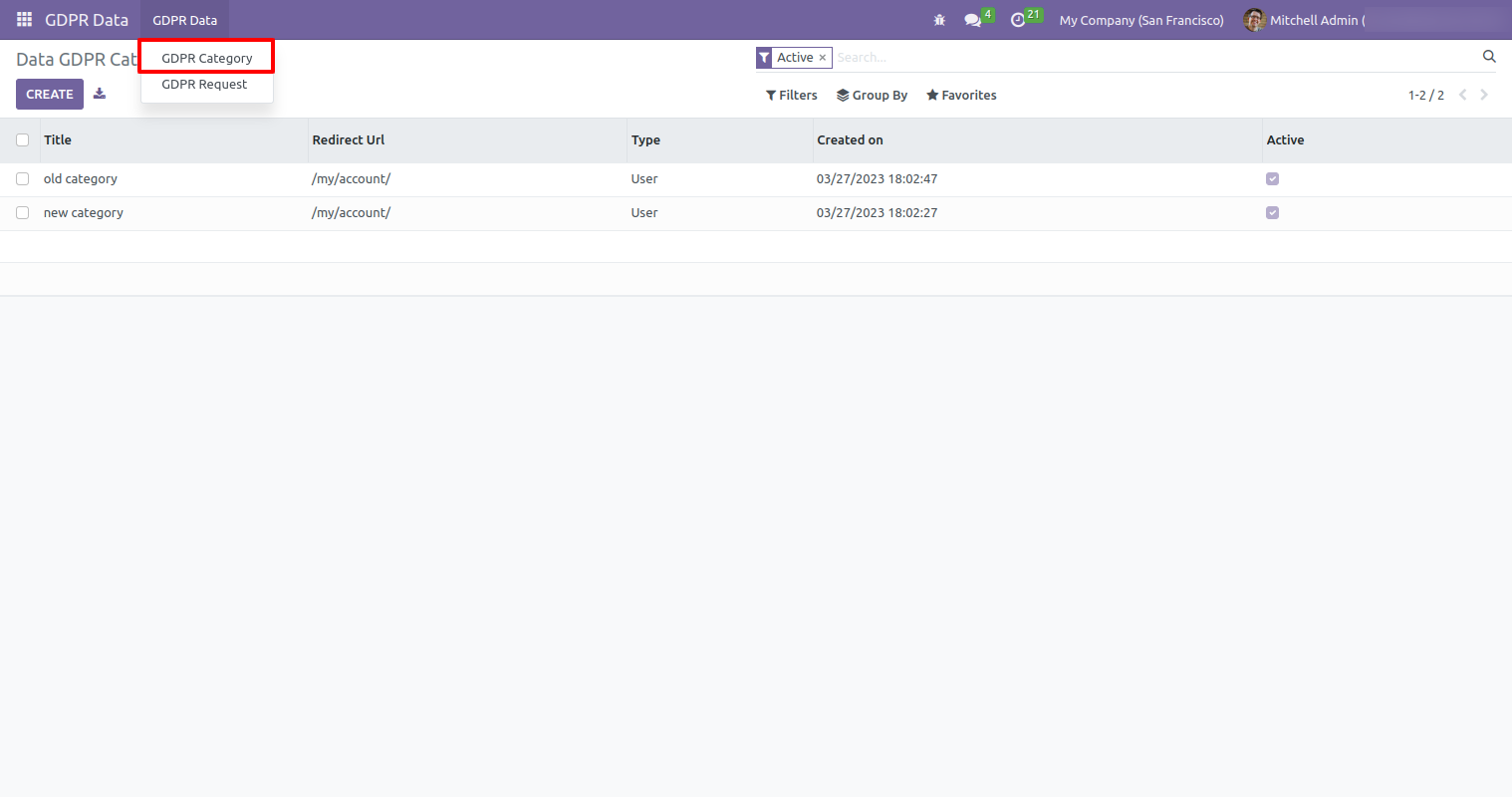
GDPR Data categoty menu list view and menu.

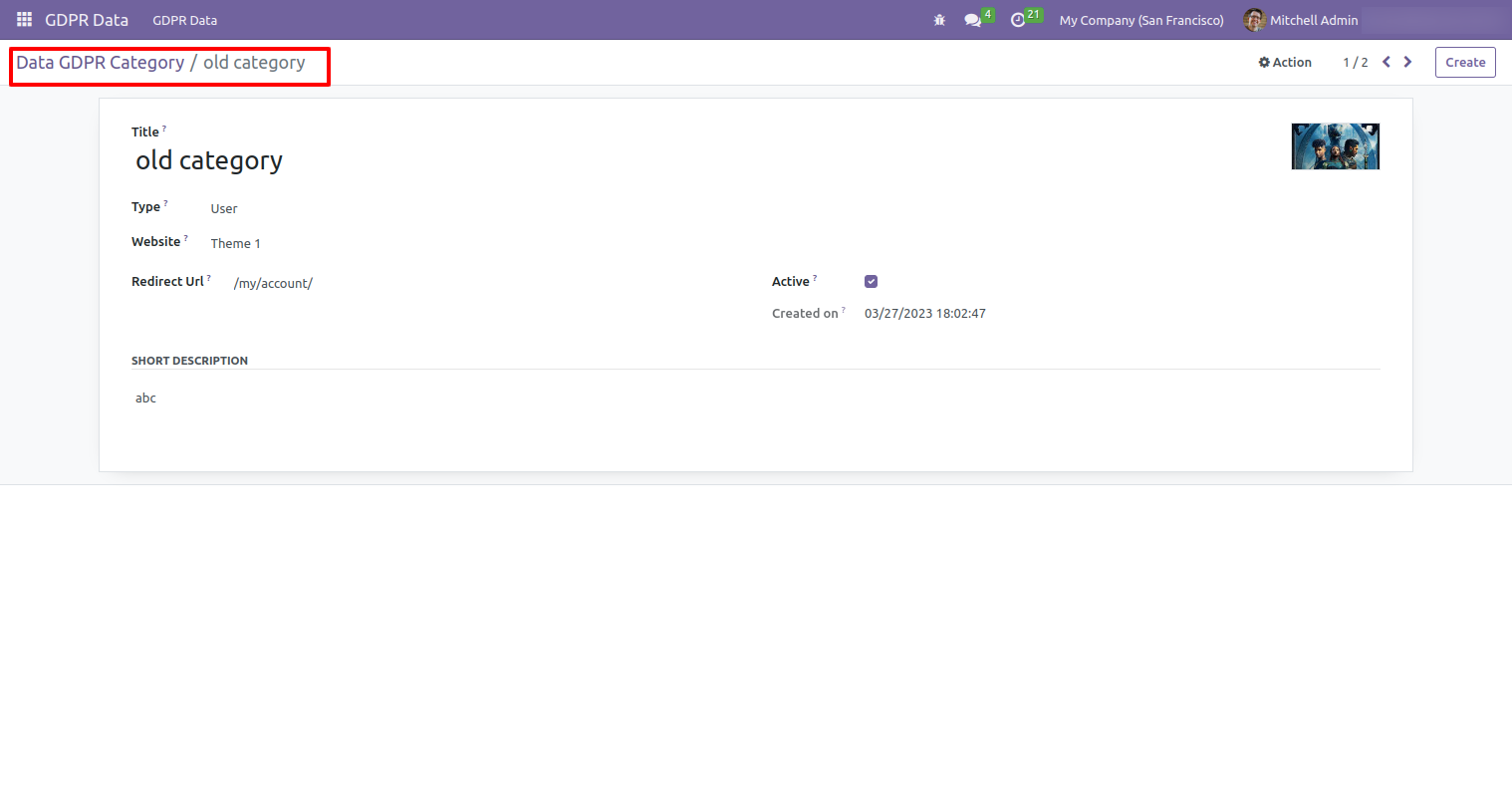
GDPR Data category form view.

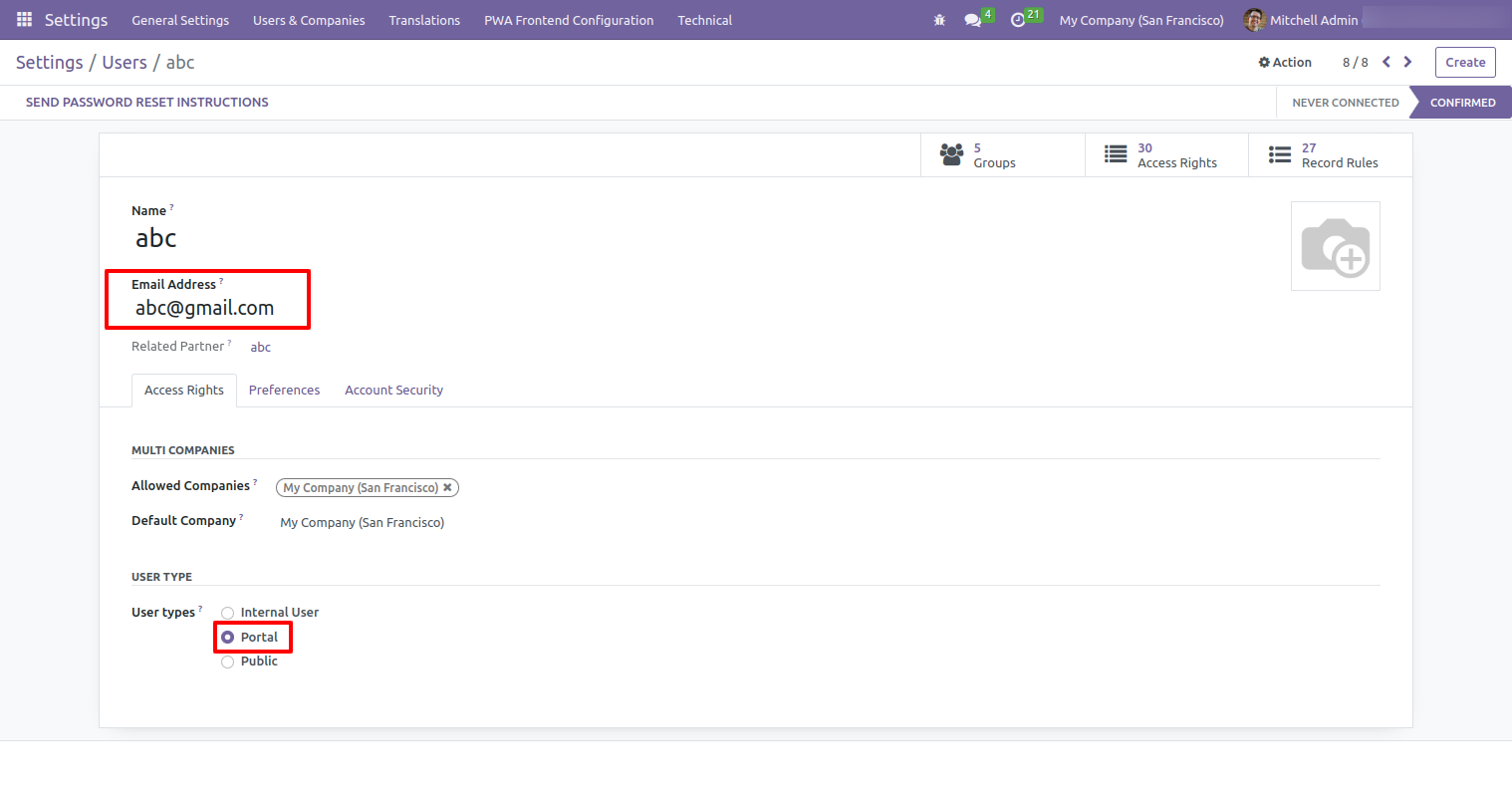
Users details at admin side.

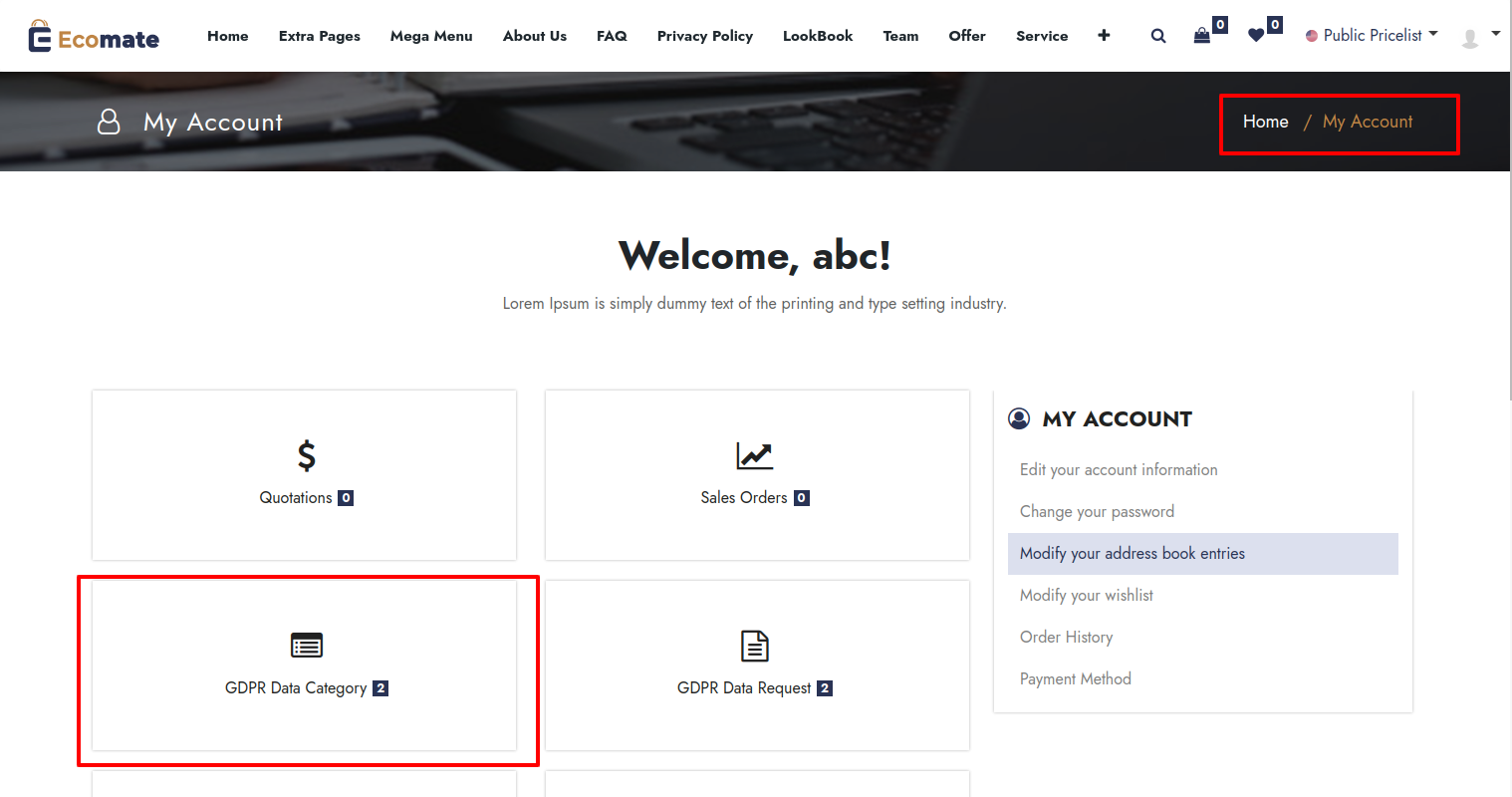
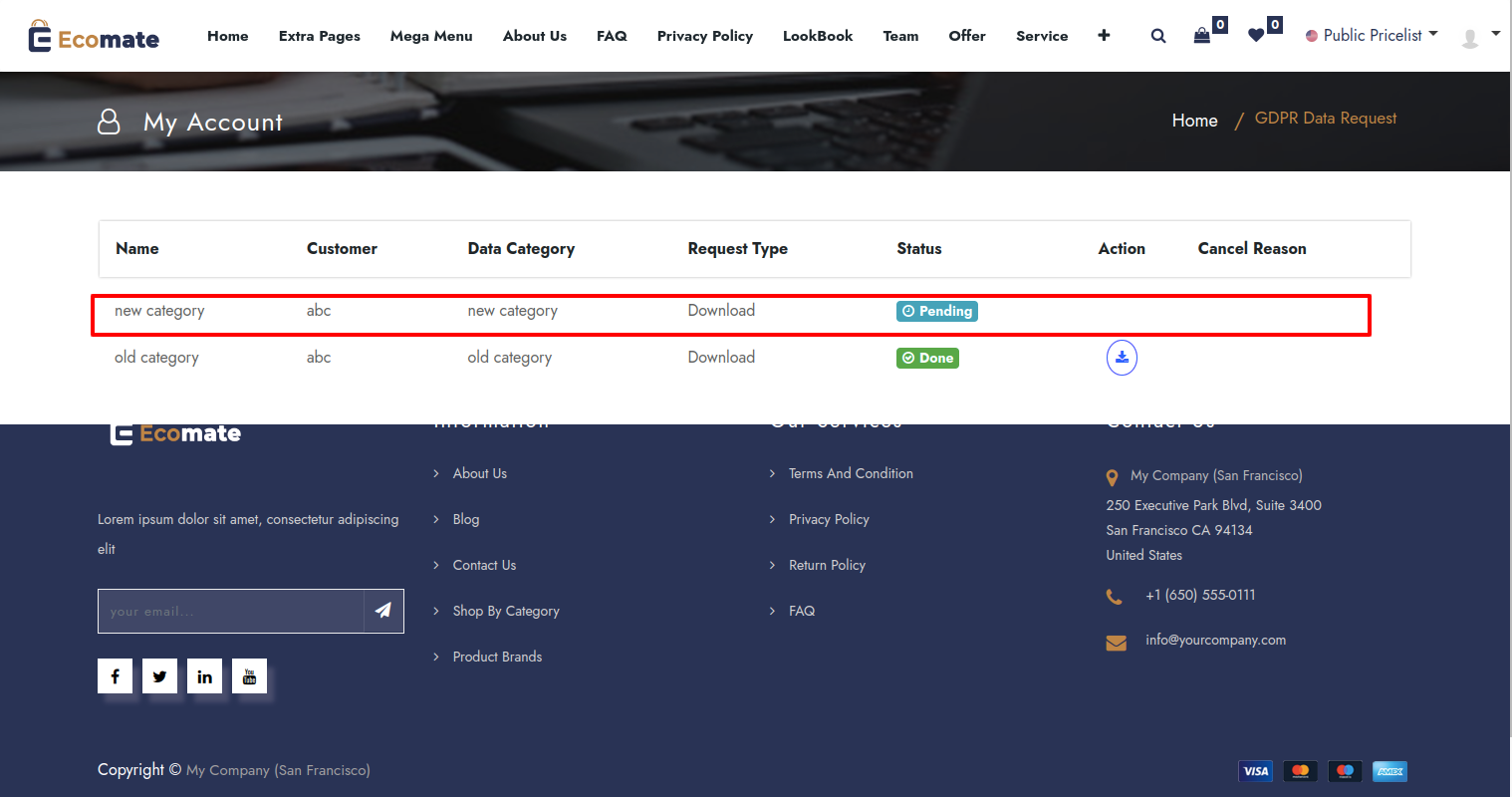
Portal user login. Where in postal dashboard he/she can see or make request for the GDPR data.

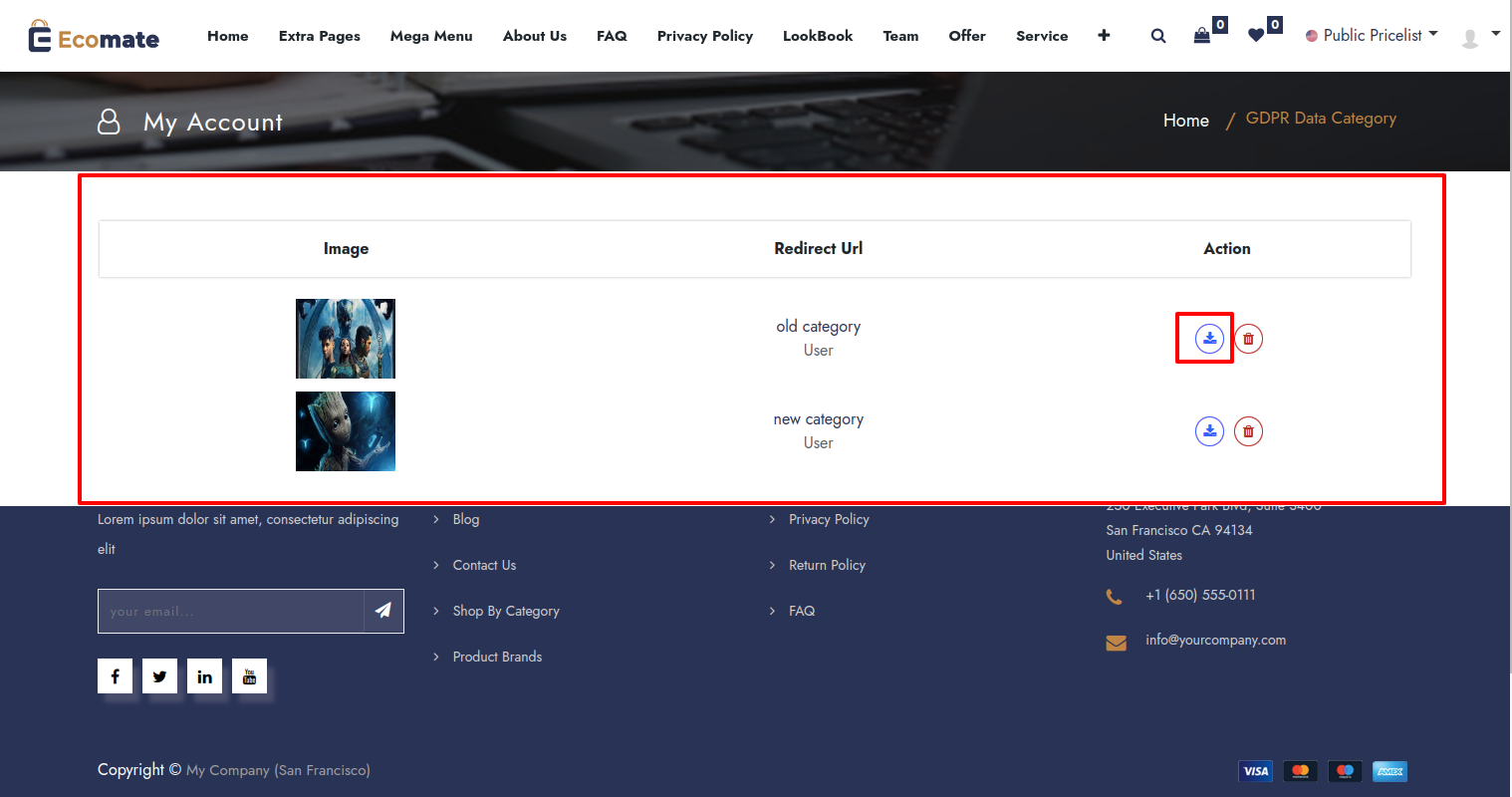
After click on GDPR data category, you can see all the category for gdpr. To make request, just click on download button.

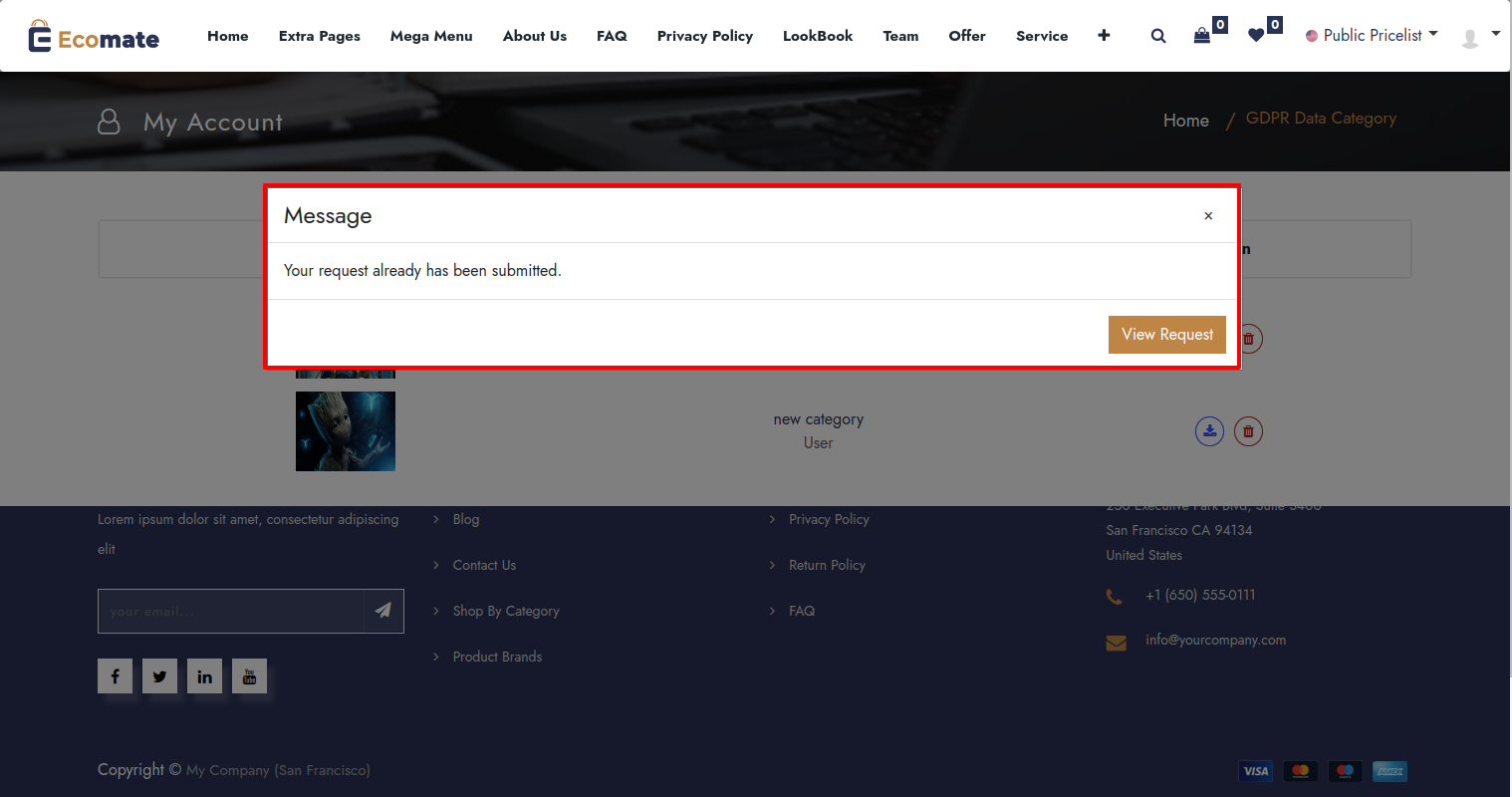
If you request already submitteed then it will show this message.

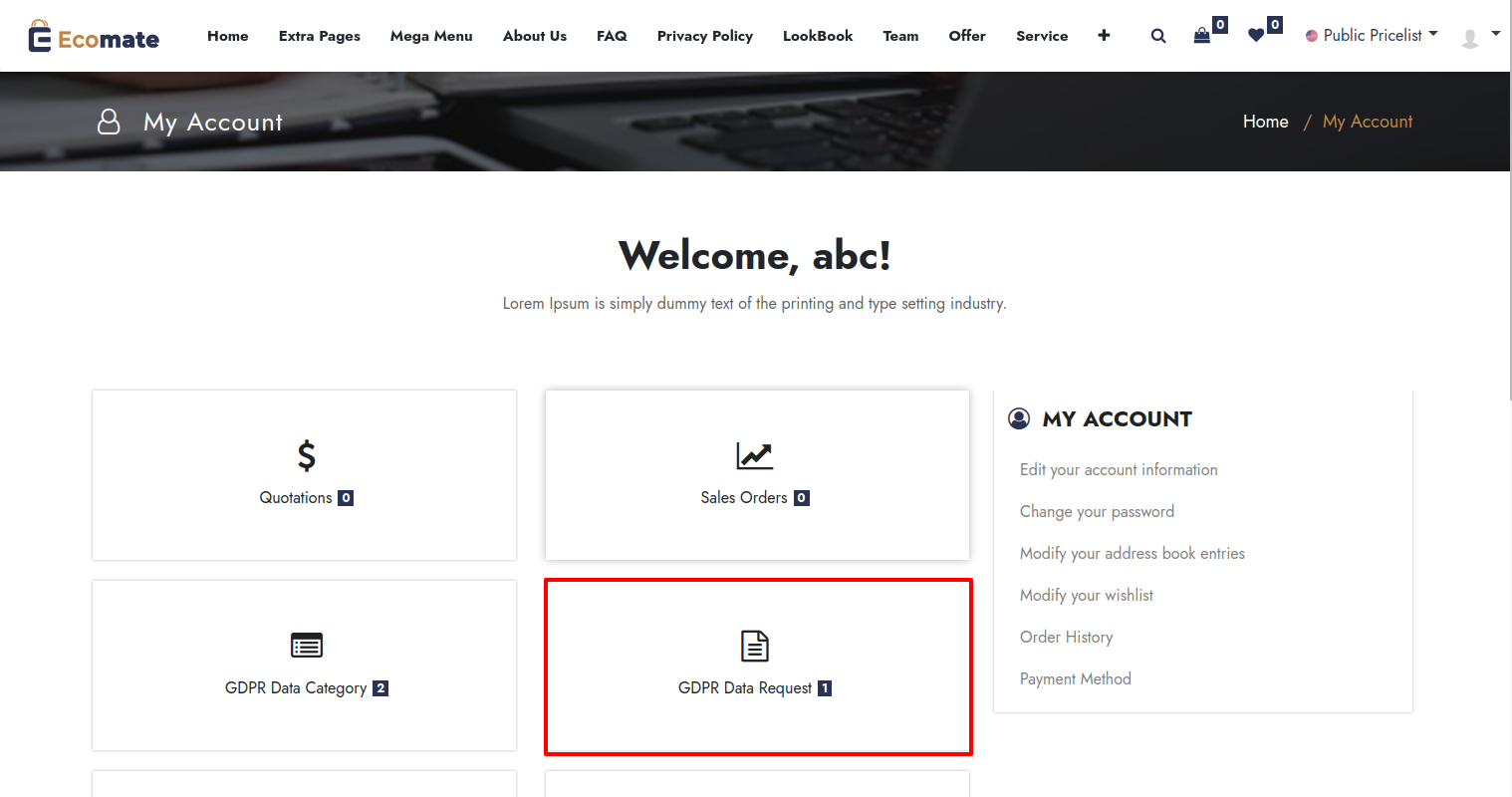
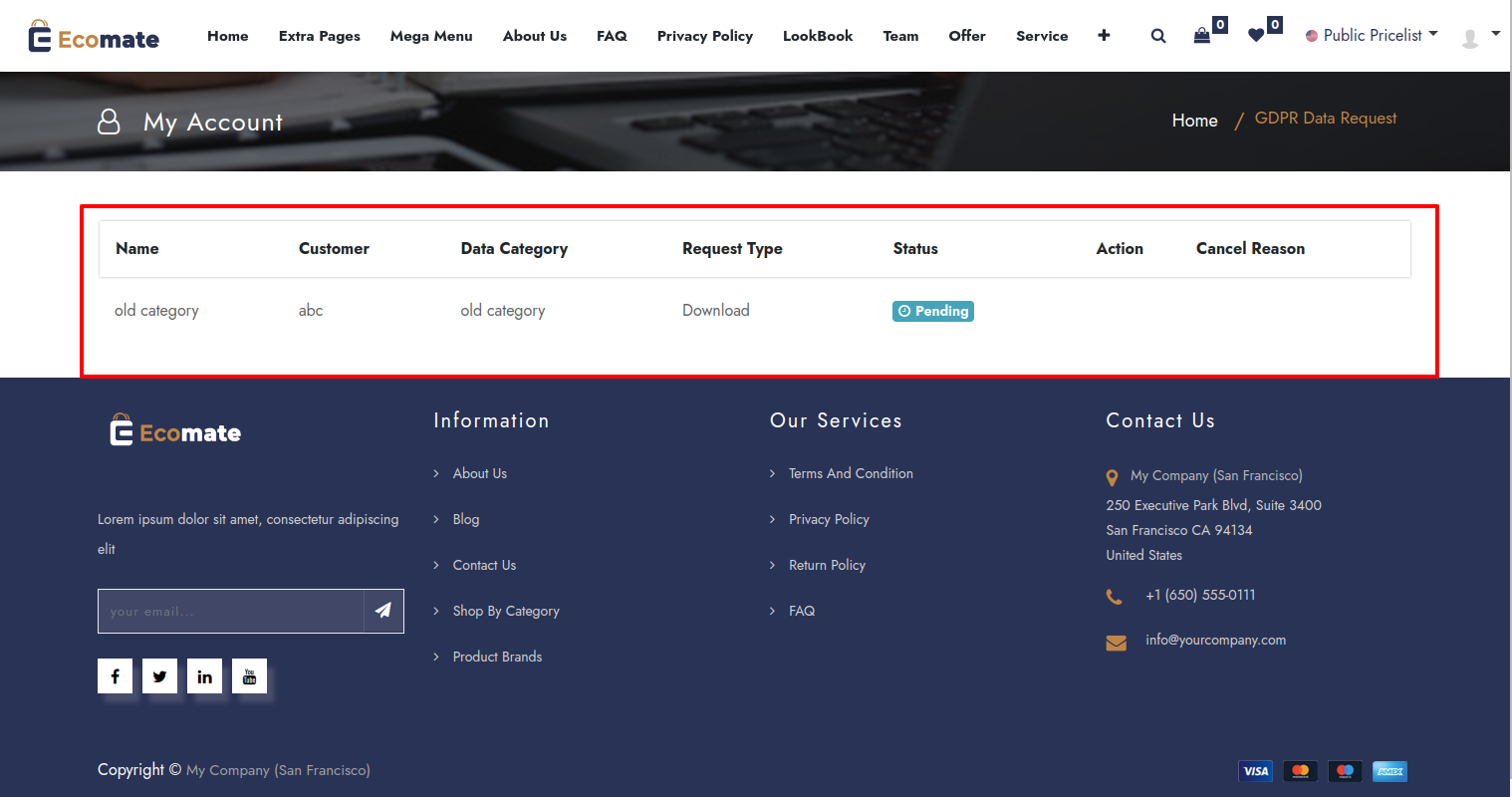
To check GDPR Data request, Click on that.

Here you can check you gdpr request status.

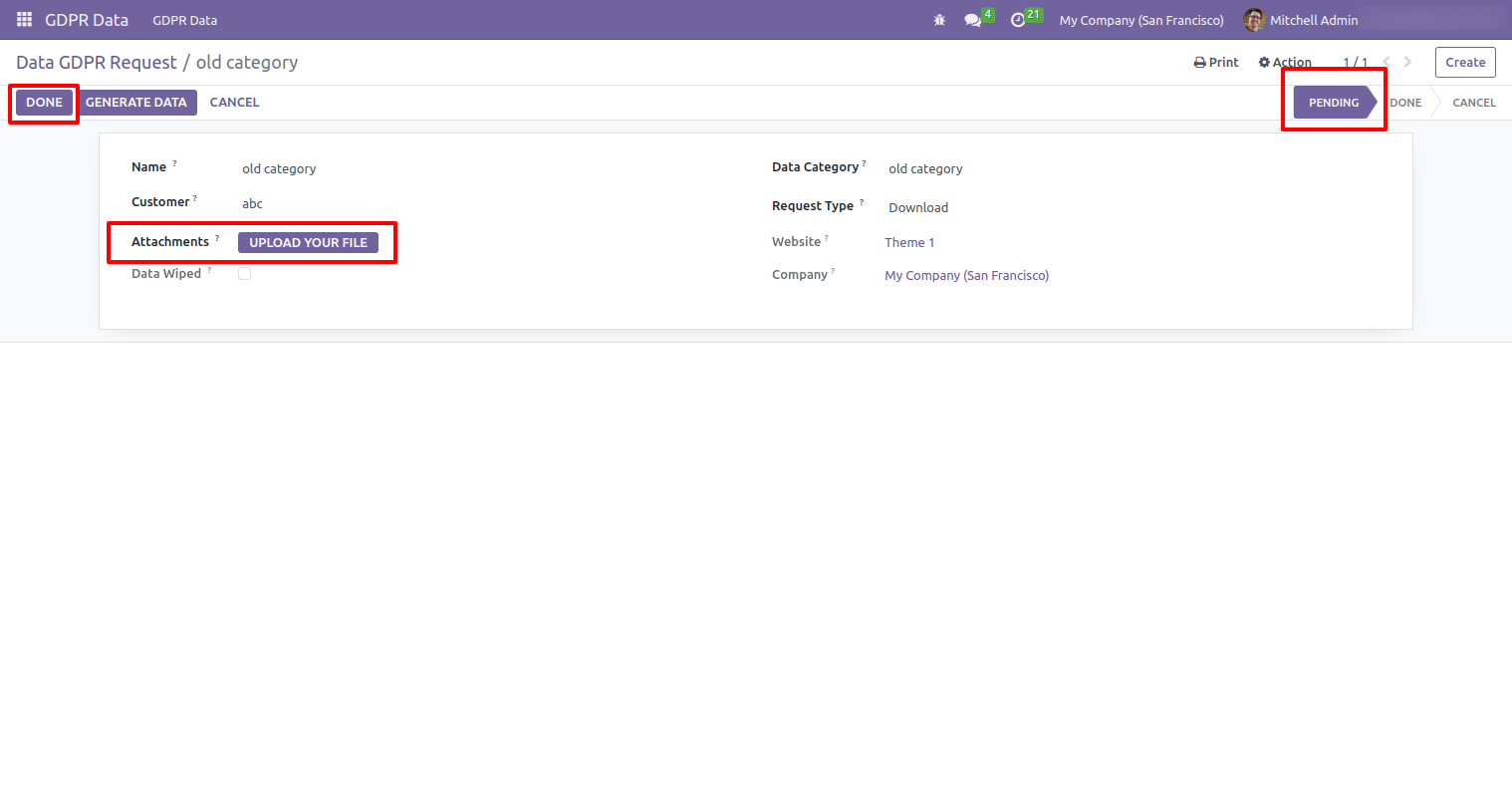
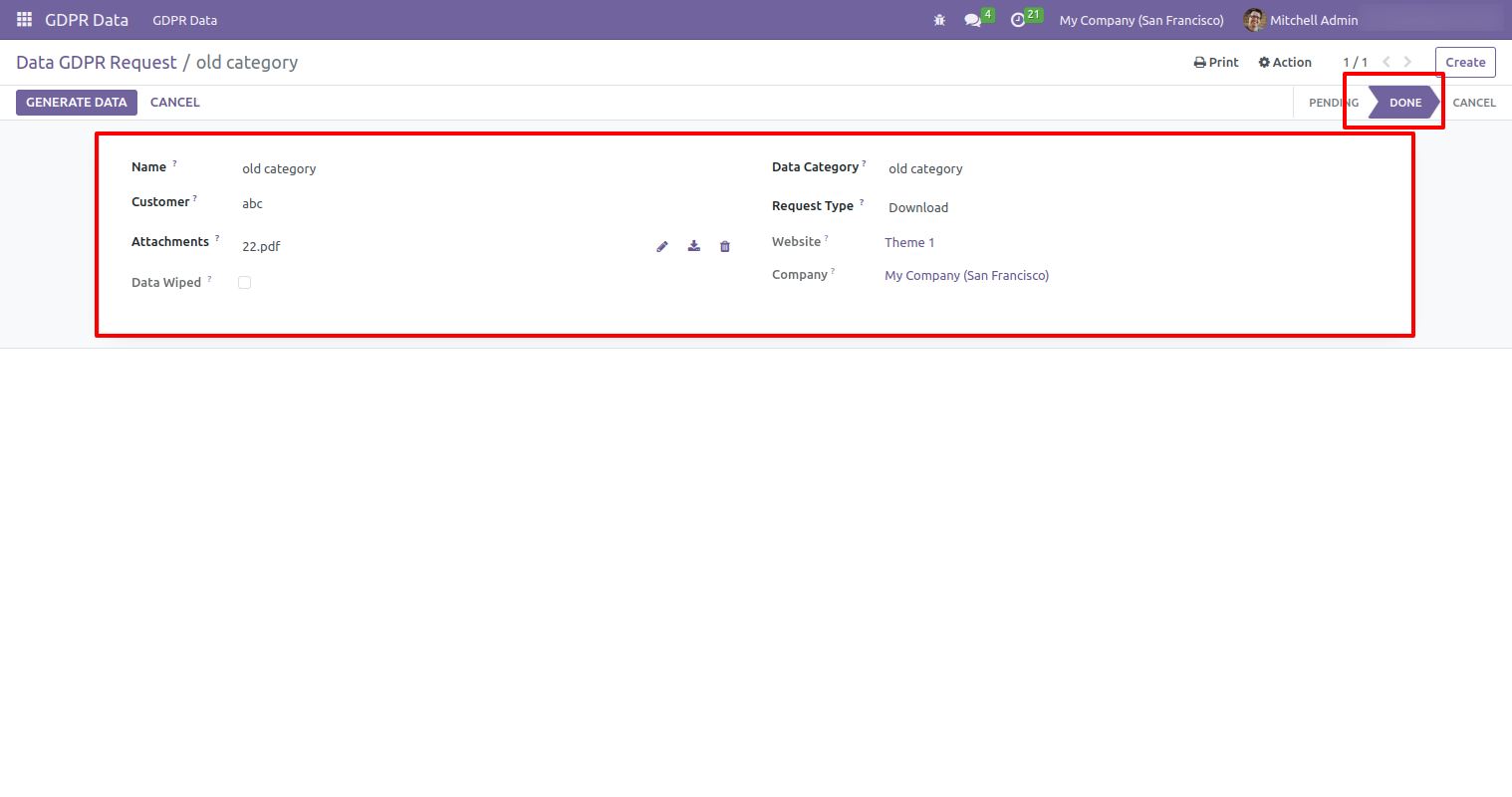
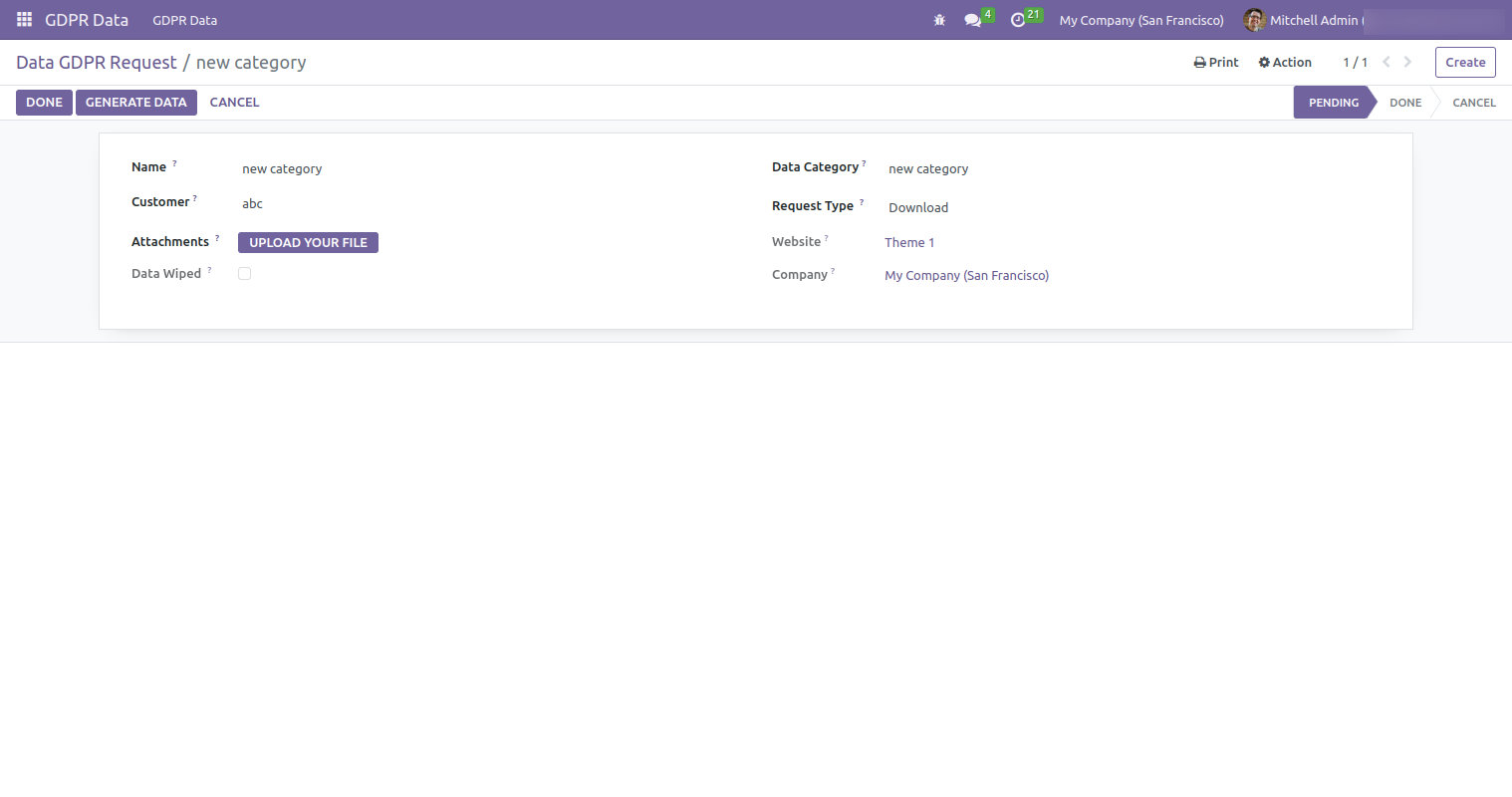
At admin side, user have to click on done button and upload data file for that user's request.

In done stage.

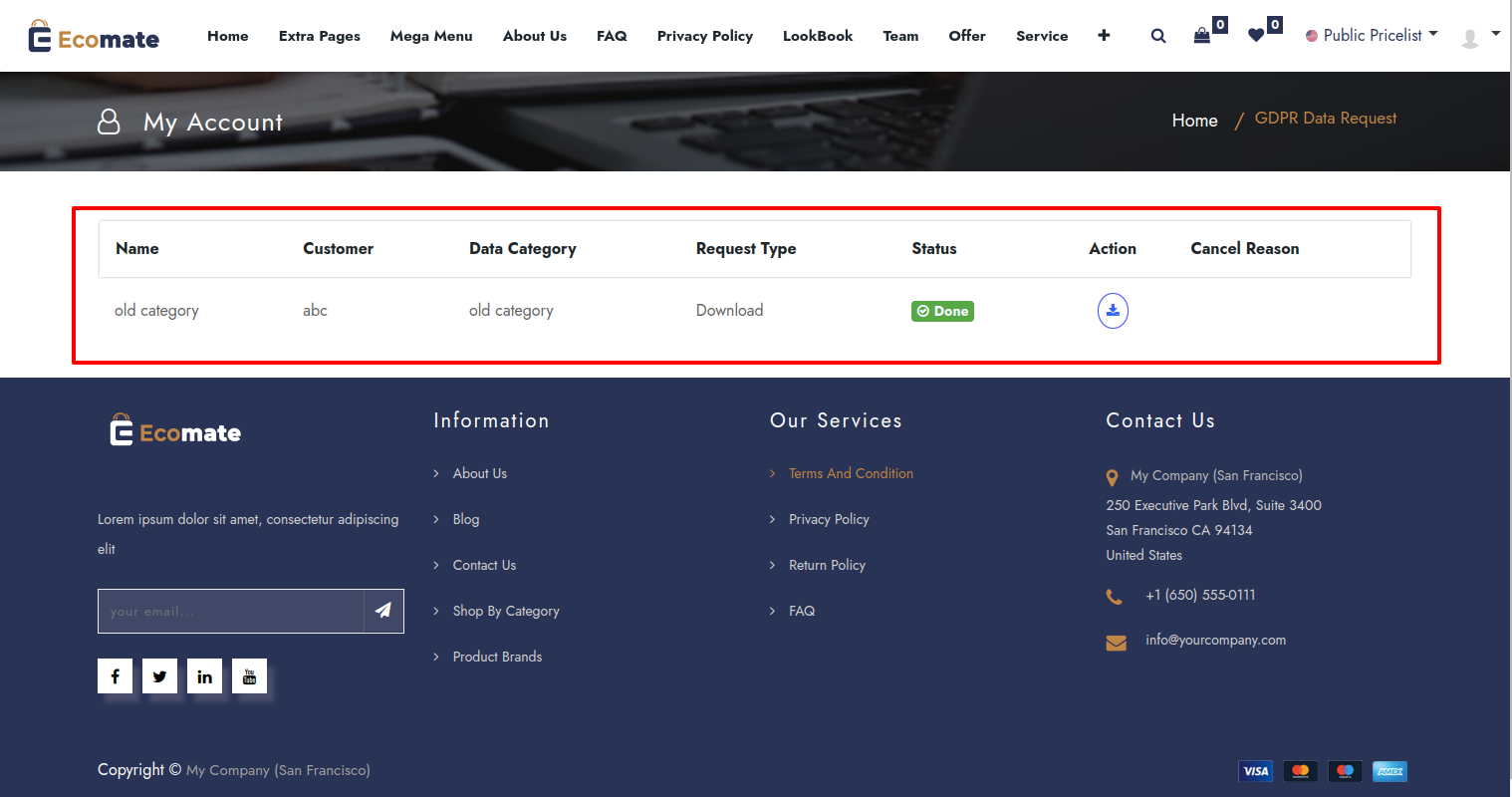
In portal user can see the status 'Done'.

For pending request.

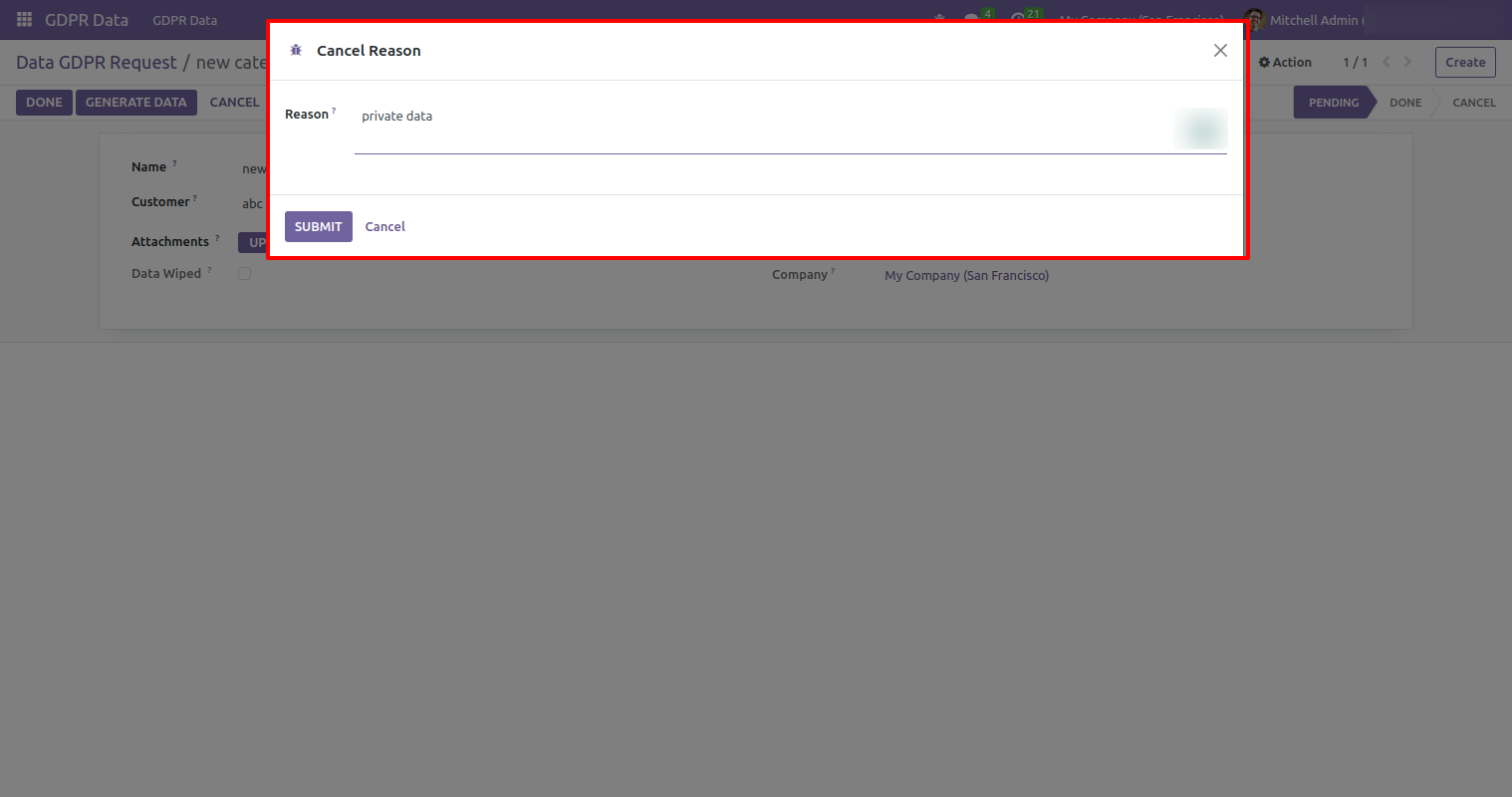
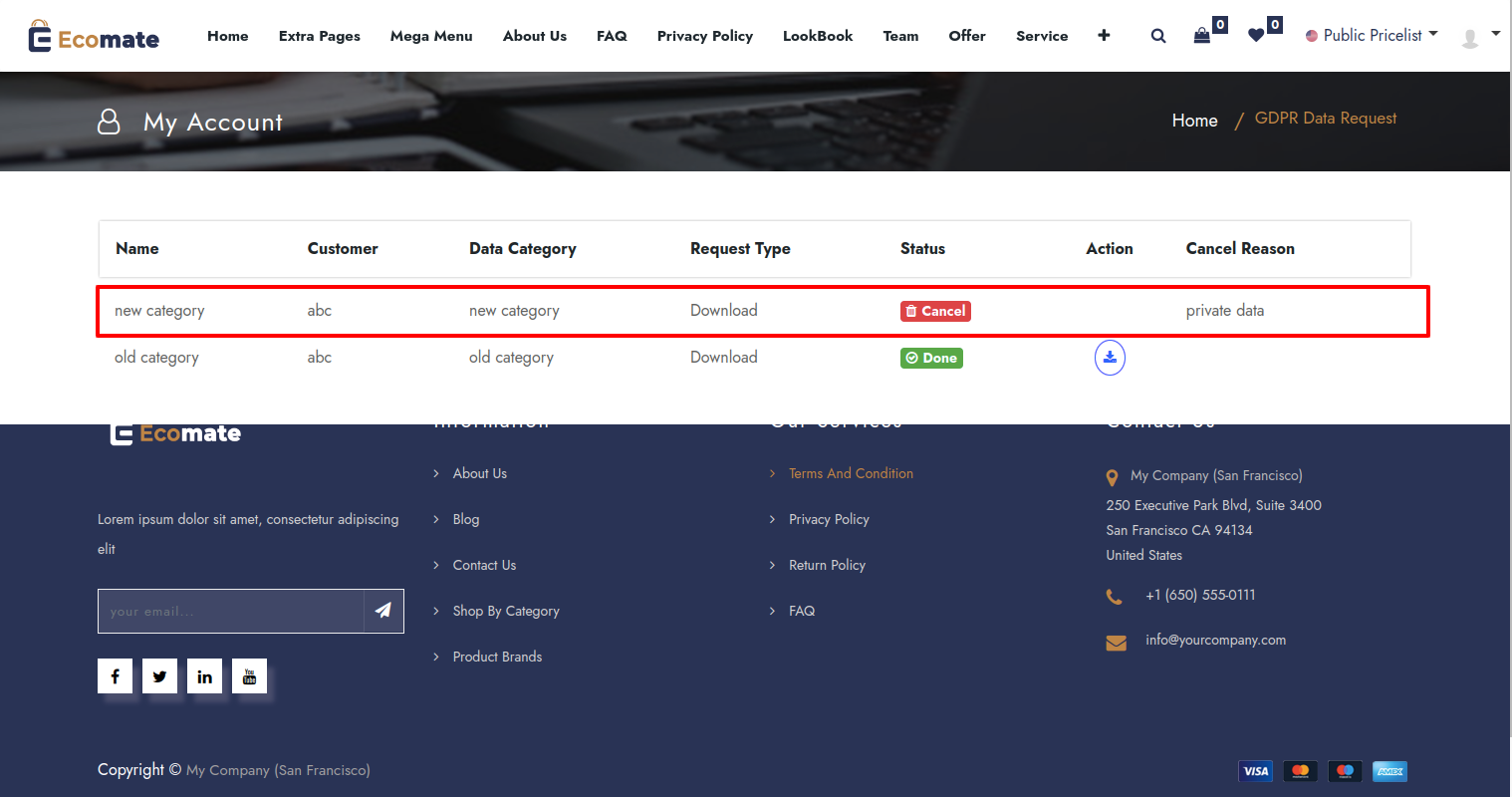
If admin denied to deliver a gdpr data, just click on cancel button.

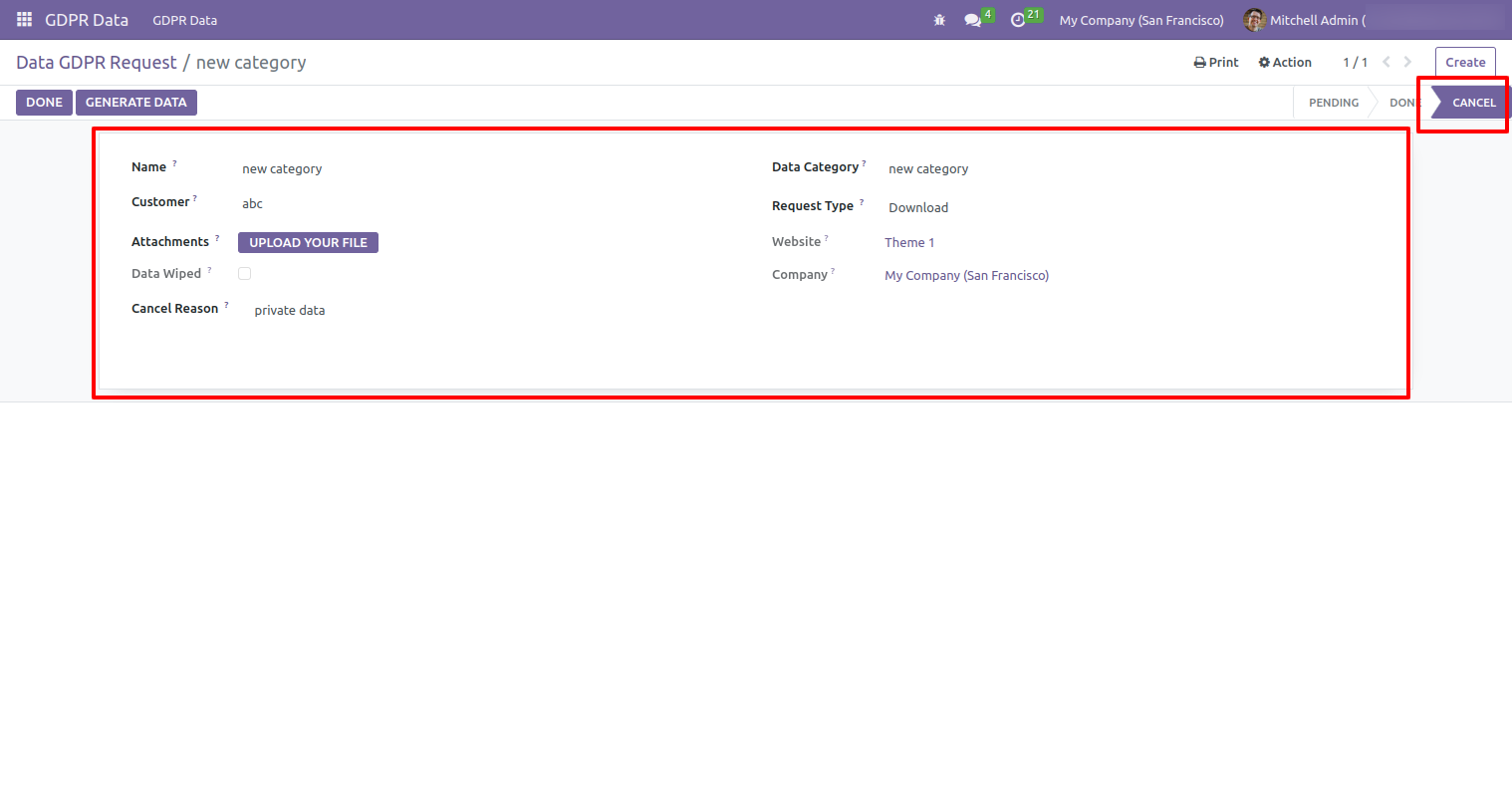
Add cancel reason.

Status for that request set on 'Cancel'.


Portal use can see 'Cancel' status.
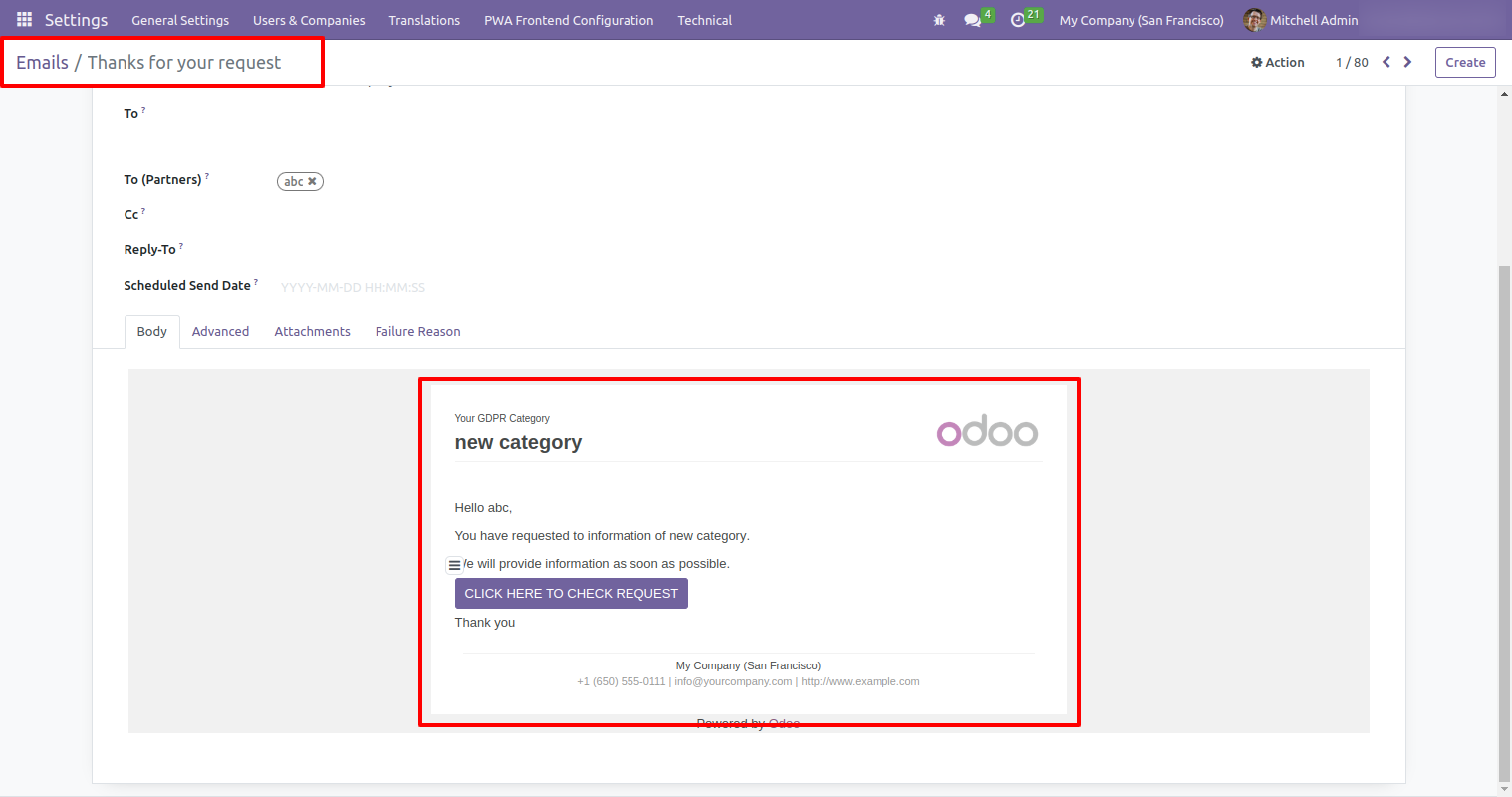
 Portal user's will get the email notification for the request.
Portal user's will get the email notification for the request.
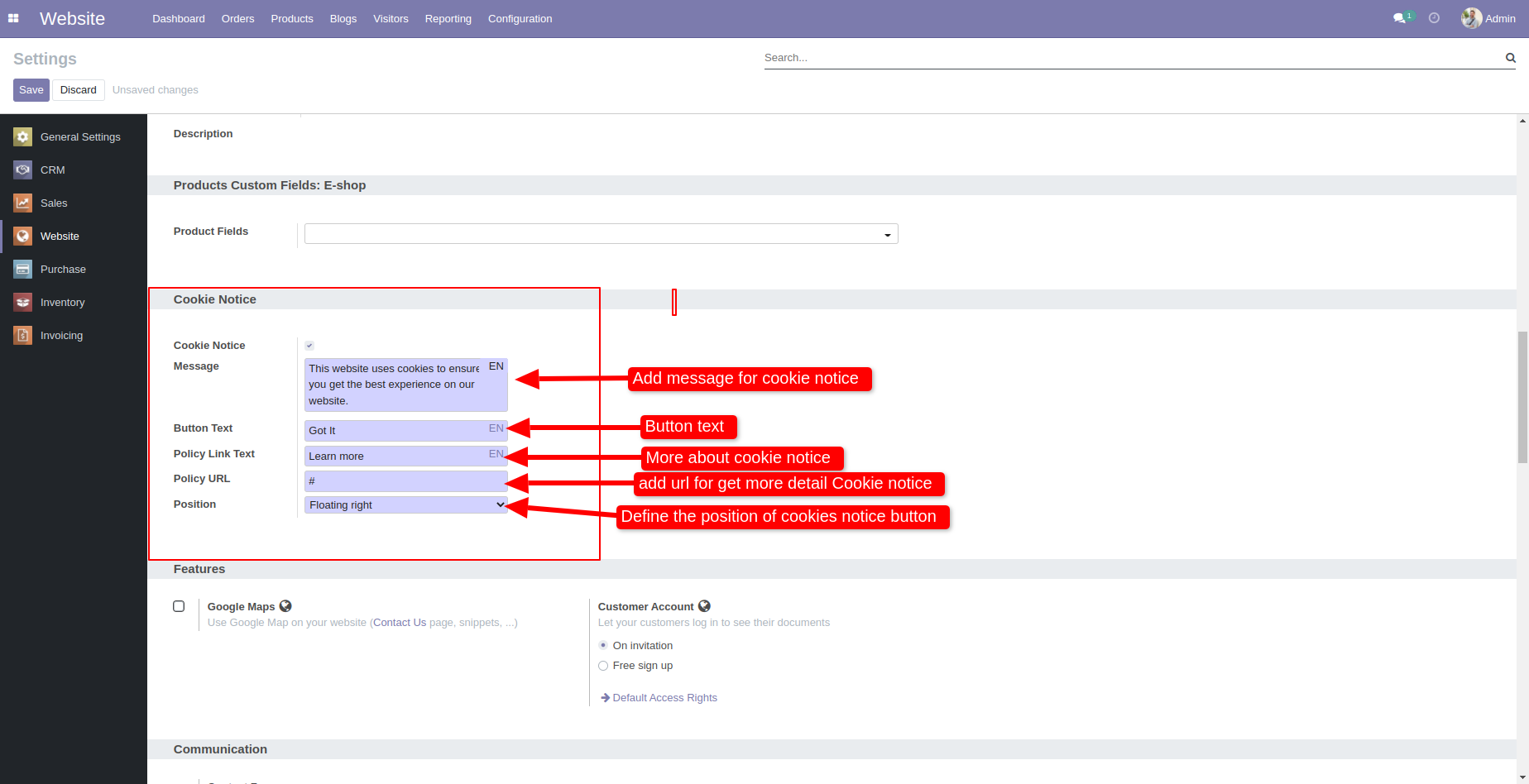
Cookie Notice
Just goto backend and enable 'Cookie Notice' Add your message, Button text, add your policy page text and url and define your cookie notice button position.

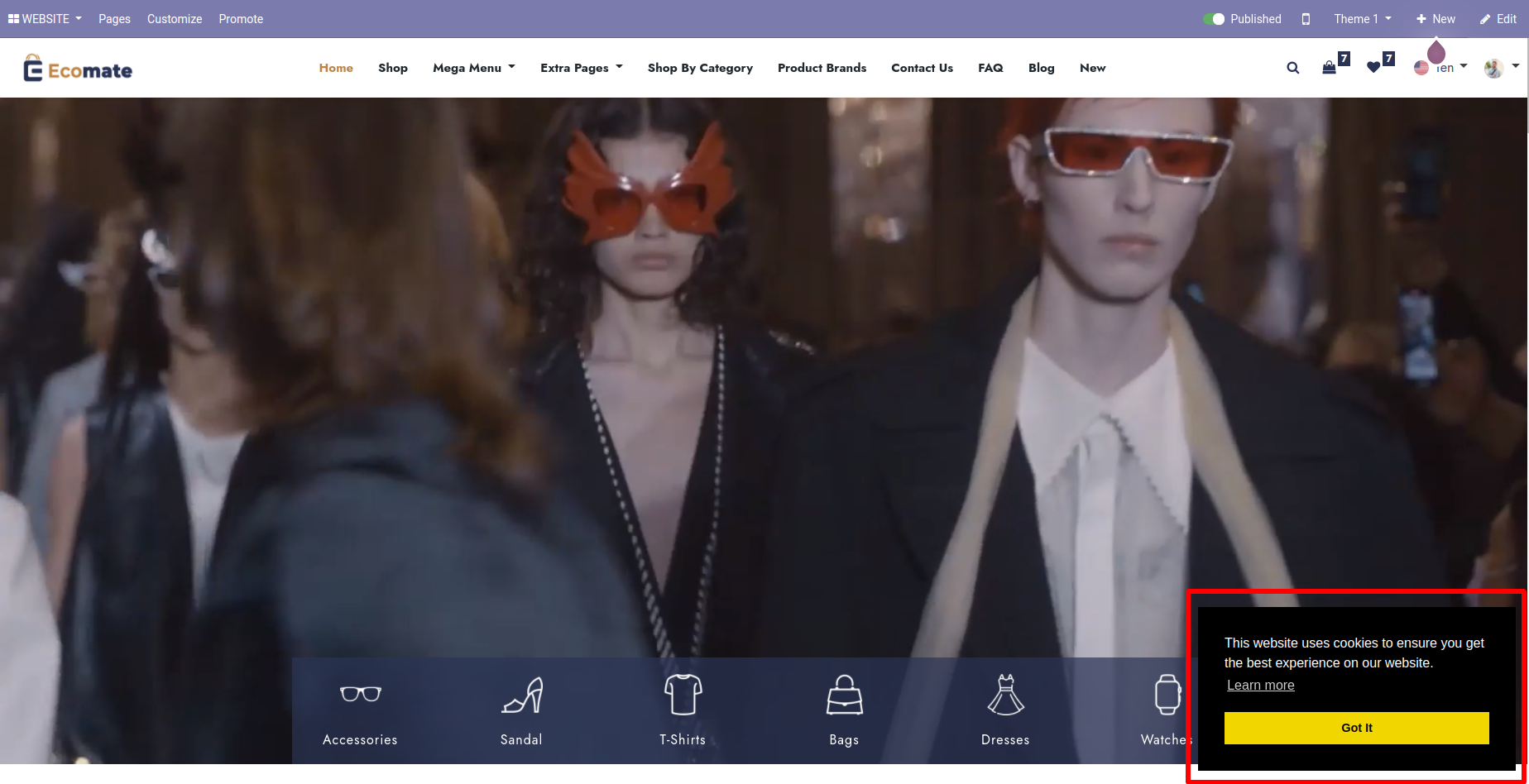
How it will looks on website.

Website FAQ
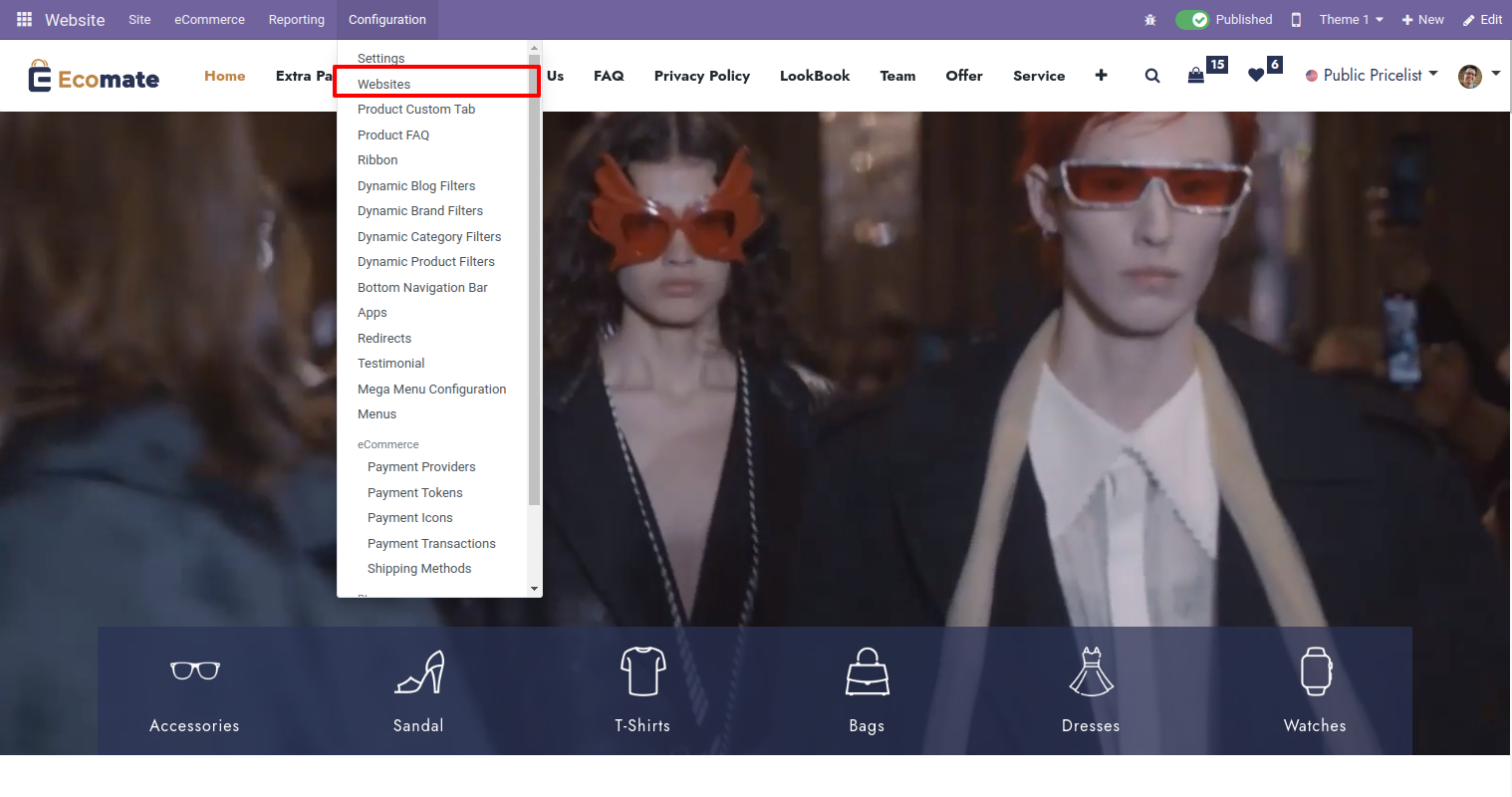
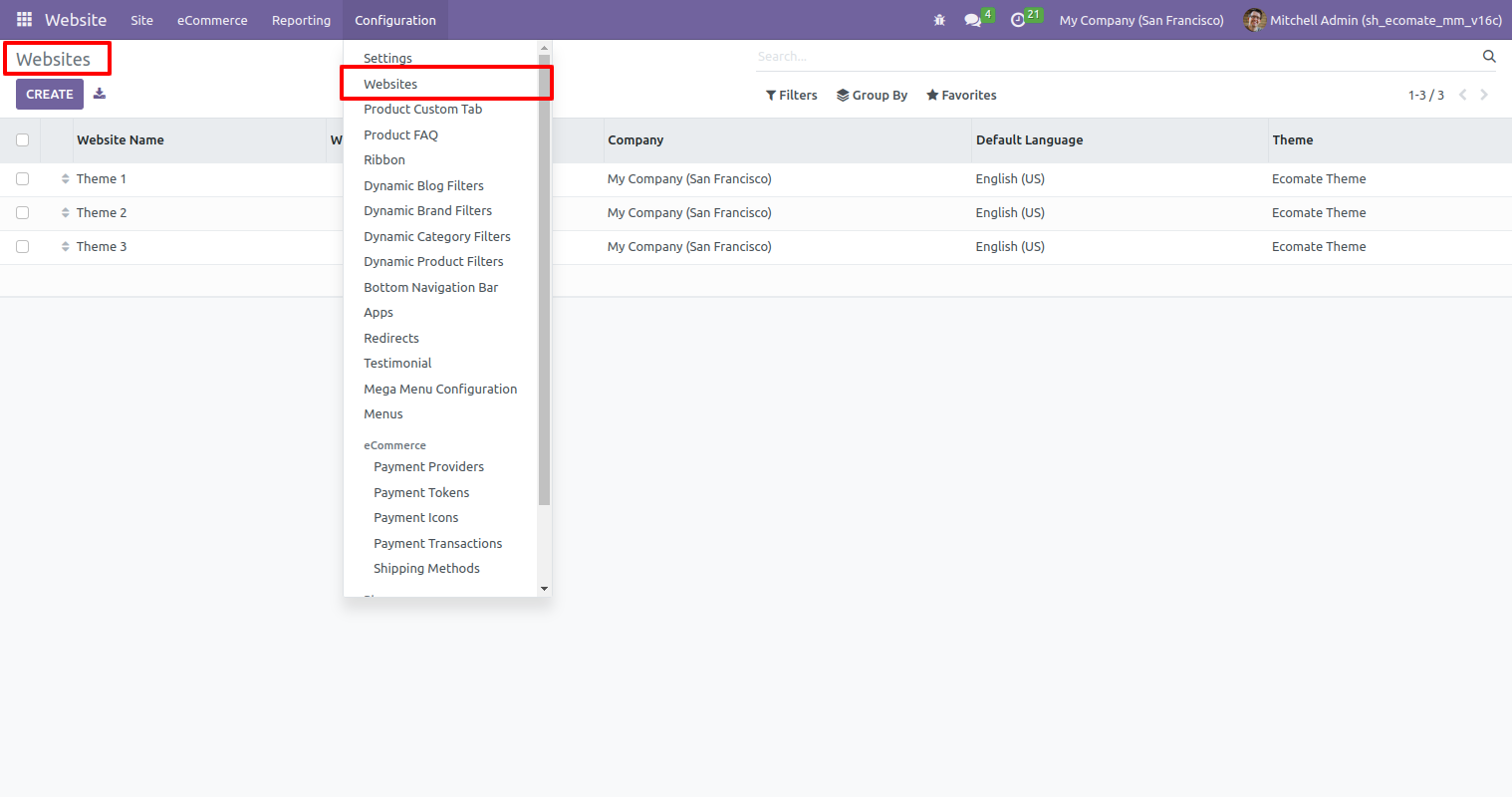
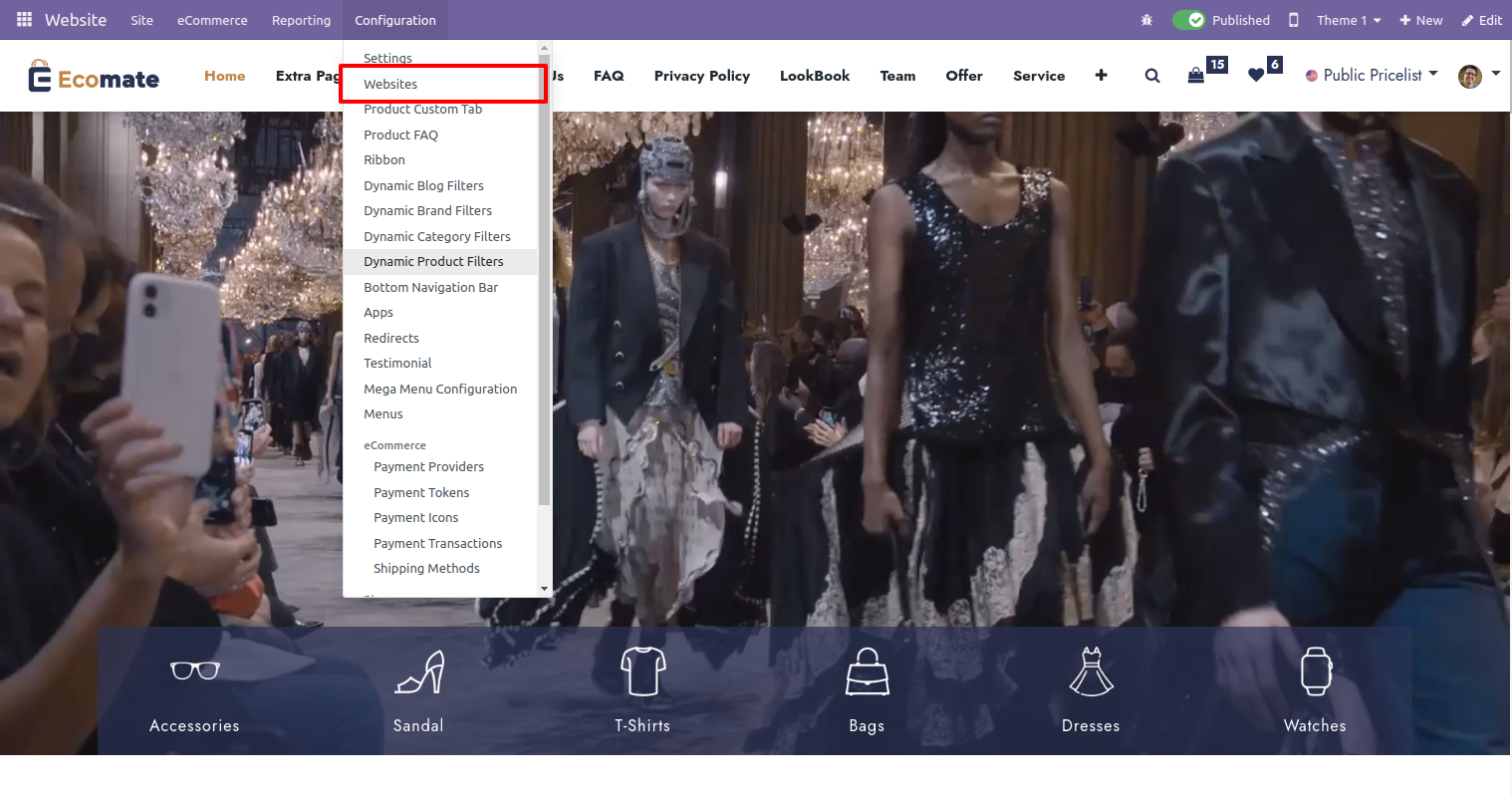
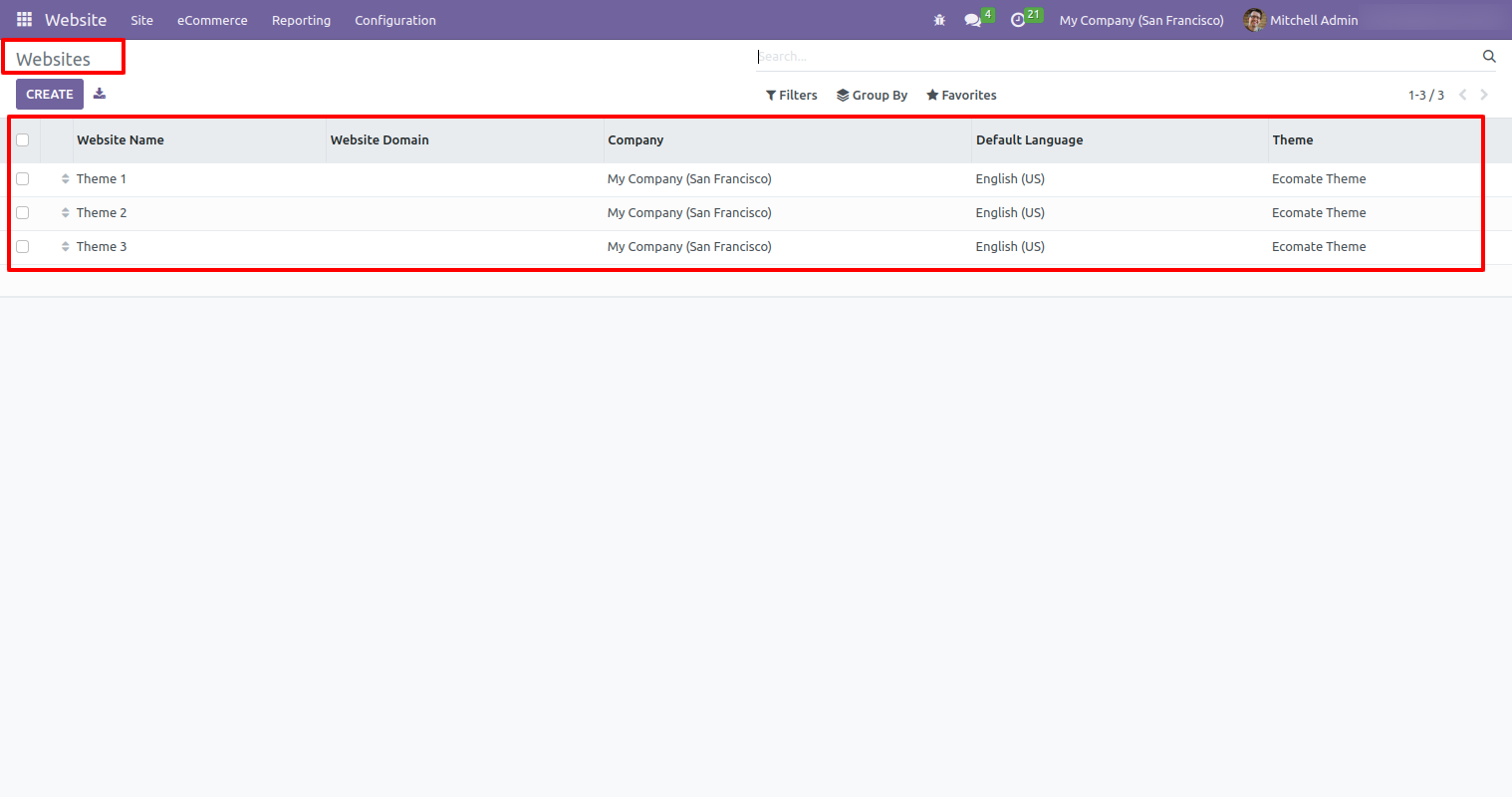
Goto website in configuration.

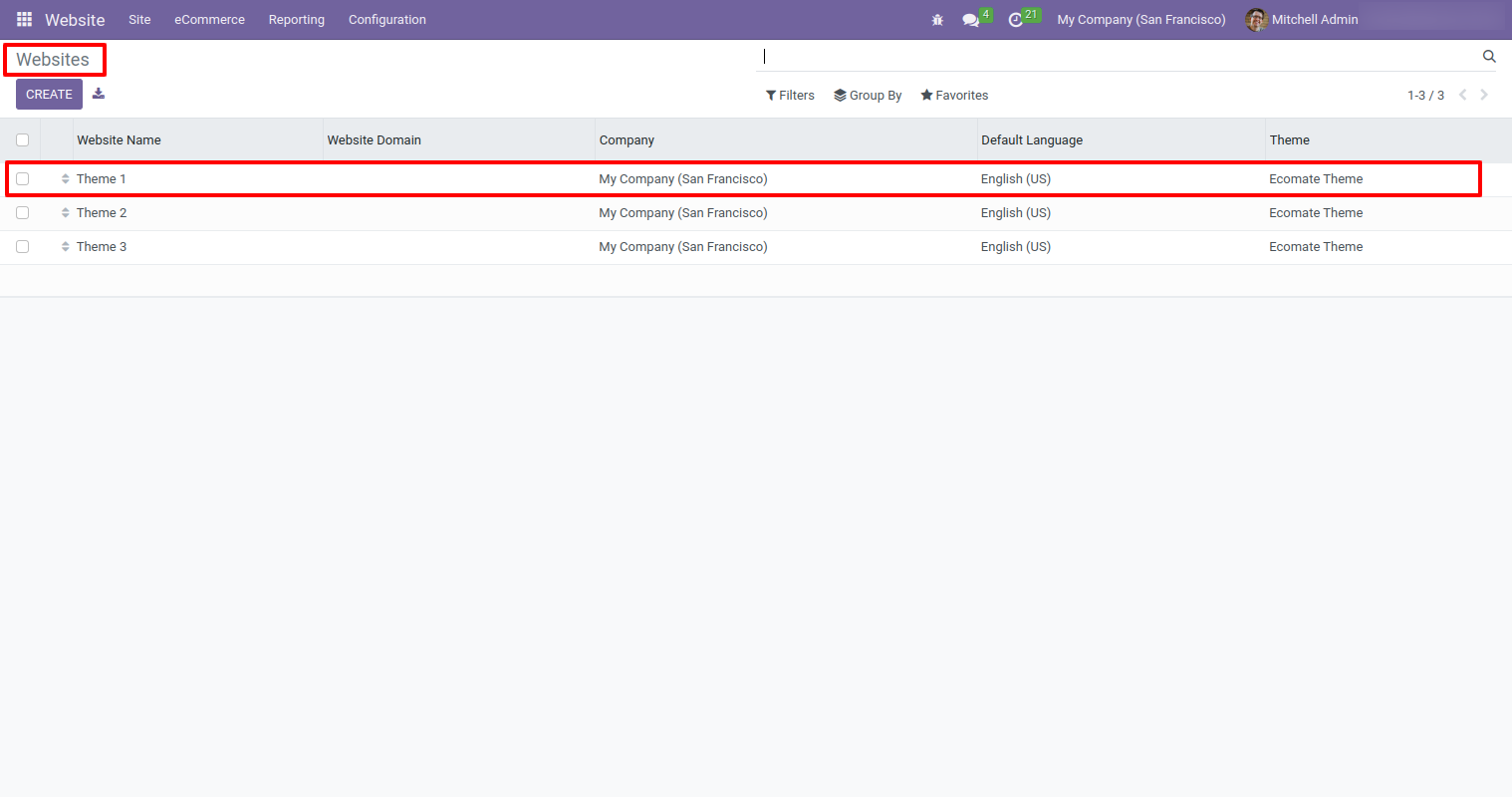
Select appropriate themes.

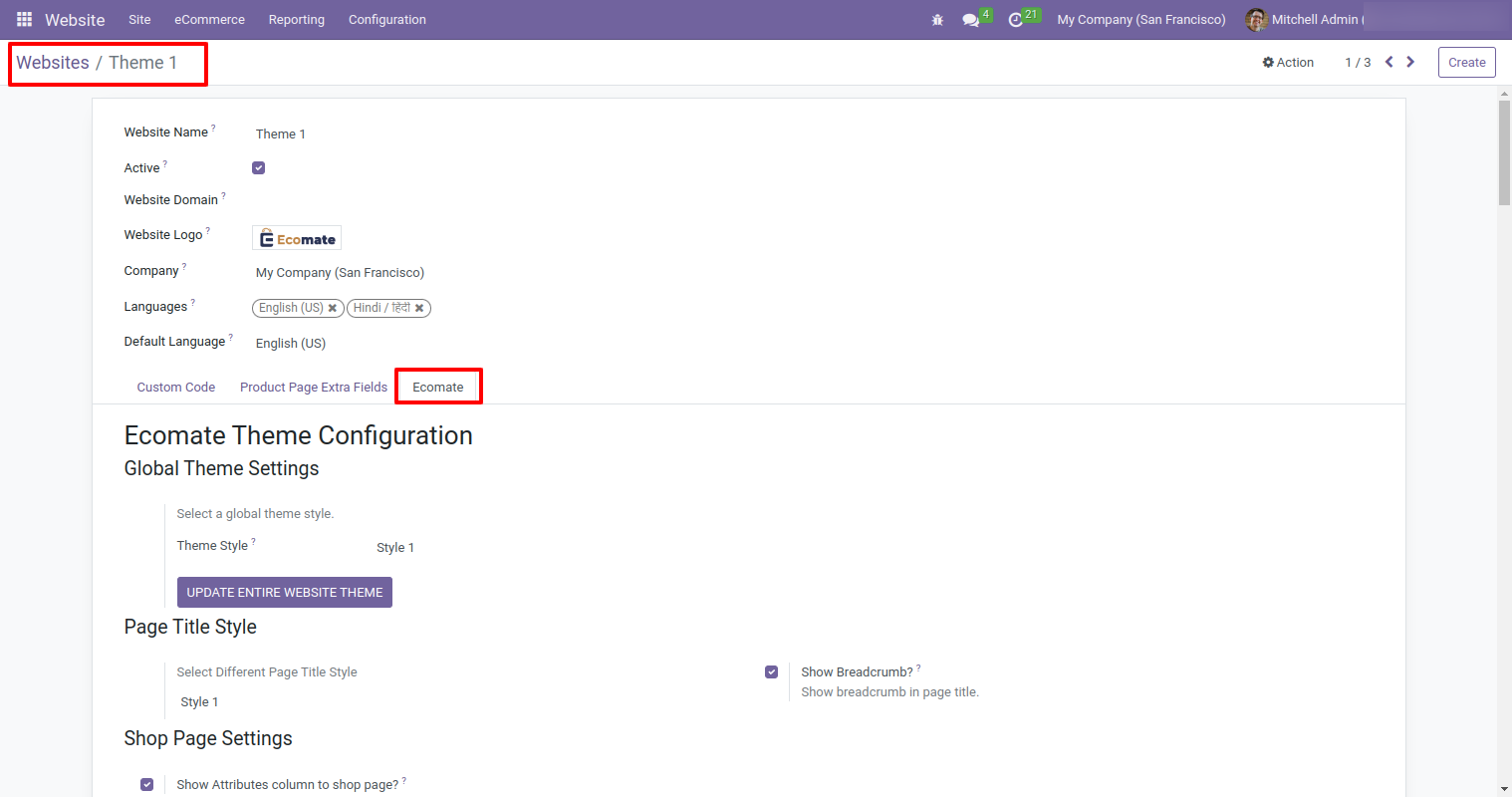
In Ecomate tab.

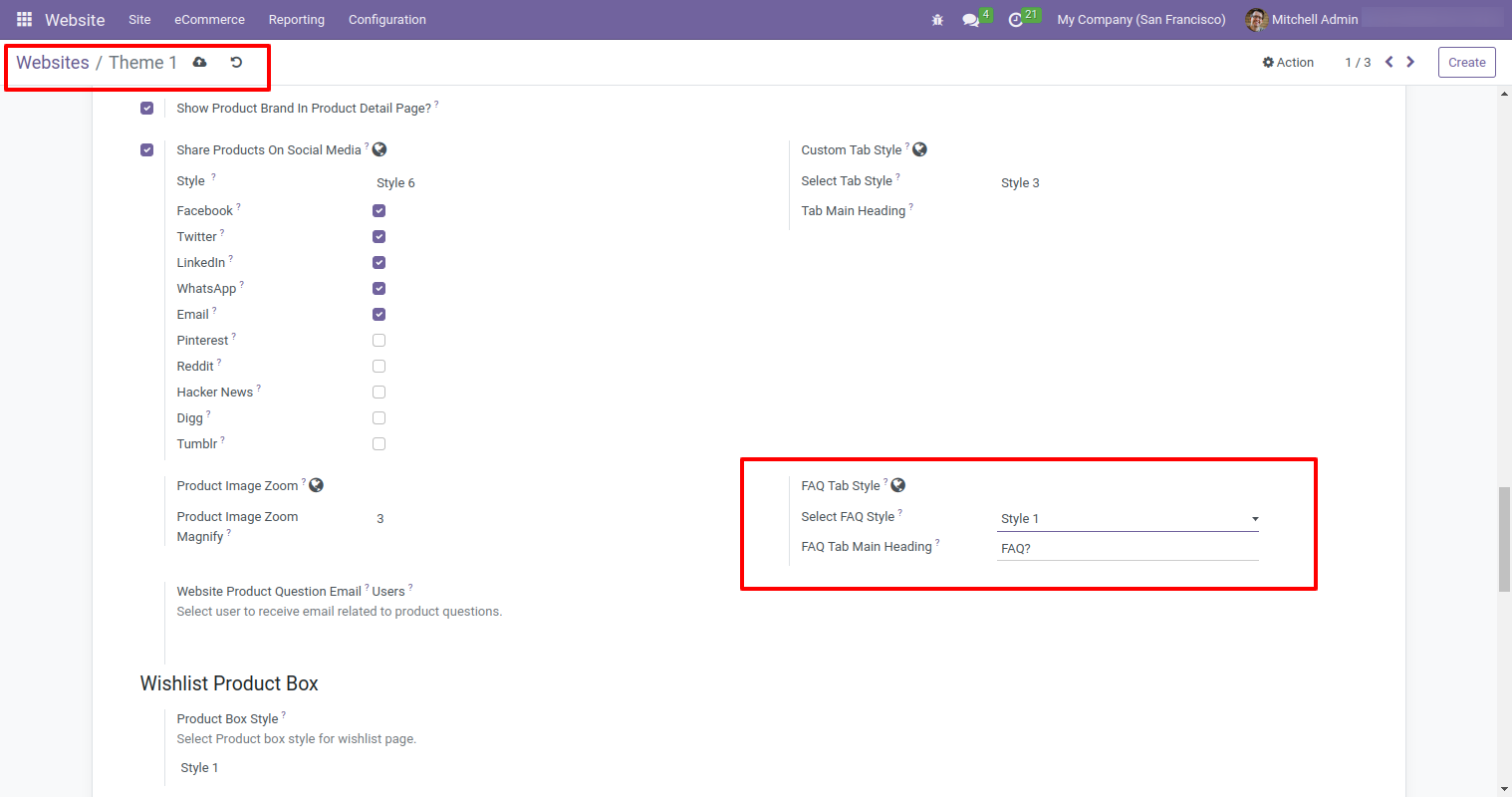
Find FAQ style, Select style and add title for that section.

FAQ tab added.

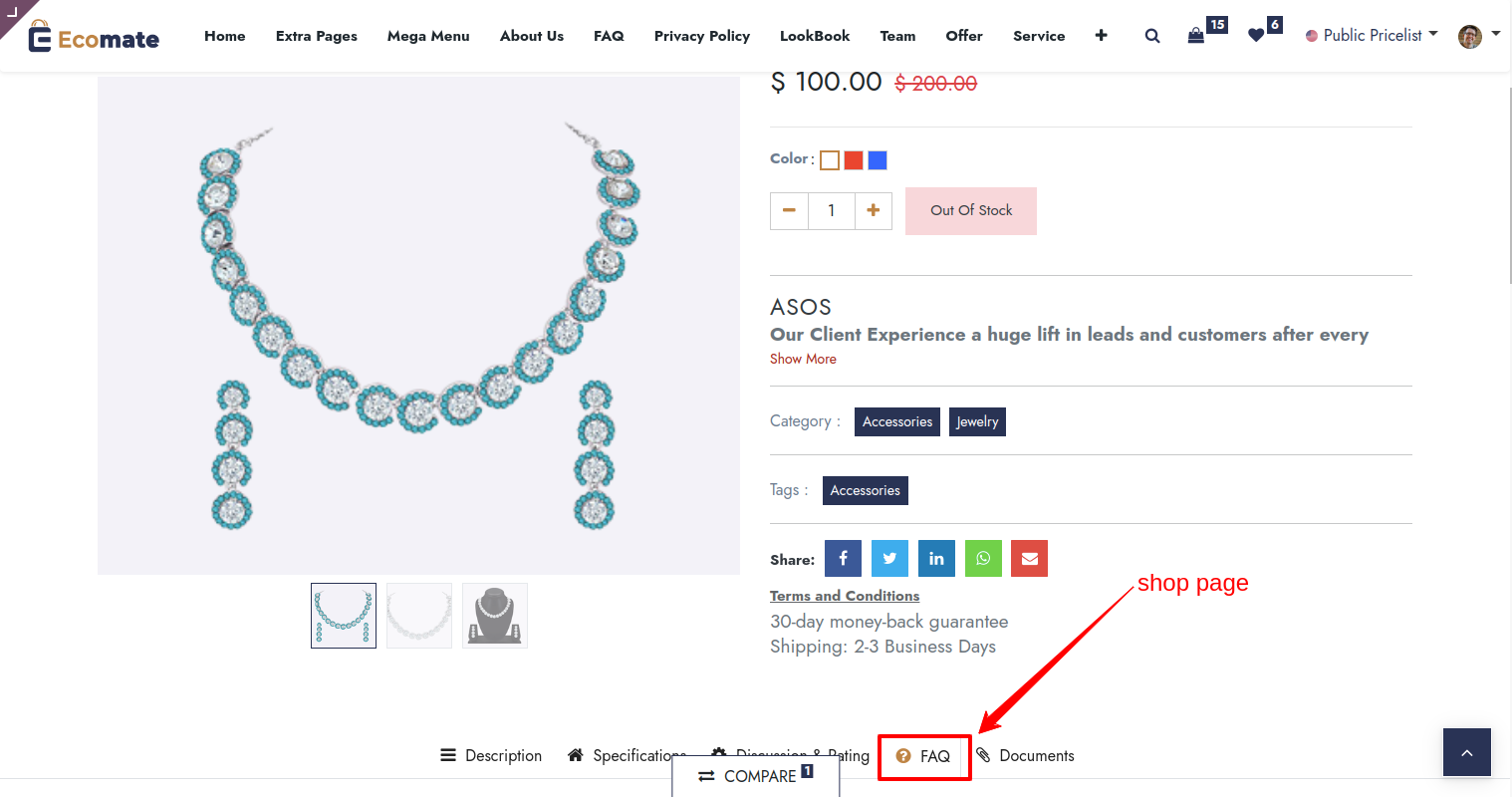
FAQ on product detail page.

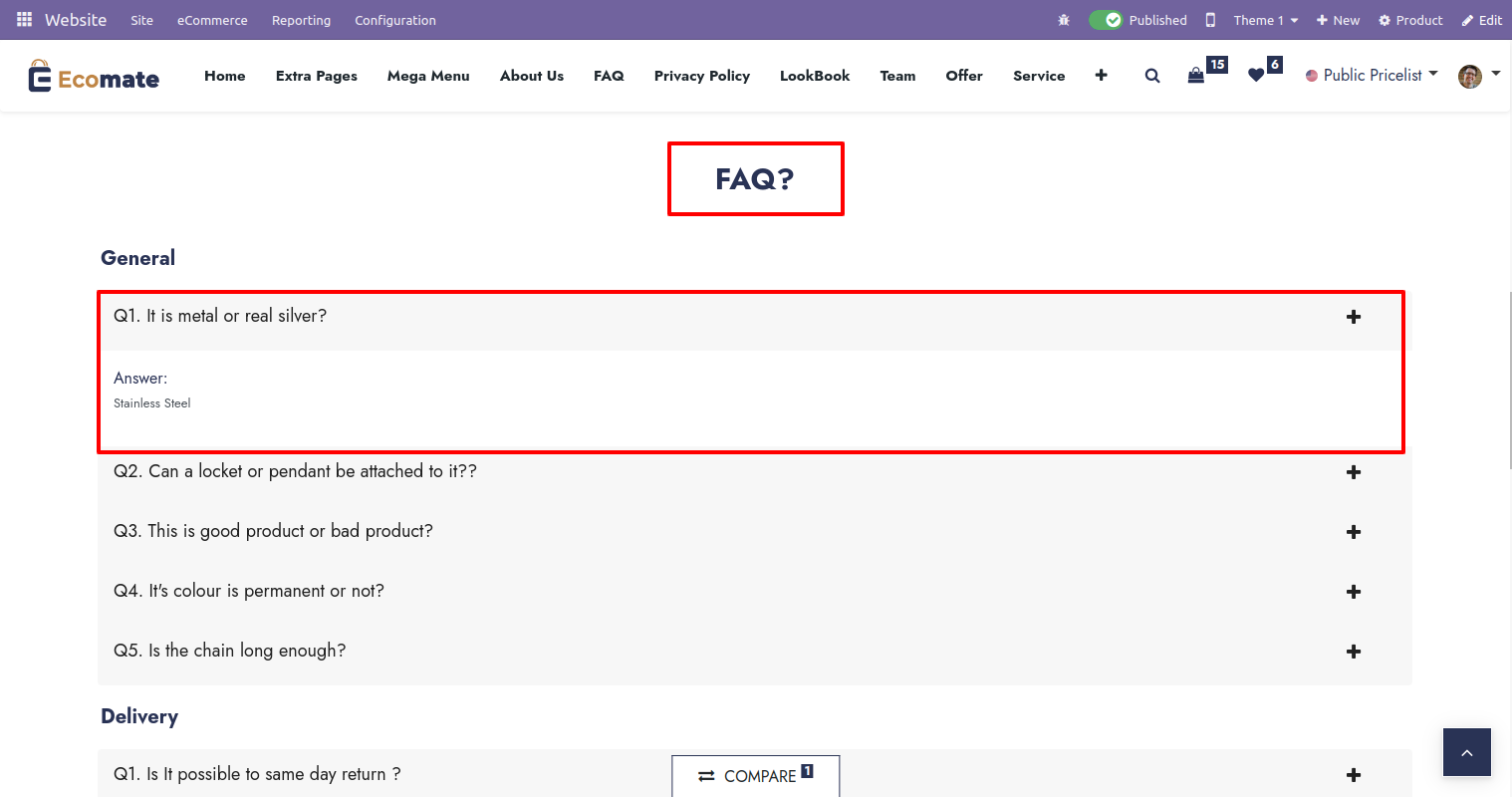
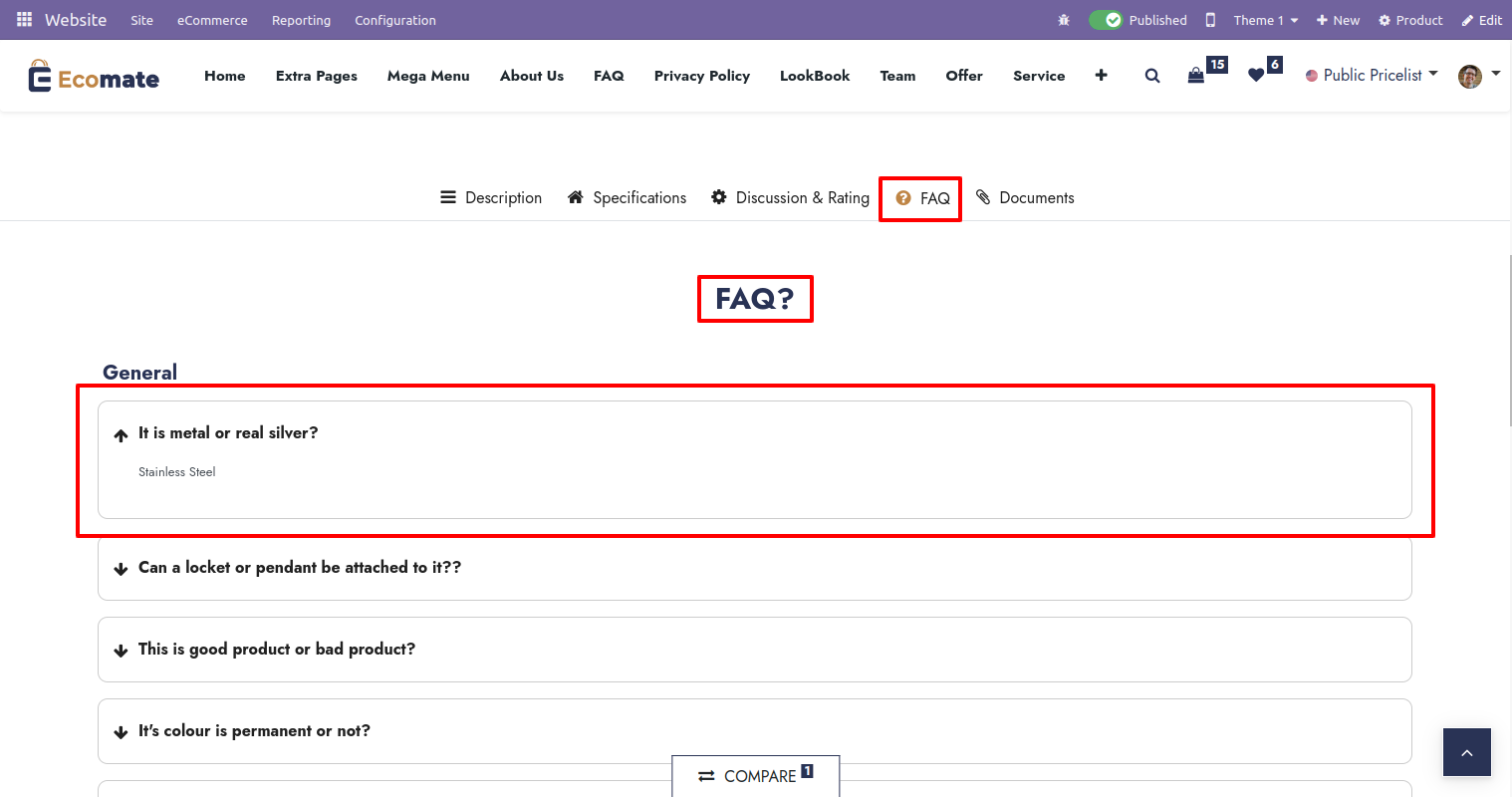
FAQ style 2.

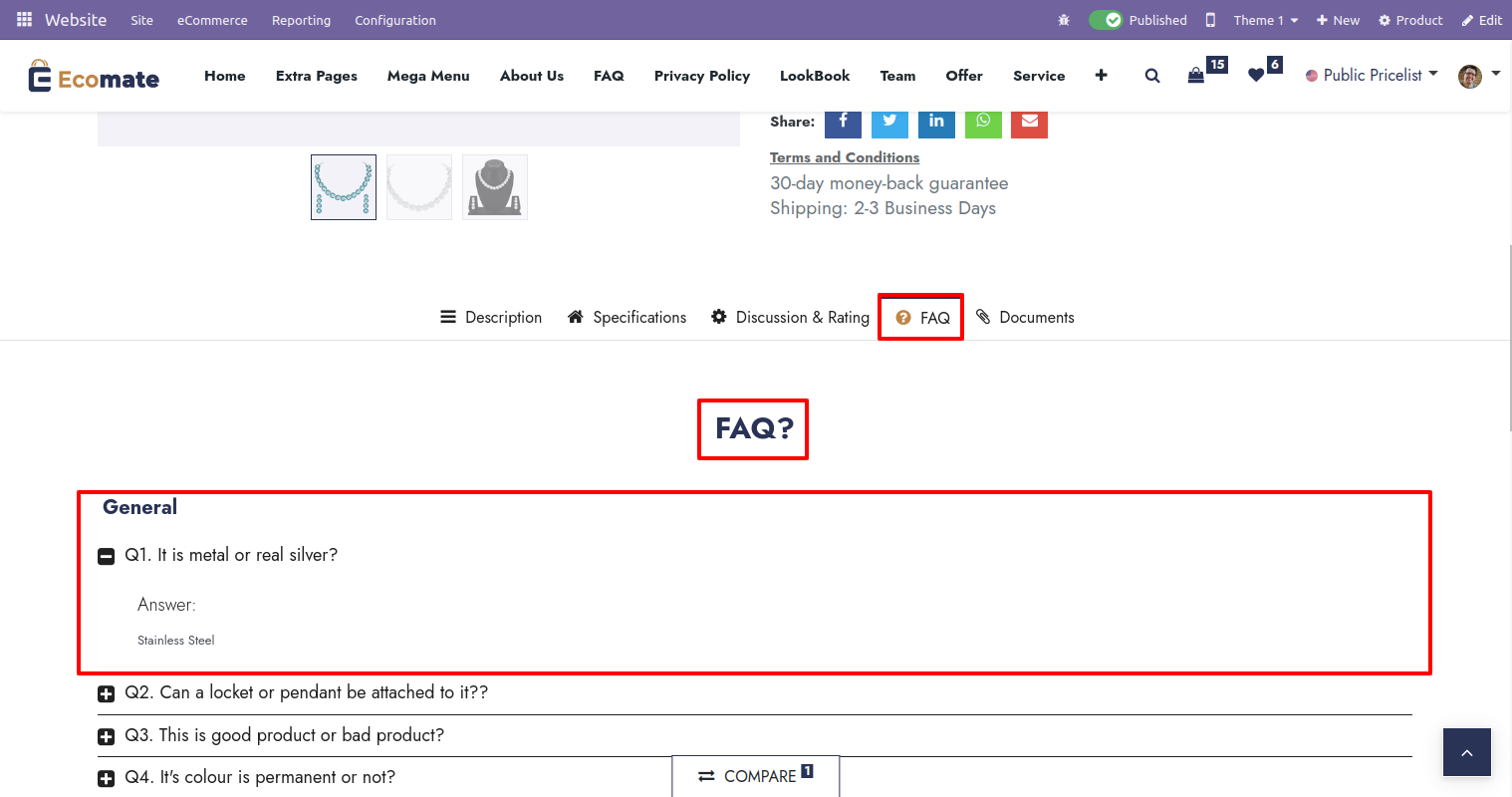
FAQ style 3.

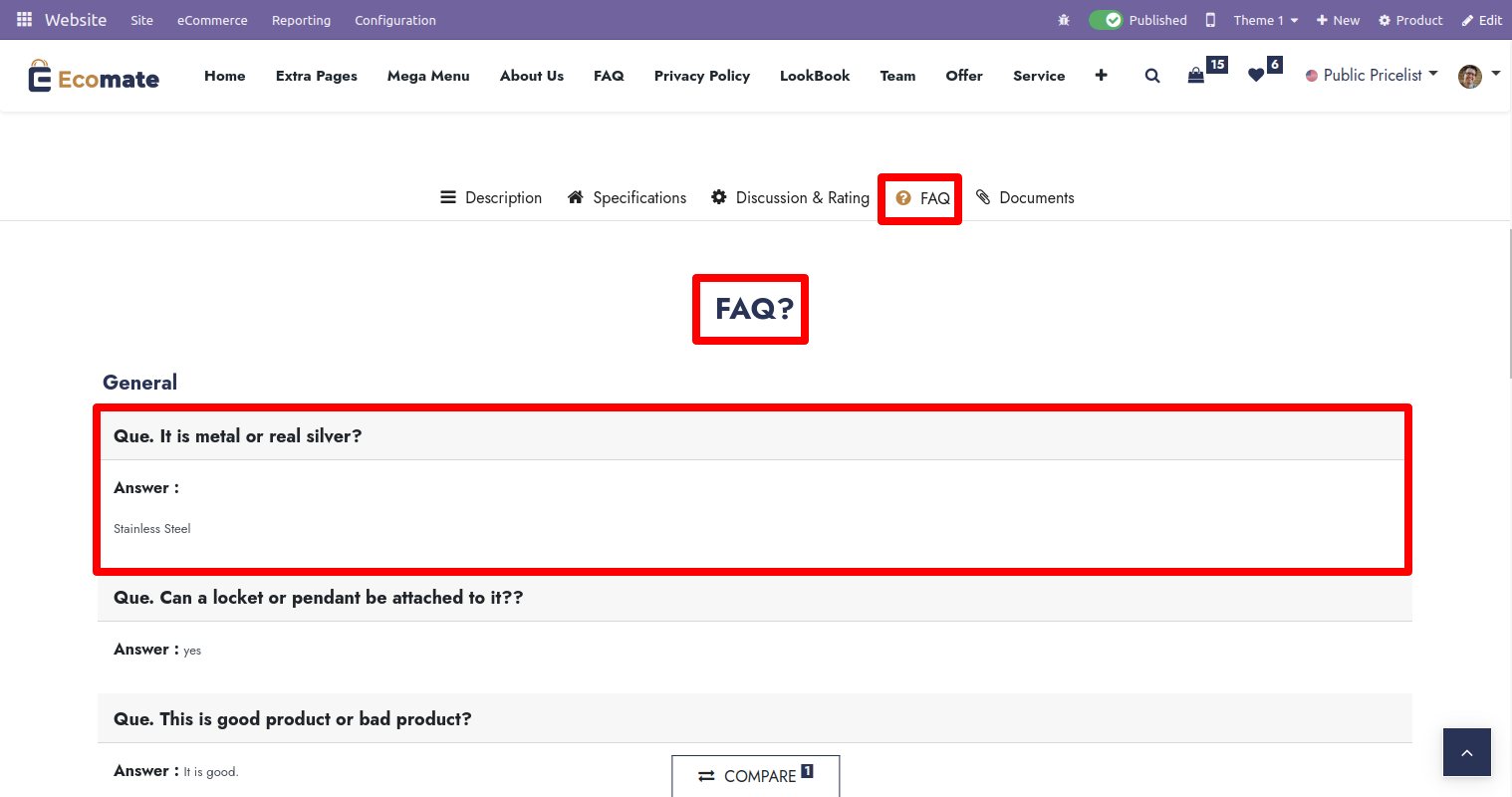
FAQ Style 4.

FAQ Style 5.

Website T & C
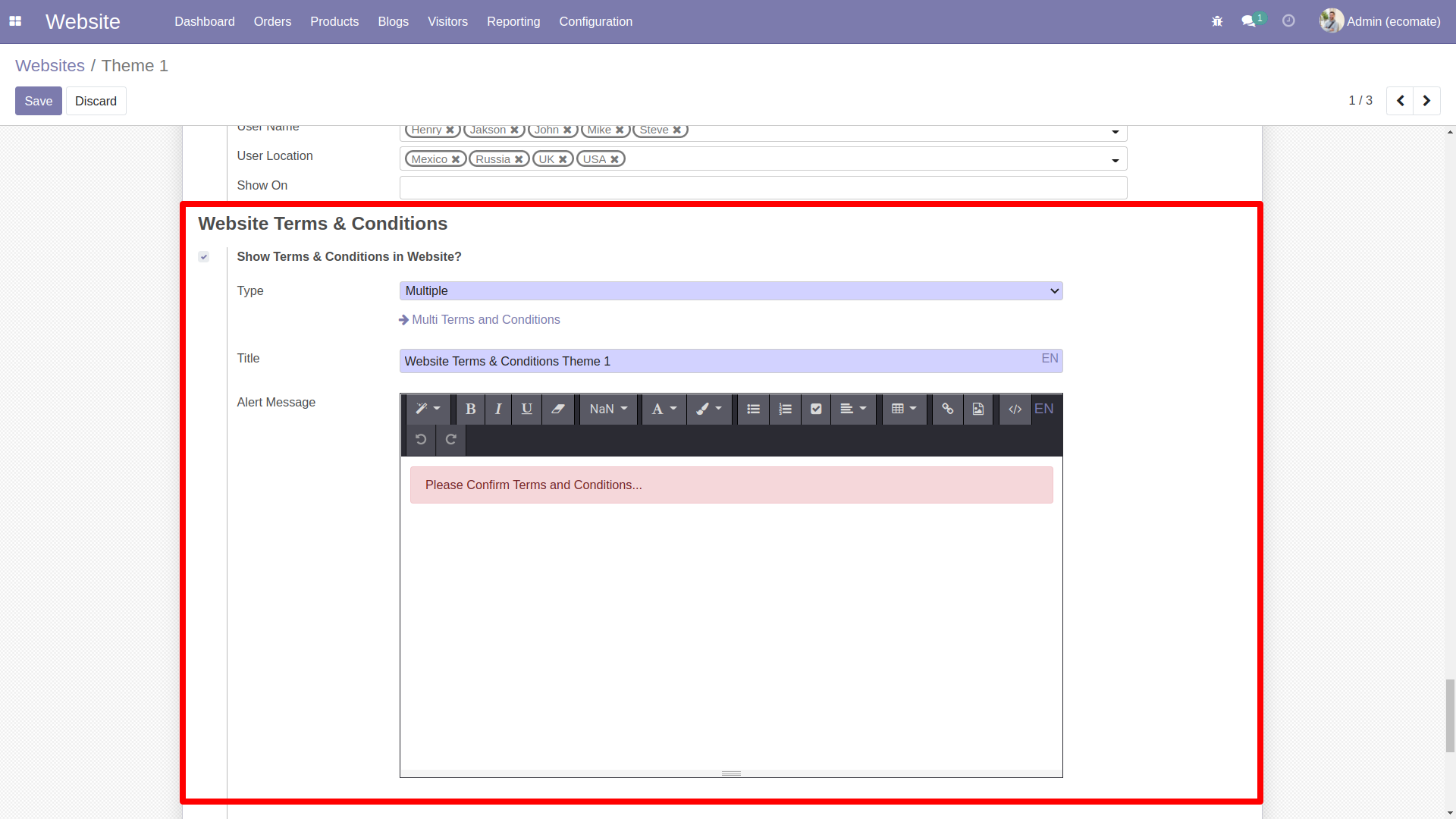
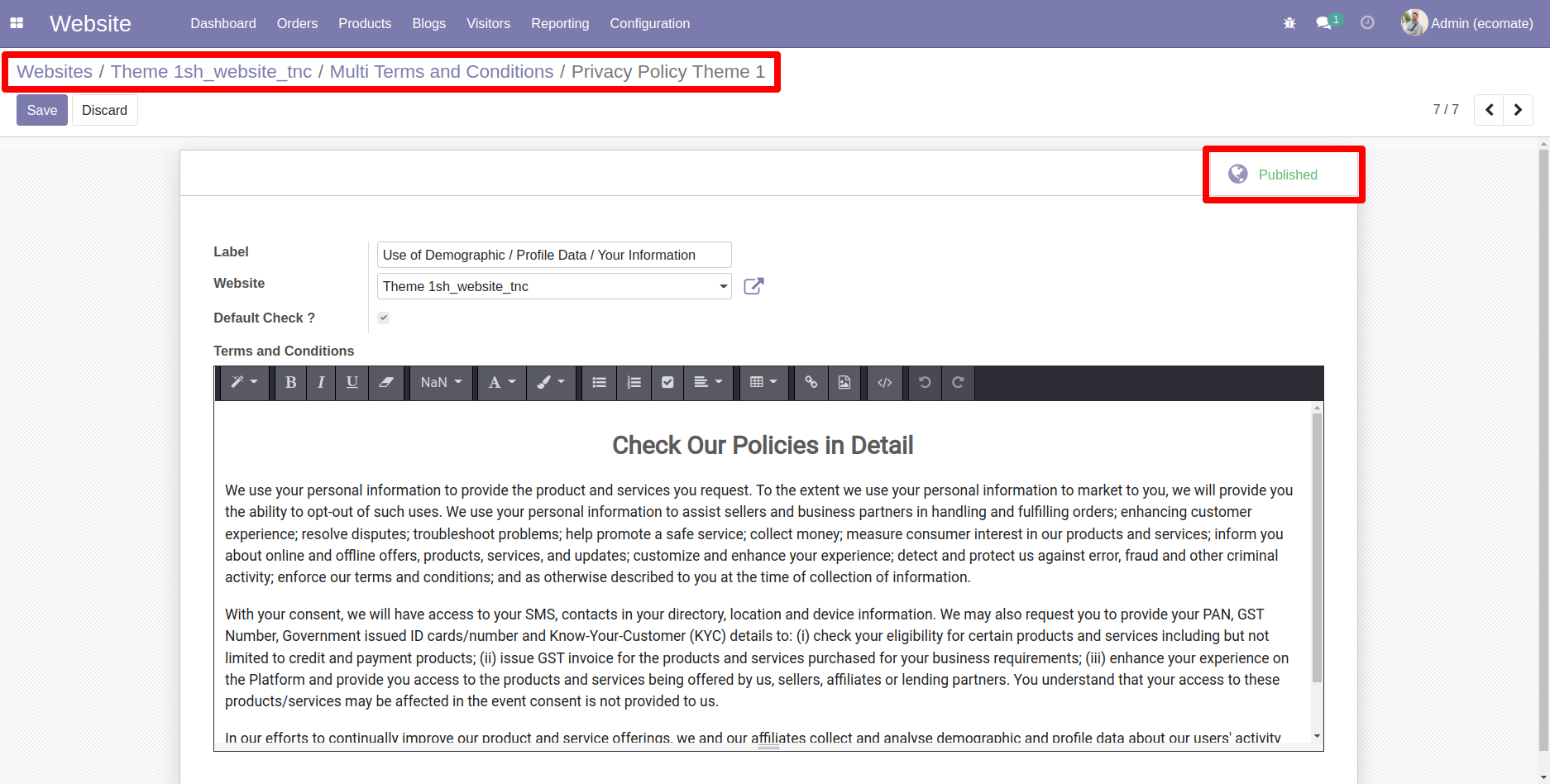
Just goto the website setting and Enable 'Show Terms & Condition in Website' After check the option, you can see the tree diffrent fields. Type, Title, Alert Message.

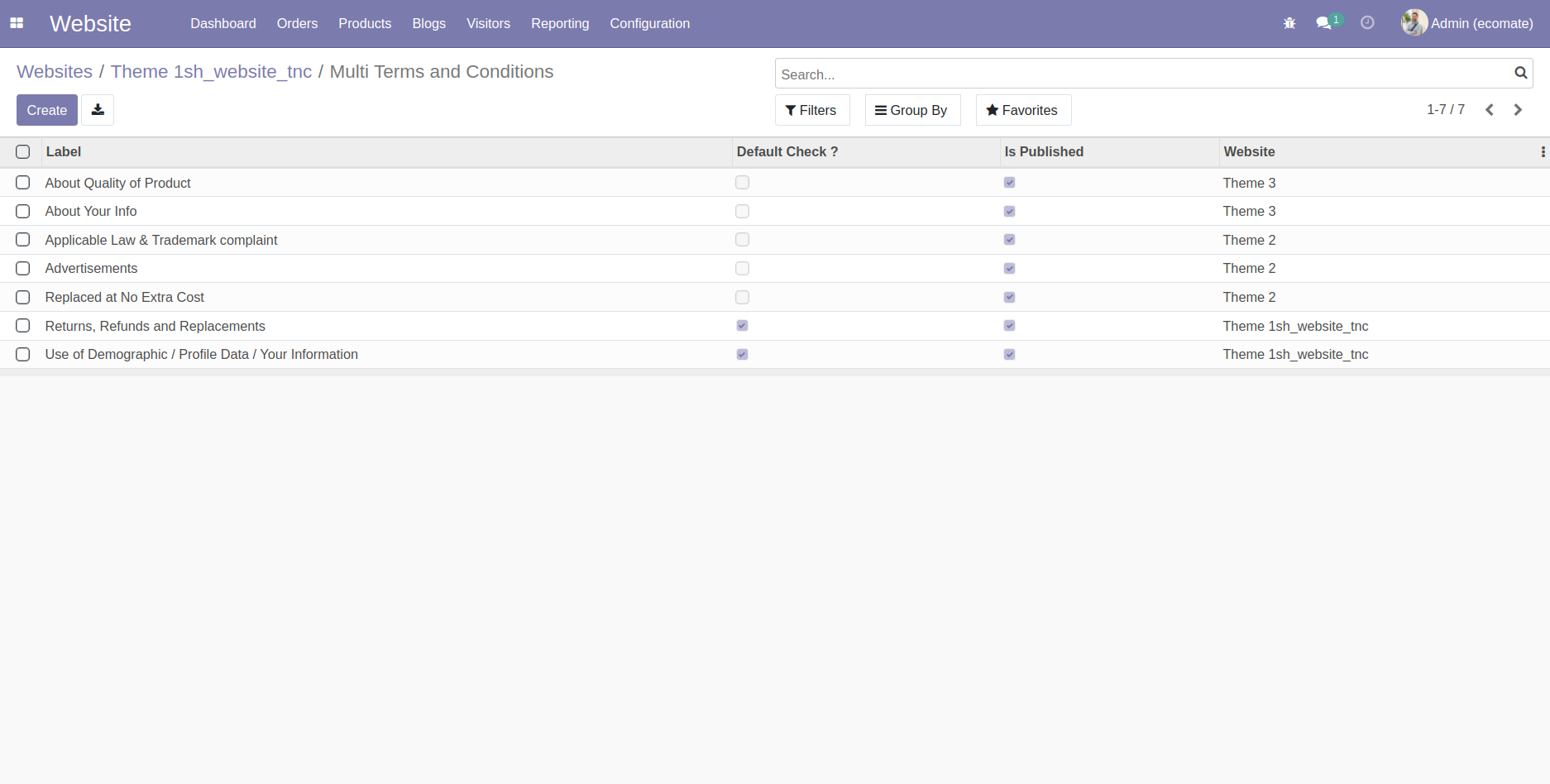
Here you have two option single T&C or Multiple T&C, click on 'Multi Terms and Condoint' to add multiple Terms and conditions.This is the tree view of terms and conditions.

Just define your terms and conditions.

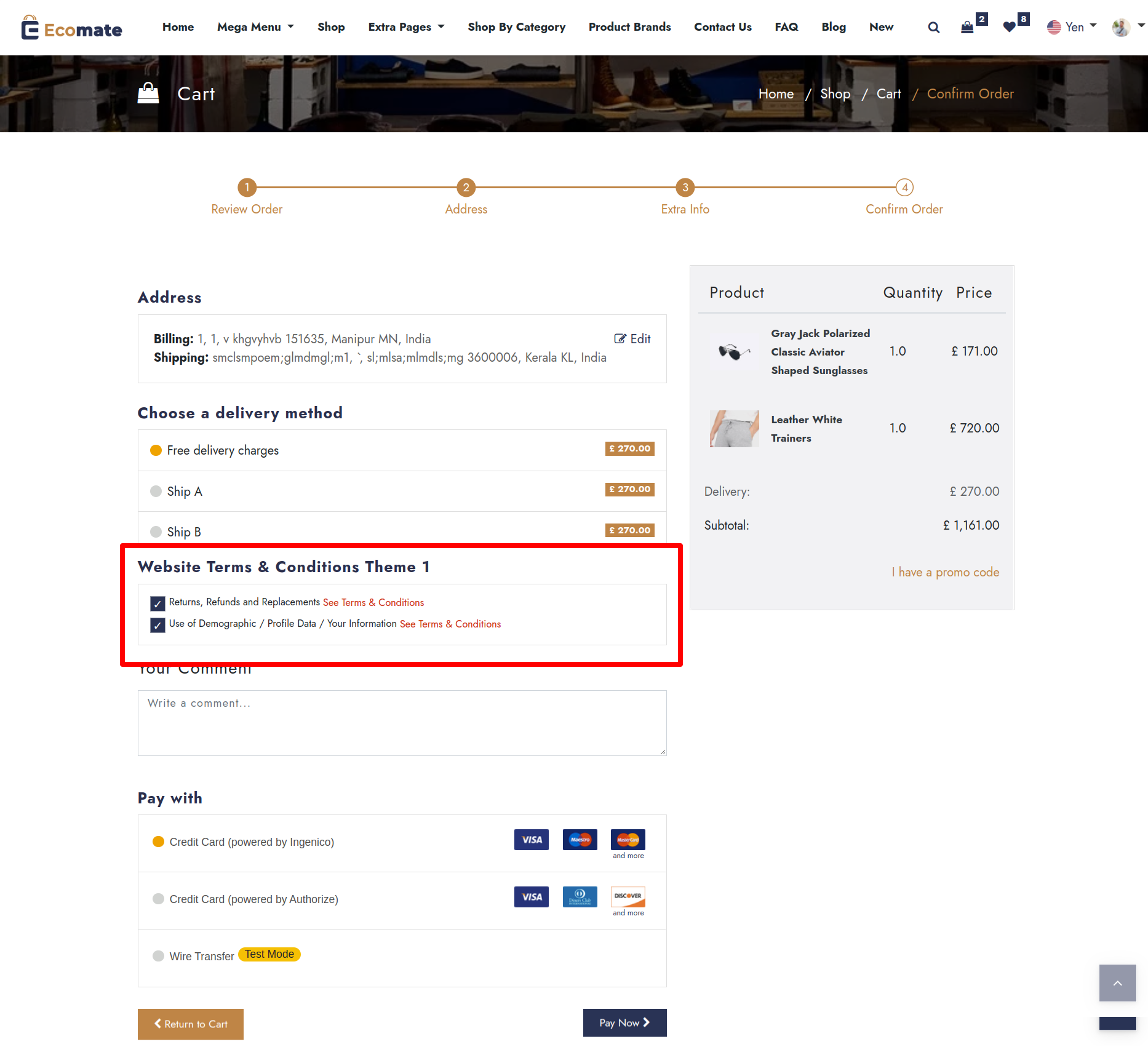
After config terms and condition you can see the terms and condition on confirm order screen. Users have to check both option otherwise it will not proceed further process.

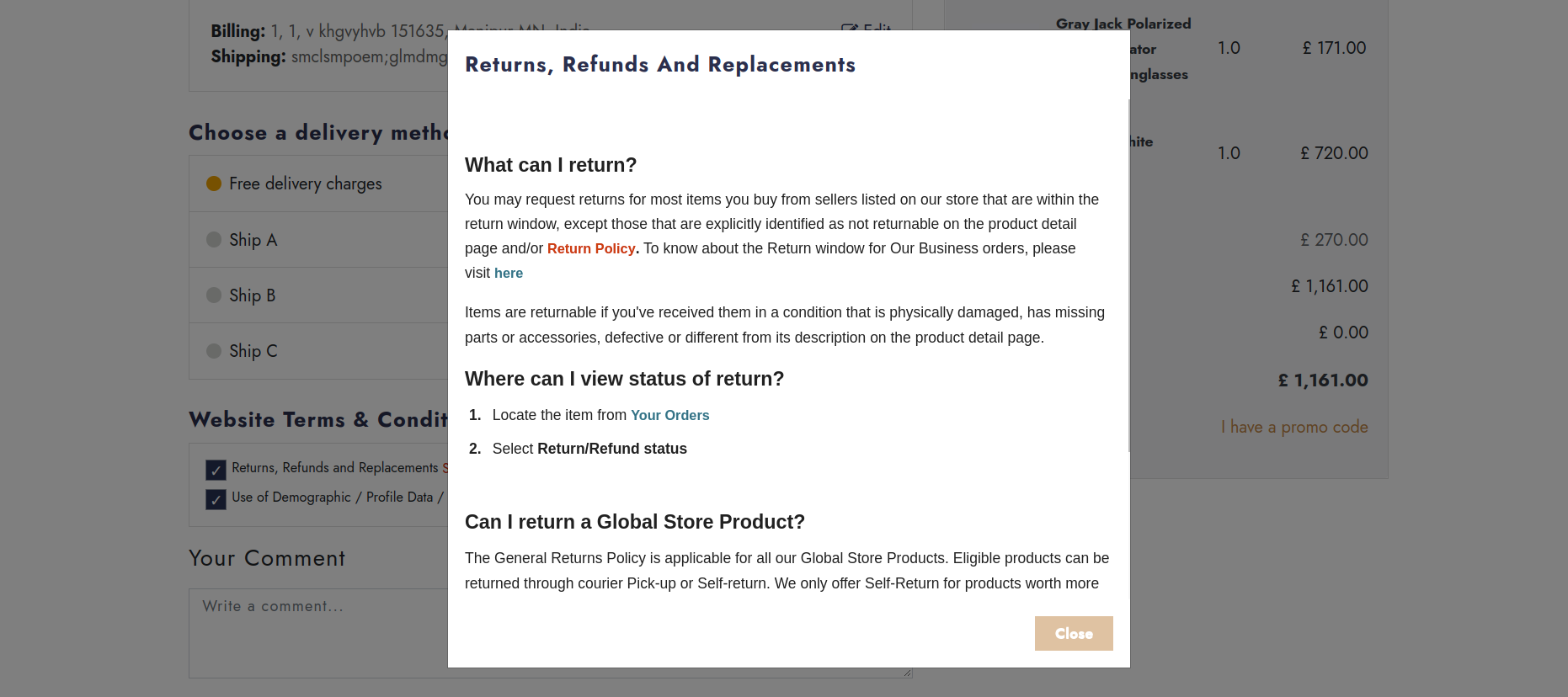
User can read terms and condition by clicking on the 'See Terms and Condition' link. It will pop out like this.

— Mobile Configuration —

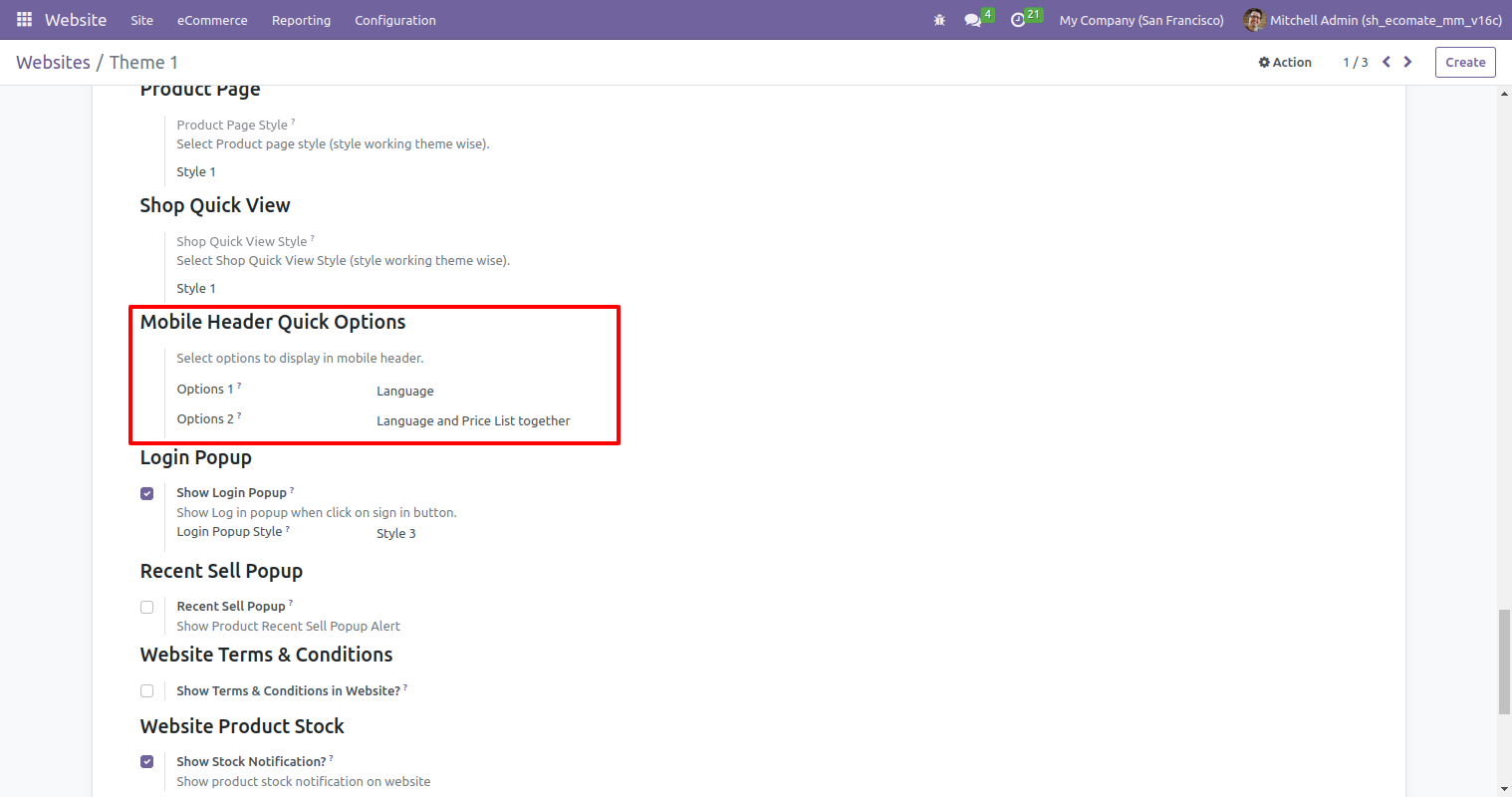
Mobile Header
Goto website setting.

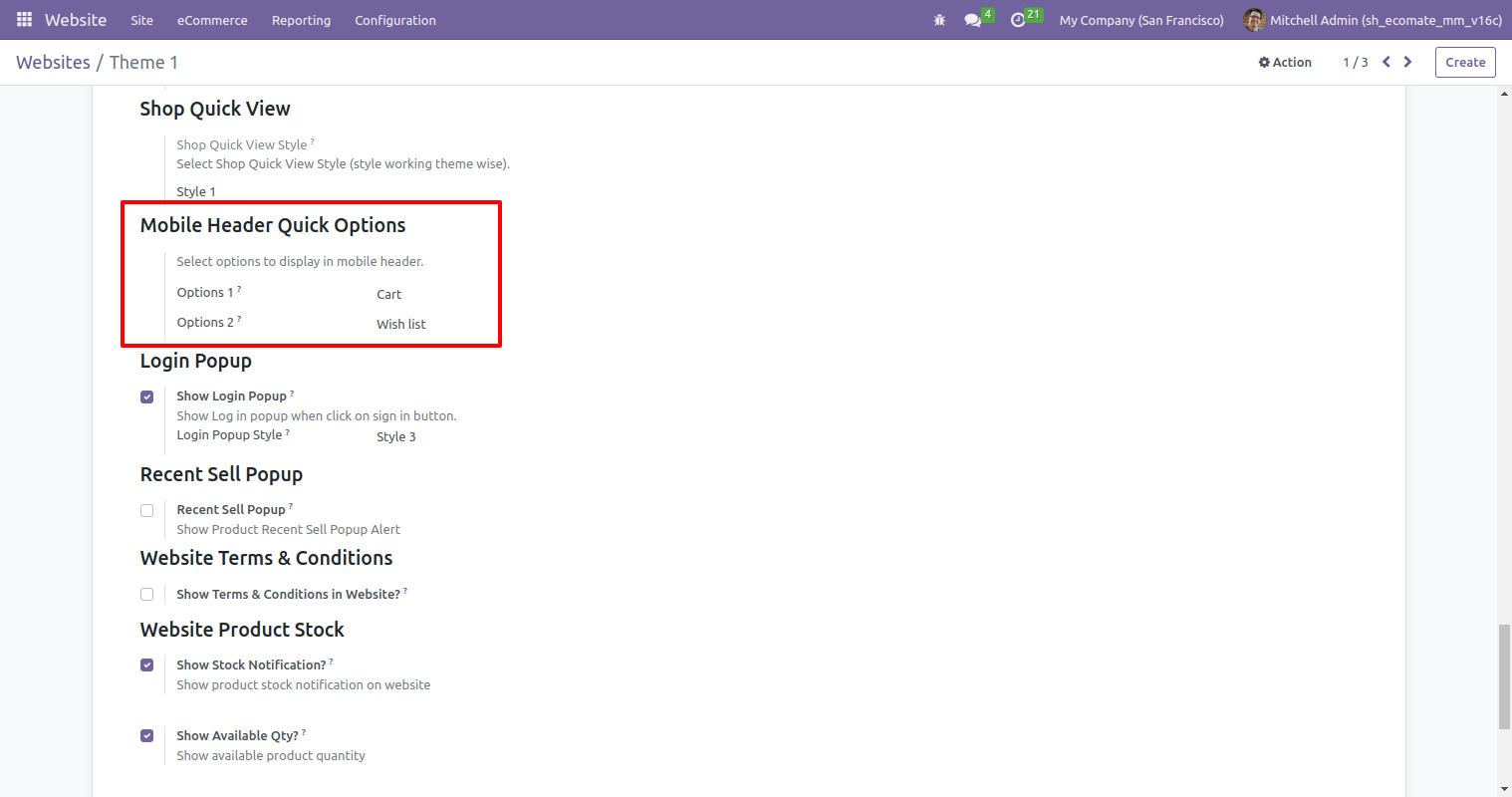
Inparticular theme, find setting for the 'mobile header quick options'. Here you have two selection fields. Just select what option you want to display on mobile header.

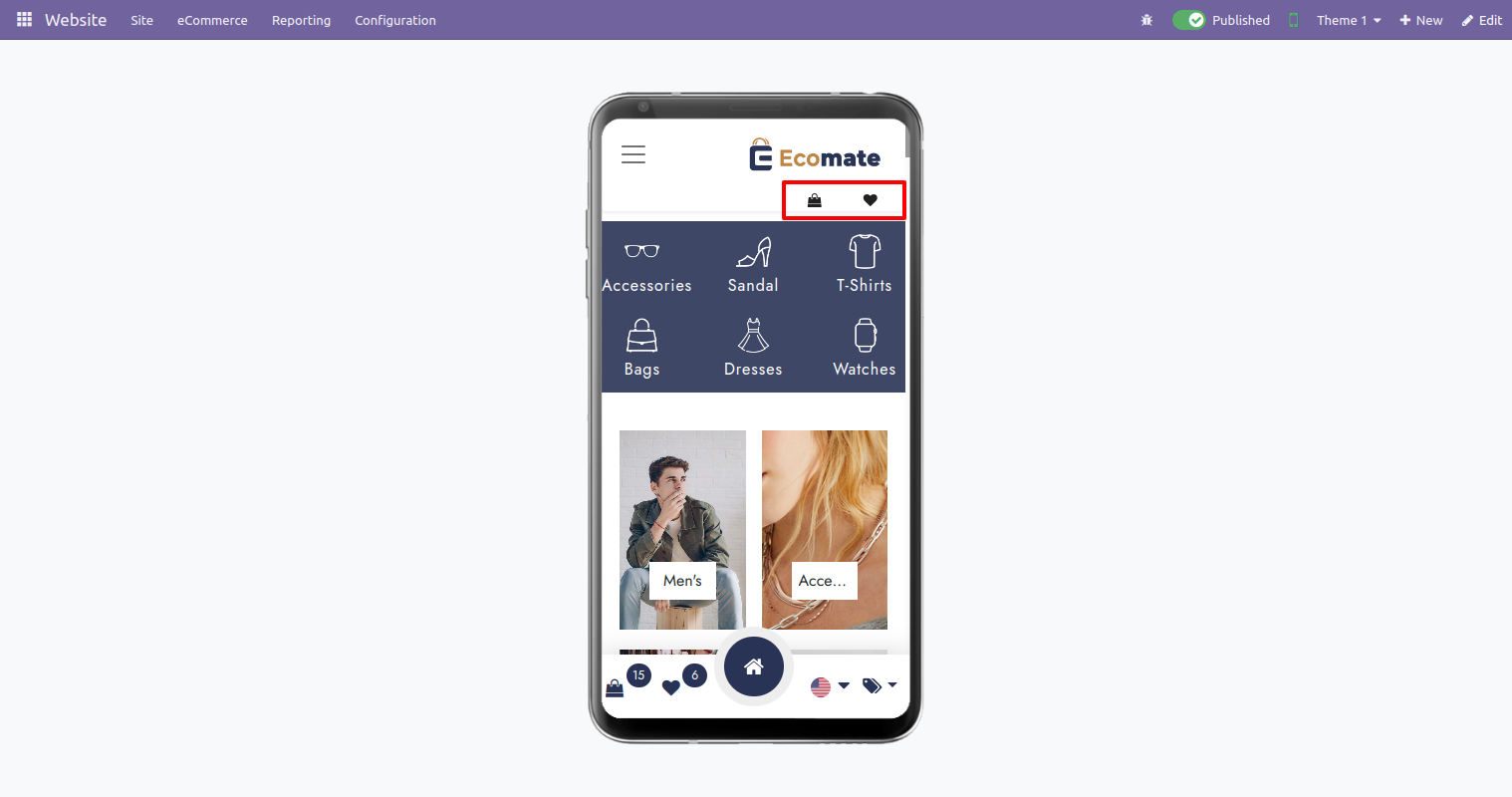
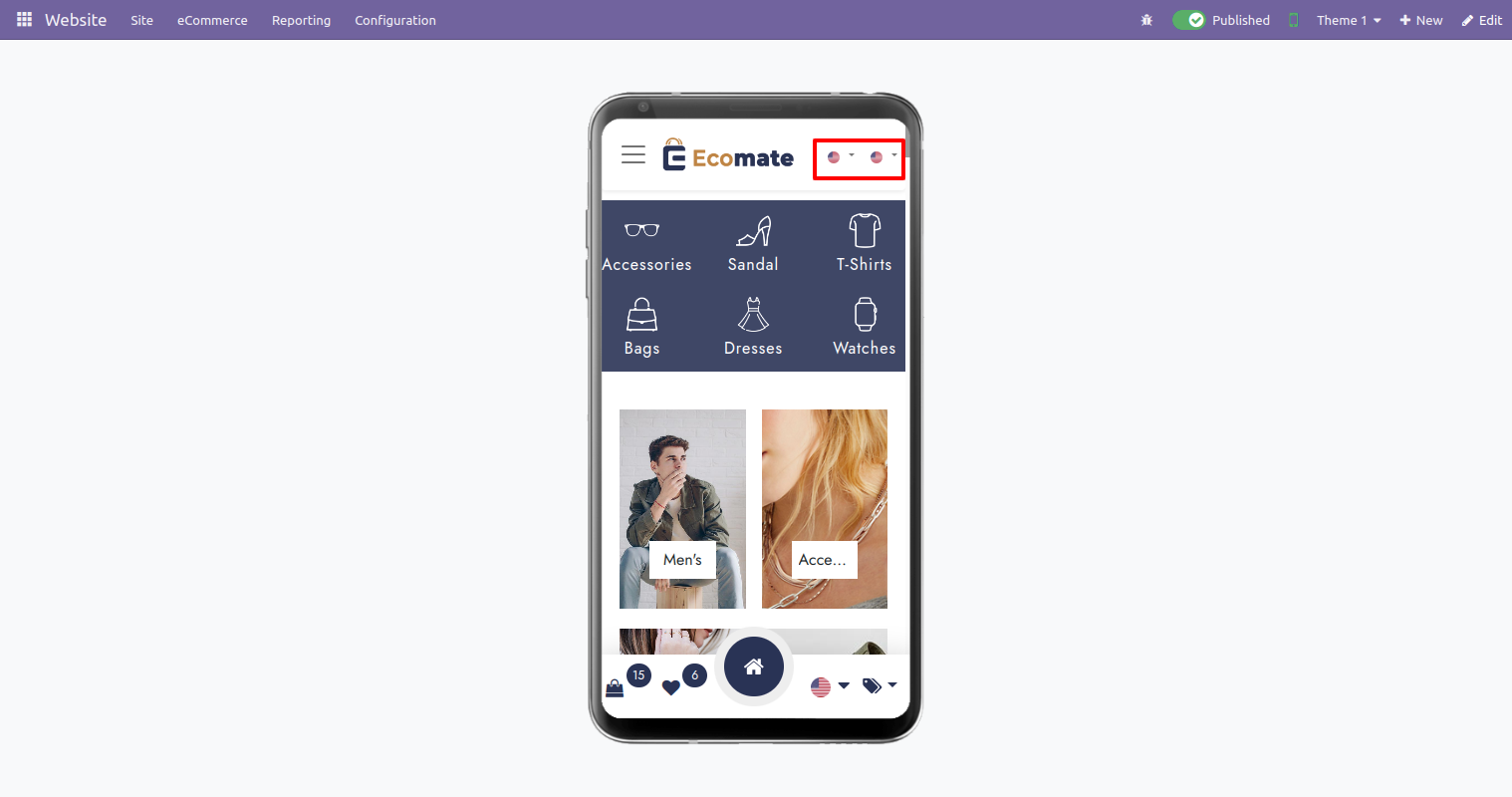
Mobile header option will look like as below image.

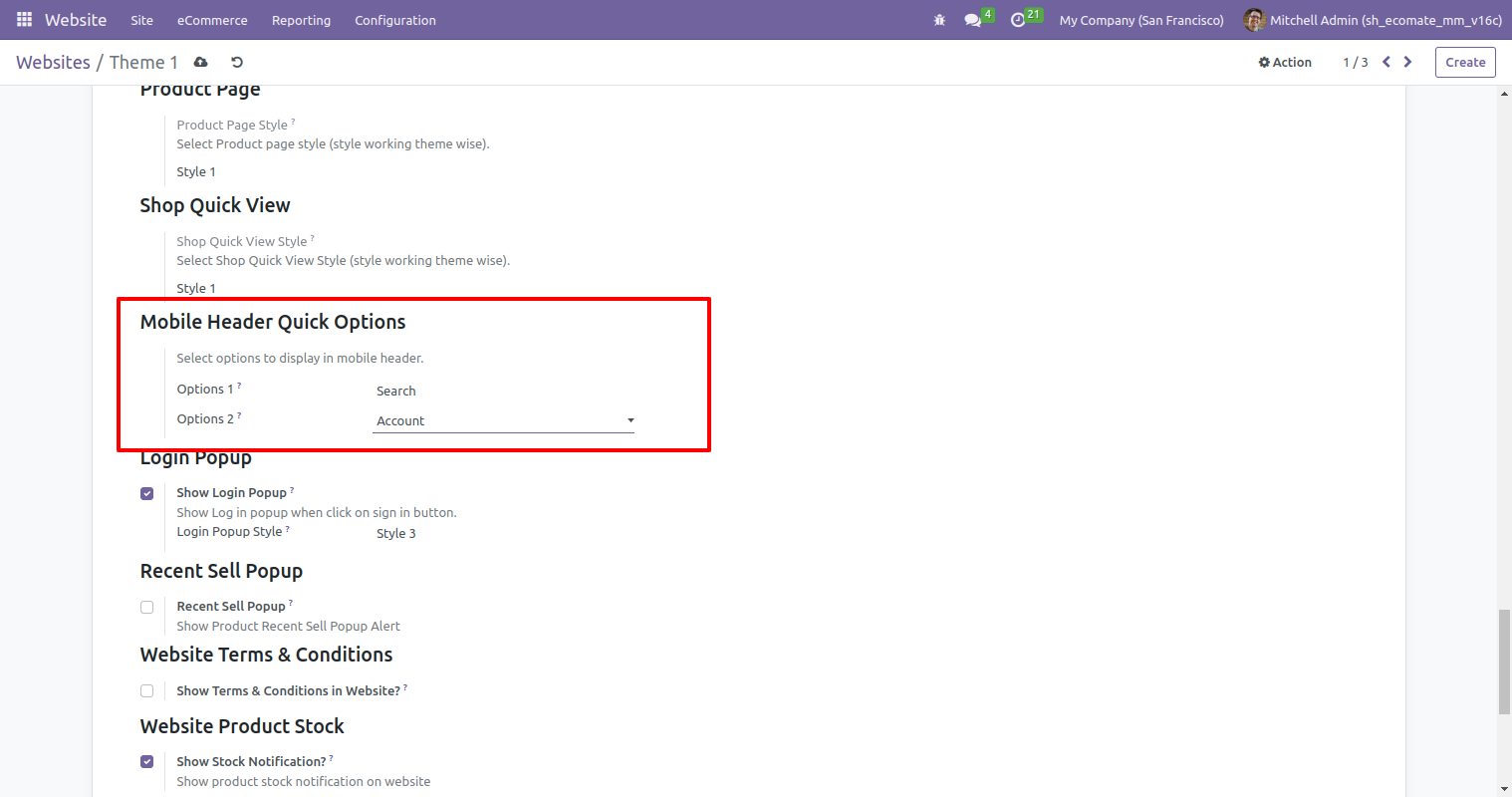
Set option 1 = Search and option 2 = Accounts.

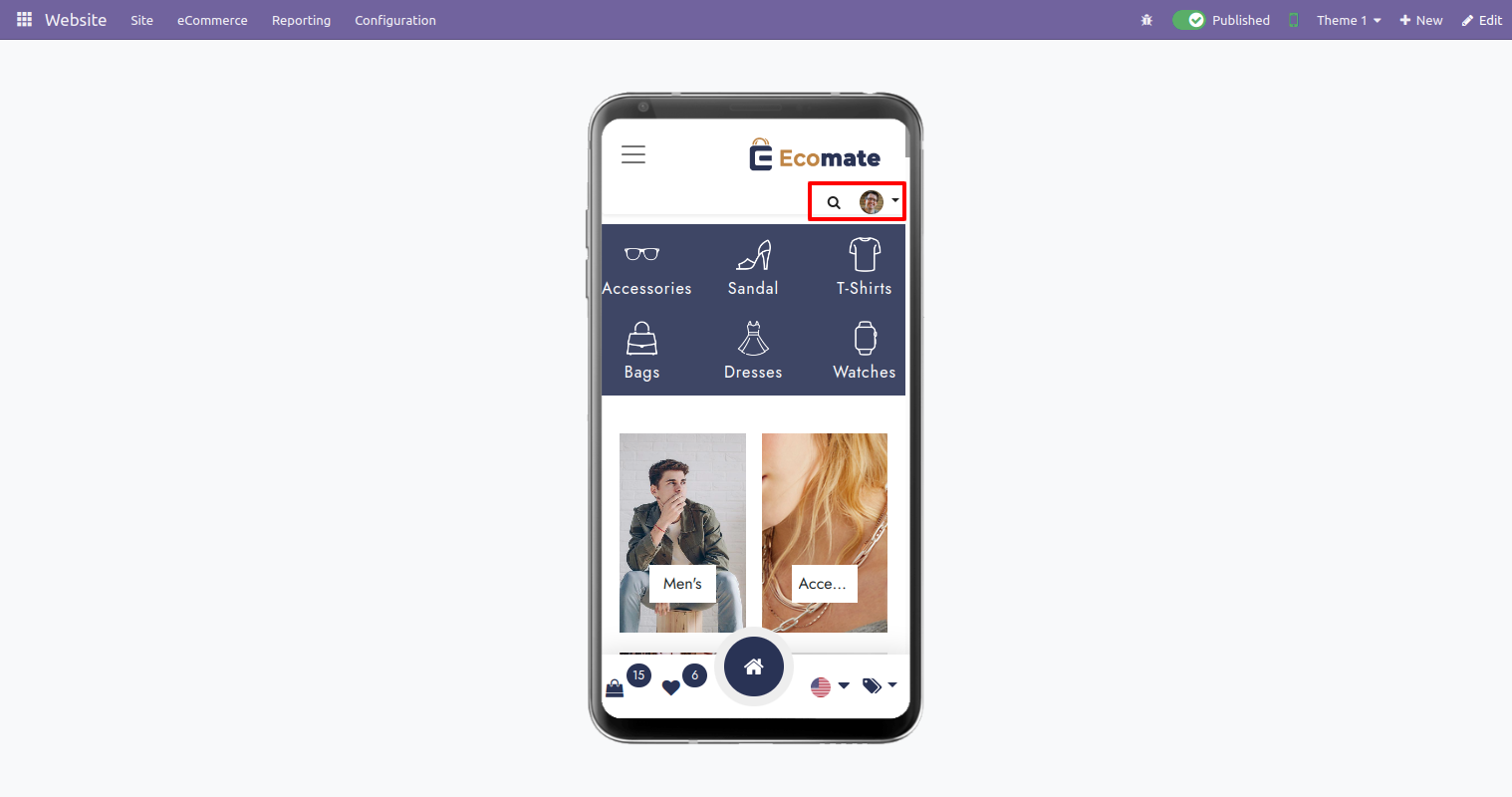
As you can see in below image. Accounts and search icons in mobile header.

Change option 1 = Language, Option 2 = Language and Pricelist Selector.

Changes will look like as below image.

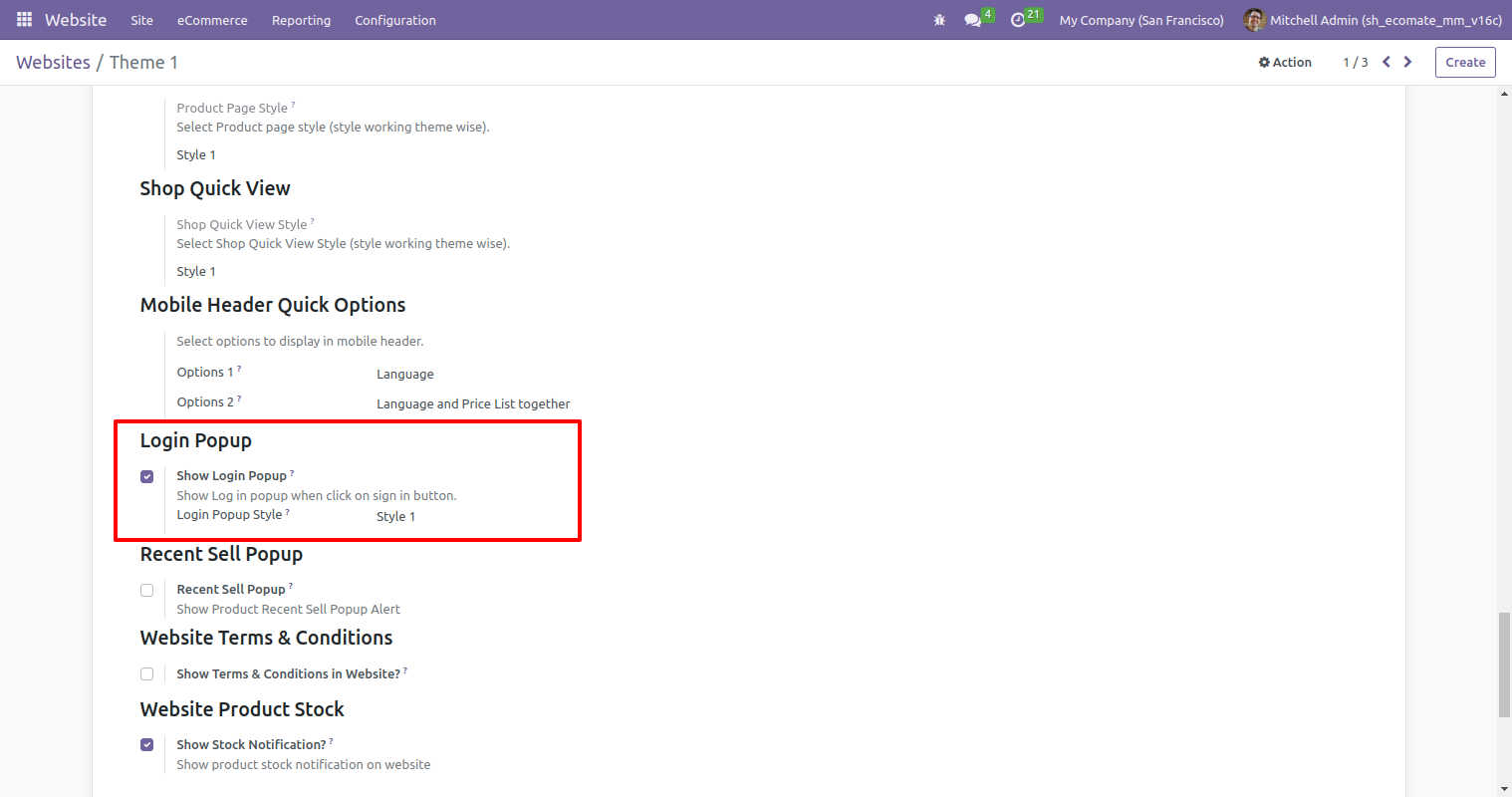
Login Popup
Goto Website setting.

Select appropriate theme.

In Theme Setting, find 'Login Popup'. Enable 'Show Login Popup' and select Login popup style.

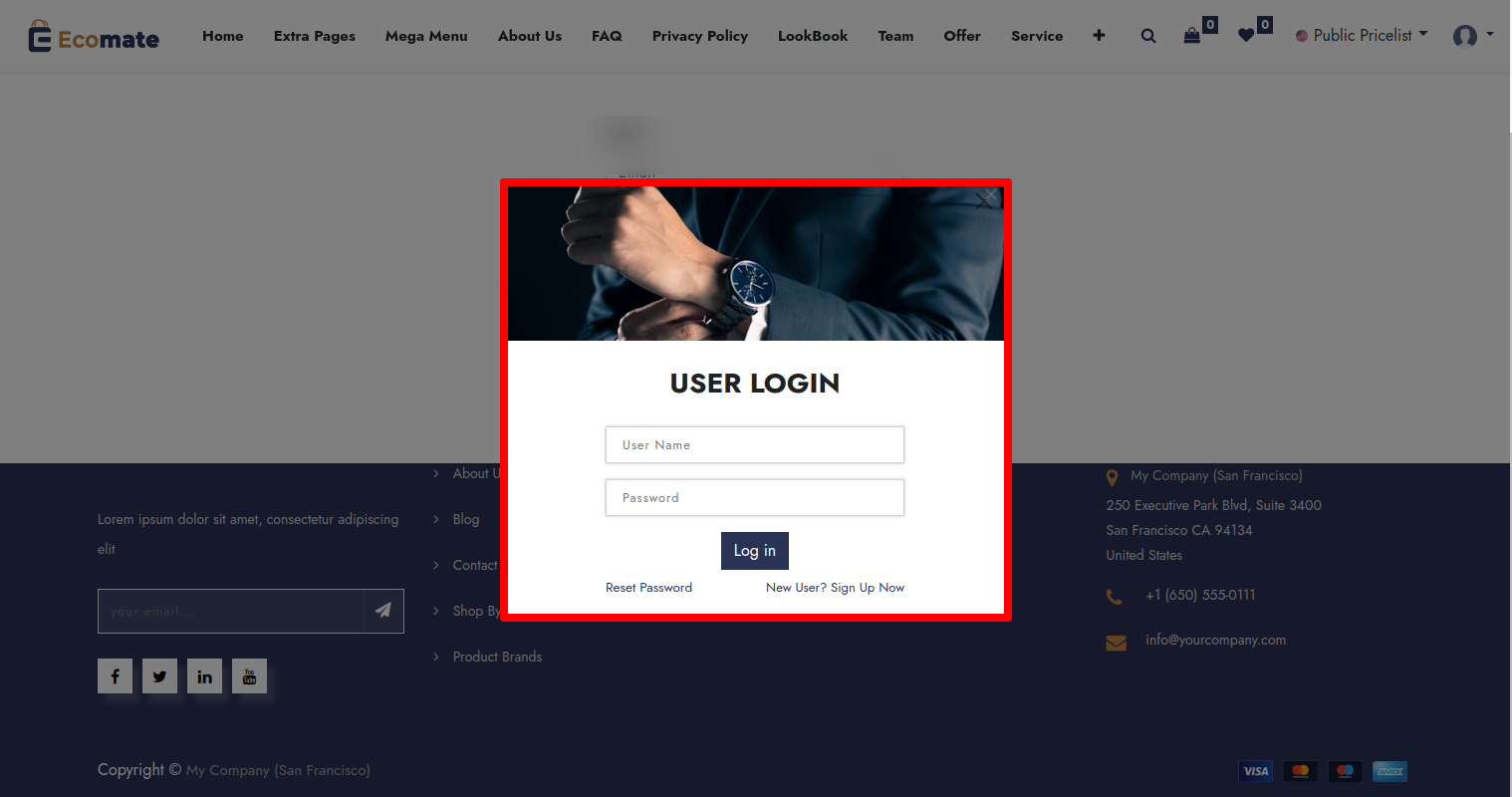
Login Popup Style 1

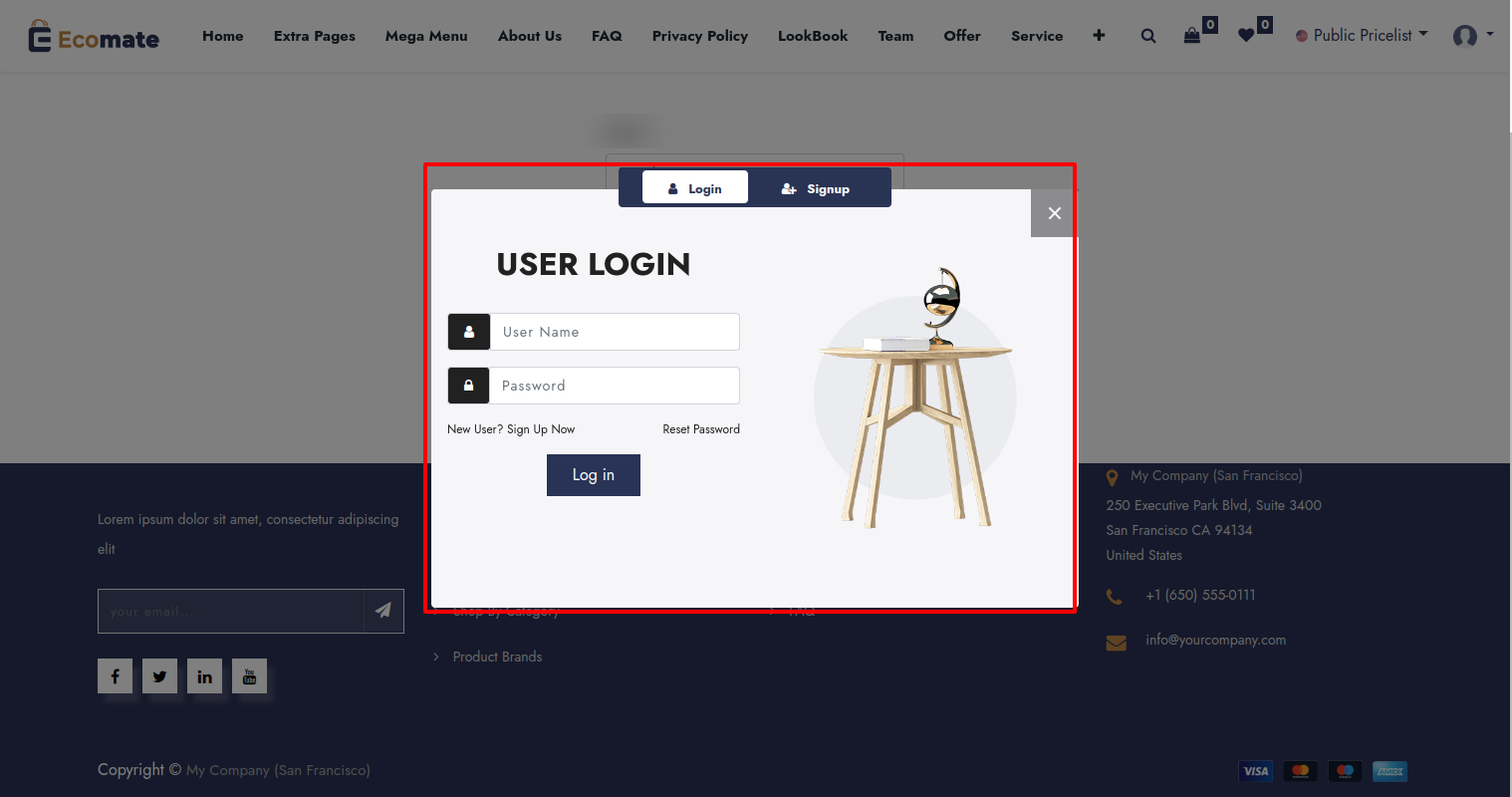
Login Popup Style 2

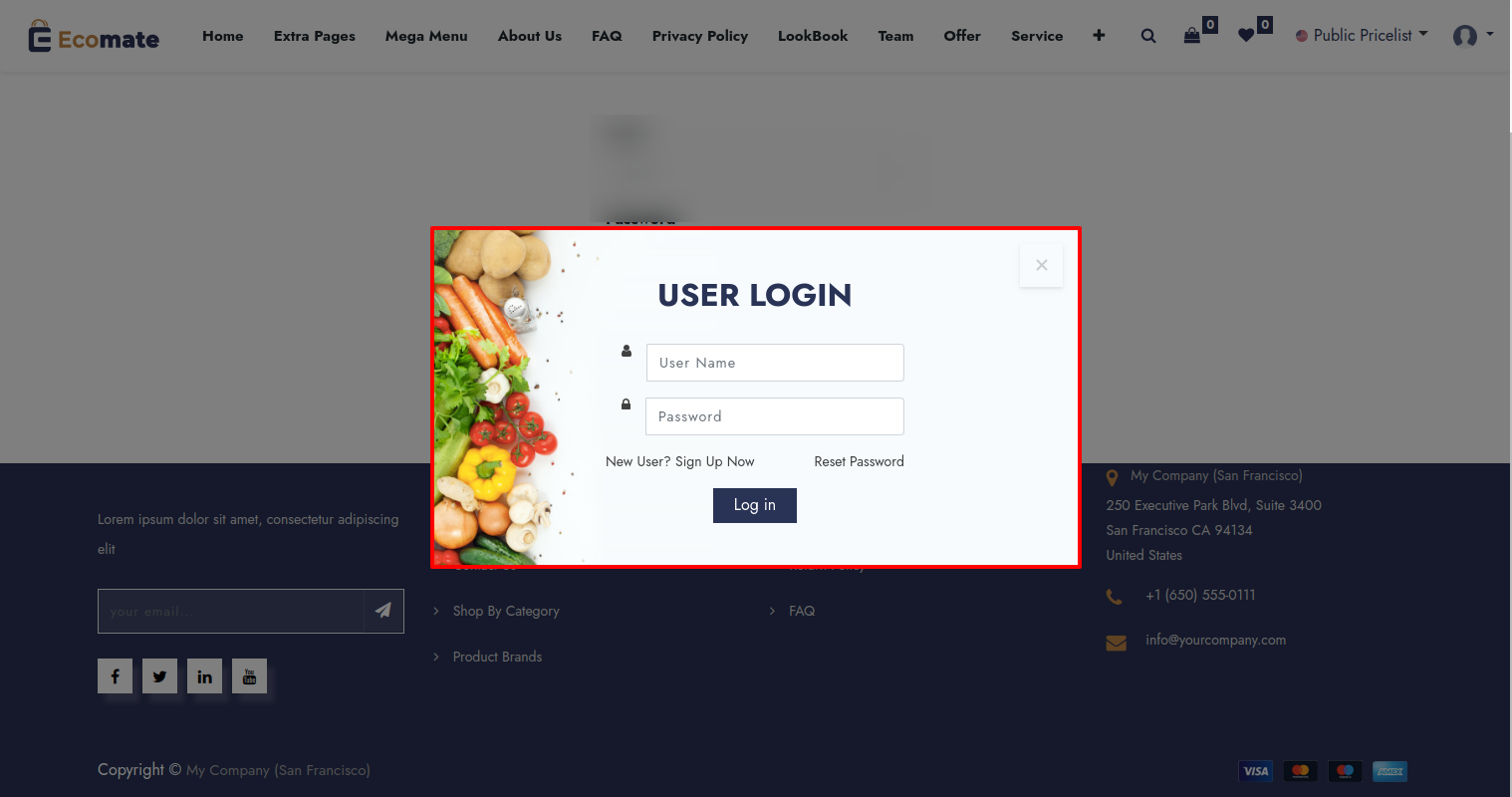
Login Popup Style 3

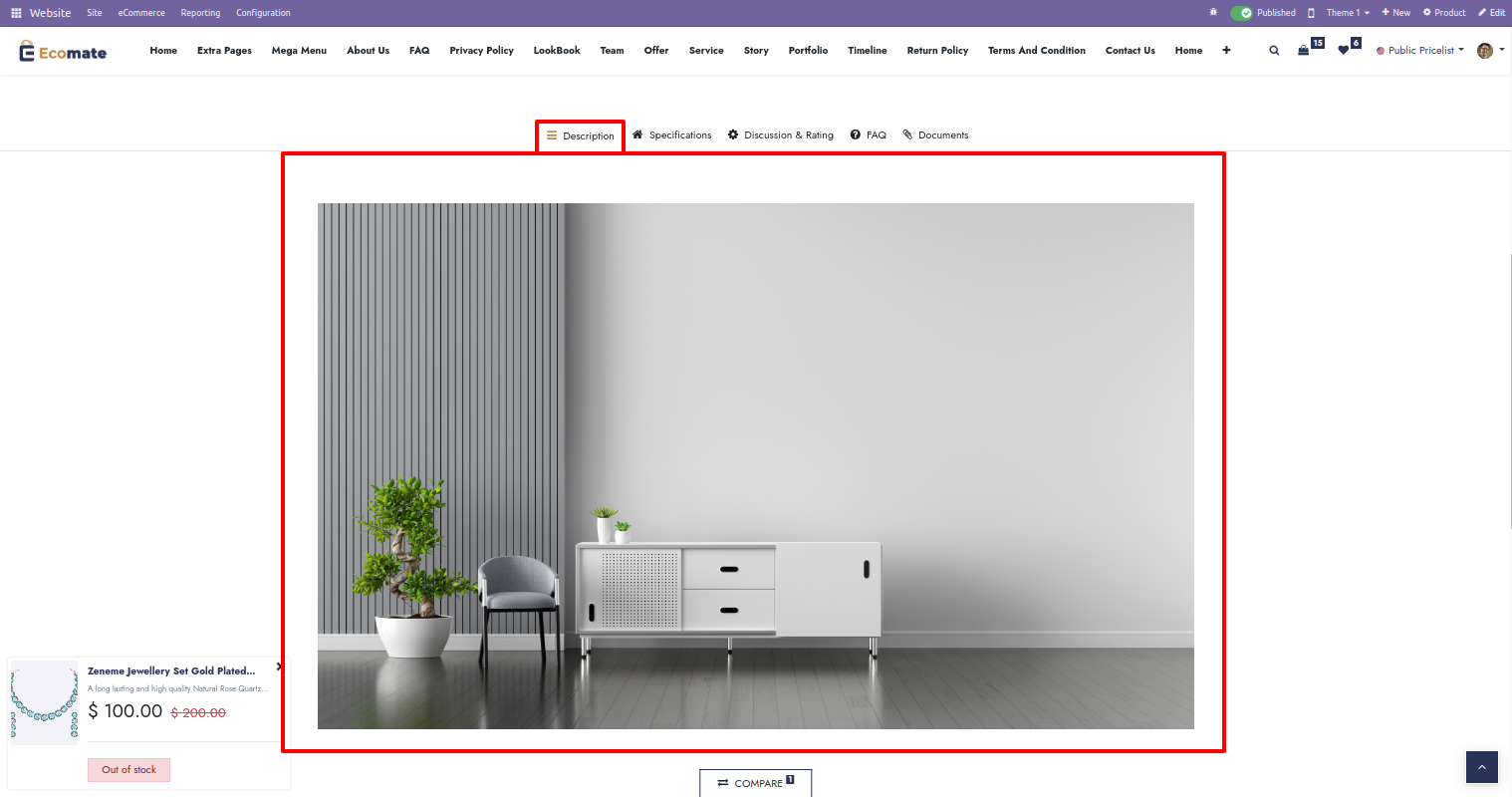
Website Description
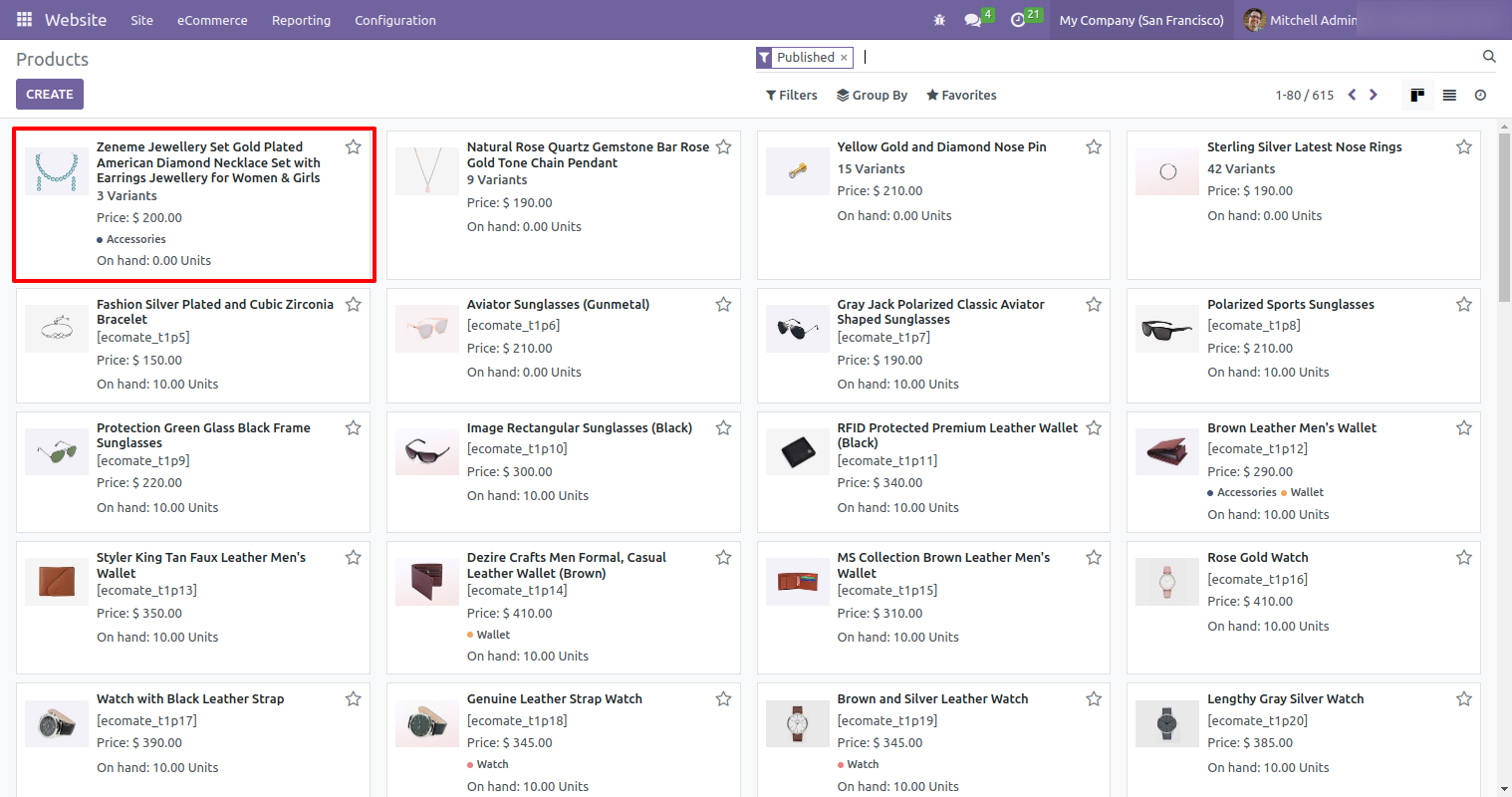
Goto Produucts,

Select Product.

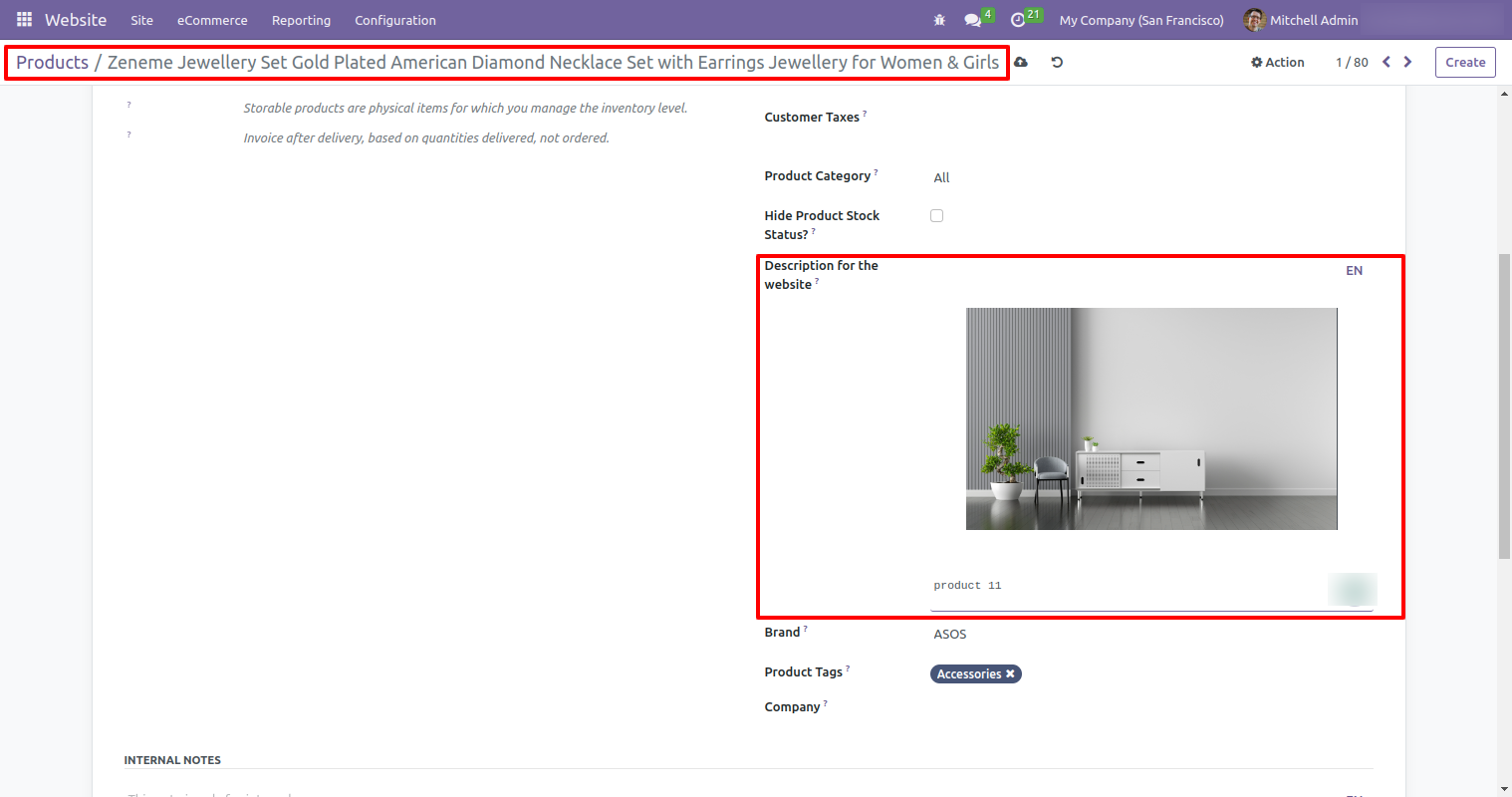
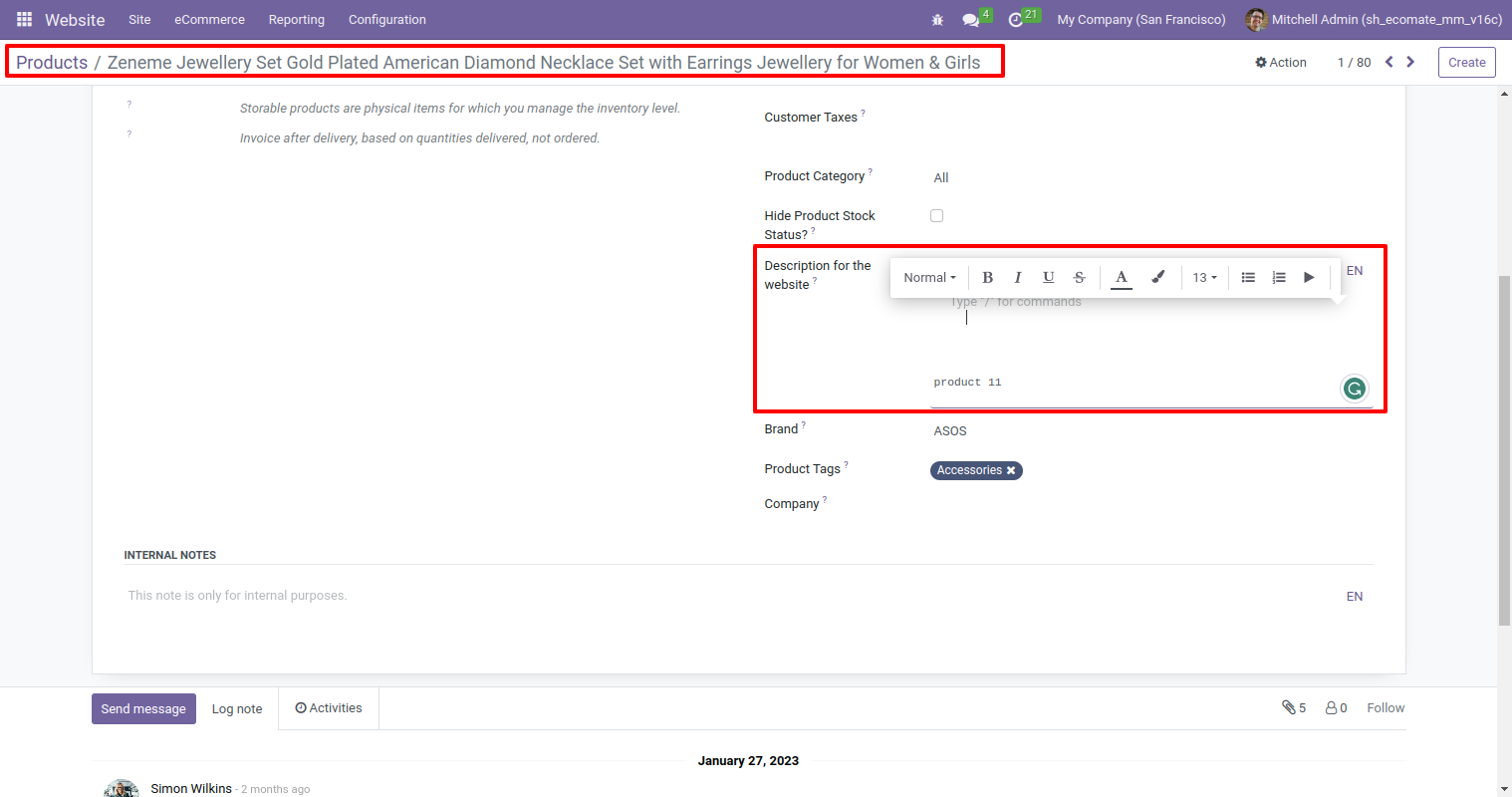
find description for the website and add description for that product. Here you can add image and use text editor for better presentation.

You have HTML fields available to format your product descriptions using them.

goto that product.

Find the description.

— All Features —
A) Individual: If you have one person who manages all orders then select individual.
B) Multiple: If you have a team that manages different orders then select multiple. (You can manage time and holidays for all team members).
A) Color: You can change the font and button color.
B) We provide different 9 styles for the WhatsApp button.
A) Modal-Popup: When you click the WhatsApp button it opens a wizard for general details for Whatsapp message.
B) Direct message: When you click the WhatsApp button it sends cart order details to WhatsApp message.
a) On Request Email Notification Sent to responsible person.
b) On Request Email Notification also sent to the client.
c) On Respond from employee email notification sent to the client again.
Version 16.0.1 |Released on : 13th April 2023
- Initial Initial Release
- No, This theme is not include features of the backmate basics and enterprisemate theme.
- No, This theme works perfectly with Odoo Community only.
- Currently, The firebase notification is tested with android os.
- Yes, It's only compatible with 'https'.
- No, This theme is not include demo data. This is a showcase of photos taken from freepik and is intended for demonstration purposes only.
- No, It's only compatible with odoo backend.
- Yes, This theme setup with One-click, with 3 beautiful well crafted theme styles.
- Please Contact Us at sales@softhealer.com to request customization.
You May Also Like
We offer extremely unique and awesome features for you.






































 Features
Features Release
Release FAQ
FAQ Support
Support